Hello to all, welcome to therichpost.com. In this post, I am sharing one simple working Node With Laravel working example.
In this working example, I am fetching the data from Laravel Rest Api with the help of Node Http Request Client.
Laravel and Node Js both are in top charts and both are in high command and I am very happy to share this post.
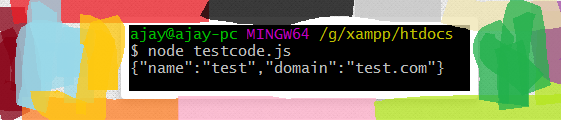
Here is the working console Picture Example:

Here is the working and tested code, you need to follow:
1. Very first, you need to add below code into your laravel routes/api.php file:
Route::get('sample-restful-apis', function()
{
return response()->json([
'name' => 'test',
'domain' => 'test.com'
]);
});
2. Here is the code for nodejs and you can add this into your node js main file:
var request = require('request');
request('http://localhost/laravel57/public/api/sample-restful-apis', function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body) // Output From Laravel Api
}
})
3. In this end, you need to run below command into your terminal:
node youfilename.js
If you have any query related to this post, then do comment below or ask question.
Thank you,
Jas
TheRichPost