Hello to all, welcome to therichpost.com. In this post, I will do, Laravel – Chartjs with Dynamic Data Working Example.
In this post, I will show laravel controller data to laravel blade template file with the help of laravel web routes.

Here is the working code steps, you need to follow:
1. Very first, here is the code for laravel controller file HomeController.php with custom data:
public function Chartjs(){
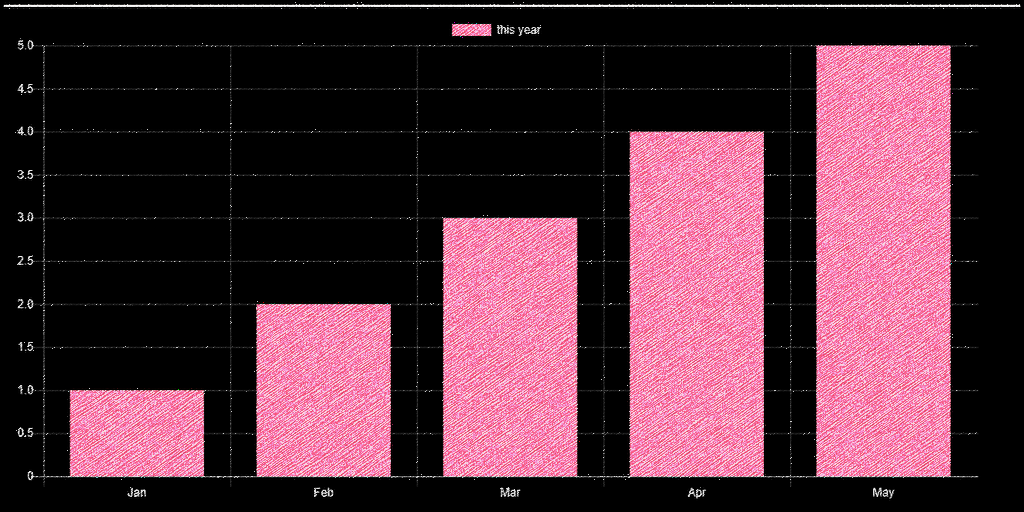
$month = array('Jan', 'Feb', 'Mar', 'Apr', 'May');
$data = array(1, 2, 3, 4, 5);
return view('chartjs',['Months' => $month, 'Data' => $data]);
}
2. Here is the code for laravel routes/web.php file:
Route::get("/chartjs", "HomeController@Chartjs");
3. Finally, here is the code for laravel blade template file chartjs.blade.php:
I made laravel controller array data into json format for chartjs data:
<!doctype html>
<html>
<head>
<title>Bar Chart</title>
<script src="http://www.chartjs.org/dist/2.7.3/Chart.bundle.js"></script>
<script src="http://www.chartjs.org/samples/latest/utils.js"></script>
<style>
canvas {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
</style>
</head>
<body>
<div id="container" style="width: 75%;">
<canvas id="canvas"></canvas>
</div>
<script>
var chartdata = {
type: 'bar',
data: {
labels: <?php echo json_encode($Months); ?>,
// labels: month,
datasets: [
{
label: 'this year',
backgroundColor: '#26B99A',
borderWidth: 1,
data: <?php echo json_encode($Data); ?>
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
}
var ctx = document.getElementById('canvas').getContext('2d');
new Chart(ctx, chartdata);
</script>
</body>
</html>
In the end run the laravel project:
http://localhost/laravelproject/public/chartjs
This is code. If you have any query related to this post, then do comment below or ask question. This will also work in laravel 8. Laravel 8 Chartjs with Dynamic Data Working Example
Thank you,
devil,
TheRichPost







Simple, easy and great
Thank you
I’m getting this error $Months is undefined
Make the variable optional in the blade template. Replace {{ $Months }} with {{ $Months ?? ” }}
Did you follow my complete tutorial?
It is working fine, please check the video link:
https://youtu.be/05WLjPjgox8
same error is facing
It is working please check this video:
https://youtu.be/05WLjPjgox8