Category: Javascript
-
How to add wowjs in reactjs?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to add wowjs in reactjs? Post Working: Friends in this post, I am showing you wowjs working into my reactjs application and I have added bootstrap for application good looks. For working you can check the above video. For reactjs new…
Written by

-
Angular 10 Animation with WOWJS
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Animation with WOWJS. Post Working: Friends, In this post, I am showing you WOW.js animation into my angular 10 application and also I am using bootstrap into my angular application for better looks. Angular 10 came and if you are…
Written by

-
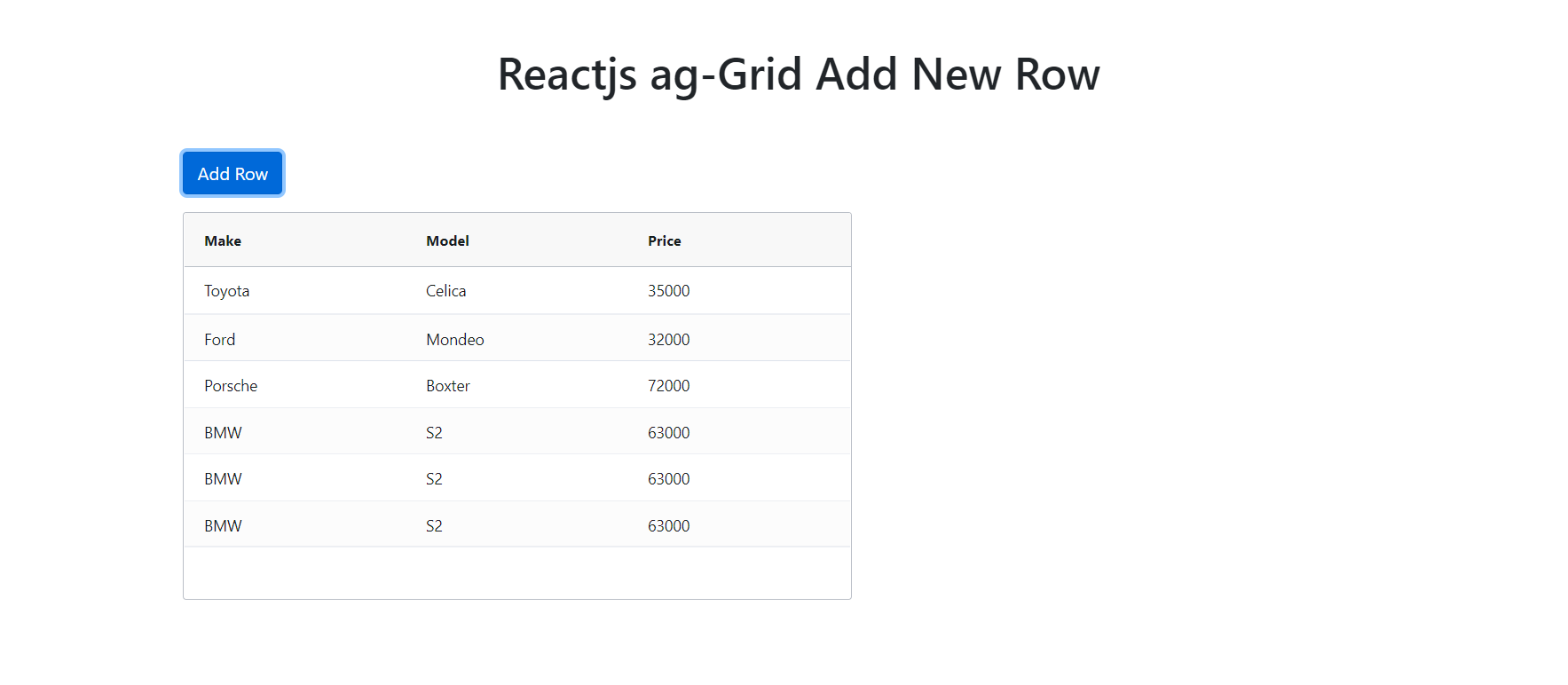
Reactjs ag-Grid Add New Row
Hello to all, welcome to therichpost.com. In this post, I will tell you, Reactjs ag-Grid Add New Row. Post Working: Friends in this post, I am implementing ag-Grid into my reactjs application and also I am also doing add new row functionality in it. For check the working, I am attaching video above. Here you…
Written by

-
Reactjs fullcalendar with dynamic events
Hello to all, welcome to therichpost.com. In this post, I will tell you, Reactjs fullcalendar with dynamic events. Post Working: In this post, I am showing dynamic events in fullcalendar into my reactjs application. For getting events from my laravel backend , I have used axios service. Here you can check more posts related fullcalendar…
Written by

-
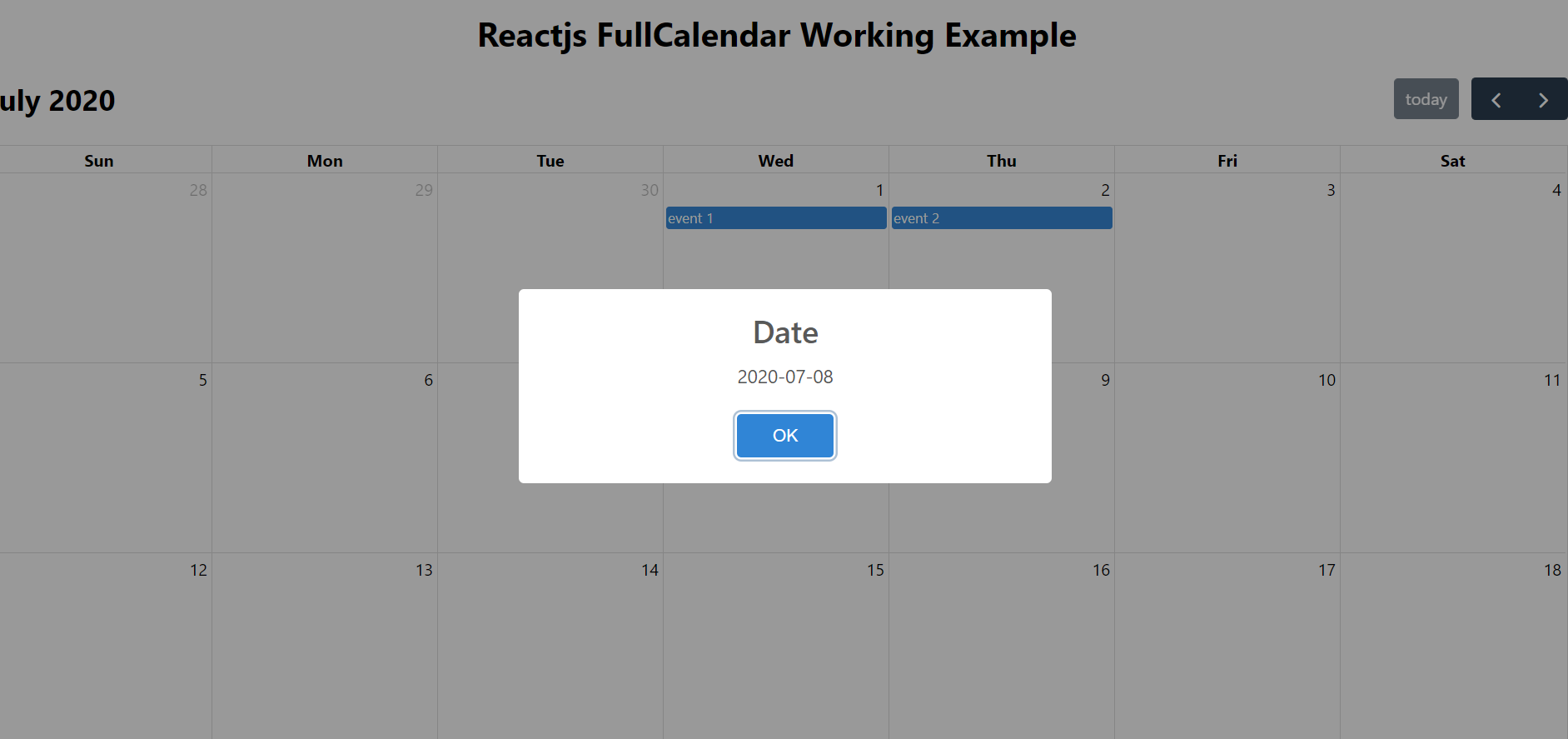
Reactjs FullCalendar open Sweetalert on dayclick
Hello to all, welcome to therichpost.com. In this post, I will tell you, Reactjs FullCalendar open Sweetalert on dayclick. Post Working: Friends, in this post, I am opening sweetalert modal popup on dayclick fullcalendar event into my reactjs application. In this working post I have used fullcalendar, reactjs, sweetalert latest versions. Here you can check…
Written by

-
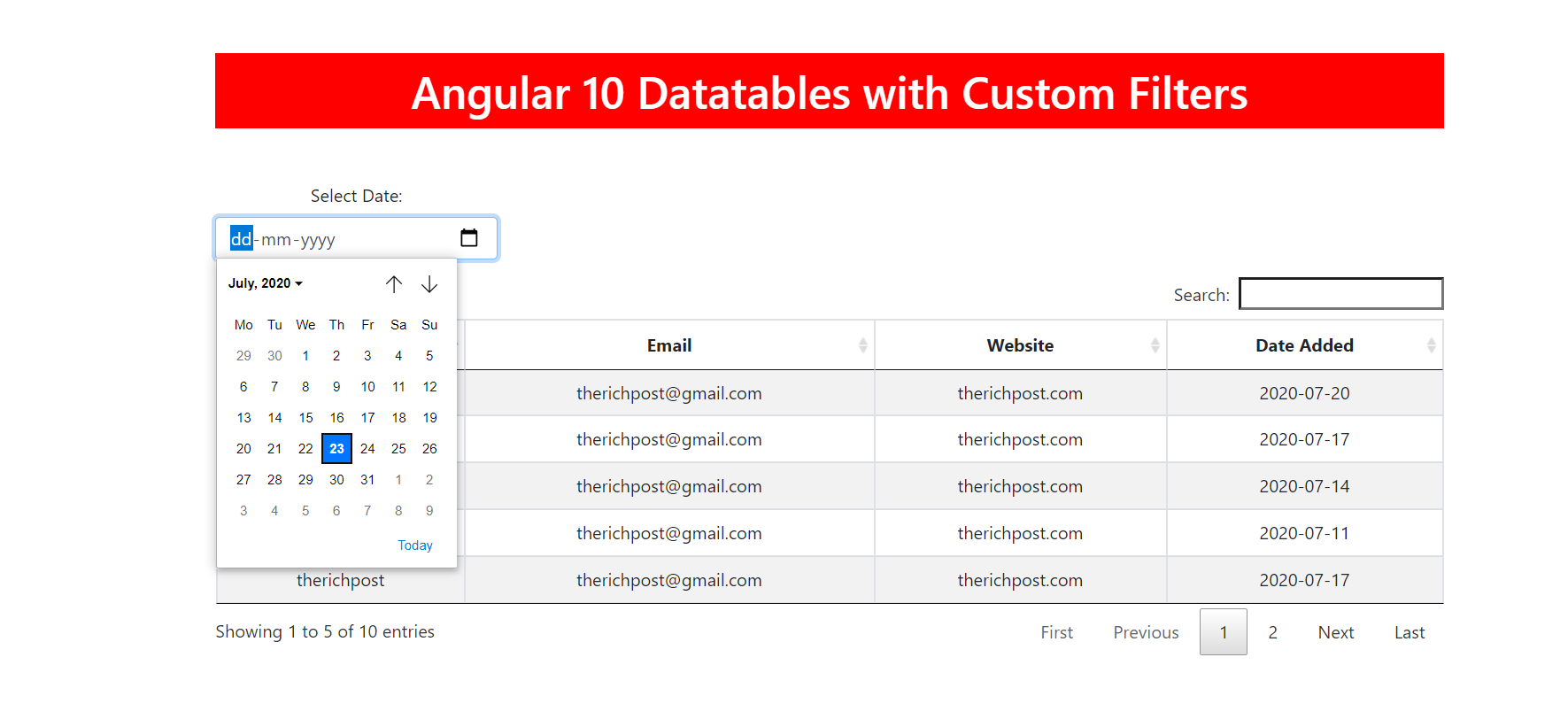
Angular 10 Datatable with Datepicker Filter
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Datatable with Datepicker Filter. Post Working: In post, I am filtering the angular datatables with html 5 input type date. I have used bootstrap and jquery also for datatable redraw. Angular10 came and if you are new then please below…
Written by

-
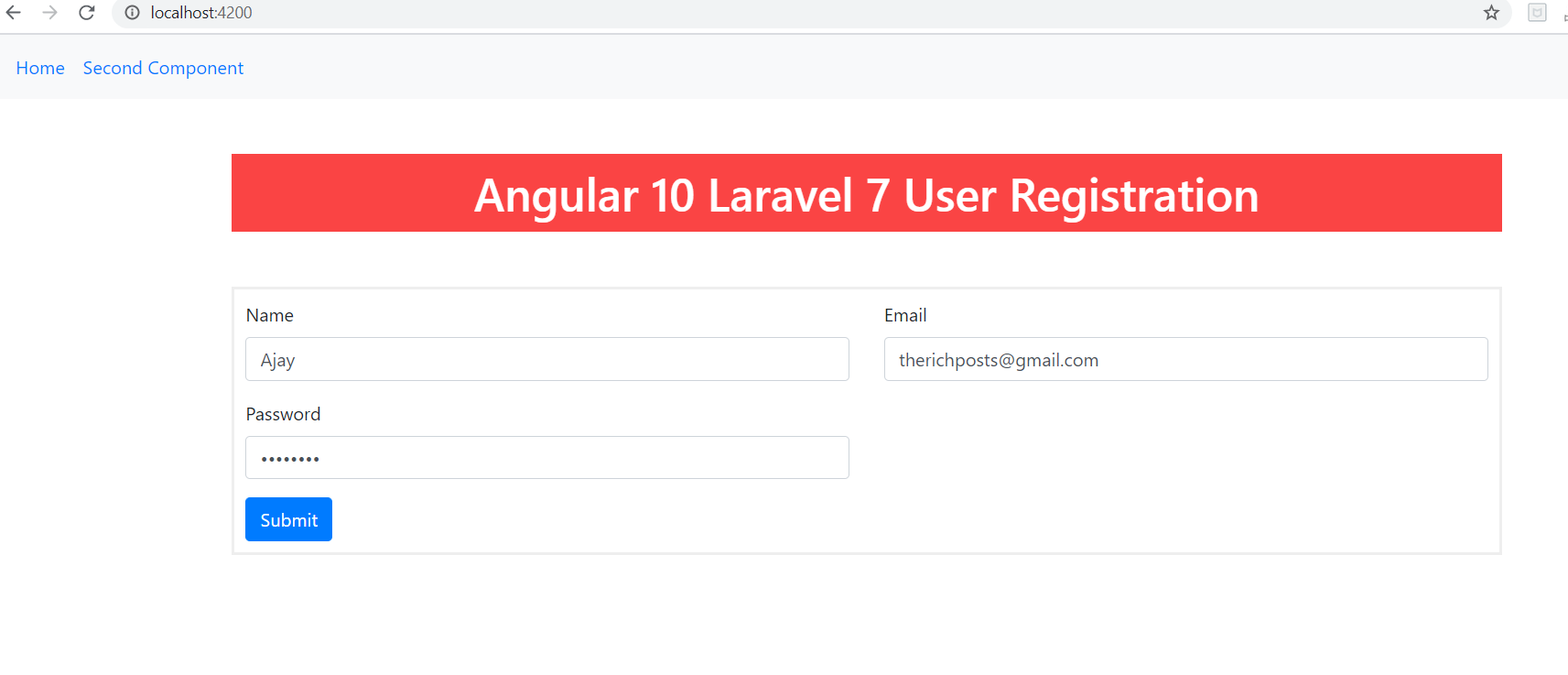
Angular 10 Laravel 7 User Registration Tutorial
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Laravel 7 User Registration Tutorial. In addition, I have made the video for better working understating: Post Working: Hi friends, In this post, I am doing Laravel 7 user registration with Angular 10 frontend. I have used bootstrap and sweetalert…
Written by

-
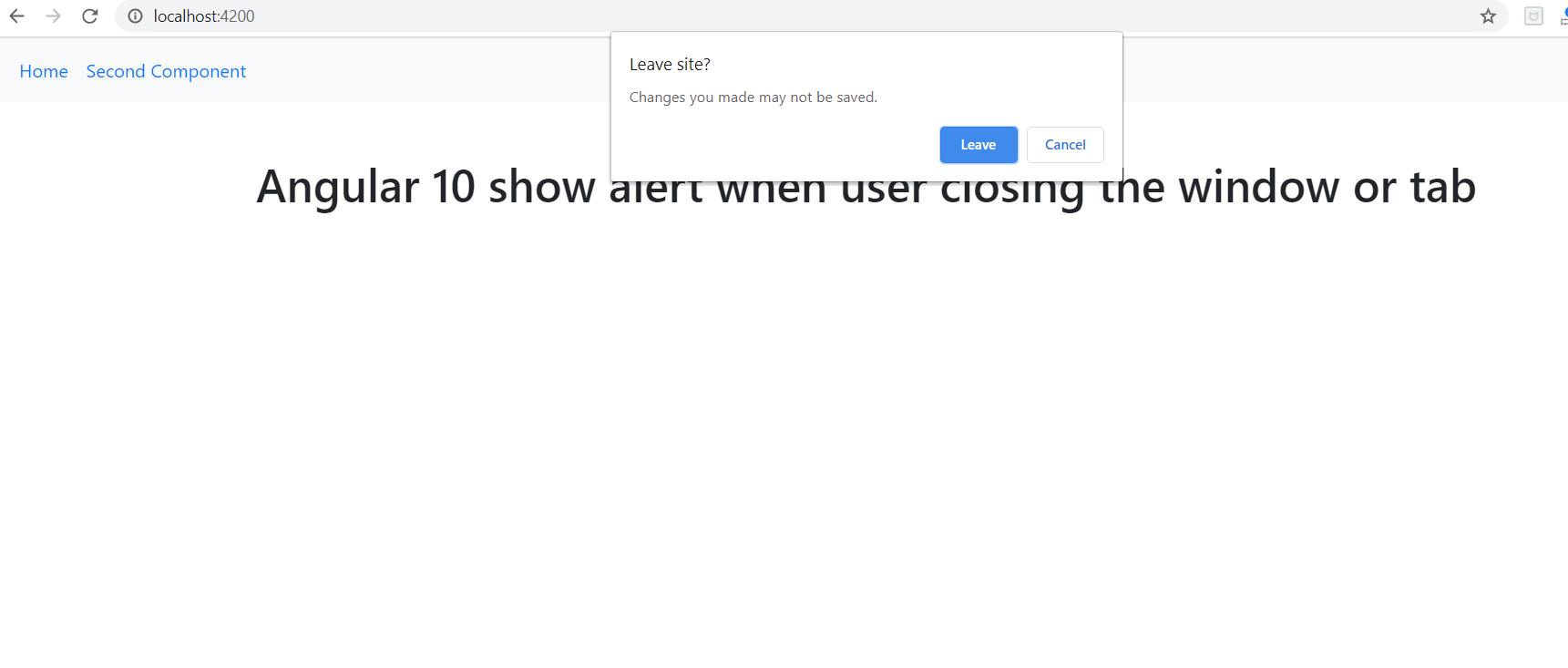
Angular 10 show popup alert on window close
Hello to all, welcome to therichpost.com. In this post, I will show you, Angular 10 show popup alert on window close. Post Working: Hi friends, In this post, I am telling you the code for open alert popup before window or tab close and for this I have used HostListener Decorator, who listens the events.…
Written by

-
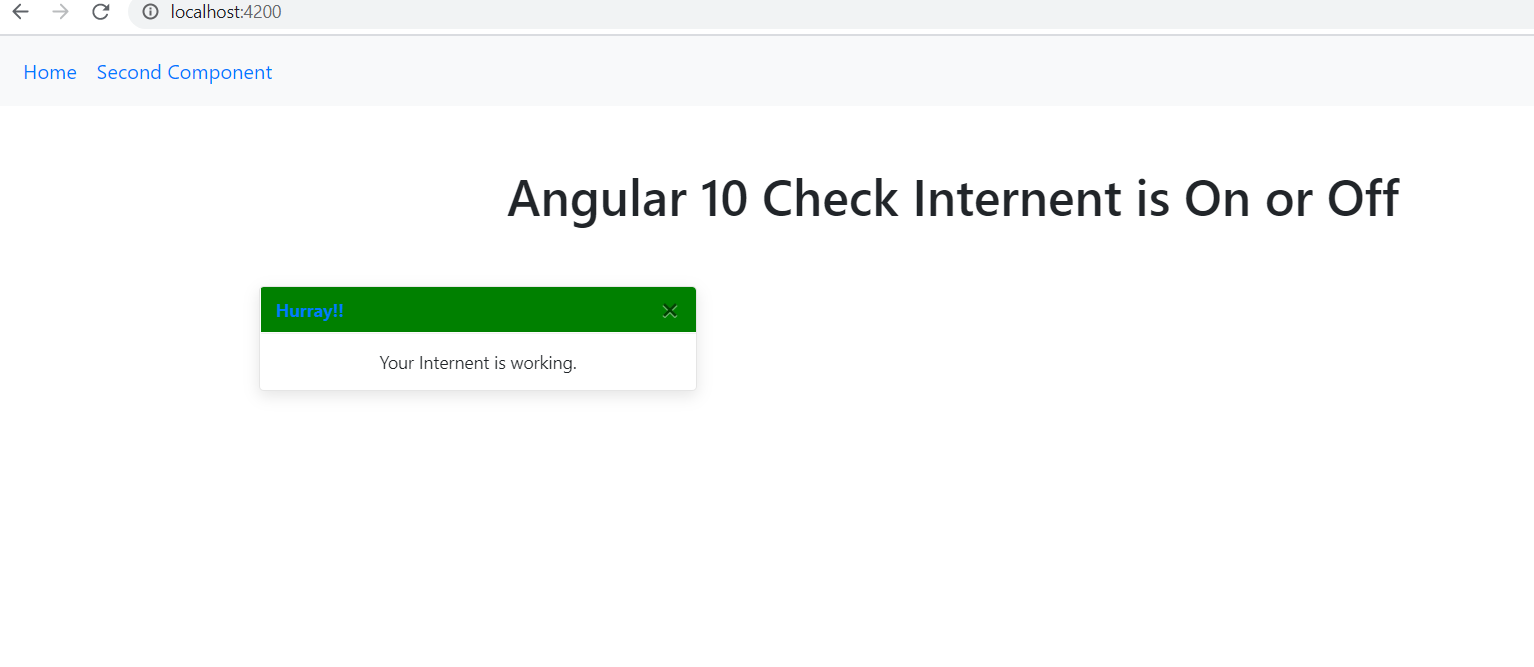
Angular 10 check internet connection
Hello to all, welcome to therichpost.com. In this post, I will let you know, Angular 10 check internet connection. Post Working: In this post, with help rxjs fromevent, I am getting internet status into my angular 10 application and we can use this angular 12 as well. I have used bootstrap and jquery for user…
Written by

-
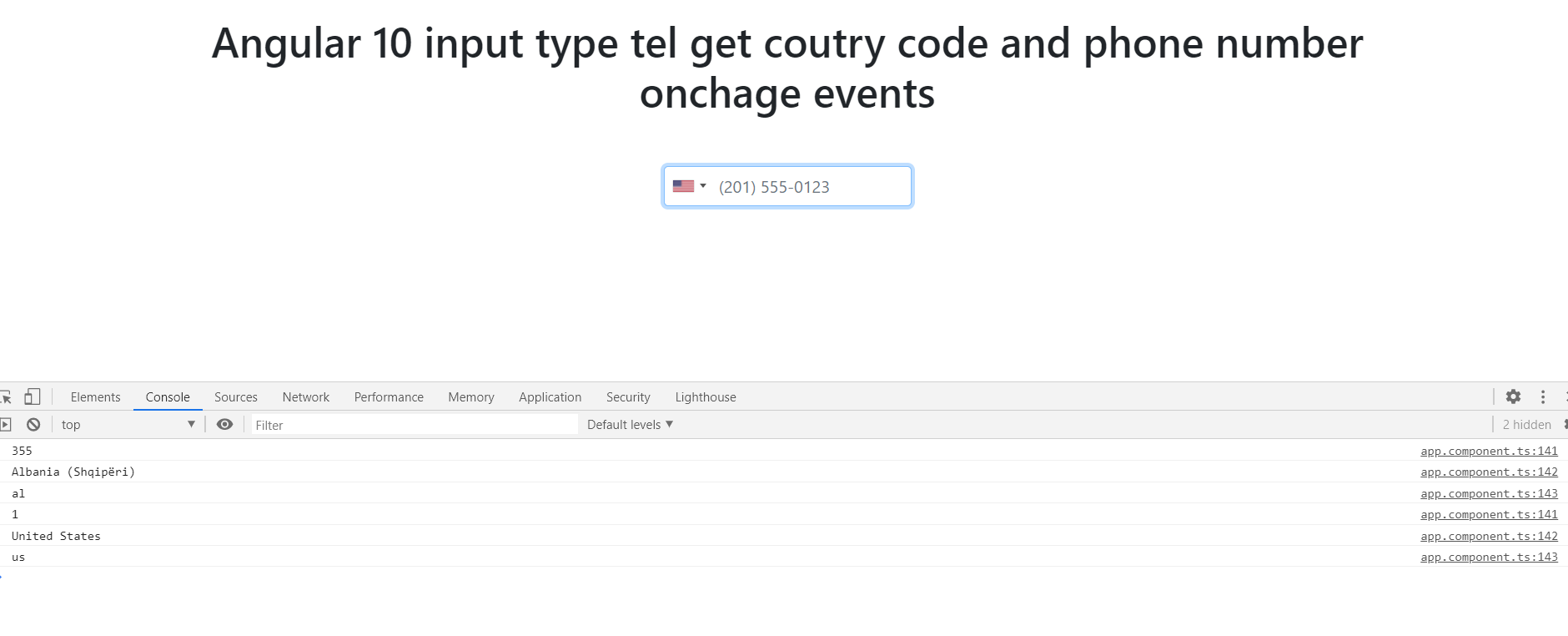
Angular 10 input type tel get country details
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 input type tel get country details. Post Working: In this post, I am getting country details like country dial-code, country code, country name. I have used ng2-tel-input module. Angular 10 came and if you are new then importantly you must…
Written by