Category: Bootstrap 5
-
How to make simple sidebar template with Bootstrap 5 and Angular 13?
Hello friends, welcome back to my blog. Today this blog post will tell you, How to make simple sidebar template with Bootstrap 5 and Angular 13? In this post, guys we will cover below things: Bootstrap 5 Angular 13 Free Template Creation. Angular Bootstrap Sidebar Template Fully Responsive. Angular click event functionality to toggle sidebar.…
Written by

-
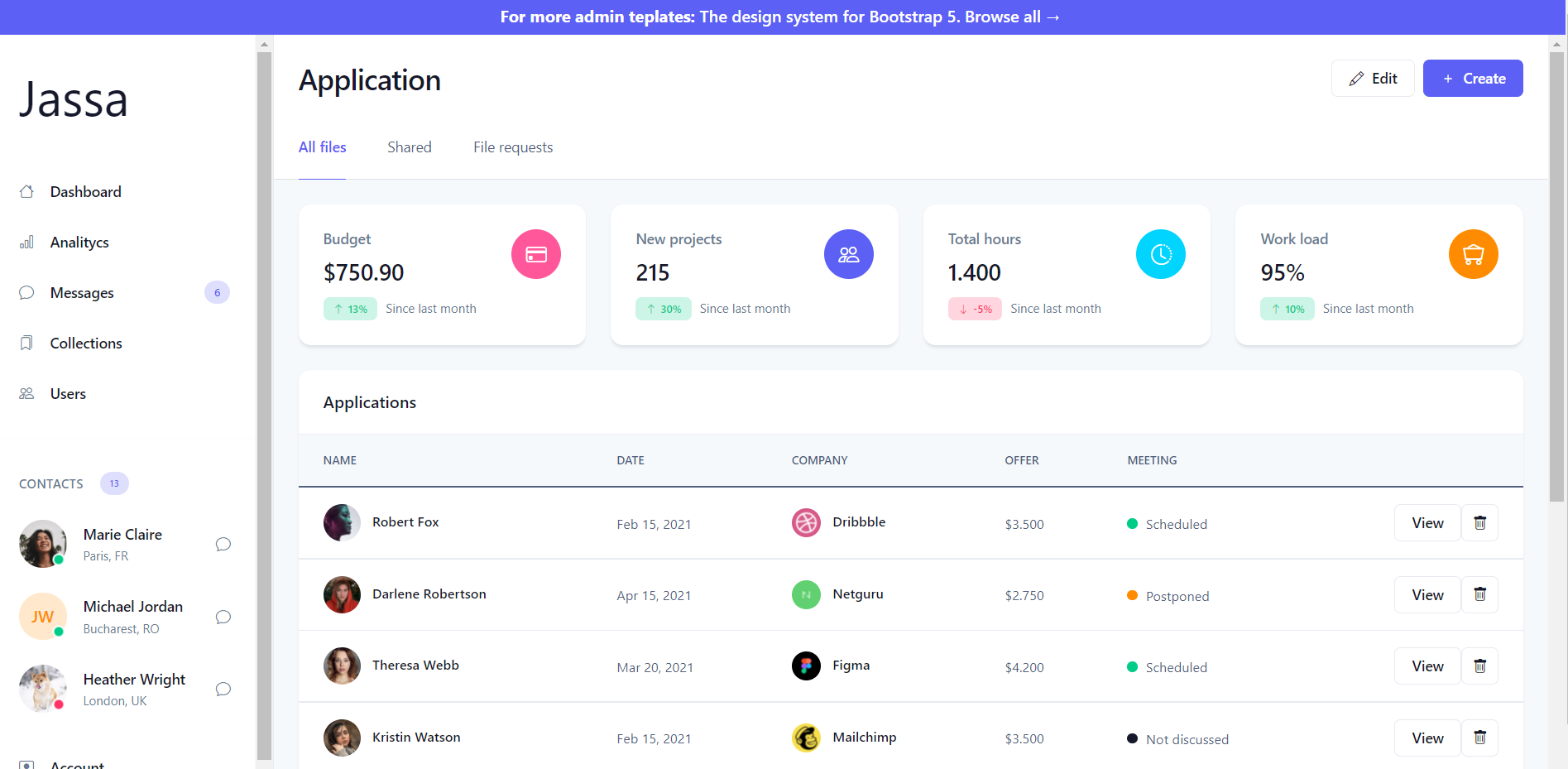
ASP.NET Core 6 Free Admin Dashboard Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 6 Free Admin Dashboard Template. Same working example in angular 13: .Net Core 6 came and if you are new then you must check below two links: ASP.NetCore 6 Friends now I proceed onwards and…
Written by

-
Angular 13 Send User Data in Encrypted Format Working Example
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Send User Data in Encrypted Format Working Example. Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13 Here is the small piece of code with that we…
Written by

-
Laravel 8 Bootstrap 5 Admin Template Free
Hello friends, welcome back on blog. Today in this blog post, I am going to tell you, Laravel 8 Bootstrap 5 Admin Template Free. Same working demo in Angular 12: Guys if you are new in Laravel8 the please check below link for Laravel basics information: Laravel Basics Tutorial for beginners Here is the code…
Written by

-
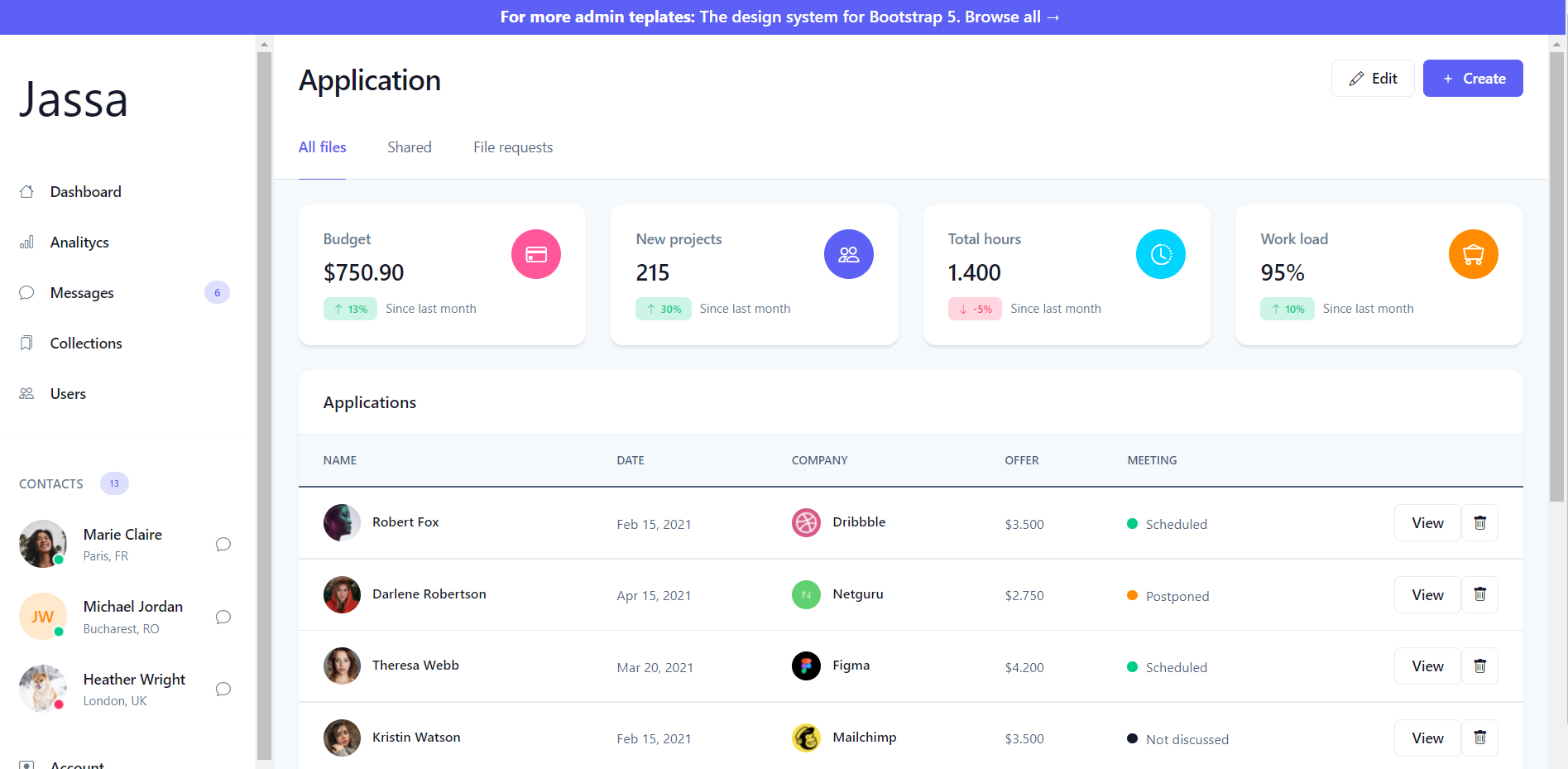
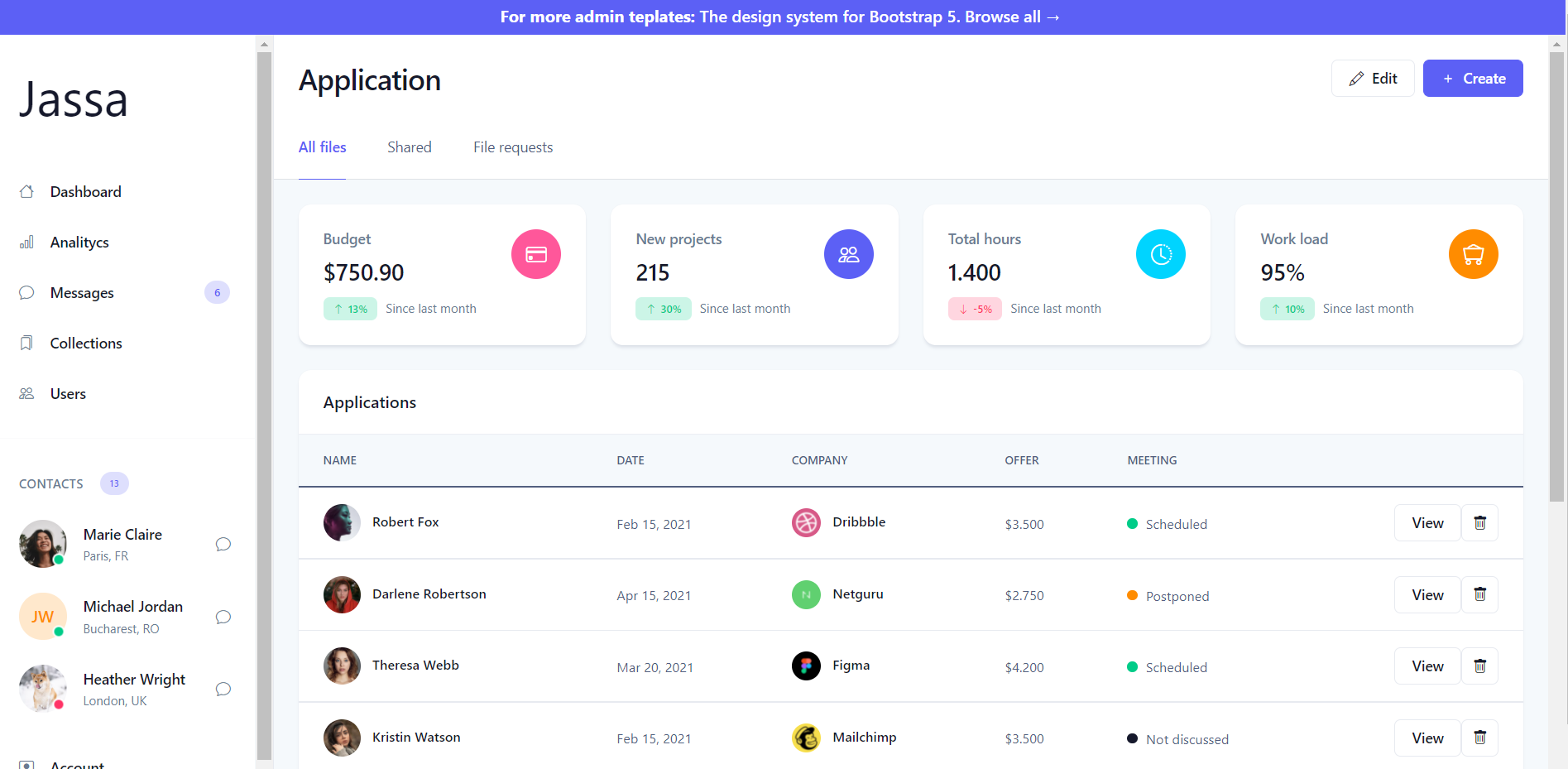
Angular 13 Bootstrap 5 Admin Template Free
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Admin Template Free. Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13 Guy’s here are the more demos related to Angular 12 with Bootstrap 5:…
Written by

-
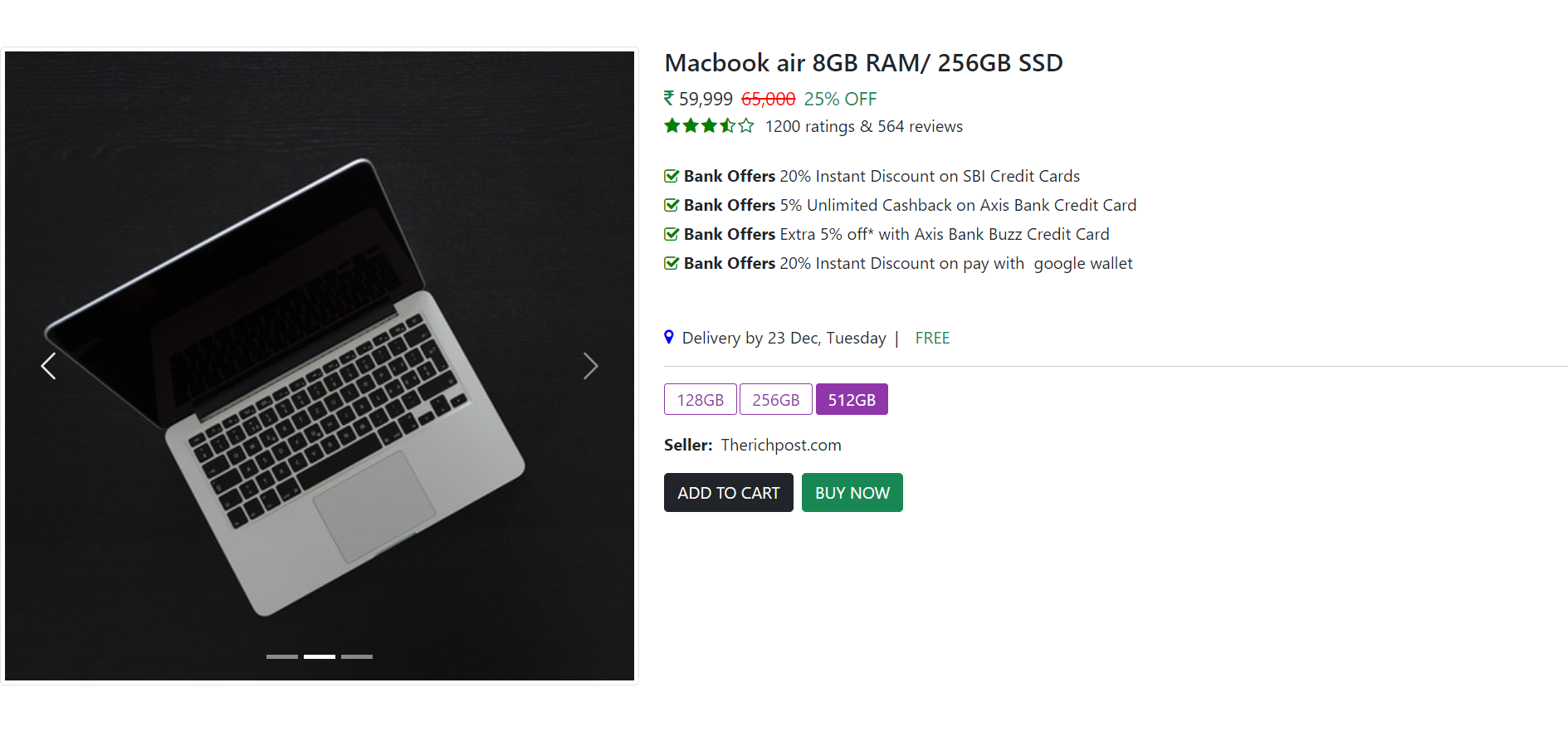
Angular 13 Bootstrap 5 Ecommerce Site Single Product Page Working Example with Carousel
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Ecommerce Site Single Product Page Working Example with Carousel. Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13 Guy’s here are the more demos related…
Written by

-
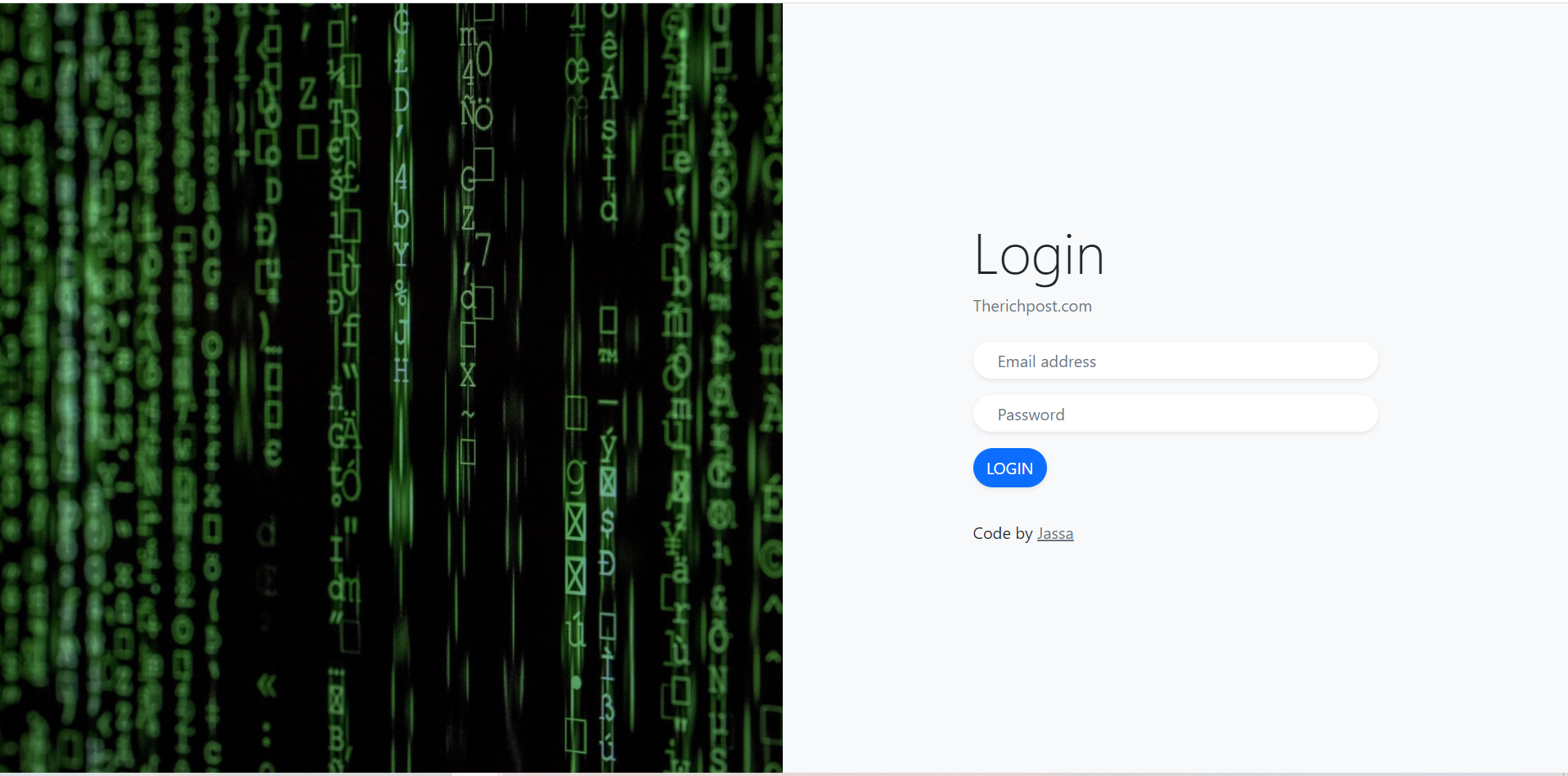
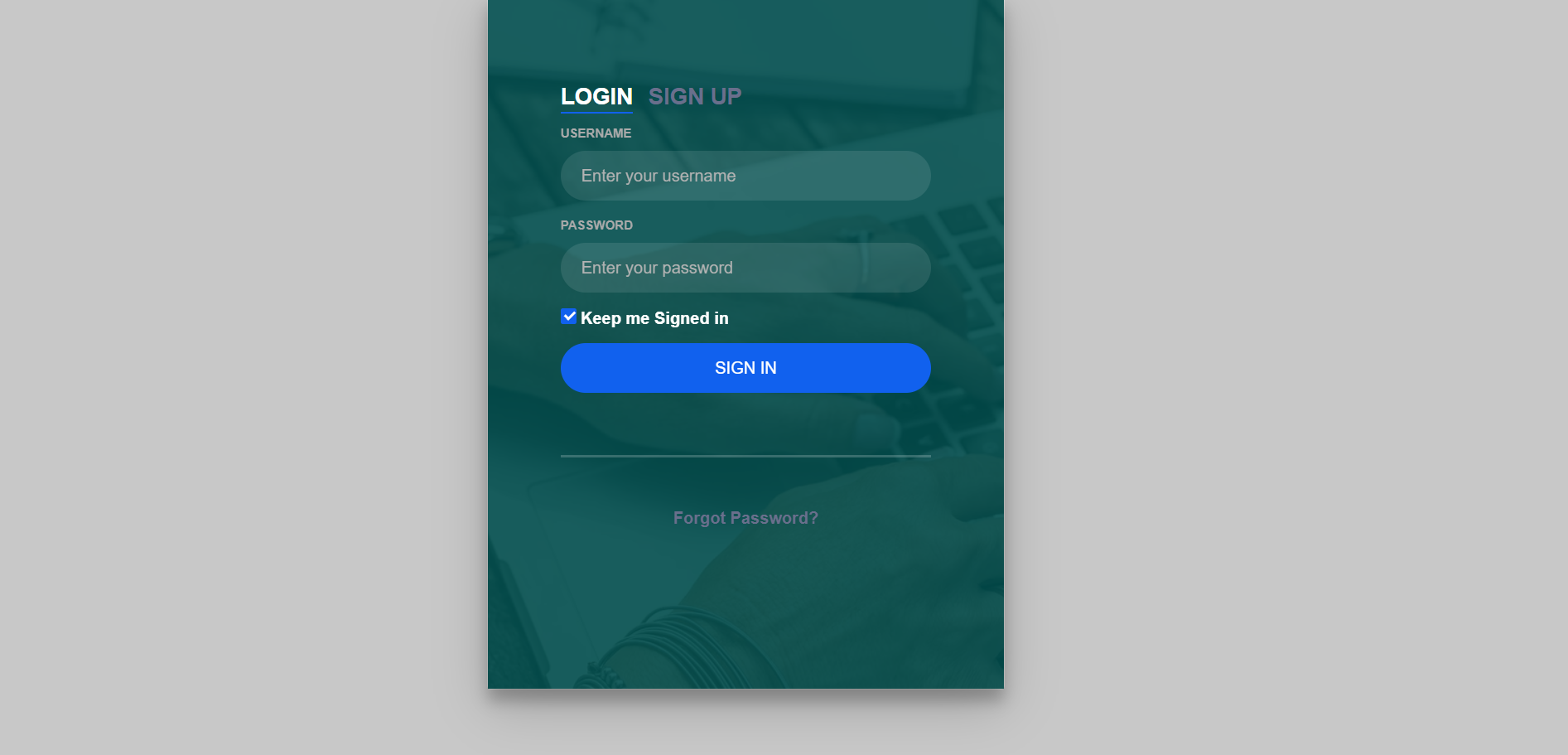
Angular 13 Bootstrap 5 Animated Login Signup Forms Working Example
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Animated Login Signup Forms Working Example. Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13 Guy’s here are the more demos related to Angular 12…
Written by

-
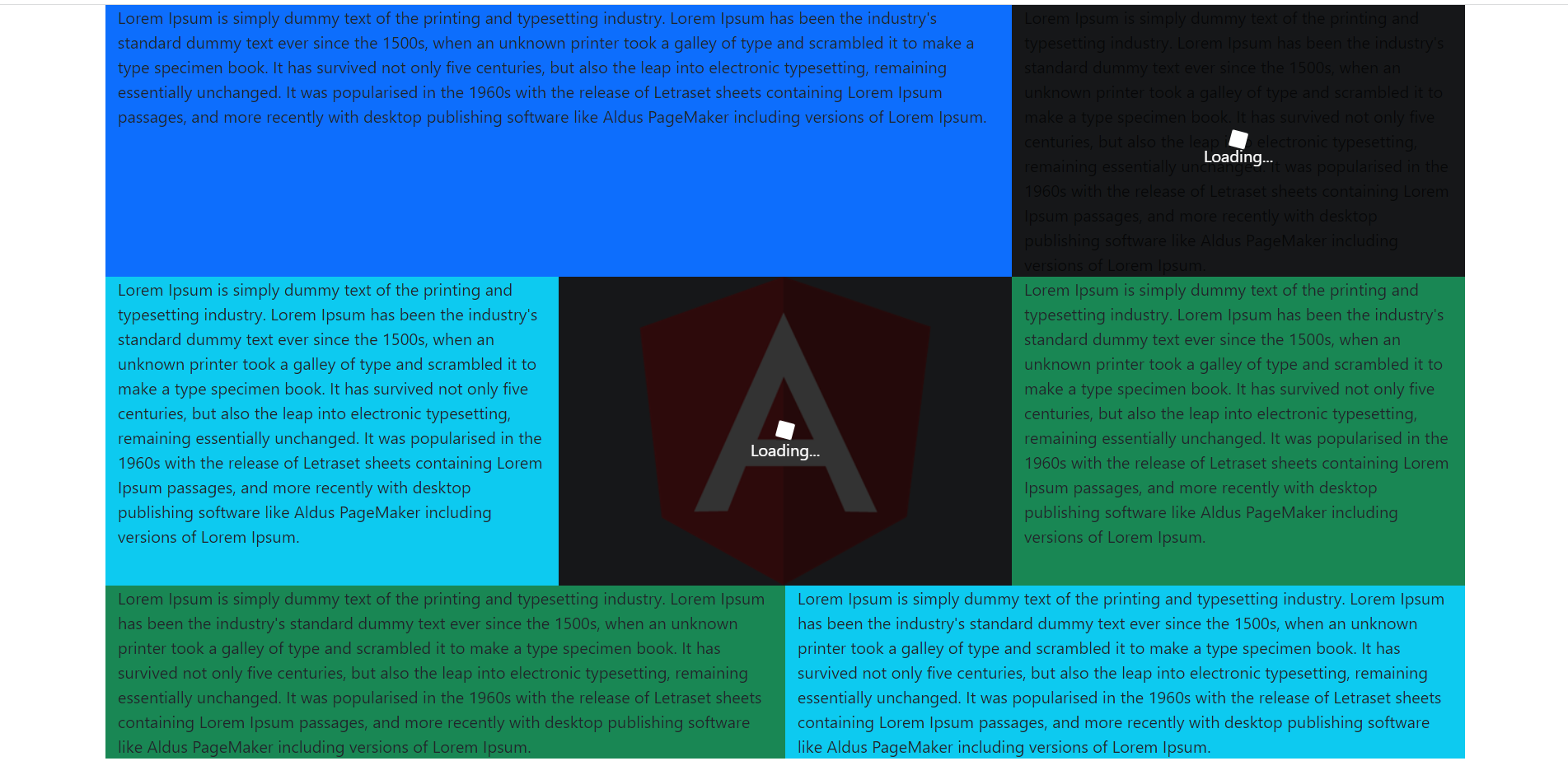
How to show loader spinner on particular div in Angular 13 application?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to show loader spinner on particular div in Angular 13 application?. Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13 Guy’s here are the more demos related to…
Written by

-
Angular 13 User Login Authentication Tutorial Part 2 – Work with Services
Hello friends, welcome back to my blog. Today in this blog post we will do, Angular 13 User Login Authentication Tutorial Part 2 – Work with Services Guys before going through with this post please see the part 1 of this post for basic setup. Guy’s in last post we have done login page setup…
Written by

-
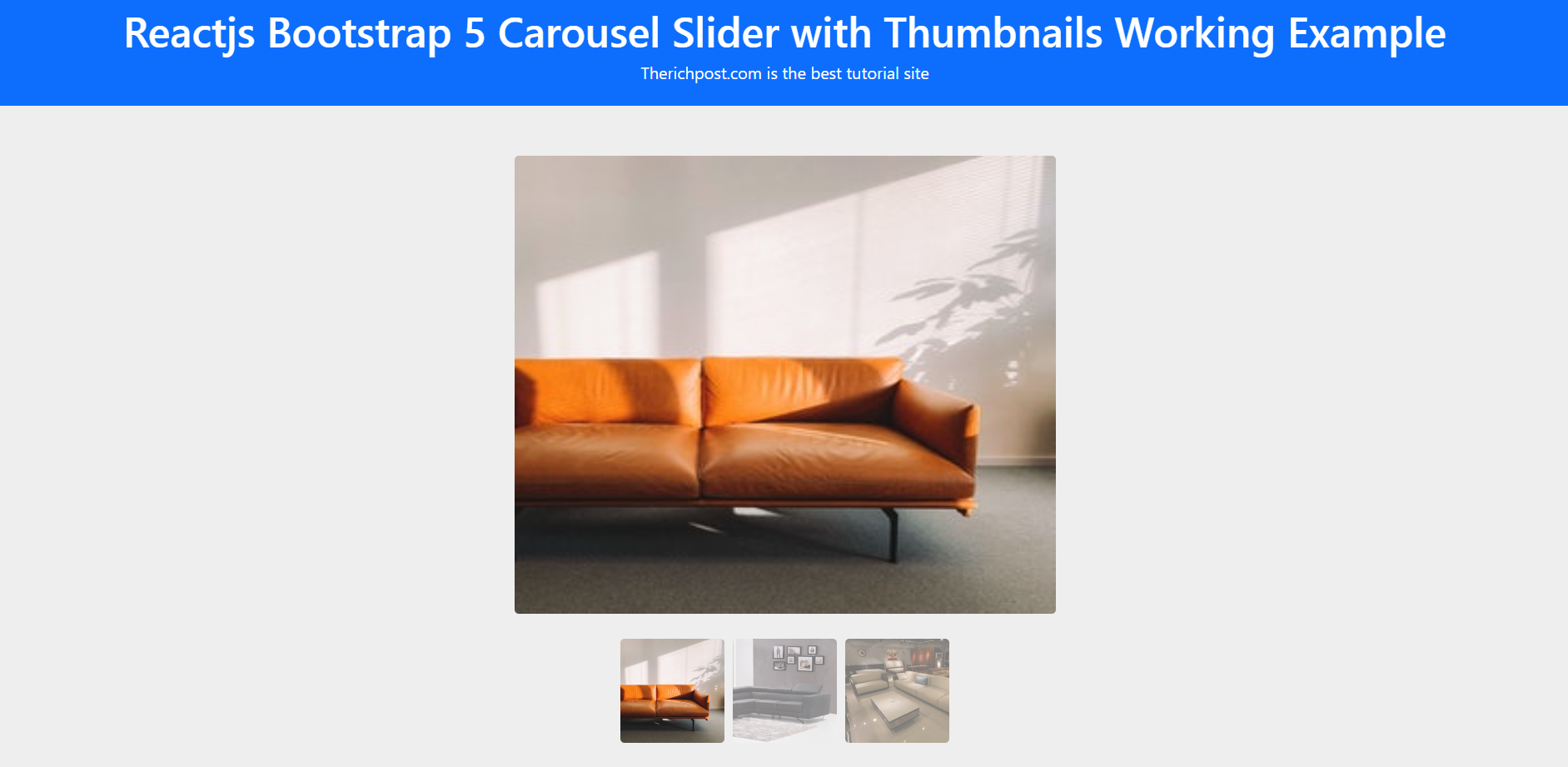
Reactjs Bootstrap 5 Carousel Slider with Thumbnails Working Example
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 5 Carousel Slider with Thumbnails Working Example. Guys please watch below video to check same working demo in angular 13: For reactjs new comers, please check the below link: Reactjs Basic Tutorials Bootstrap 5 Tutorials…
Written by