Category: Angular
-
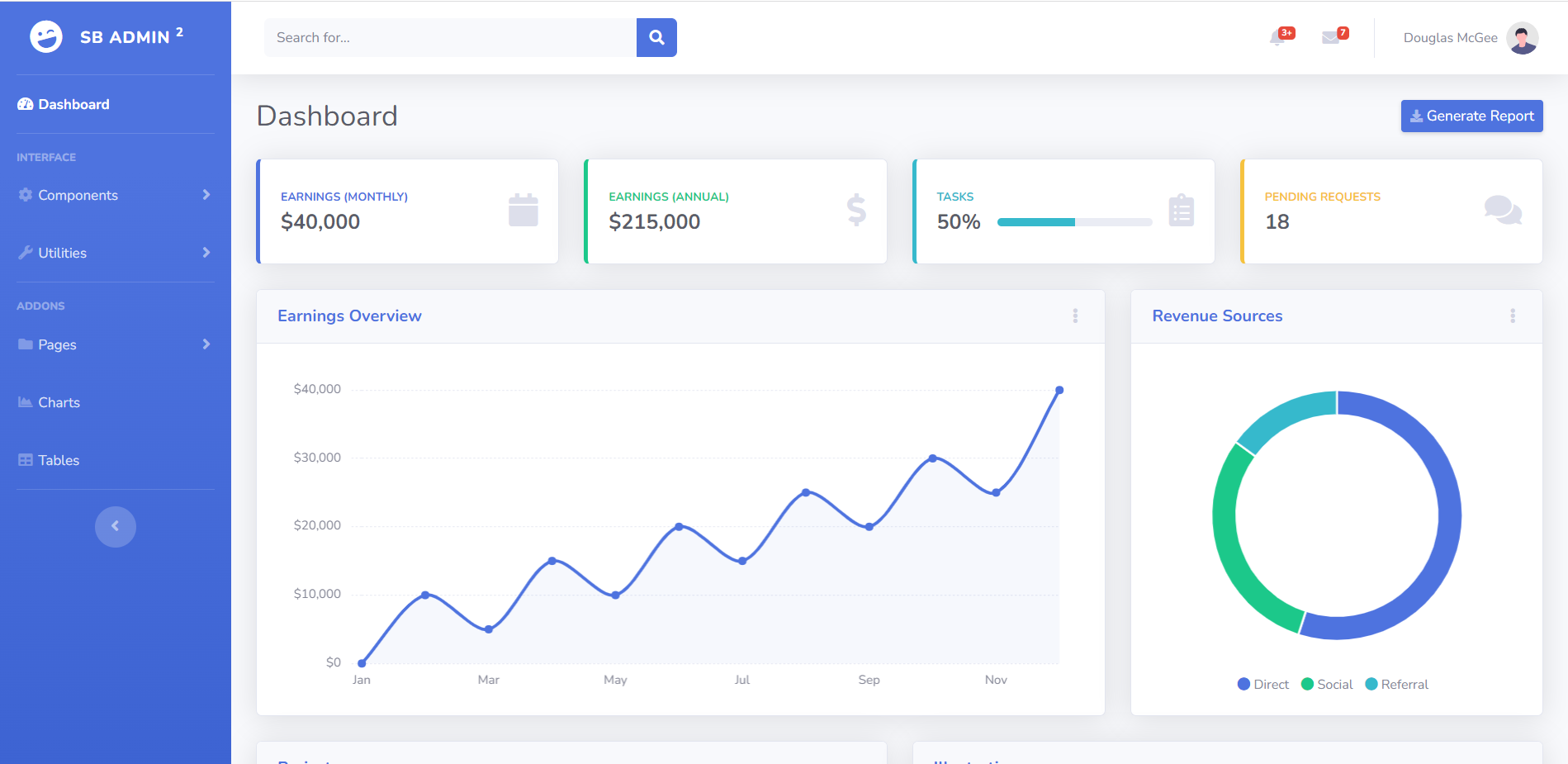
Angular 17 Responsive Admin Dashboard Template 4 Free
Angular, Angular 17, Angular Admin Templates, Angular Templates, Bootstrap 5, Free Admin Dashboard TemplatesHello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 Responsive Admin Dashboard Template 4 Free. Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use…
Written by

-
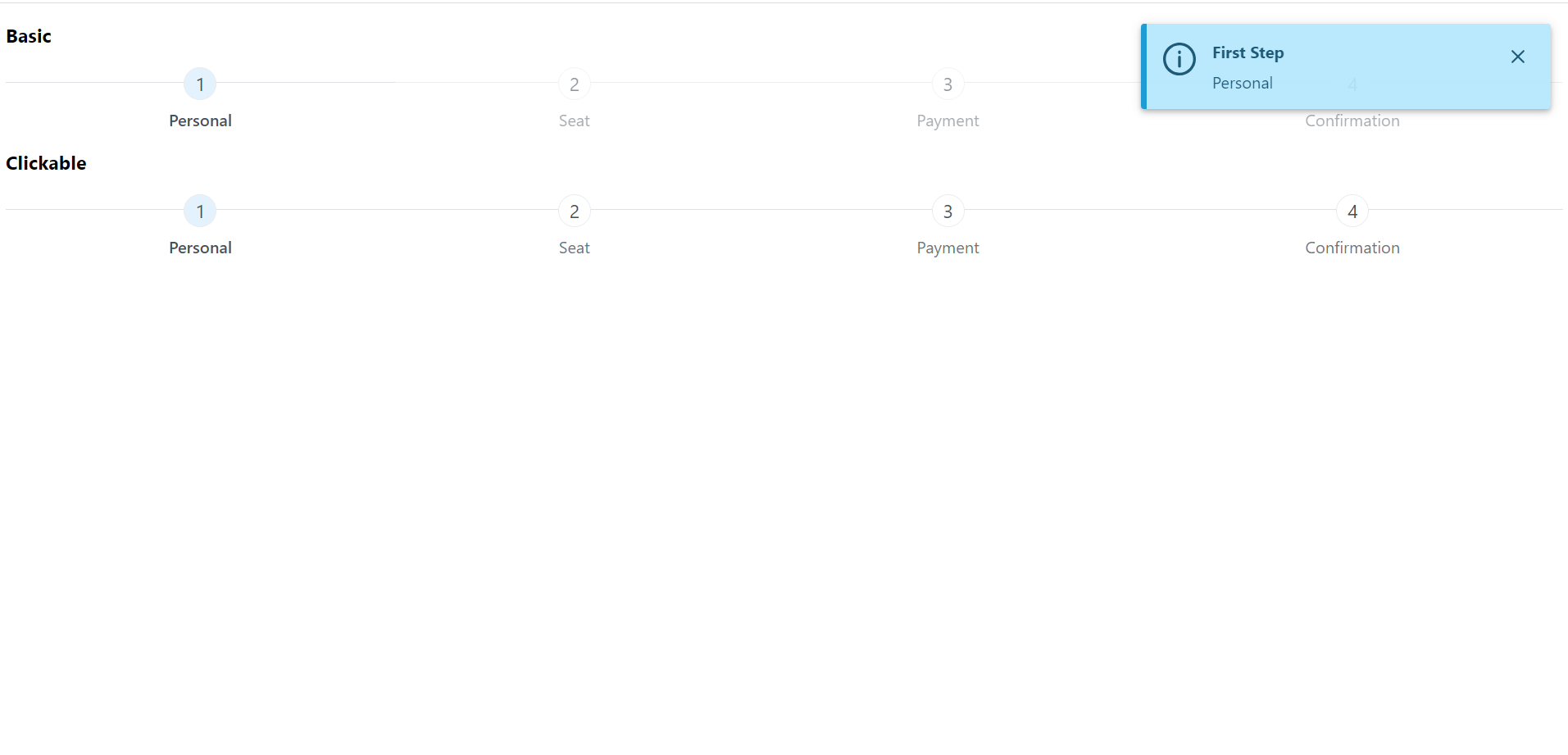
Angular 17 PrimeNG Steps(Stepper) Working Example
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 PrimeNG Steps(Stepper) Working Example. Important Note And Please Read It First: Guys first I was installing PrimeNg with normal Angular 17 with standalone true but PrimeNg did not support Angular 17 so I installed new Angular 17 project with…
Written by

-
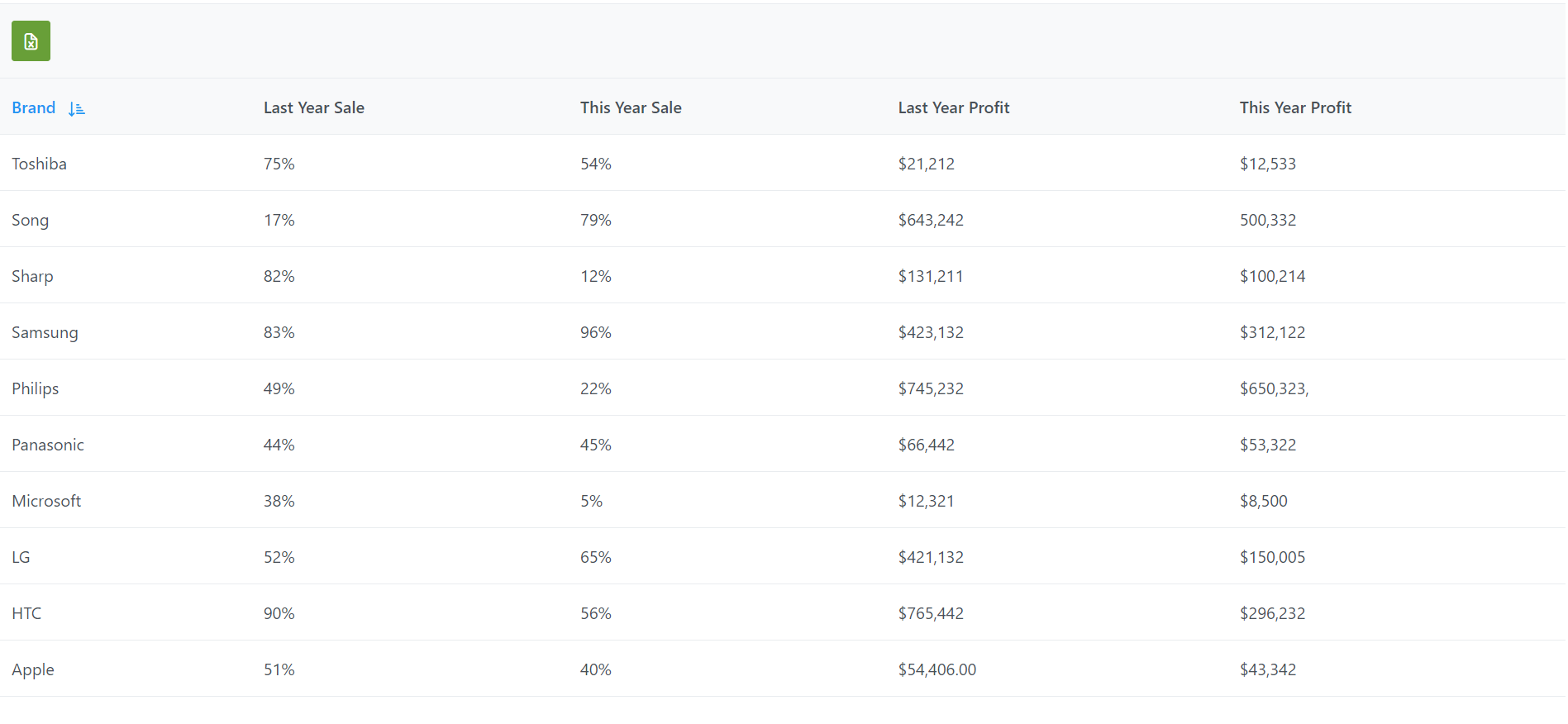
Angular 17 PrimeNG Data Table with Export to Excel Working Demo
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 PrimeNG Data Table with Export to Excel Working Demo. Important Note And Please Read It First: Guys first I was installing PrimeNg with normal Angular 17 with standalone true but PrimeNg did not support Angular 17 so I installed…
Written by

-
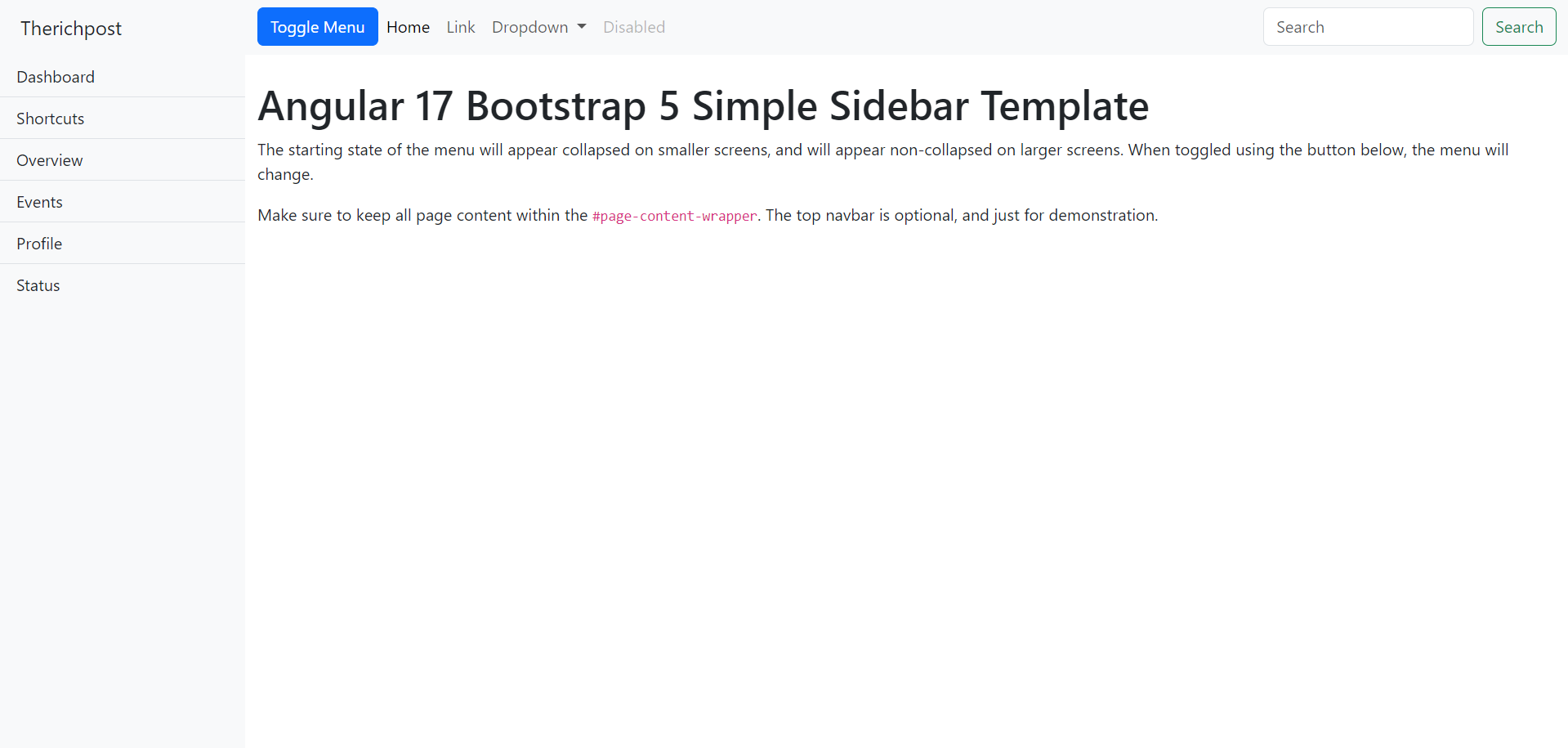
How to make simple admin sidebar template with Bootstrap 5 and Angular17?
Hello friends, welcome back to my blog. Today this blog post will tell you, How to make simple admin sidebar template with Bootstrap 5 and Angular17? In this post, guys we will cover below things: Angular 17 came and Bootstrap 5 also and if you are new then you must check below two links: Friends…
Written by

-
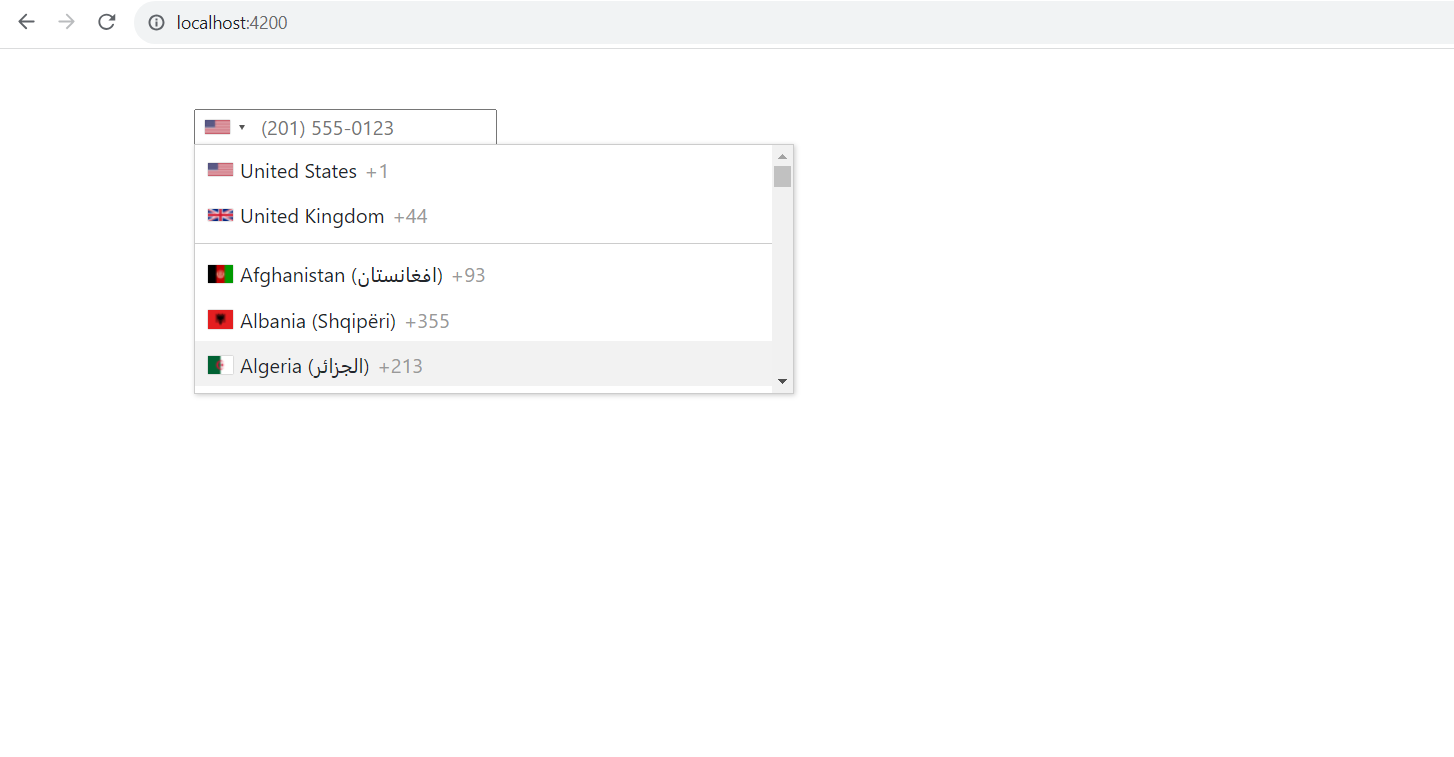
Angular 17 Input type phone number with country codes and country flags Working Example
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 17 Input type phone number with country codes and country flags Working Example. Angular 17 came and if you are new then you must check below two links: Friends now I proceed onwards and here is…
Written by

-
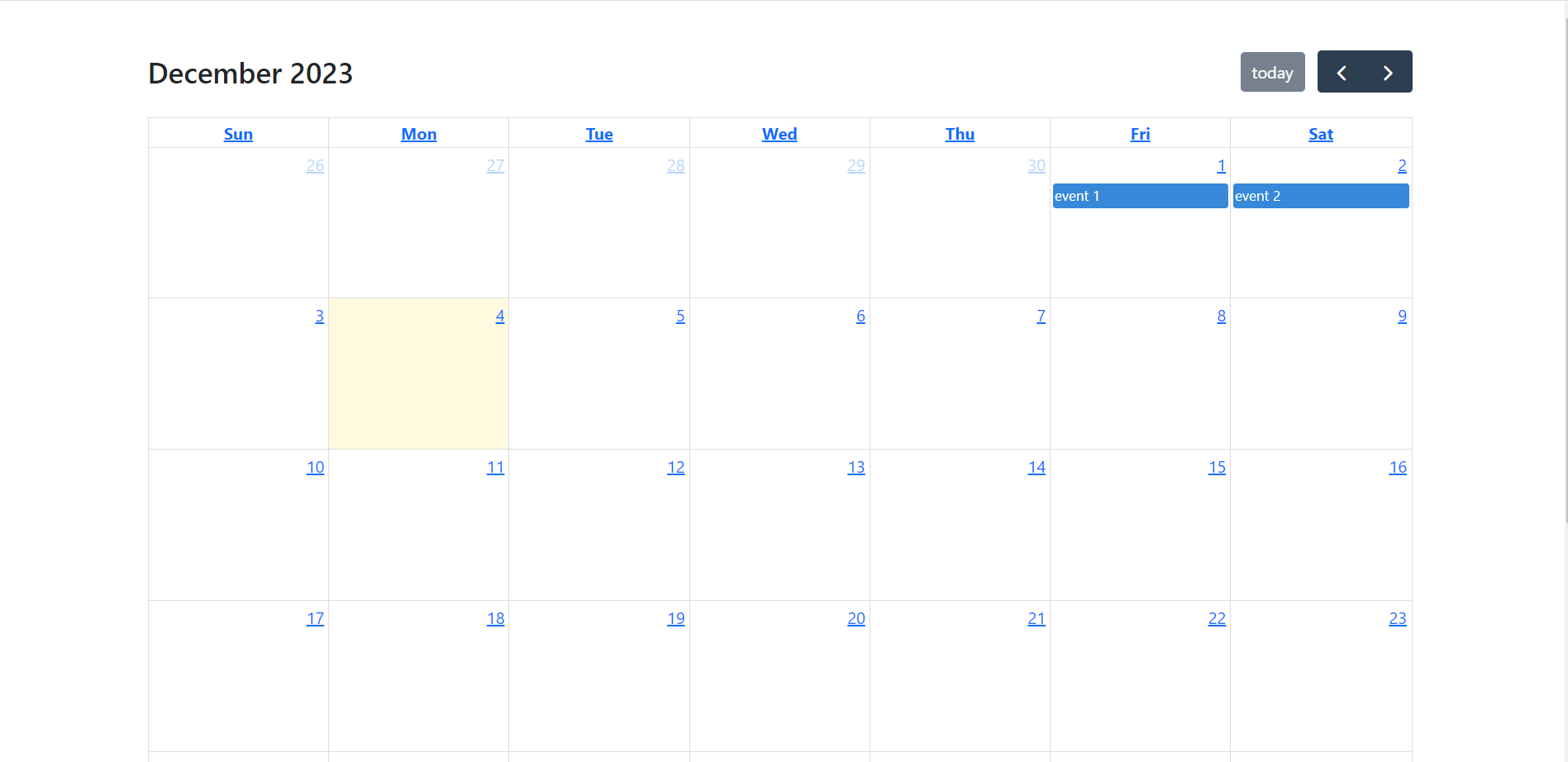
Angular 17 FullCalendar with Dynamic Events Working Example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 17 FullCalendar with Dynamic Events Working Example. Angular 17 came and if you are new then you must check below two links: Here is the code snippet and please use carefully: 1. Very first guys, here are common basics steps to…
Written by

-
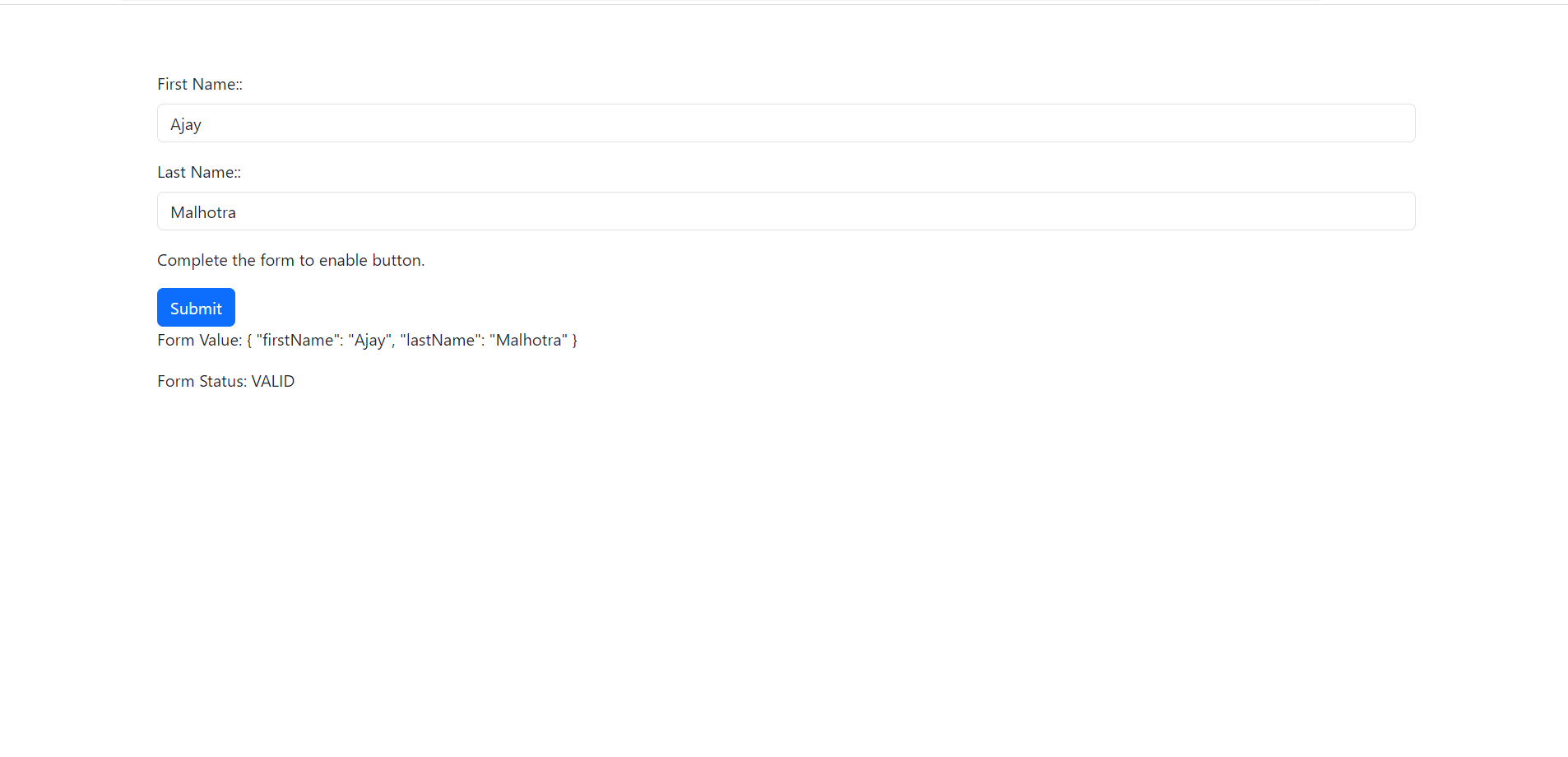
Angular 17 Reactive Forms Working Example
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you Angular 17 Reactive Forms Working Example. Guy’s Angular 17 came and if you are new in Angular 17 then please check the below link: Guy’s here is working code snippet for Angular 17 Routing Tutorial…
Written by

-
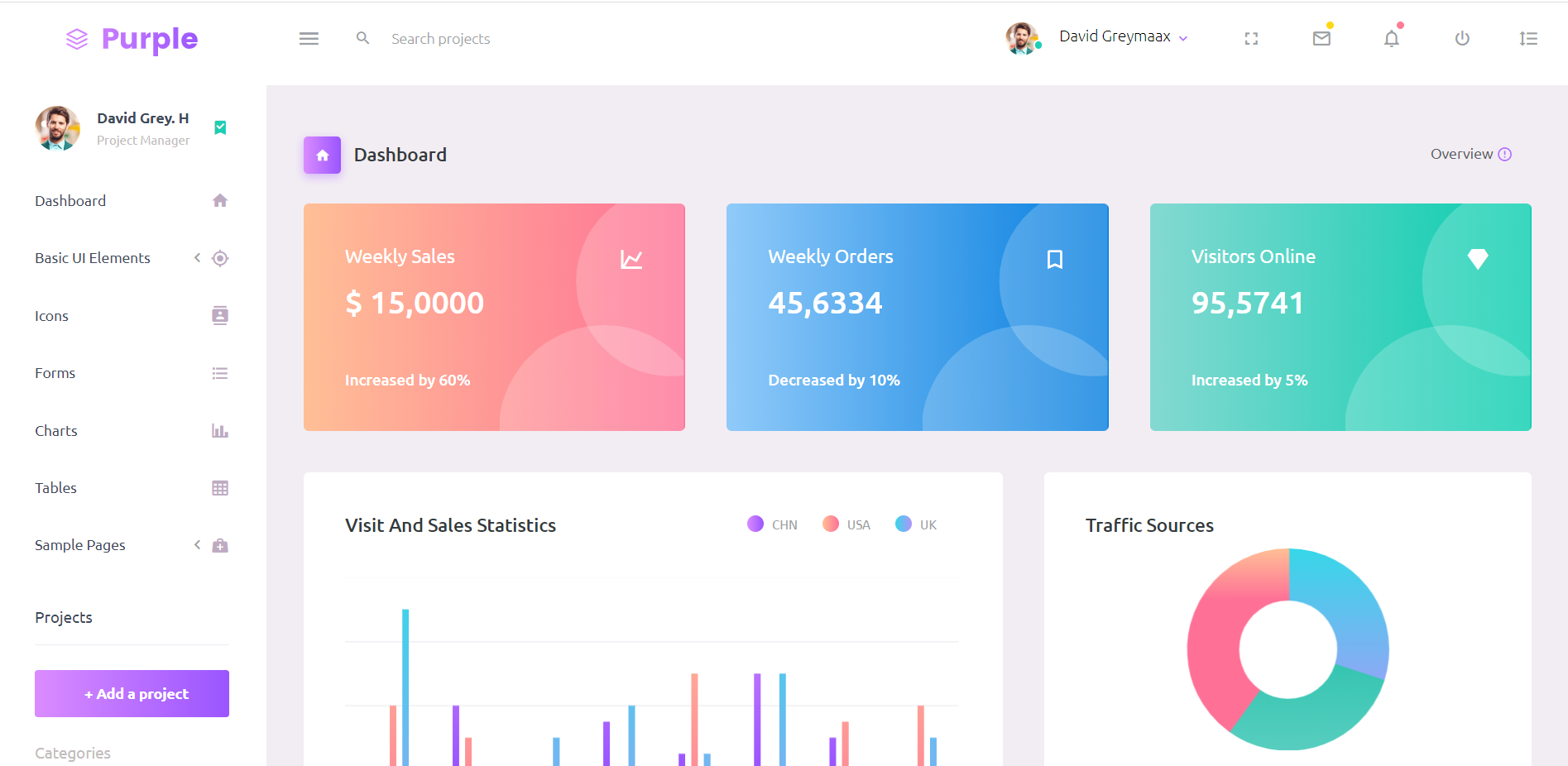
Angular 17 Free Admin Dashboard Template 3
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 Free Admin Dashboard Template 3. Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use carefully…
Written by

-
Angular 17 Free Modern Ecommerce Website Template
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 17 Free Modern Ecommerce Website Template. In this post, guys we will cover below things: Angular17 came and Bootstrap5 also and if you are new then you must check below two links: Friends now I proceed onwards and here…
Written by

-
Angular 17 Free Admin Dashboard Template 2
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 Free Admin Dashboard Template 2. Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet and please use carefully…
Written by