Hello to all, welcome to therichpost.com. In this post, we will do, laravel Blade Template – Best Practices.
In this post, I am using laravel blade template in proper manner like I differentiate header, footer and other content in proper way and easy to understand.
I used bootstrap template code into my laravel blade template files and I seperated all the code into section vise like header code into header.blade.php file, footer code into footer.blade.php file.
With my example, we can separate the html code, styles, scripts and this is very helpful to add and find the code.
I also gave working laravel flash messages example in this post.
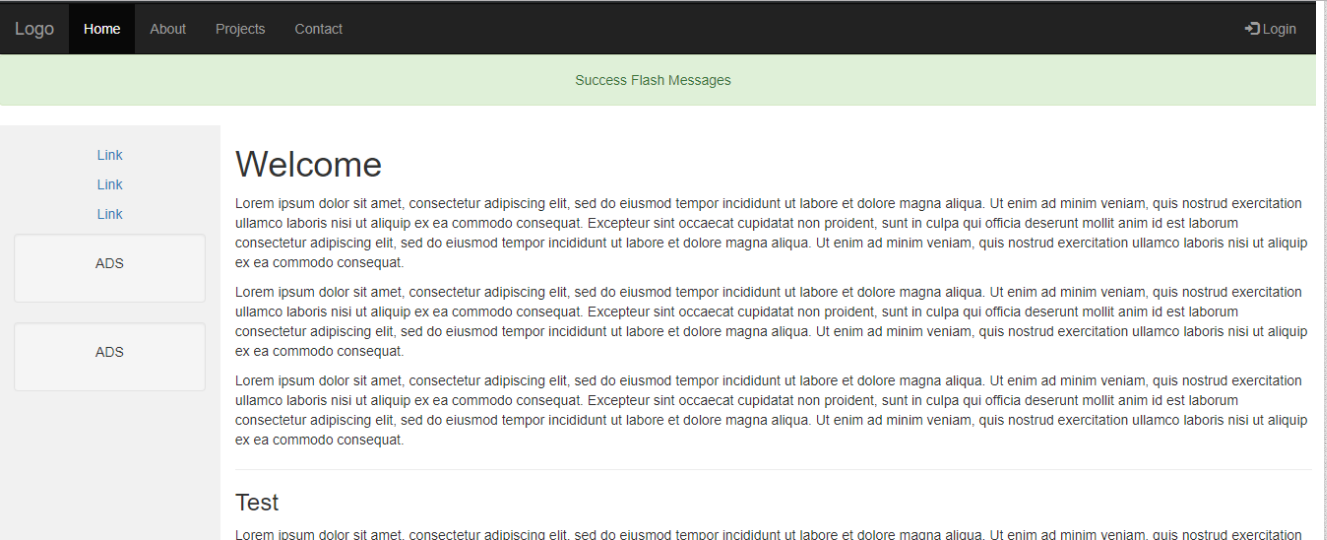
Here is the working images:

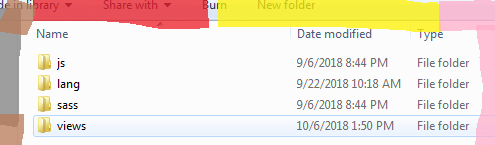
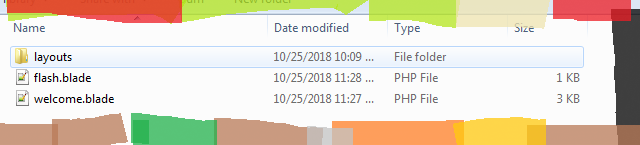
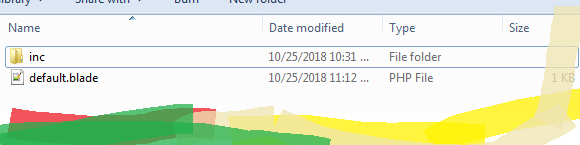
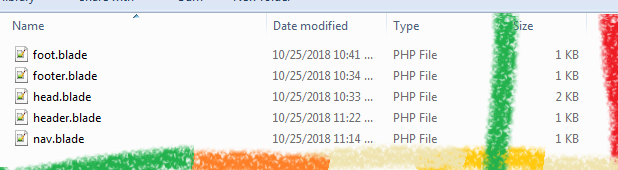
Files structure:




Here are the code and you can set the folder structure with following above files and folder structure:
1. Here is the code for head.blade.php file:
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
/* Remove the navbar's default margin-bottom and rounded borders */
.navbar {
margin-bottom: 0;
border-radius: 0;
}
/* Set height of the grid so .sidenav can be 100% (adjust as needed) */
.row.content {height: 450px}
/* Set gray background color and 100% height */
.sidenav {
padding-top: 20px;
background-color: #f1f1f1;
height: 100%;
}
/* Set black background color, white text and some padding */
footer {
background-color: #555;
color: white;
padding: 15px;
}
/* On small screens, set height to 'auto' for sidenav and grid */
@media screen and (max-width: 767px) {
.sidenav {
height: auto;
padding: 15px;
}
.row.content {height:auto;}
}
</style>
2. Here is the code for header.blade.php file:
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Logo</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</div>
</nav>
@include('flash')
3. Here is the working code for foot.blade.php file:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
@yield('customJs')
4. Here is the working code for footer.blade.php file:
<footer class="container-fluid text-center"> <p>Footer Text</p> </footer>
5. Here is the working code for nav.blade.php file:
<div class="col-sm-2 sidenav">
<p><a href="#">Link</a></p>
<p><a href="#">Link</a></p>
<p><a href="#">Link</a></p>
<div class="well">
<p>ADS</p>
</div>
<div class="well">
<p>ADS</p>
</div>
</div>
6. Here is the working code for default.blade.php file:
<!DOCTYPE html>
<html lang="en">
<head>
@include('layouts.inc.head')
</head>
<body>
@include('layouts.inc.header')
<div class="container-fluid text-center">
<div class="row content">
@include('layouts.inc.nav')
@yield('content')
</div>
</div>
@include('layouts.inc.footer')
@include('layouts.inc.foot')
</body>
</html>
7. Here is the working code for flash.blade.php file:
<div class="alert alert-success alert-dismissible text-center" role="alert"> Success Flash Messages </div>
8. Here is the working code for welcome.blade.php file:
This is the entry file:
@extends('layouts.default')
@section('customCss')
@endsection
@section('content')
<div class="col-sm-10 text-left">
<h1>Welcome</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<hr>
<h3>Test</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
@endsection
@section('customJs')
<script>
$(function() {
// setTimeout() function will be fired after page is loaded
// it will wait for 1 sec. and then will fire
// $("#successMessage").hide() function
setTimeout(function() {
$(".alert-success").hide();
}, 1000);
});
</script>
@endsection
If you have any query related to this post, then do comment below or ask question.
Thank you,
Chache Mamme – Self Made
TheRichPost

Leave a Reply
You must be logged in to post a comment.