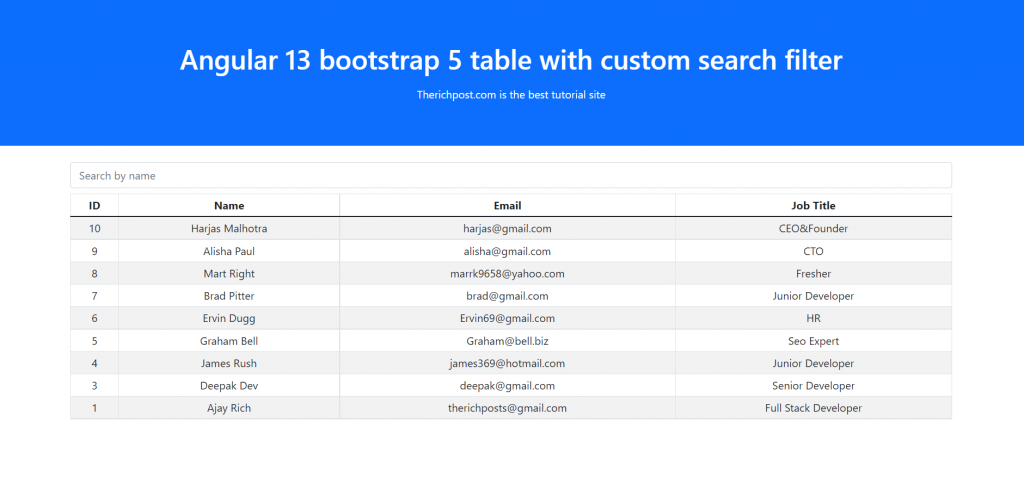
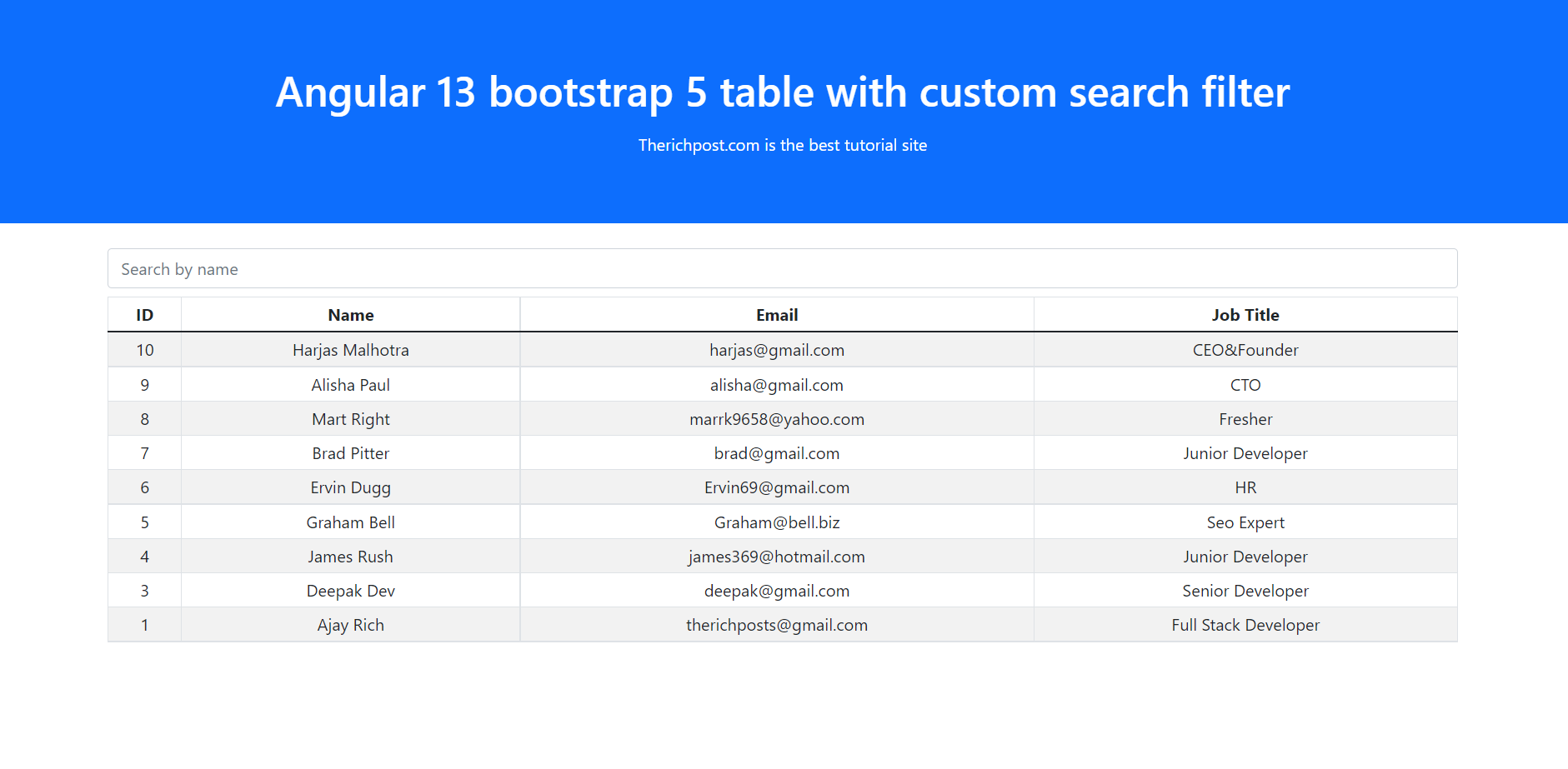
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Table with Custom Search Filter.
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 16 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for How to add bootstrap 5 in angular 13 application? and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container text-center mt-4">
<input class="form-control mt-2 mb-2" type="text" [(ngModel)]="searchText" (input)="Search()" placeholder="Search by name" />
<table class="table table-striped table-bordered table-sm row-border hover" id="datatableexample">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of listOfContacts">
<td>{{group.id}}</td>
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.job_title}}</td>
</tr>
</tbody>
</table>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into src/app/app.component.tsfile to get search functionality:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular13';
searchText = "";
listOfContacts:any ;
constructor(private http: HttpClient){
//get request from web api
this.http.get('https://therichpost.com/testjsonapi/users/').subscribe(data => {
this.listOfContacts = data;
}, error => console.error(error));
}
Search(){
// alert(this.searchText)
if(this.searchText!== ""){
let searchValue = this.searchText.toLocaleLowerCase();
this.listOfContacts = this.listOfContacts.filter((contact:any) =>{
return contact.name.toLocaleLowerCase().match(searchValue )
;
// you can keep on adding object properties here
});
console.log(this.listOfContacts);
}
else {
this.http.get('https://www.testjsonapi.com/users/').subscribe(data => {
this.listOfContacts = data;
}, error => console.error(error));
// if(this.searchText== ""){ you don't need this if
}
}
}
6. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
...
HttpClientModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

hello, how do i add data inside of the table
Static or dynamic?
hello,
i don’t know if you are seeing my previous comments but i am looking for a dynamic table. that follows along with this post.
See this, I am getting data from web api so it means it is dynamic bro, thansk
What if user want to search name or email?
Is this correct?
Should I use && operator or || operator?
this.listOfContacts = this.listOfContacts.filter((contact:any) =>{
return (contact.name.toLocaleLowerCase().match(searchValue ) ||
contact.email.toLocaleLowerCase().match(searchValue ))
;
this.listOfContacts = this.listOfContacts.filter((contact:any) =>{
return (contact.name.toLocaleLowerCase().match(searchValue ) &&
contact.email.toLocaleLowerCase().match(searchValue ))
;
Hi you can apply same login which I did and your is also seems fine. Apply and ping me back.
Thanks