Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Flash Message Working Tutorial.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Flash Message Working Tutorial please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reactmessage cd reactmessage npm start // run the projec
2. Now friends, we need to run below commands into our reactjs project to install react flash message modules:
npm i react-flash-message npm start
3. Now friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
import FlashMessage from 'react-flash-message'
class App extends React.Component
{
render()
{
return (
<div>
<FlashMessage duration={5000}>
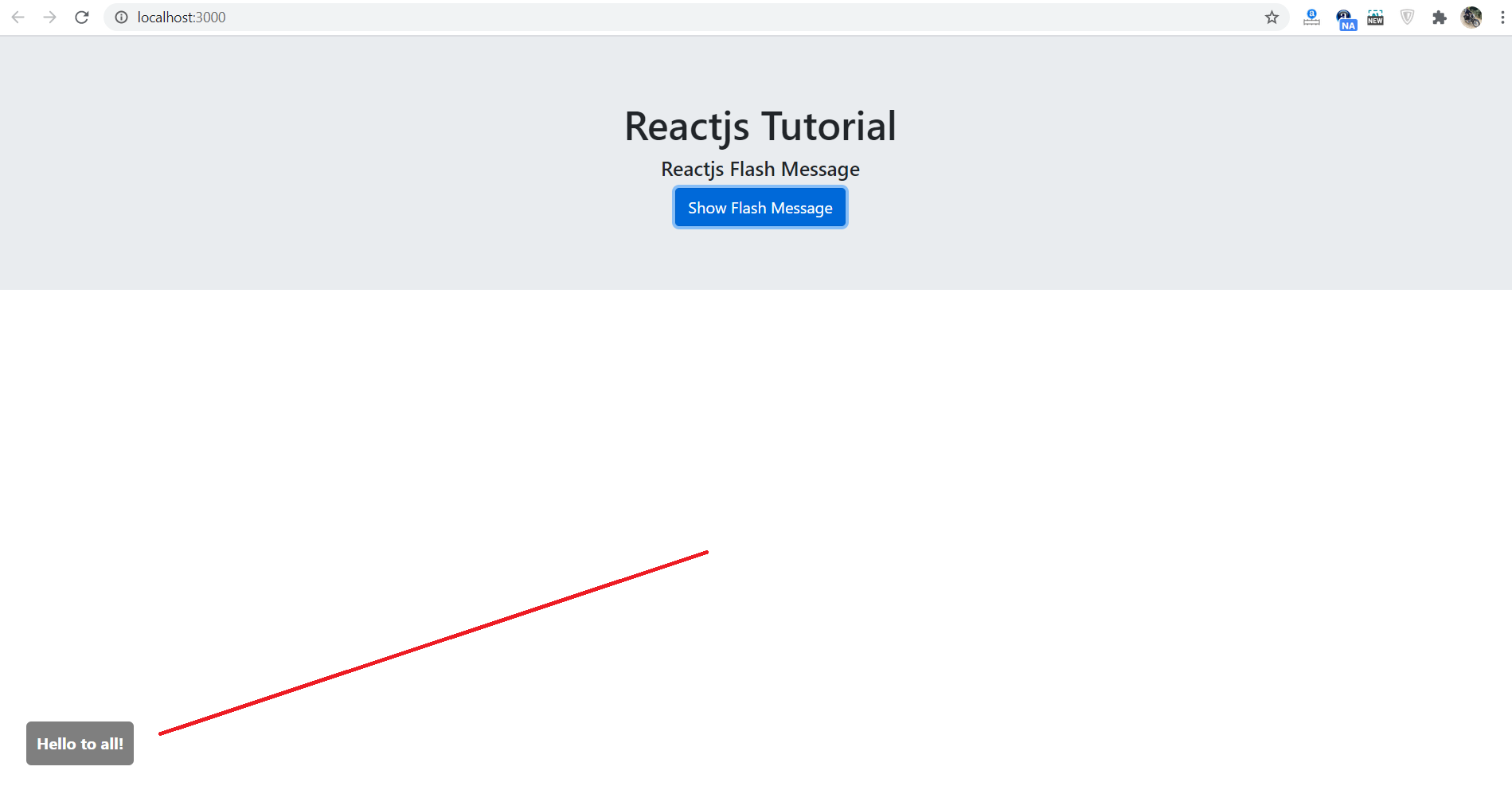
<strong>Hello to all will hide after 5 seconds!</strong>
</FlashMessage>
</div>
) } }
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In second tutorial, I will show you, reactjs show flash message on button click.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks