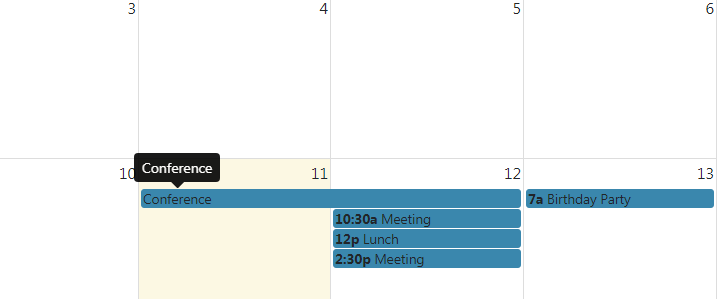
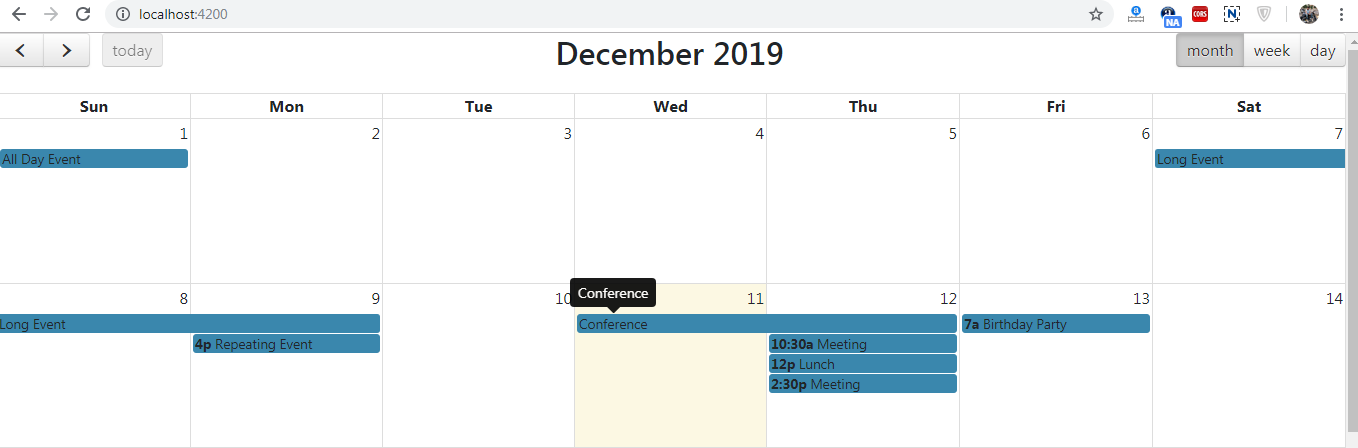
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 fullcalendar event tooltip.

In Angular, I will show, bootstrap tooltip on fullcalendar event hover with the help of jquery.
Here are the complete steps and please follow carefully:
1. Here are the basics commands to install angular 8 on your system:
npm install -g @angular/cli ng new angularpopup //Create new Angular Project $ cd angularpopup // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. After done with above, you need to run below commands to set bootstrap, fullcalendar, jquery environment into your angular 8 application:
npm install --save bootstrap npm i fullcalendar //Add fullcalendar module npm i moment //Add momentjs library npm install jquery --save npm install --save @types/jquery npm install popper.js --save
3. Now you need to add below code into your angular.json file:
"styles": [
"src/styles.css",
"node_modules/fullcalendar/dist/fullcalendar.min.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/moment/min/moment.min.js",
"node_modules/fullcalendar/dist/fullcalendar.min.js"]
4. Now you need to add below code into your src/app/app.component.ts file:
import { Component } from '@angular/core';
declare var $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'easyfullcalendar';
ngOnInit(){
setTimeout(() => {
$("#calendar").fullCalendar({
header: {
left : 'prev,next today',
center : 'title',
right : 'month,agendaWeek,agendaDay'
},
navLinks : true,
editable : true,
eventLimit : true,
eventRender: function(event, element, view) {
element.find('span.fc-title').attr('data-toggle', 'tooltip');
element.find('span.fc-title').attr('title', event.title);
},
events: [
{
title: 'All Day Event',
description: 'description for All Day Event',
start: '2019-12-01'
},
{
title: 'Long Event',
description: 'description for Long Event',
start: '2019-12-07',
end: '2019-12-10'
},
{
groupId: '999',
title: 'Repeating Event',
description: 'description for Repeating Event',
start: '2019-12-09T16:00:00'
},
{
groupId: '999',
title: 'Repeating Event',
description: 'description for Repeating Event',
start: '2019-12-16T16:00:00'
},
{
title: 'Conference',
description: 'description for Conference',
start: '2019-12-11',
end: '2019-12-13'
},
{
title: 'Meeting',
description: 'description for Meeting',
start: '2019-12-12T10:30:00',
end: '2019-12-12T12:30:00'
},
{
title: 'Lunch',
description: 'description for Lunch',
start: '2019-12-12T12:00:00'
},
{
title: 'Meeting',
description: 'description for Meeting',
start: '2019-12-12T14:30:00'
},
{
title: 'Birthday Party',
description: 'description for Birthday Party',
start: '2019-12-13T07:00:00'
},
{
title: 'Click for Google',
description: 'description for Click for Google',
url: 'http://google.com/',
start: '2019-12-28'
}
] // request to load current events
}).on('click', '.fc-agendaWeek-button, .fc-month-button, .fc-agendaDay-button, .fc-prev-button, .fc-next-button', function() {
$('[data-toggle="tooltip"]').tooltip();
});
$('[data-toggle="tooltip"]').tooltip();
}, 100);
}
}
5. Now you need to add below code into src/app/app.component.html file:
<div id="calendar"></div>
In the end, don’t forgot to run ng serve command. If you have any query then do comment below.
Jassa
Thank you.







Great and it helped me. You are time saver 🙂
Thank you
Instead of jquery and javascript is there a way to apply tooltip on any events in fullcalendar Angular 8.
Also unable to display description in any of my events.
I will find and update you.