Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Laravel 6 Auth Login working tutorial Part 1.
Angular & laravel both are in very high demand and according to popularity both are on same level.
If you are new in Angular and laravel, then please check my olds posts related to Angular and laravel.
I am making Angular laravel Auth Login into two parts. In first part means in this part, I will make login form in Angular and applied validations on it and make it ready for interact with Laravel Auth.
Form is ready to fill:

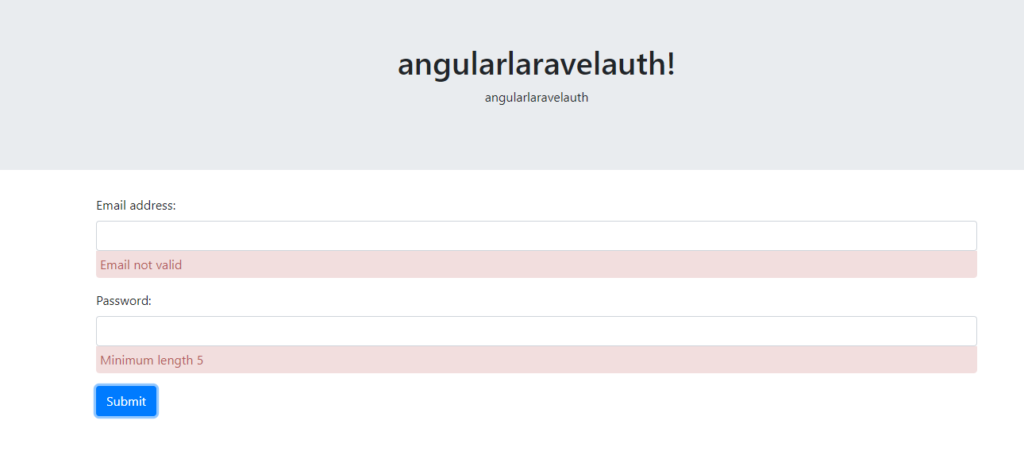
Form With validation:

Here I am going to give you working coding snippets for
Angular Laravel Auth Login working example Part 1 :
1. Very first, you need to run common below commands to add Angular 9 project on your machine:
$ npm install -g @angular/cli $ ng new angularlaravelauth //Install Angular Project $ cd angularlaravelauth // Go to project folder $ ng serve //Run Project http://localhost:4200/ //Run On local server
2. Also check below reference link to add bootstrap into your Angular 9 App:
3. After done with above setting, add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Now add below code into app.component.ts file:
This is the component file and in this file, we will interact with form and form data and form validation and in second past of this post, I will send form data to Laravel :
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
formdata;
title = 'angularlaravelauth';
onClickSubmit(data) {
if(this.formdata.invalid)
{
this.formdata.get('email').markAsTouched();
this.formdata.get('password').markAsTouched();
}
else
{
alert("Now you are done with angularauthlign Part 1.");
}
}
ngOnInit() {
/*Login form validation*/
this.formdata = new FormGroup({
email: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
password: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"password" : true};
}
}
}
5. Add below code into app.component.html file:
In this, I have used Bootstrap form and applied angular form data binding:
<div class="jumbotron text-center">
<h1>{{ title }}!</h1>
<p>{{ title }}</p>
</div>
<div class="container">
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email" formControlName = "email">
<div *ngIf="formdata.controls.email.errors && formdata.controls.email.touched" class="error">Email not valid</div>
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" formControlName="password">
<div *ngIf="formdata.controls.password.errors && formdata.controls.password.touched" class="error">Minimum length 5</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
6. Add Below code into src/styles.css file:
.error{color: #b45b59;background: #f2dede;padding: 5px;border-radius: 0 0 5px 5px;}
Now this is all done with Angular 9 Laravel Auth Login working example Part 1 and if you have some improvement tips for me or you have any query then you can comment below.
Thank you,
Harjas,
TheRichPost
