Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16.2.5 Ag Grid working demo.

Angular 16 came and Bootstrap 5 also and very soon Angular 15 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install ag-grid modules into our angular application:
npm install --save ag-grid-community ag-grid-angular
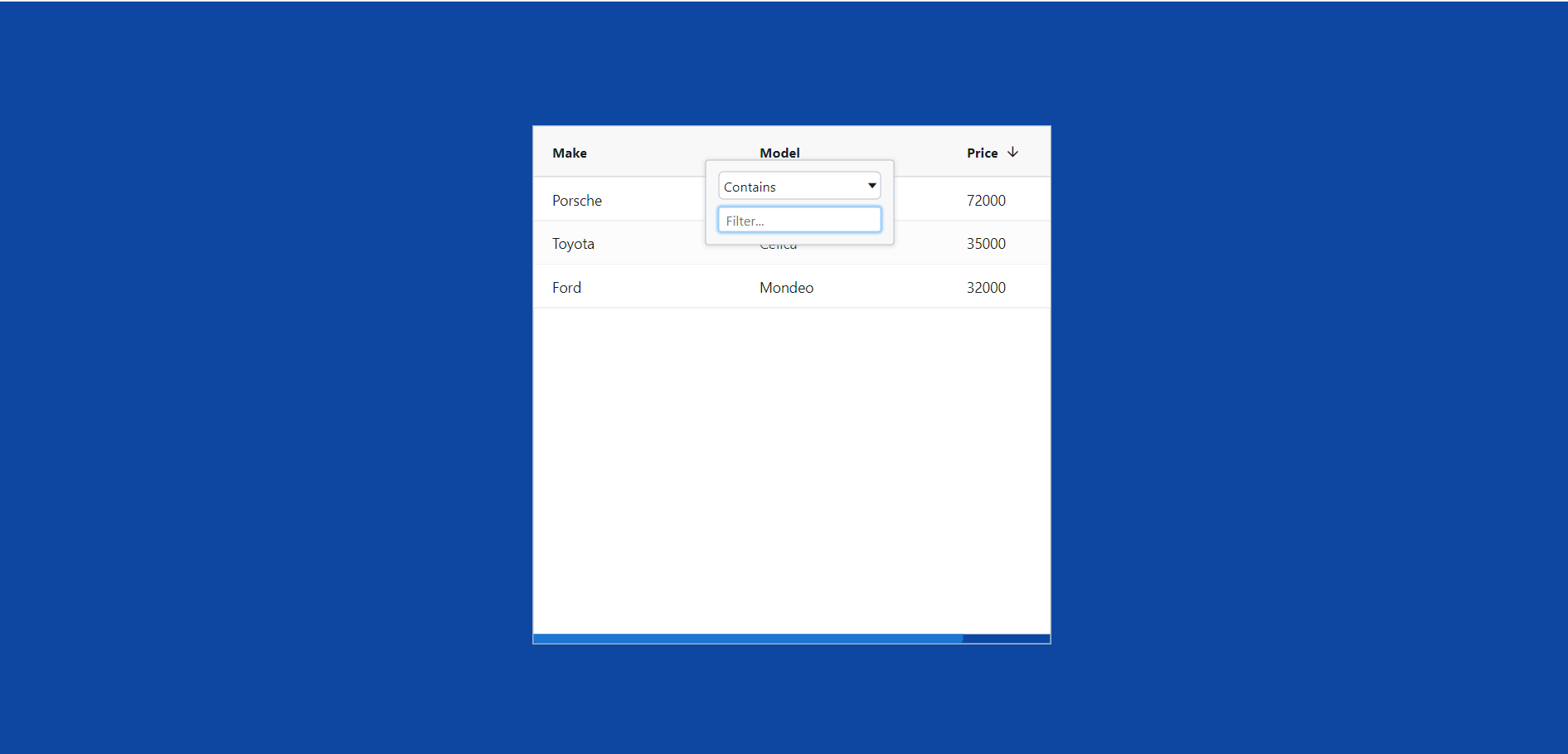
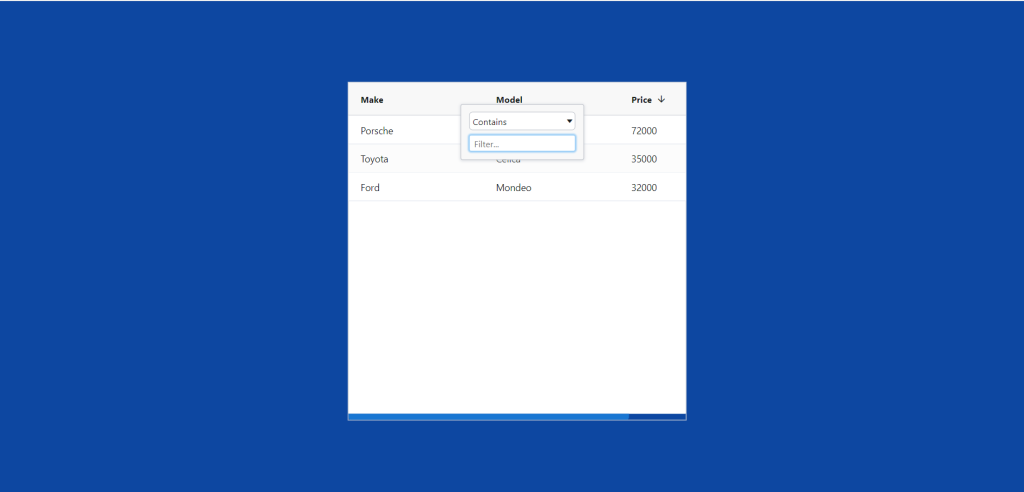
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<ag-grid-angular
style="width: 500px; height: 500px;"
class="ag-theme-alpine"
[rowData]="rowData"
[columnDefs]="columnDefs">
</ag-grid-angular>
4. Now friends we just need to add below code into angulardemo/angular.json file:
"styles": [ ...
"./node_modules/ag-grid-community/styles/ag-grid.css",
"./node_modules/ag-grid-community/styles/ag-theme-alpine.css"
],
5. Now friends we just need to add below code into angulardemo/src/app/app.module.ts file:
...
import { AgGridModule } from 'ag-grid-angular';
@NgModule({
...
imports: [
...
AgGridModule.withComponents([]),
]...
6. Now friends we just need to add below code into angulardemo/src/app/app.component.ts file:
... import { AgGridModule } from 'ag-grid-angular';
export class AppComponent {
...
columnDefs:any = [
{headerName: 'Make', field: 'make', sortable: true, filter: true},
{headerName: 'Model', field: 'model', sortable: true, filter: true},
{headerName: 'Price', field: 'price', sortable: true, filter: true}
];
rowData = [
{ make: 'Toyota', model: 'Celica', price: 35000 },
{ make: 'Ford', model: 'Mondeo', price: 32000 },
{ make: 'Porsche', model: 'Boxster', price: 72000 }
];
}
Friends in the end must run ng serve command into your terminal to run the angular 16 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks