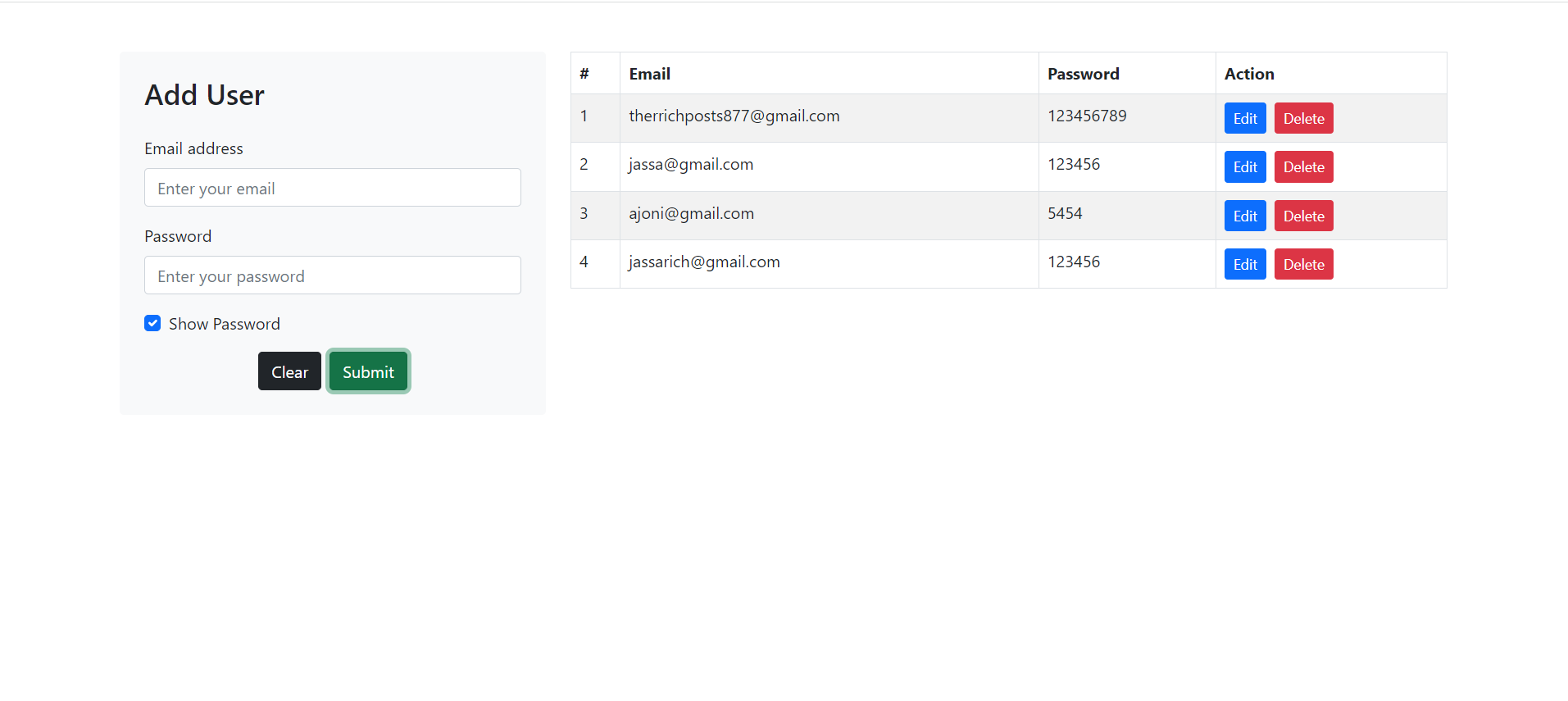
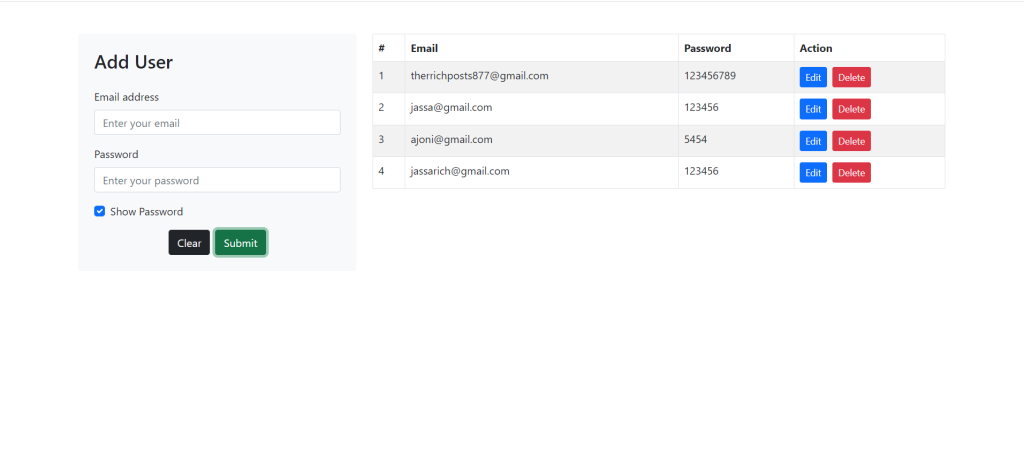
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 17 Crud Tutorial Working Example.
Guys with this we will cover below things:
- Angular 17 Reactive Form Implelemtnation.
- Angular17 Reactive Form Responsiveness with Bootstrap 5.
- Angular 17 with Local Storage data saving.

Angular 17 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 17 (crud) application on your machine and also we must have latest nodejs latest version installed for angular 17:
$ npm install -g @angular/cli $ ng new angularform // Set Angular 17 Application on your pc cd angularform // Go inside project folder
2. Now run below commands to set bootstrap 5 modules into our angular 17 application for responsiveness (optional):
npm install bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into angularform/angular.json file (optional):
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
4. Now guys we will add below code into our angularform/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { ReactiveFormsModule } from '@angular/forms';
import { CommonModule } from '@angular/common';
@Component({
selector: 'app-root',
standalone: true,
templateUrl: './app.component.html',
imports: [CommonModule, ReactiveFormsModule],
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular17demos';
loginForm: FormGroup;
loginList: any[] = [];
selectedIndex: number = -1;
isEditMode: boolean = false;
isSubmitMode: boolean = true;
passwordFieldType: string = 'password'; // To toggle password field type
constructor(private formBuilder: FormBuilder) {
this.loginForm = this.formBuilder.group({
Email: [''],
Password: [''],
});
}
ngOnInit(): void {
let data = localStorage.getItem('loginList');
this.loginList = JSON.parse(data || '[]');
}
submit() {
console.log(this.loginForm.value);
if (this.isEditMode) {
this.updateData();
} else {
this.addNewData();
}
this.clear();
}
edit(i: number) {
this.loginForm.patchValue({
Email: this.loginList[i].Email,
Password: this.loginList[i].Password,
});
this.selectedIndex = i;
this.isEditMode = true;
this.isSubmitMode = false;
}
updateData() {
if (this.selectedIndex !== -1) {
this.loginList[this.selectedIndex].Email = this.loginForm.value.Email;
this.loginList[this.selectedIndex].Password = this.loginForm.value.Password;
localStorage.setItem('loginList', JSON.stringify(this.loginList));
}
this.clearEditMode();
}
addNewData() {
this.loginList.push(this.loginForm.value);
localStorage.setItem('loginList', JSON.stringify(this.loginList));
}
clear() {
this.loginForm.reset();
this.clearEditMode();
}
clearEditMode() {
this.selectedIndex = -1;
this.isEditMode = false;
this.isSubmitMode = true;
}
delete(i: number) {
this.loginList.splice(i, 1);
localStorage.setItem('loginList', JSON.stringify(this.loginList));
}
togglePasswordVisibility() {
this.passwordFieldType = this.passwordFieldType === 'password' ? 'text' : 'password';
}
}
5. Finally we will add below code into our angularform/src/app/app.component.html file:
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-lg-4">
<form [formGroup]="loginForm" class="bg-light p-4 rounded">
<h3 class="mb-4">{{ isEditMode ? 'Edit' : 'Add' }} User</h3>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input class="form-control" formControlName="Email" placeholder="Enter your email">
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input [type]="passwordFieldType" class="form-control" formControlName="Password"
placeholder="Enter your password">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="showPasswordCheckbox"
(change)="togglePasswordVisibility()">
<label class="form-check-label" for="showPasswordCheckbox">Show Password</label>
</div>
<div class="text-center">
<button type="button" class="btn btn-dark me-2" (click)="clear()">Clear</button>
<button type="button" class="btn btn-success ml-2" (click)="submit()">{{ isEditMode ? 'Update' :
'Submit' }}</button>
</div>
</form>
</div>
<div class="col-lg-8">
<table class="table table-striped table-bordered">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">Email</th>
<th scope="col">Password</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let l of loginList; let i = index">
<td>{{i + 1}}</td>
<td>{{l.Email}}</td>
<td>{{l.Password}}</td>
<td>
<button type="button" class="btn btn-primary btn-sm me-2" (click)="edit(i)">Edit</button>
<button type="button" class="btn btn-danger btn-sm ml-1" (click)="delete(i)">Delete</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks