Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Sidebar Template – Offcanvas Menu.
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core npm i bootstrap-icons
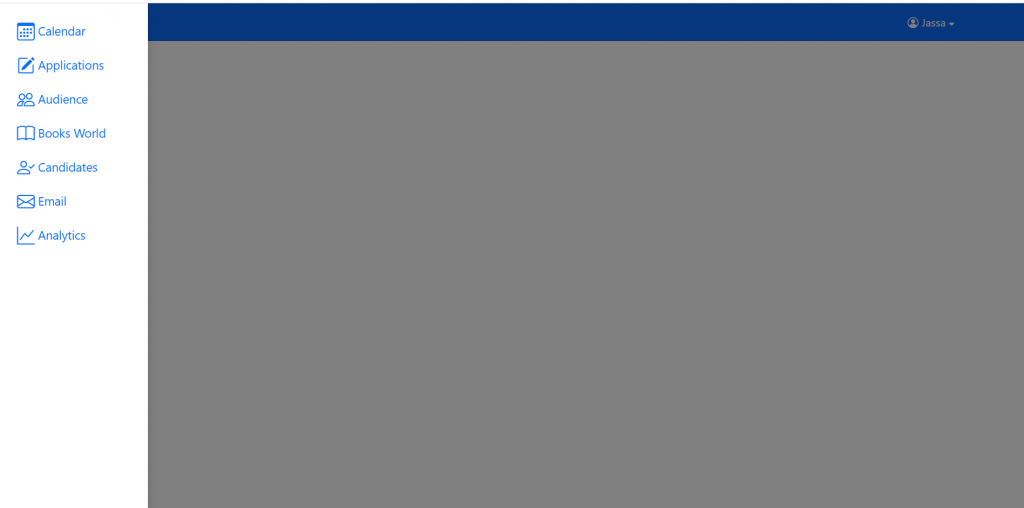
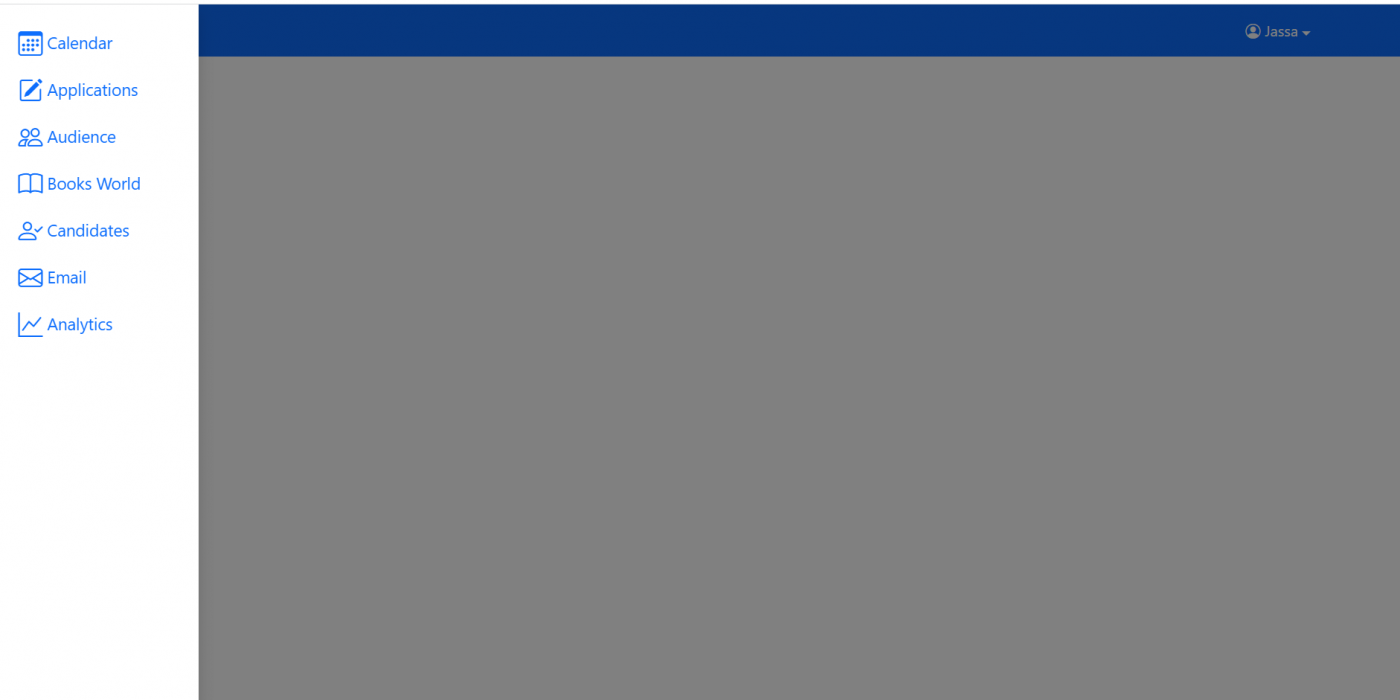
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="sidebar-nav">
<nav class="navbar navbar-dark bg-primary fixed-top">
<div class="container">
<!-- Mobile Menu Toggle Button -->
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Menus List -->
<div class="offcanvas offcanvas-start shadow" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-body">
<ul class="navbar-nav">
<li><a href="#"><i class="bi bi-calendar3"></i> <span class="item-text">Calendar</span></a></li>
<li><a href="#"><i class="bi bi-pencil-square"></i> <span class="item-text">Applications</span></a></li>
<li><a href="#"><i class="bi bi-people"></i> <span class="item-text">Audience</span></a></li>
<li><a href="#"><i class="bi bi-book"></i> <span class="item-text">Books World</span></a></li>
<li><a href="#"><i class="bi bi-person-check"></i> <span class="item-text">Candidates</span></a></li>
<li><a href="#"><i class="bi bi-envelope"></i> <span class="item-text">Email</span></a></li>
<li><a href="#"><i class="bi bi-graph-up"></i> <span class="item-text">Analytics</span></a></li>
</ul>
</div>
</div>
<div class="btn-group">
<a href="#" class="dropdown-toggle text-white text-decoration-none" data-bs-toggle="dropdown" aria-expanded="false">
<span class="usericon"><i class="bi bi-person-circle"></i></span>
<span class="textnone">Jassa</span>
</a>
<ul class="dropdown-menu dropdown-menu-end">
<li><button class="dropdown-item" type="button"><i class="bi bi-lock-fill"></i> Change Password</button></li>
<li><button class="dropdown-item" type="button"><i class="bi bi-gear-fill"></i> Admin Setion</button></li>
<li><button class="dropdown-item" type="button"><i class="bi bi-gear-wide-connected"></i> IMAP Settings</button></li>
<li><hr class="dropdown-divider"></li>
<li><button class="dropdown-item" type="button"><i class="bi bi-box-arrow-right"></i> Sign out</button></li>
</ul>
</div>
</div>
</nav>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/bootstrap-icons/font/bootstrap-icons.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into src/app/app.component.css file:
.sidebar-nav ul li a {
font-size: 26px;
text-decoration: none;
display: block;
padding: 6px 10px;
transition: 0.5s;
}
.sidebar-nav ul li a:hover {
background-color: #eeeeee;
border-radius: 4px;
}
.sidebar-nav .offcanvas {
width: 220px;
border: none;
}
.sidebar-nav .offcanvas ul li a span {
font-size: 18px;
position: relative;
top: -4px;
transition: 0.5s;
}
.sidebar-nav .offcanvas.show ul li a:hover span {
padding-left: 10px;
}
.sidebar-nav .dropdown-toggle::after {
position: relative;
top: 3px;
}
.bi::before, [class^="bi-"]::before, [class*=" bi-"]::before
{
margin-right: 5px;
}
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks







Its not working in header component
Means you want sidebar in header component? Did you use Bootstrap?
Yes
Can you show me error?