Hello friends, welcome back to my blog. Today this blog post I will tell you, How To Build An E-Commerce Site With Angular 16+?
Key Features:
- Angular Latest Version
- Angular routing
- Angular active routes functionality
- Full responsive
- All Ecommerce website pages
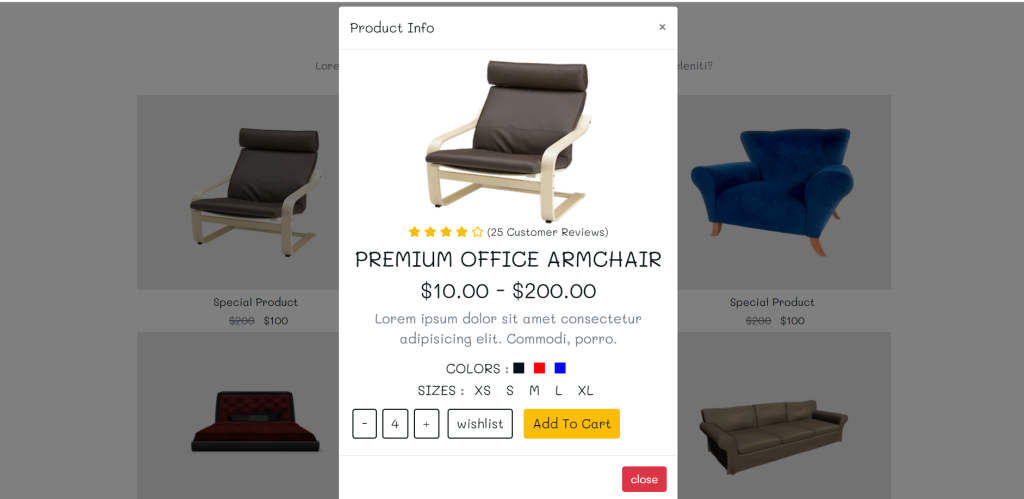
- Product quick view functionality


Angular 16 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng g c home ng g c product ng g c singleproduct ng g c store ng g c header ng g c footer ng serve
2. Now friends, please download images and styles from this git repo link and please put all the images css files folders in “src/assets/” folder after creating css an images folders inside it:
Angular Ecommerce project git repo
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>
4. Now guys please add the below code inside angulardemo/angular.json file to styles and scripts:
"styles": [
...
"assets/css/all.min.css",
"assets/css/bootstrap.min.css",
"assets/css/style.css"
],
"scripts": [
...
"assets/js/jquery-3.4.1.min.js",
"assets/js/bootstrap.bundle.min.js",
"assets/js/all.min.js"
]
...
5. Now friends we just need to add below code into angulardemo/src/app/header/header.component.html file:
<!-- header section -->
<header id="header" class="header">
<!-- navbar -->
<nav class="navbar navbar-expand-lg navbar-light">
<a routerLink="/" class="navbar-brand">
<img src="assets/img/logo.png" alt="company logo" />
</a>
<button
class="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#myNavbar"
>
<i class="fas fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item mx-2" routerLinkActive="nav-active" [routerLinkActiveOptions]="{ exact: true }">
<a routerLink="/" class="nav-link">Home</a>
</li>
<li class="nav-item mx-2" routerLinkActive="nav-active">
<a routerLink="/products" class="nav-link">Products</a>
</li>
<li class="nav-item mx-2" routerLinkActive="nav-active">
<a routerLink="/singleproduct" class="nav-link">Single Product</a>
</li>
<li class="nav-item mx-2" routerLinkActive="nav-active">
<a routerLink="/store" class="nav-link">Store</a>
</li>
</ul>
</div>
<div class="navbar-icons d-none d-lg-flex">
<!-- single icon -->
<div class="navbar-icon mx-2"><i class="fas fa-search"></i></div>
<!-- end of single icon -->
<!-- single icon -->
<a routerLink="/store" class="navbar-icon mx-2 navbar-cart-icon">
<i class="fas fa-shopping-cart"></i>
<div class="cart-items">2</div>
</a>
<!-- end of single icon -->
</div>
</nav>
<!-- end of navbar -->
</header>
<!-- end of header section -->
6. Now friends we just need to add below code into angulardemo/src/app/footer/footer.component.html file:
<!-- footer section -->
<footer class="footer py-5">
<div class="container">
<div class="row">
<div class="col-10 mx-auto text-center">
<h1 class="text-uppercase font-weight-bold text-yellow d-inline-block footer-title">
comfy sloth
</h1>
<!-- footer icons -->
<div class="footer-icons d-flex justify-content-center my-5">
<!-- single icon -->
<a href="" class="footer-icon mx-2">
<div class="fab fa-facebook"></div>
</a>
<!-- end of single icon -->
<!-- single icon -->
<a href="" class="footer-icon mx-2">
<div class="fab fa-twitter"></div>
</a>
<!-- end of single icon -->
<!-- single icon -->
<a href="" class="footer-icon mx-2">
<div class="fab fa-youtube"></div>
</a>
<!-- end of single icon -->
<!-- single icon -->
<a href="" class="footer-icon mx-2">
<div class="fab fa-google-plus"></div>
</a>
<!-- end of single icon -->
<!-- single icon -->
<a href="" class="footer-icon mx-2">
<div class="fab fa-instagram"></div>
</a>
<!-- end of single icon -->
</div>
<!-- footer icons -->
<p class="text-muted text-capitalize w-75 mx-auto text-center">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Labore illum illo exercitationem ex porro consequuntur quae mollitia qui accusamus! Molestiae.
</p>
<div class="footer-contact d-flex justify-content-around mt-5">
<!-- single contact -->
<div class="text-capitalize">
<span class="contact-icon mr-2">
<i class="fas fa-map"></i>
</span>
123 Main Street, LUdhiana
</div>
<!-- end of single contact -->
<!-- single contact -->
<div class="text-capitalize">
<span class="contact-icon mr-2">
<i class="fas fa-phone"></i>
</span>
Phone : + (1111) 111 11111
</div>
<!-- end of single contact -->
<!-- single contact -->
<div class="text-capitalize">
<span class="contact-icon mr-2">
<i class="fas fa-envelope"></i>
</span>
Email : Eamil@Email.Com
</div>
<!-- end of single contact -->
</div>
</div>
</div>
</div>
</footer>
<!-- end of footer section -->
<!-- modal -->
<div class="modal fade" id="productModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- modal header -->
<div class="modal-header">
<h5 class="modal-title text-capitalize">product info</h5>
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
</div>
<!--end of modal header -->
<!-- modal body -->
<div class="modal-body">
<div class="row">
<div class="col text-center">
<img src="img/img-products/product-1.png" class="img-fluid" alt="" />
<!-- ratings -->
<div class="ratings">
<span class="rating-icon"><i class="fas fa-star"></i></span>
<span class="rating-icon"><i class="fas fa-star"></i></span>
<span class="rating-icon"><i class="fas fa-star"></i></span>
<span class="rating-icon"><i class="fas fa-star"></i></span>
<span class="rating-icon"><i class="far fa-star"></i></span>
<span class="text-capitalize">(25 customer reviews)</span>
</div>
<!-- end of ratings -->
<h2 class="text-uppercase my-2">premium office armchair</h2>
<h2>$10.00 - $200.00</h2>
<p class="lead text-muted">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi,
porro.
</p>
<!-- colors -->
<h5 class="text-uppercase">
colors :
<span class="d-inline-block products-color products-color-black mr-2"></span>
<span class="d-inline-block products-color products-color-red mr-2"></span>
<span class="d-inline-block products-color products-color-blue mr-2"></span>
</h5>
<!-- end of colors -->
<!-- sizes -->
<h5 class="text-uppercase">
sizes : <span class="mx-2">xs</span> <span class="mx-2">s</span>
<span class="mx-2">m</span> <span class="mx-2">l</span>
<span class="mx-2">xl</span>
</h5>
<div class="d-flex flex-wrap">
<!-- cart buttons -->
<div class="d-flex my-2">
<span class="btn btn-black mx-1">-</span>
<span class="btn btn-black mx-1">4</span>
<span class="btn btn-black mx-1">+</span>
</div>
<button class="btn btn-black my-2 mx-2">wishlist</button>
<button class="btn btn-yellow my-2 mx-2">add to cart</button>
</div>
</div>
</div>
</div>
<!-- end modal body -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">close</button>
</div>
</div>
</div>
</div>
<!-- end of modal -->
7. Now friends we just need to add below code into angulardemo/src/app/home/home.component.html file:
<div class="banner d-flex align-items-center pl-3 pl-lg-5">
<div>
<h1 class="text-slanted text-capitalize mb-0">
Minimalist
</h1>
<h1 class="text-lowercase font-weight-bold">
interior style
</h1>
<a href="#" class="btn btn-yellow"> view collection </a>
</div>
</div>
<!-- services section -->
<section id="services" class="services py-5 text-center">
<div class="container">
<div class="row">
<!-- single service -->
<div class="col-10 mx-auto col-md-6 col-lg-4 my-3">
<span class="service-icon">
<i class="fas fa-parachute-box"></i>
</span>
<h5 class="text-uppercase font-weight-bold">
free shipping
</h5>
<p class="text-muted text-capitalize">
free shipping on all order over 100.00
</p>
</div>
<!-- end of single service -->
<!-- single service -->
<div class="col-10 mx-auto col-md-6 col-lg-4 my-3">
<span class="service-icon">
<i class="fas fa-phone-volume"></i>
</span>
<h5 class="text-uppercase font-weight-bold">
ONLINE SUPPORT 24/7
</h5>
<p class="text-muted text-capitalize">
We Will Assist You With Your Inquiries
</p>
</div>
<!-- end of single service -->
<!-- single service -->
<div class="col-10 mx-auto col-md-6 col-lg-4 my-3">
<span class="service-icon">
<i class="fas fa-dollar-sign"></i>
</span>
<h5 class="text-uppercase font-weight-bold">
MONEY BACK GURANTEE
</h5>
<p class="text-muted text-capitalize">
Free 100% Refund For 30 Da
</p>
</div>
<!-- end of single service -->
</div>
</div>
</section>
<!-- end of services section -->
<!-- home categories -->
<section id="home-categories" class="home-categories py-5">
<div class="container">
<div class="row">
<!-- categories title -->
<div class="col-10 mx-auto col-md-6 col-lg-3 align-self-center">
<h5 class="text-uppercase">
product categories
</h5>
<p class="text-muted text-capitalize">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempore neque minus in error sunt laudantium totam nemo accusamus iure placeat.
</p>
<a href="" class="categorie-link text-weight-bold text-capitalize">
view all categories
</a>
<div class="categorie-underline">
</div>
</div>
<!-- end of categories title -->
<!-- main categories -->
<div class="col-10 mx-auto col-md-6 col-lg-9 my-3">
<div class="row">
<!-- single category -->
<div class="col-md-6 col-lg-3 my-3">
<div class="category-container">
<img src="assets/img/cagetogoryImg/bathroom-category.jpeg" class="img-fluid category-img" alt="">
<a routerLink="/products" class="category-link">
<h6 class="text-uppercase mb-0">
bathroom
</h6>
<p class="text-yellow mb-0">
50 items
</p>
</a>
</div>
</div>
<!-- end of single category -->
<!-- single category -->
<div class="col-md-6 col-lg-3 my-3">
<div class="category-container">
<img src="assets/img/cagetogoryImg/kitchen-category.jpeg" class="img-fluid category-img" alt="">
<a routerLink="/products" class="category-link">
<h6 class="text-uppercase mb-0">
kitchen
</h6>
<p class="text-yellow mb-0">
20 items
</p>
</a>
</div>
</div>
<!-- end of single category -->
<!-- single category -->
<div class="col-md-6 col-lg-3 my-3">
<div class="category-container">
<img src="assets/img/cagetogoryImg/livingroom-category.jpeg" class="img-fluid category-img" alt="">
<a routerLink="/products" class="category-link">
<h6 class="text-uppercase mb-0">
livingroom
</h6>
<p class="text-yellow mb-0">
25 items
</p>
</a>
</div>
</div>
<!-- end of single category -->
<!-- single category -->
<div class="col-md-6 col-lg-3 my-3">
<div class="category-container">
<img src="assets/img/cagetogoryImg/patio-category.jpeg" class="img-fluid category-img" alt="">
<a routerLink="/products" class="category-link">
<h6 class="text-uppercase mb-0">
patio
</h6>
<p class="text-yellow mb-0">
10 items
</p>
</a>
</div>
</div>
<!-- end of single category -->
</div>
</div>
<!-- end of main categories -->
</div>
</div>
</section>
<!-- end of home categories -->
<!-- home filler -->
<section id="home-filler">
<div class="container-fluid">
<div class="row home-filler align-items-center">
<div class="col-10 mx-auto text-center text-white">
<h4 class="text-uppercase font-weight-bold">
smart furniture collection
</h4>
<p class="text-capitalize">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Recusandae, accusantium
</p>
<a href="#" class="text-capitalize collection-link text-yellow">
view collection
</a>
<div class="collection-underline"></div>
</div>
</div>
</div>
</section>
<!-- end of home filler -->
<!-- featured section -->
<section id="featured" class="featured py-5">
<div class="container">
<div class="row my-3">
<div class="col-10 mx-auto text-center">
<h1 class="text-uppercase">
featured products
</h1>
<p class="text-muted">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur, deleniti?
</p>
</div>
</div>
<div class="row">
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-6.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-2.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-3.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-4.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-5.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
</div>
</div>
</section>
<!-- end of featured section -->
<!-- partners -->
<section class="partners py-5">
<div class="container">
<div class="row">
<!-- compnay carousel -->
<div class="col-6 col-md-6 col-lg-4 mx-auto">
<div
id="partnerCarousel"
class="carousel slide "
data-ride="carousel"
>
<div class="carousel-inner">
<!-- single item -->
<div class="carousel-item active">
<img
src="assets/img/company-logos/company-logo-1.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-2.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-3.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-4.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-5.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item">
<img
src="assets/img/company-logos/company-logo-6.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
</div>
<a
href="#partnerCarousel"
class="carousel-control-prev"
role="button"
data-slide="prev"
>
<i class="fas fa-arrow-left"></i>
</a>
<a
href="#partnerCarousel"
class="carousel-control-next"
role="button"
data-slide="next"
>
<i class="fas fa-arrow-right"></i>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- end of partners -->
<!-- newsletter section -->
<section id="newsletter" class="newsletter py-5">
<div class="container">
<div class="row">
<div class="col-10 mx-auto text-center">
<h2 class="text-uppercase">
newsletter
</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti blanditiis similique eum, aut culpa maiores cupiditate alias exercitationem error nesciunt.
</p>
<form action="">
<div class="input-group mt-5 mb-4">
<input type="text" class="text-capitalize form-control" placeholder="enter your email">
<div class="input-group-append">
<div class="input-group-text form-icon">
<i class="fas fa-envelope"></i>
</div>
</div>
</div>
<button type="submit" class=" btn btn-yellow">subscribe</button>
</form>
</div>
</div>
</div>
</section>
<!-- end of newsletter section -->
<!-- skills section -->
<section id="skills" class="skills py-5">
<div class="container">
<div class="row">
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-truck"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
free shipping
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-comment-dollar"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
price promise
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-award"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
lifetime warranty
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
</div>
</div>
</section>
<!-- end of skills section -->
8. Now friends we just need to add below code into angulardemo/src/app/products/products.component.html file:
<div class="banner-product d-flex pl-3 pl-lg-5 align-items-center text-center justify-content-center">
<div>
<h1 class="text-slanted text-capitalize display-4 text-yellow">
comfy sloth
</h1>
<h1 class="text-capitalize display-4 font-weight-bold">
our products
</h1>
</div>
</div>
<!-- product section -->
<section id="products" class="products">
<div class="container-fluid">
<div class="row">
<!-- product info -->
<div class="col-10 mx-auto col-md-5 col-lg-3 text-capitalize my-3 px-5">
<!-- products categories -->
<div class="products-categories-title my-4">
<h6 class="text-uppercase">
shop by categories
</h6>
<div class="products-categories-underline"></div>
</div>
<!-- end of title -->
<!-- single link -->
<a href="#" class="products-category-link d-block">
<p class="mb-0">
kitchen
</p>
</a>
<a href="#" class="products-category-link d-block">
<p class="mb-0">
bath room
</p>
</a>
<a href="#" class="products-category-link d-block">
<p class="mb-0">
living room
</p>
</a>
<a href="#" class="products-category-link d-block">
<p class="mb-0">
patio
</p>
</a>
<a href="#" class="products-category-link d-block">
<p class="mb-0">
bedroom
</p>
</a>
<!-- end of single link -->
<div class="products-categories-title my-4">
<h6 class="text-uppercase">
shop by price
</h6>
<div class="products-categories-underline"></div>
</div>
<!-- end of title -->
<form action="">
<div class="form-group">
<label for="price-range">Range : $0 - $1000</label>
<input type="range" class="form-control-range" id="price-range">
</div>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text form-icon">
<i class="fas fa-search"></i>
</span>
</div>
<input type="text" class="form-control text-capitalize" placeholder="search by name">
</div>
</form>
<div class="products-categories-title my-4">
<h6 class="text-uppercase">
shop by color
</h6>
<div class="products-categories-underline"></div>
</div>
<!-- single color -->
<a href="#">
<p class="text-capitalize mb-0">
<span class="d-inline-block products-color products-color-black mr-2">
</span>
black (5)
</p>
</a>
<!-- end of single color -->
<!-- single color -->
<a href="#">
<p class="text-capitalize mb-0">
<span class="d-inline-block products-color products-color-red mr-2">
</span>
red (6)
</p>
</a>
<!-- end of single color -->
<!-- single color -->
<a href="#">
<p class="text-capitalize mb-0">
<span class="d-inline-block products-color products-color-blue mr-2">
</span>
blue (10)
</p>
</a>
<!-- end of single color -->
<!-- single color -->
<a href="#">
<p class="text-capitalize mb-0">
<span class="d-inline-block products-color products-color-yellow mr-2">
</span>
yellow (3)
</p>
</a>
<!-- end of single color -->
<!-- single color -->
<a href="#">
<p class="text-capitalize mb-0">
<span class="d-inline-block products-color products-color-green mr-2">
</span>
green (7)
</p>
</a>
<!-- end of single color -->
<!-- end of title -->
<!-- end of products categories -->
</div>
<!-- end of product info -->
<!-- product img -->
<div class="col-10 mx-auto col-md-7 col-lg-9 my-3">
<div class="row">
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-7.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-8.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-9.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-10.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-11.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-12.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
</div>
</div>
<!-- end of product img -->
</div>
</div>
</section>
<!-- end of product section -->
<!-- featured section -->
<section id="featured" class="featured py-5">
<div class="container">
<div class="row my-3">
<div class="col-10 mx-auto text-center">
<h1 class="text-uppercase">
featured products
</h1>
<p class="text-muted">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur, deleniti?
</p>
</div>
</div>
<div class="row">
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-6.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-2.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-3.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-4.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-5.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
</div>
</div>
</section>
<!-- end of featured section -->
<!-- partners -->
<section class="partners py-5">
<div class="container">
<div class="row">
<!-- compnay carousel -->
<div class="col-6 col-md-6 col-lg-4 mx-auto">
<div
id="partnerCarousel"
class="carousel slide "
data-ride="carousel"
>
<div class="carousel-inner">
<!-- single item -->
<div class="carousel-item active">
<img
src="assets/img/company-logos/company-logo-1.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-2.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-3.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-4.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-5.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item">
<img
src="assets/img/company-logos/company-logo-6.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
</div>
<a
href="#partnerCarousel"
class="carousel-control-prev"
role="button"
data-slide="prev"
>
<i class="fas fa-arrow-left"></i>
</a>
<a
href="#partnerCarousel"
class="carousel-control-next"
role="button"
data-slide="next"
>
<i class="fas fa-arrow-right"></i>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- end of partners -->
<!-- newsletter section -->
<section id="newsletter" class="newsletter py-5">
<div class="container">
<div class="row">
<div class="col-10 mx-auto text-center">
<h2 class="text-uppercase">
newsletter
</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti blanditiis similique eum, aut culpa maiores cupiditate alias exercitationem error nesciunt.
</p>
<form action="">
<div class="input-group mt-5 mb-4">
<input type="text" class="text-capitalize form-control" placeholder="enter your email">
<div class="input-group-append">
<div class="input-group-text form-icon">
<i class="fas fa-envelope"></i>
</div>
</div>
</div>
<button type="submit" class=" btn btn-yellow">subscribe</button>
</form>
</div>
</div>
</div>
</section>
<!-- end of newsletter section -->
<!-- skills section -->
<section id="skills" class="skills py-5">
<div class="container">
<div class="row">
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-truck"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
free shipping
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-comment-dollar"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
price promise
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-award"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
lifetime warranty
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
</div>
</div>
</section>
<!-- end of skills section -->
9. Now friends we just need to add below code into angulardemo/src/app/singleproduct/singleproduct.component.html file:
<div class="banner-single-product d-flex pl-3 pl-lg-5 align-items-center text-center justify-content-center">
<div>
<h1 class="text-slanted text-capitalize display-4 text-yellow">
comfy sloth
</h1>
<h1 class="text-capitalize display-4 font-weight-bold">
single product
</h1>
</div>
</div>
<!-- single product -->
<section class="single-product py-5">
<div class="container">
<div class="row">
<div class="col-10 mx-auto col-lg-4 my-5 text-center">
<div class="single-product-img-container">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
</div>
<div class="row simgle-product-photos mt-3">
<!-- single photo -->
<div class="col-2 col-sm-2 p-1 single-product-photo">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
</div>
<!-- end of single photo -->
<!-- single photo -->
<div class="col-2 col-sm-2 p-1 single-product-photo">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
</div>
<!-- end of single photo -->
<!-- single photo -->
<div class="col-2 col-sm-2 p-1 single-product-photo">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
</div>
<!-- end of single photo -->
<!-- single photo -->
<div class="col-2 col-sm-2 p-1 single-product-photo">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
</div>
<!-- end of single photo -->
<!-- single photo -->
<div class="col-2 col-sm-2 p-1 single-product-photo">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
</div>
<!-- end of single photo -->
<!-- single photo -->
<div class="col-2 col-sm-2 p-1 single-product-photo">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
</div>
<!-- end of single photo -->
</div>
</div>
<!-- info -->
<div class="col-10 col-lg-8 mx-auto px-lg-5 single-product-info my-5">
<!-- ratings -->
<div class="ratings">
<span class="rating-icon">
<i class="fas fa-star"></i>
</span>
<span class="rating-icon">
<i class="fas fa-star"></i>
</span>
<span class="rating-icon">
<i class="fas fa-star"></i>
</span>
<span class="rating-icon">
<i class="fas fa-star"></i>
</span>
<span class="rating-icon">
<i class="far fa-star"></i>
</span>
<span class="text-capitalize">
(25 Customer Reviews)
</span>
</div>
<!-- end of ratings -->
<h2 class="text-uppercase my-2">
PREMIUM OFFICE ARMCHAIR
</h2>
<h2 class="text-uppercase my-2">
$10.00 - $200.00
</h2>
<p class="lead text-muted">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea, quae!
</p>
<!-- colors -->
<h5 class="text-uppercase">
colors:
<span class="d-inline-block products-color products-color-black mr-2"></span>
<span class="d-inline-block products-color products-color-blue mr-2"></span>
<span class="d-inline-block products-color products-color-green mr-2"></span>
</h5>
<!-- end of colors -->
<!-- size -->
<h5 class="text-uppercase product-size">
SIZES : XS S M L XL
</h5>
<!-- end of size -->
<!-- cart buttons -->
<div class="d-flex my-2">
<span class="btn btn-black mx-1">-</span>
<span class="btn btn-black mx-1">4</span>
<span class="btn btn-black mx-1">+</span>
</div>
<button class="btn btn-black my-2 mx-2">
Wishlist
</button>
<button class="btn btn-yellow my-2 mx-2">
Add To Cart
</button>
<!-- end of cart buttons -->
</div>
</div>
</div>
</section>
<!-- end of single product -->
<!-- single product info -->
<section class="single-product-info">
<div class="container">
<div class="row">
<div class="col">
<div class="jumbotron">
<!-- products info link -->
<div class="d-flex justify-content-around my-3">
<a href="#" class="product-info-link">
<h4 class="text-capitalize">
description
</h4>
</a>
<a href="#" class="product-info-link">
<h4 class="text-capitalize">
additional information
</h4>
</a>
<a href="#" class="product-info-link">
<h4 class="text-capitalize">
Reviews (25)
</h4>
</a>
</div>
<!-- end of products info link -->
<p class="lead">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestiae voluptatem aperiam culpa, adipisci aspernatur fugiat, animi odio quos assumenda praesentium, doloremque consequuntur vitae repellat eos sapiente laboriosam iusto. Veritatis, enim dolore. Odit, voluptatum doloremque architecto harum at optio quas minima?
</p>
</div>
</div>
</div>
</div>
</section>
<!-- end of single product info -->
<!-- featured section -->
<section id="featured" class="featured py-5">
<div class="container">
<div class="row my-3">
<div class="col-10 mx-auto text-center">
<h1 class="text-uppercase">
featured products
</h1>
<p class="text-muted">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur, deleniti?
</p>
</div>
</div>
<div class="row">
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-6.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-2.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-3.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-4.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-5.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
</div>
</div>
</section>
<!-- end of featured section -->
<!-- partners -->
<section class="partners py-5">
<div class="container">
<div class="row">
<!-- compnay carousel -->
<div class="col-6 col-md-6 col-lg-4 mx-auto">
<div
id="partnerCarousel"
class="carousel slide "
data-ride="carousel"
>
<div class="carousel-inner">
<!-- single item -->
<div class="carousel-item active">
<img
src="assets/img/company-logos/company-logo-1.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-2.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-3.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-4.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-5.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item">
<img
src="assets/img/company-logos/company-logo-6.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
</div>
<a
href="#partnerCarousel"
class="carousel-control-prev"
role="button"
data-slide="prev"
>
<i class="fas fa-arrow-left"></i>
</a>
<a
href="#partnerCarousel"
class="carousel-control-next"
role="button"
data-slide="next"
>
<i class="fas fa-arrow-right"></i>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- end of partners -->
<!-- newsletter section -->
<section id="newsletter" class="newsletter py-5">
<div class="container">
<div class="row">
<div class="col-10 mx-auto text-center">
<h2 class="text-uppercase">
newsletter
</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti blanditiis similique eum, aut culpa maiores cupiditate alias exercitationem error nesciunt.
</p>
<form action="">
<div class="input-group mt-5 mb-4">
<input type="text" class="text-capitalize form-control" placeholder="enter your email">
<div class="input-group-append">
<div class="input-group-text form-icon">
<i class="fas fa-envelope"></i>
</div>
</div>
</div>
<button type="submit" class=" btn btn-yellow">subscribe</button>
</form>
</div>
</div>
</div>
</section>
<!-- end of newsletter section -->
<!-- skills section -->
<section id="skills" class="skills py-5">
<div class="container">
<div class="row">
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-truck"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
free shipping
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-comment-dollar"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
price promise
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-award"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
lifetime warranty
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
</div>
</div>
</section>
<!-- end of skills section -->
10. Now friends we just need to add below code into angulardemo/src/app/store/store.component.html file:
<div class="banner-store d-flex pl-3 pl-lg-5 align-items-center text-center justify-content-center">
<div>
<h1 class="text-slanted text-capitalize display-4 text-yellow">
comfy sloth
</h1>
<h1 class="text-capitalize display-4 font-weight-bold">
our store
</h1>
</div>
</div>
<!-- totals -->
<section class="totals py-5">
<div class="container-fluid">
<div class="row">
<div class="col text-uppercase text-center">
<div class="row">
<!-- single column -->
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
products
</p>
</div>
<!-- end of single column -->
<!-- single column -->
<div class="col-10 mx-auto col-md-4">
<p class="text-uppercase">
name of products
</p>
</div>
<!-- end of single column -->
<!-- single column -->
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
price
</p>
</div>
<!-- end of single column -->
<!-- single column -->
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
quantity
</p>
</div>
<!-- end of single column -->
<!-- single column -->
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
total
</p>
</div>
<!-- end of single column -->
</div>
<hr>
<!-- end of columns -->
<div class="row my-3 align-items-center">
<!-- all about product -->
<div class="col-10 mx-auto col-md-2 my-3">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
</div>
<div class="col-10 mx-auto col-md-4">
<p class="text-uppercase">
comfortable chair
</p>
</div>
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
100.00$
</p>
</div>
<div class="col-10 mx-auto col-md-2">
<div class="d-flex justify-content-center align-items-center">
<span class="btn btn-black mx-1">-</span>
<span class="btn btn-black mx-1">4</span>
<span class="btn btn-black mx-1">+</span>
</div>
</div>
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
100.00$
</p>
</div>
<!-- end of all about product -->
<!-- all about product -->
<div class="col-10 mx-auto col-md-2 my-3">
<img src="assets/img/img-products/product-2.png" alt="" class="img-fluid">
</div>
<div class="col-10 mx-auto col-md-4">
<p class="text-uppercase">
comfortable chair
</p>
</div>
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
100.00$
</p>
</div>
<div class="col-10 mx-auto col-md-2">
<div class="d-flex justify-content-center align-items-center">
<span class="btn btn-black mx-1">-</span>
<span class="btn btn-black mx-1">4</span>
<span class="btn btn-black mx-1">+</span>
</div>
</div>
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
100.00$
</p>
</div>
<!-- end of all about product -->
<!-- all about product -->
<div class="col-10 mx-auto col-md-2 my-3">
<img src="assets/img/img-products/product-3.png" alt="" class="img-fluid">
</div>
<div class="col-10 mx-auto col-md-4">
<p class="text-uppercase">
comfortable chair
</p>
</div>
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
100.00$
</p>
</div>
<div class="col-10 mx-auto col-md-2">
<div class="d-flex justify-content-center align-items-center">
<span class="btn btn-black mx-1">-</span>
<span class="btn btn-black mx-1">4</span>
<span class="btn btn-black mx-1">+</span>
</div>
</div>
<div class="col-10 mx-auto col-md-2">
<p class="text-uppercase">
100.00$
</p>
</div>
<!-- end of all about product -->
</div>
<!-- buttons -->
<div class="row my-3">
<div class="col-sm-6 mx-auto col d-flex justify-content-center flex-wrap">
<button type="button" class="btn btn-black my-2">Continue shipping</button>
<button type="button" class="btn btn-yellow ml-2 my-2">checkout</button>
</div>
</div>
<!-- cart total -->
<div class="row">
<div class="col mx-auto col-sm-8 col-md-6 col-lg-4 my-3">
<div class="card card-body bg-secondary text-uppercase">
<div class="card-title text-white">
<h6>cart total</h6>
</div>
<div class="row">
<!-- single row -->
<div class="col-6">
SUB TOTOAL
</div>
<div class="col-6">
$900.00
</div>
<!-- end of single row -->
<!-- single row -->
<div class="col-6">
TAX
</div>
<div class="col-6">
$123.00
</div>
<!-- end of single row -->
<!-- single row -->
<div class="col-6">
SHIPPING
</div>
<div class="col-6">
$90.00
</div>
<!-- end of single row -->
<!-- single row -->
<div class="col-6 my-2">
ORDER TOTAL
</div>
<div class="col-6 text-danger my-2">
$1000.00
</div>
<!-- end of single row -->
</div>
</div>
</div>
</div>
<!-- end of cart total -->
<!-- end of buttons -->
</div>
</div>
</div>
</section>
<!-- end of totals -->
<!-- featured section -->
<section id="featured" class="featured py-5">
<div class="container">
<div class="row my-3">
<div class="col-10 mx-auto text-center">
<h1 class="text-uppercase">
featured products
</h1>
<p class="text-muted">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Tenetur, deleniti?
</p>
</div>
</div>
<div class="row">
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-1.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-6.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-2.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-3.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-4.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
<!-- single product -->
<div class="col-10 mx-auto col-md-6 col-lg-4">
<div class="featured-container p-5">
<img src="assets/img/img-products/product-5.png" alt="" class="img-fluid">
<span class="featured-search-icon" data-toggle="modal" data-target="#productModal">
<i class="fas fa-search"></i>
</span>
<a href="#" class="featured-store-link text-capitalize">add to cart</a>
</div>
<h6 class="text-capitalize text-center my-2">
special product
</h6>
<h6 class="text-center">
<span class="text-muted old-price mx-2">$200</span>
<span>$100</span>
</h6>
</div>
<!-- end of single product -->
</div>
</div>
</section>
<!-- end of featured section -->
<!-- partners -->
<section class="partners py-5">
<div class="container">
<div class="row">
<!-- compnay carousel -->
<div class="col-6 col-md-6 col-lg-4 mx-auto">
<div
id="partnerCarousel"
class="carousel slide "
data-ride="carousel"
>
<div class="carousel-inner">
<!-- single item -->
<div class="carousel-item active">
<img
src="assets/img/company-logos/company-logo-1.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-2.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-3.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-4.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item ">
<img
src="assets/img/company-logos/company-logo-5.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
<!-- single item -->
<div class="carousel-item">
<img
src="assets/img/company-logos/company-logo-6.png"
class="d-block w-100"
alt="partner company"
/>
</div>
<!-- end single item -->
</div>
<a
href="#partnerCarousel"
class="carousel-control-prev"
role="button"
data-slide="prev"
>
<i class="fas fa-arrow-left"></i>
</a>
<a
href="#partnerCarousel"
class="carousel-control-next"
role="button"
data-slide="next"
>
<i class="fas fa-arrow-right"></i>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- end of partners -->
<!-- newsletter section -->
<section id="newsletter" class="newsletter py-5">
<div class="container">
<div class="row">
<div class="col-10 mx-auto text-center">
<h2 class="text-uppercase">
newsletter
</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deleniti blanditiis similique eum, aut culpa maiores cupiditate alias exercitationem error nesciunt.
</p>
<form action="">
<div class="input-group mt-5 mb-4">
<input type="text" class="text-capitalize form-control" placeholder="enter your email">
<div class="input-group-append">
<div class="input-group-text form-icon">
<i class="fas fa-envelope"></i>
</div>
</div>
</div>
<button type="submit" class=" btn btn-yellow">subscribe</button>
</form>
</div>
</div>
</div>
</section>
<!-- end of newsletter section -->
<!-- skills section -->
<section id="skills" class="skills py-5">
<div class="container">
<div class="row">
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-truck"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
free shipping
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-comment-dollar"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
price promise
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
<div class="col-10 col-md-6 col-lg-4 mx-auto d-flex my-3">
<div class="skill-icon mr-3">
<i class="fas fa-award"></i>
</div>
<div class="skill-text">
<h3 class="text-uppercase text-white">
lifetime warranty
</h3>
<p class="text-capitalize text-muted">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Odio, obcaecati!
</p>
</div>
</div>
</div>
</div>
</section>
<!-- end of skills section -->
11. Now friends we just need to add below code into angulardemo/src/app/app-routing.module.ts file:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ProductsComponent } from './products/products.component';
import { SingleproductComponent } from './singleproduct/singleproduct.component';
import { StoreComponent } from './store/store.component';
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'products', component: ProductsComponent },
{ path: 'singleproduct', component: SingleproductComponent },
{ path: 'store', component: StoreComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
Friends in the end must run ng serve command into your terminal to run the angular 17 ecommerce project (localhost:4200).
Guys click here to check the Angular 17 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks