Hello to all, welcome to therichpost.com. In this post, I will tell you fullcalendar Important Hacks. I must say this post will be very helpful. One of my project, I have done some good tricks with fullcalendar.
Here are the fullcalendar Important Hacks:
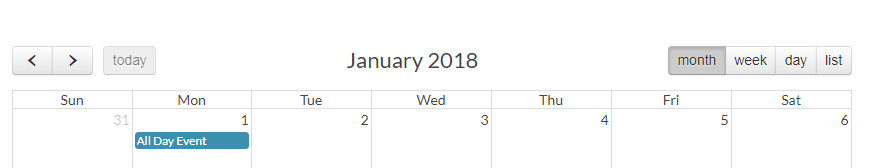
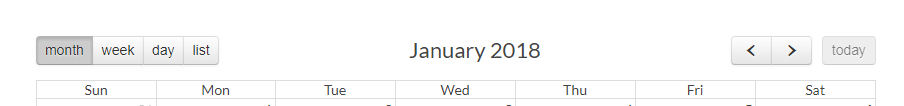
1. Change the fullcalendar toolbar positions and here is the code and you can do this with change the left, right, left attributes:


header: {
left: ‘title’,
center: ‘prev,today,title,next’,
right: ‘agendaDay,agendaWeek,month’
},
2. Change the fullcalendar date format with the below code:

views: {
week: {
titleFormat: ” MMM D ,YYYY”
},
day: {
titleFormat: ‘D MMM, YYYY’
}
},
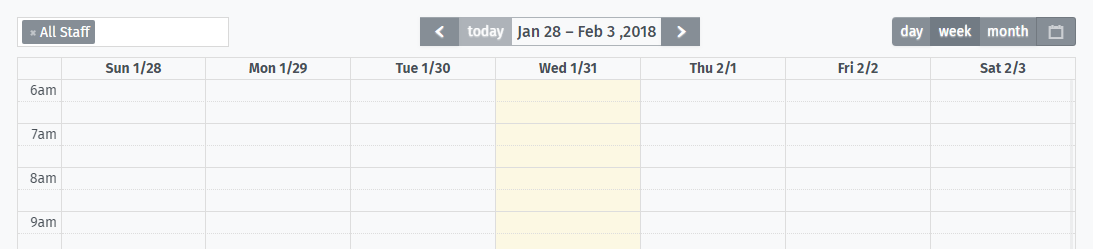
3. On page load show fullcalendar custom date and fullcalendar custom view with below code:
$(‘#fullCalendar’).fullCalendar(‘changeView’, ‘agendaDay’);
$(‘#fullCalendar’).fullCalendar( ‘gotoDate’, ‘2018-01-05’);
Here is my custom view for fullcalendar:

Here is the example code fullcalendar code:
$calendar.fullCalendar({
viewRender: function(view, element) {
// We make sure that we activate the perfect scrollbar when the view isn’t on Month
if (view.name != ‘month’){
$(element).find(‘.fc-scroller’).perfectScrollbar();
}
},
header: {
left: ‘title’,
center: ‘prev,today,title,next’,
right: ‘agendaDay,agendaWeek,month’
},
allDaySlot: false,
defaultView: ‘agendaWeek’,
defaultDate: today,
minTime: ’06:00:00′,
eventStartEditable: false,
eventDurationEditable: false,
forceEventDuration: true,
selectable: true,
selectHelper: true,
selectOverlap: false,
selectConstraint: ‘businessHours’,
views: {
week: {
titleFormat: ” MMM D ,YYYY”
},
day: {
titleFormat: ‘D MMM, YYYY’
}
},
select: function(start, end) {},
There are so many tricks in fullcalendar and I will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com







Good post but Can we open modal popup on event click?
thank you ben and yes we can open modal popup on event click.
Hi, Do you have a code to make the header the same the yours?
include a calendar to select date?
Yes, I have.
how many do you charge to make available?
is the language jquery?
Hi, email me on therichposts@gmail.com for further discussions.
Thank you