Hello to all, welcome to therichpost.com. Today In this post, I will show working example for How to show custom tooltip on Ng Fullcalendar Events?
Fullcalendar is very popular for events management and scheduling meeting or future works.
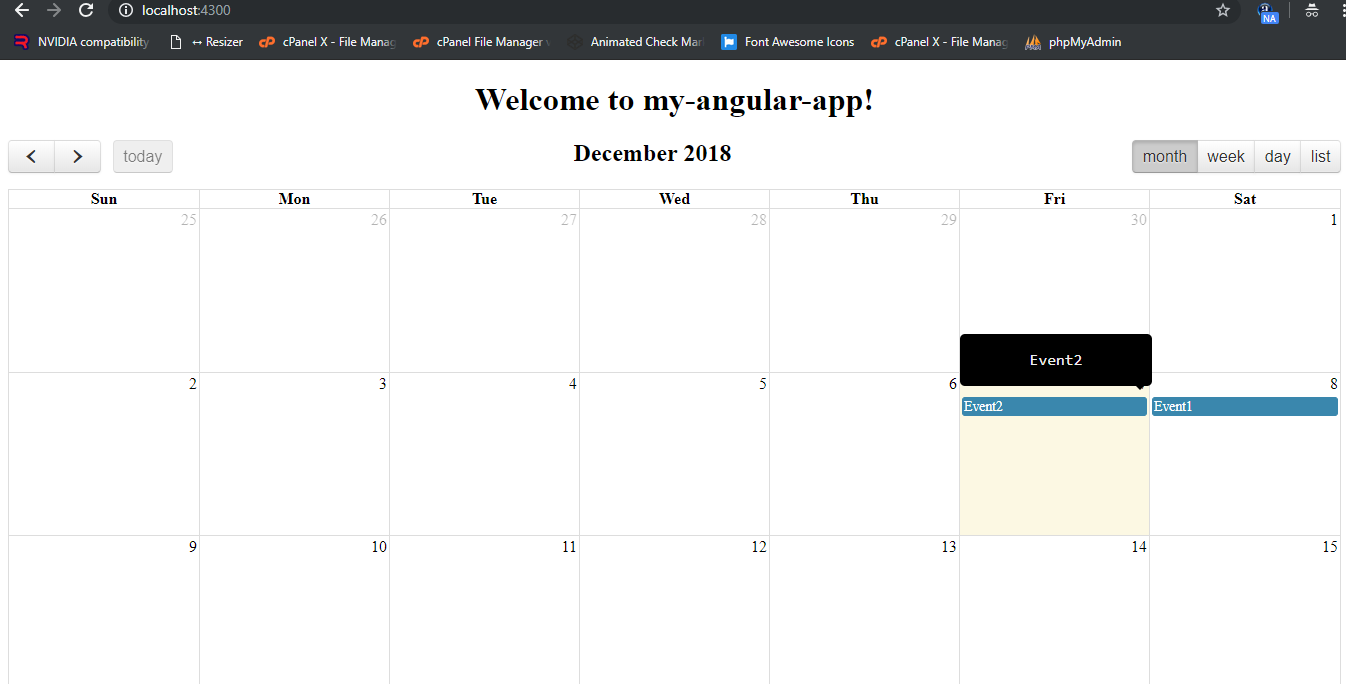
Today In this post, I will show custom tooltip, when you will mouseover on fullcalendar events. I have done to many working example in ng-fullcalendar and I am doing this in Angular 7 and for angular 8 please check the below link:
https://therichpost.com/angular-8-fullcalendar-event-tooltip/
Here is the working example:

Here is the working and tested code, you need to follow:
1. Very first, here are the some basics commons commands to include Angular 7 Application on your machine:
$ npm install -g @angular/cli $ ng new angularfullcalendar // Set Angular7 Application on your pc $ cd angularfullcalendar // Go inside project folder $ ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now, run below command into your terminal, to include fullcalendar module into your Angular 7 app:
npm install ng-fullcalendar --save
3. Now run below command into your terminal to update your update your types/jquery(optional):
npm update @types/jquery
4. Now add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FullCalendarModule } from 'ng-fullcalendar';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FullCalendarModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now add below command into your app.component.ts file:
import { Component } from '@angular/core';
import { CalendarComponent } from 'ng-fullcalendar';
import { Options } from 'fullcalendar';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-angular-app';
calendarOptions: Options;
ngOnInit() {
this.calendarOptions = {
editable: true,
eventLimit: false,
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listMonth'
}
};
}
//Add tooltip to events
eventrender(event, element)
{
event.element[0].querySelectorAll(".fc-content")[0].setAttribute("data-tooltip", event.event.title);
}
}
6. Now add below code into your app.component.html file:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.6.1/fullcalendar.min.css">
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<div *ngIf="calendarOptions">
<ng-fullcalendar #ucCalendar [options]="calendarOptions" (eventClick)="eventClick($event.detail)" (eventDrop)="updateEvent($event.detail)"
(eventResize)="updateEvent($event.detail)" (clickButton)="clickButton($event.detail)" (eventRender)="eventrender($event.detail)"></ng-fullcalendar>
</div>
</div>
7. Now add below code into styles.css file:
.fc-content {
cursor: pointer;
position: relative;
overflow: visible!important;
}
.fc-content::before {
position: absolute;
top: -64px;
left: -4px;
background-color: #000;
border-radius: 5px;
color: #fff;
content: attr(data-tooltip);
padding: 1rem;
text-transform: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
width: 160px;
}
.fc-content::after {
position: absolute;
top: -13px;
right: 0px;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #000;
content: " ";
font-size: 0;
line-height: 0;
margin-left: -5px;
width: 0;
}
.fc-content::before,
.fc-content::after {
color: #efefef;
font-family: monospace;
font-size: 16px;
opacity: 0;
pointer-events: none;
text-align: center;
}
.fc-content:hover::before,
.fc-content:hover::after {
opacity: 1;
-webkit-transition: all 0.75s ease;
transition: all 0.75s ease;
}
This is it, if you have any query related to this post, then please do comment below or ask question.
Thank you,
Harjas,
TheRichPost
Notes: This post is just for solve full-calendar tooltip issue with simple custom code.

Leave a Reply
You must be logged in to post a comment.