Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Ecommerce Product List with Image Hover Effect.
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="app">
<div class="container mb-5 mt-5">
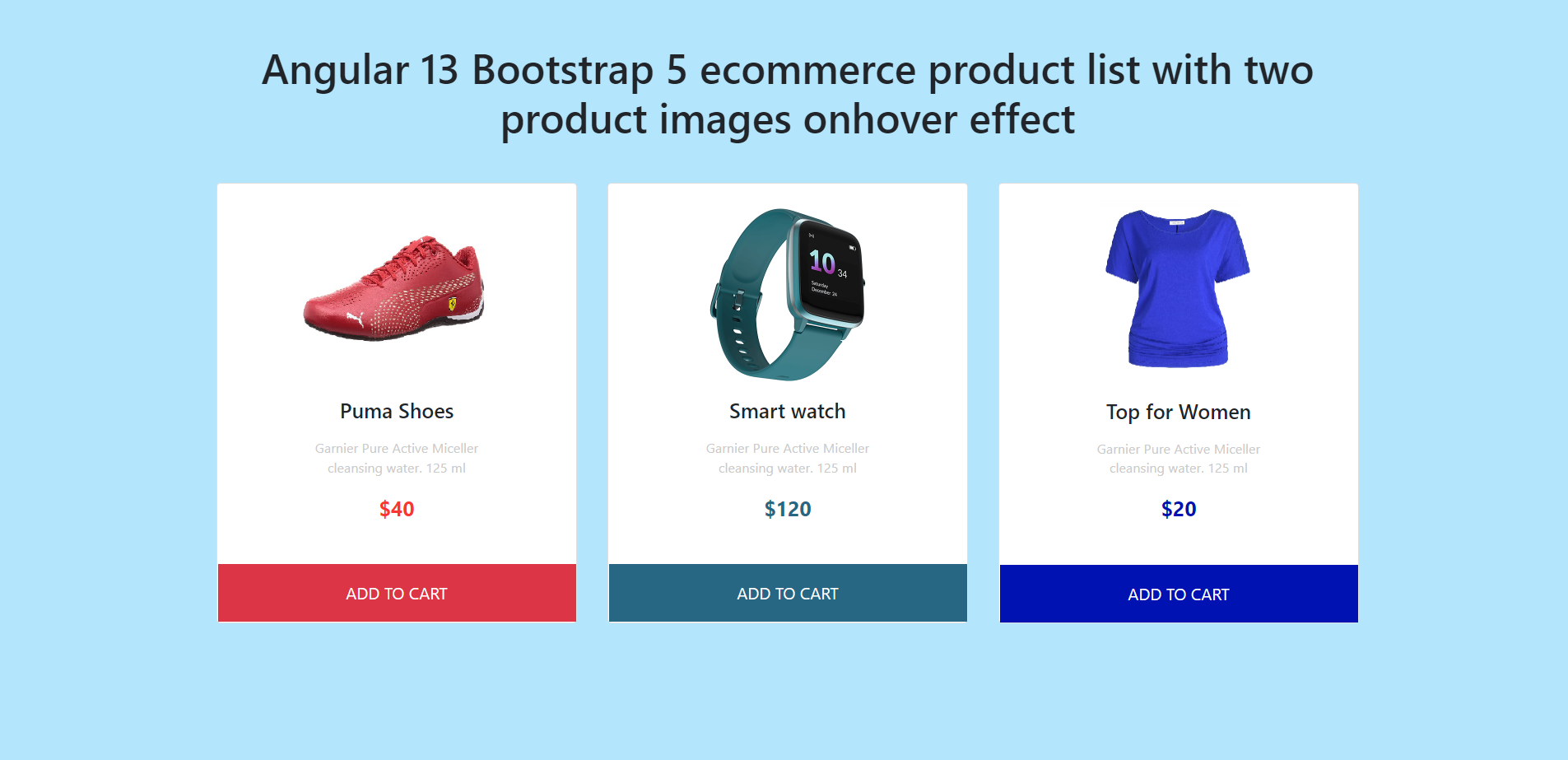
<h1 class="text-center mt-4 mb-4">Angular 13 Bootstrap 5 ecommerce product list with two product images onhover effect</h1>
<div class="row">
<div class="col-md-4">
<div class="card mt-3">
<div class="product-1 align-items-center p-2 text-center">
<div class="image-container"> <img class="xyz rounded" src="https://i.imgur.com/nOFet9u.jpg" width="200"> <img class="xyz-replacement rounded" src="https://i.imgur.com/dzwhzqC.jpg" width="200"> </div>
<h5>Puma Shoes</h5>
<div class="mt-3 info"> <span class="text1 d-block">Garnier Pure Active Miceller</span> <span class="text1">cleansing water. 125 ml </span> </div>
<div class=" cost mt-3 text-dark"> <span>$40</span>
<div class=" star mt-3 align-items-center"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> </div>
</div>
</div>
<div class="p-3 bg-danger text-center text-white mt-3 cursor cart"> <span class="text-uppercase cart-text">Add to cart</span> </div>
</div>
</div>
<div class="col-md-4">
<div class="card mt-3">
<div class="product-1 align-items-center p-2 text-center">
<div class="image-container"> <img class="xyz rounded" src="https://i.imgur.com/VY0R9aV.png" width="200"> <img class="xyz-replacement rounded" src="https://i.imgur.com/KVvyV23.png" width="200"> </div>
<h5>Smart watch</h5>
<div class="mt-3 info"> <span class="text1 d-block">Garnier Pure Active Miceller</span> <span class="text1">cleansing water. 125 ml </span> </div>
<div class=" watchcost mt-3 text-dark"> <span>$120</span>
<div class=" star mt-3 align-items-center"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> </div>
</div>
</div>
<div class="watch p-3 text-center text-white mt-3 cursor cart"> <span class="text-uppercase cart-text">Add to cart</span> </div>
</div>
</div>
<div class="col-md-4">
<div class="card mt-3">
<div class="product-1 align-items-center p-2 text-center">
<div class="image-container"> <img class="xyz rounded" src="https://i.imgur.com/jVMDKMw.png" width="200"> <img class="xyz-replacement rounded" src="https://i.imgur.com/fEDh17S.png" width="200"> </div>
<h5>Top for Women</h5>
<div class="mt-3 info"> <span class="text1 d-block">Garnier Pure Active Miceller</span> <span class="text1">cleansing water. 125 ml </span> </div>
<div class=" tshirtcost mt-3 text-dark"> <span>$20</span>
<div class=" star mt-3 align-items-center"> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> <i class="fa fa-star"></i> </div>
</div>
</div>
<div class=" tshirt p-3 text-center text-white mt-3 cursor cart"> <span class="text-uppercase cart-text">Add to cart</span> </div>
</div>
</div>
</div>
</div>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into src/app/app.component.css file:
.app{background-color: #B3E5FC!important; width: 100%; float: left; height: 100%;}.card{border: none;border-radius: 6px;background-color: #fff}.text1{font-size: 13px;color: #cbcbcb}.info{line-height: 17px}.cost span{color: #fb3531;font-weight: bold;font-size: 20px}.star{color: #FBC02D}.watchcost span{color: #286783;font-weight: bold;font-size: 20px}.watch{background: #286783}.tshirtcost span{color: #0012b2;font-weight: bold;font-size: 20px}.tshirt{background-color: #0012b2}.cursor{cursor: pointer}.image-container{position: relative;cursor: pointer;align-items: center;display: flex;justify-content: center}.image-container:nth-child(1){transition: opacity 10s ease}.image-container:hover .xyz-replacement{display: block;animation: fade_in_show 0.5s}.xyz-replacement{display: none;position: absolute;bottom: 0;z-index: 9;transition: opacity 10s ease}@keyframes fade_in_show{0%{opacity: 0;transform: scale(0)}100%{opacity: 1;transform: scale(1)}}.cart-text{transition: all .2s ease-in-out}.cart:hover .cart-text{font-size: 18px}
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks