Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 FullCalendar Working Tutorial.
Guys if you are new in laravel the please check below link for Laravel basics information:
Laravel Basics Tutorial for beginners
Friends now I proceed onwards and here is the code snippet for Laravel 8 FullCalendar Working Tutorial and please use this carefully to avoid the mistakes:
1. Firstly friends, we need to add below code into our laravel 8 project resources/views/layouts/app.blade.php file:
Guys, I am using direct full calendar cdn to show you working:
...
<body>
...
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.css' rel='stylesheet' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/moment.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/jquery.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.js'></script>
<script>
jQuery(document).ready(function($) {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
});
});
</script>
</body>
</html>
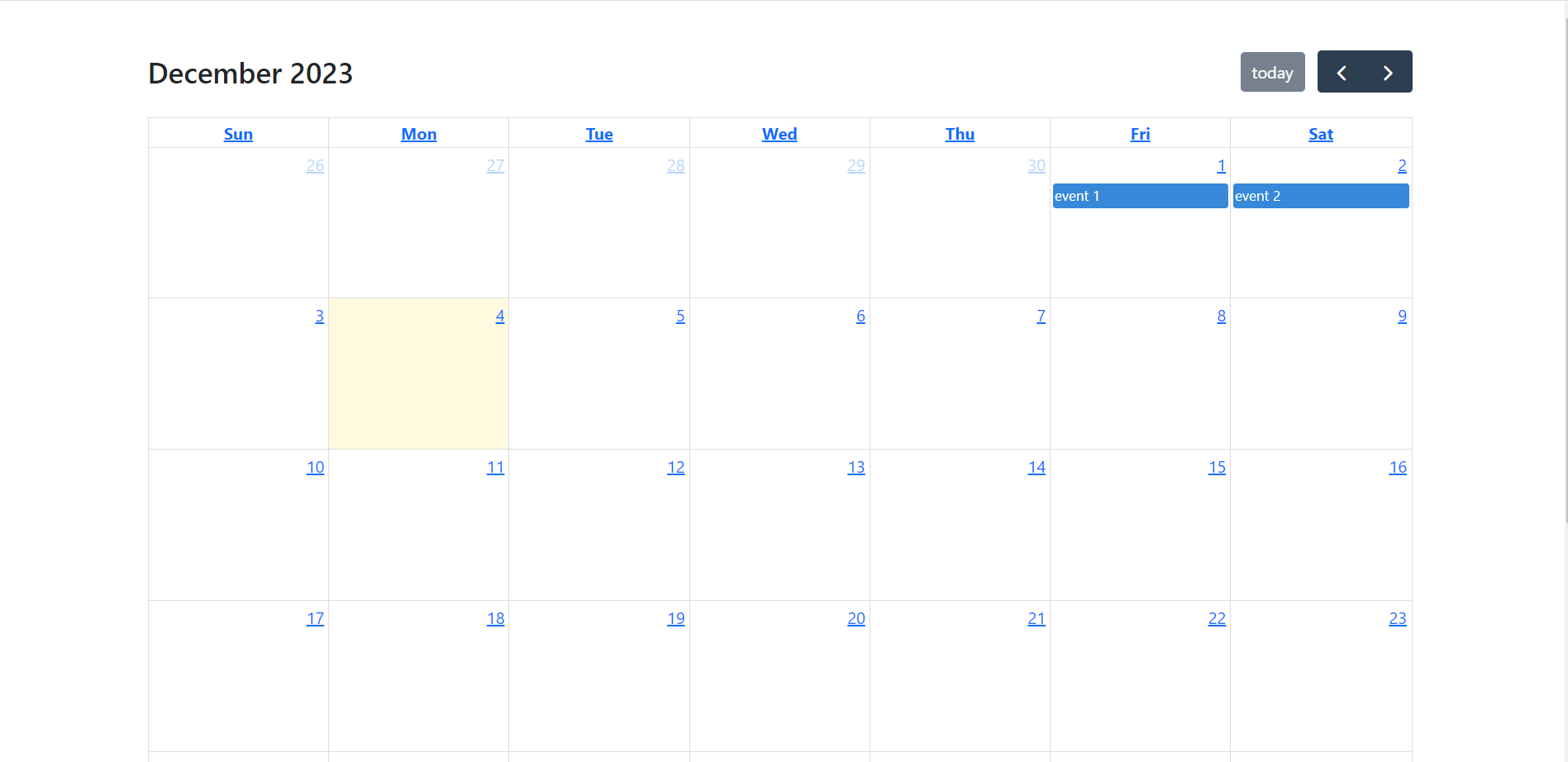
2. Now friends, we need to add below code into our laravel 8 project resources/views/home.blade.php or welcome.blade.php file to see the output on browser:
<div id='calendar'></div>
Now we are done friends . If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Recent Comments