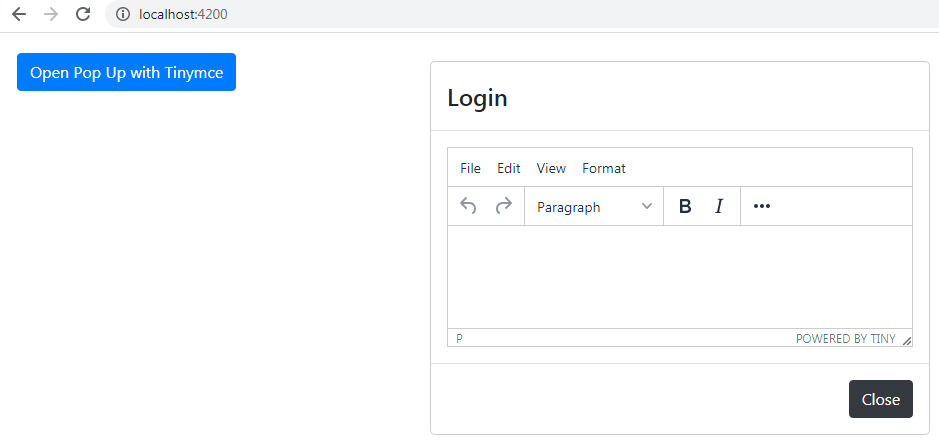
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Tinymce in Bootstrap Modal Popup working example.
Angular 9 is getting popularity these days. If you are new in Angular then you can check my old posts related to Angular.
Today I will implement TinyMCE – JavaScript Library for Rich Text Editing in Angular 9 latest version.

Here is the working code snippet, you need to follow carefully:
1. Here are some basics commands to add new Angular setup and other libraries:
ng new angulartinymc cd angulartinymc npm i tinymce npm install --save bootstrap
2. Here is code, you need to add your angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/tinymce/skins/ui/oxide/skin.min.css",
"node_modules/tinymce/skins/ui/oxide/content.min.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/tinymce/tinymce.min.js",
"node_modules/tinymce/themes/silver/theme.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
3. Here is the code, you need to add app.component.ts file:
import { Component, OnInit } from '@angular/core';
declare var tinymce: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
showModal: boolean;
show()
{
this.showModal = true; // Show-Hide Modal Check
}
//Bootstrap Modal Close event
hide()
{
this.showModal = false;
}
ngOnInit() {
tinymce.init(
{
selector: "#mymce1"
});
}
}
4. Here is the code, you need to add app.component.html file:
<div class="container">
<button type="button" class="btn btn-primary" (click) = "show()">Open Pop Up with Tinymce</button>
<!-- Creates the bootstrap modal where the image will appear -->
<div [style.display]="showModal ? 'block' : 'none'" class="modal" id="imagemodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Login</h4>
</div>
<div class="modal-body">
<textarea id="mymce1"></textarea>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-dark" data-dismiss="modal" (click) = "hide()">Close</button>
</div>
</div>
</div>
</div>
</div>
In the end run ng serve command and check the output. If you have any query related to this post, then please do comment below.
Jassa,
Thank you.