Hello friends, welcome back to my blog. Today in this blog post, I will tell you, Angular 10 Flash Message with Customization.
Angular10 came and if you are new then you must check below two links:
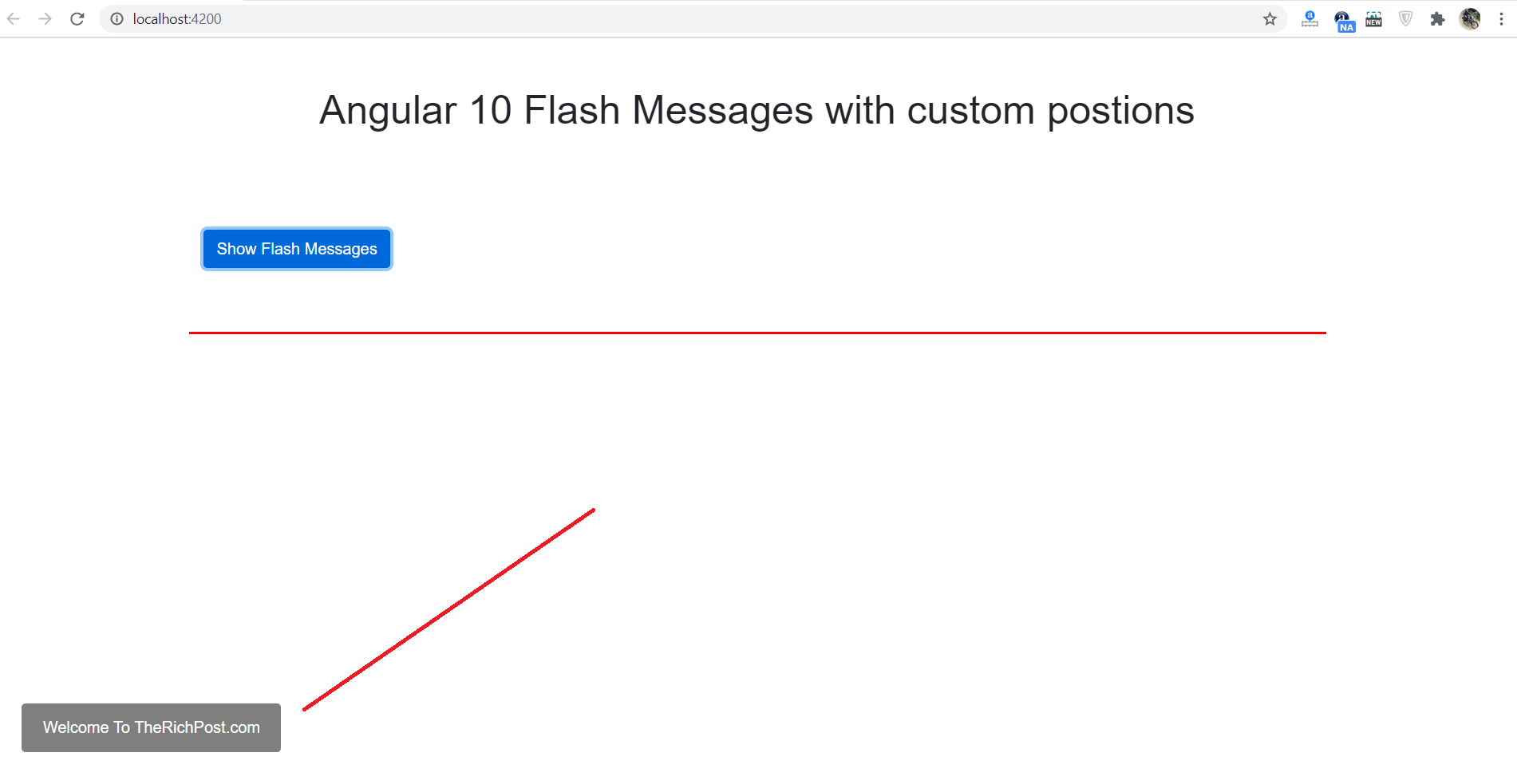
Friends now I proceed onwards and here is the working code snippet for Angular 10 Flash Message with Customization and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this step this step if you already have angular 10 fresh setup:
npm install -g @angular/cli ng new angularflashmessage //Create new Angular Project cd angularflashmessage // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends we need to run below commands to install flash message modules into our angular 10 project:
npm install angular2-flash-messages --save ng serve
3. Now friends we need to add below code into your src/app/app.module.ts file:
import { FlashMessagesModule } from 'angular2-flash-messages';
@NgModule({
imports: [
...
FlashMessagesModule.forRoot()
],
4. Now friends we need to add below code into your src/app/app.component.ts file:
import { FlashMessagesService } from 'angular2-flash-messages';
export class AppComponent {
...
constructor(private flashMessage: FlashMessagesService){}
showFlash() {
// 1st parameter is a flash message text
// 2nd parameter is optional. You can pass object with options.
this.flashMessage.show('Welcome To TheRichPost.com', { cssClass: 'custom-success', timeout: 1000 });
}
}
5. Now friends we need to add below code into src/app/app.component.html file:
<button type="button" (click) = "showFlash()">Show Flash Messages</button> <flash-messages></flash-messages>
6. Now friends we need to add below code into src/index.html file to change the flash message position:
<head>
...
<style>
.custom-success
{
position: fixed!important; /* Stay in place */
z-index: 1; /* Sit on top */
left: 2%;
bottom: 3%;
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.5); /* Black w/ opacity */
color: #ffffff;
}
</style>
</head>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks