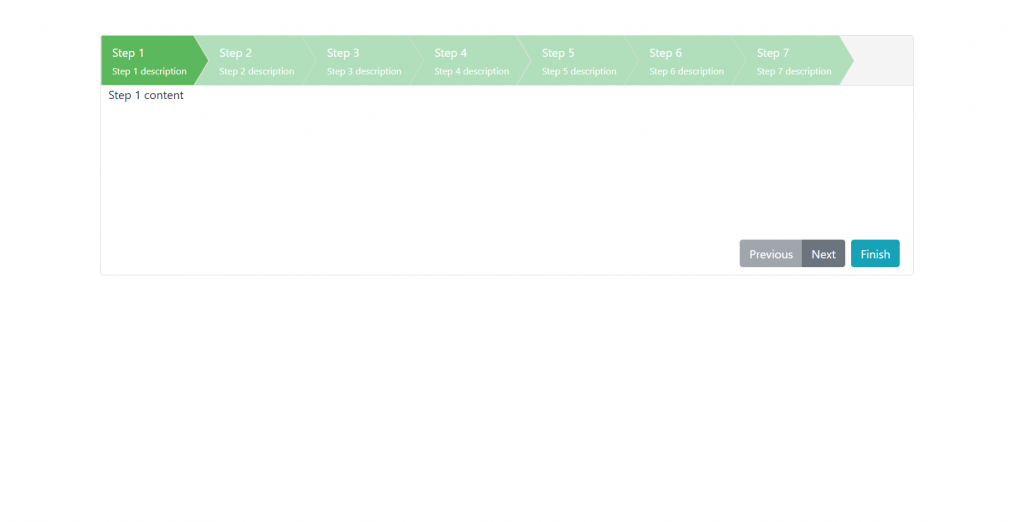
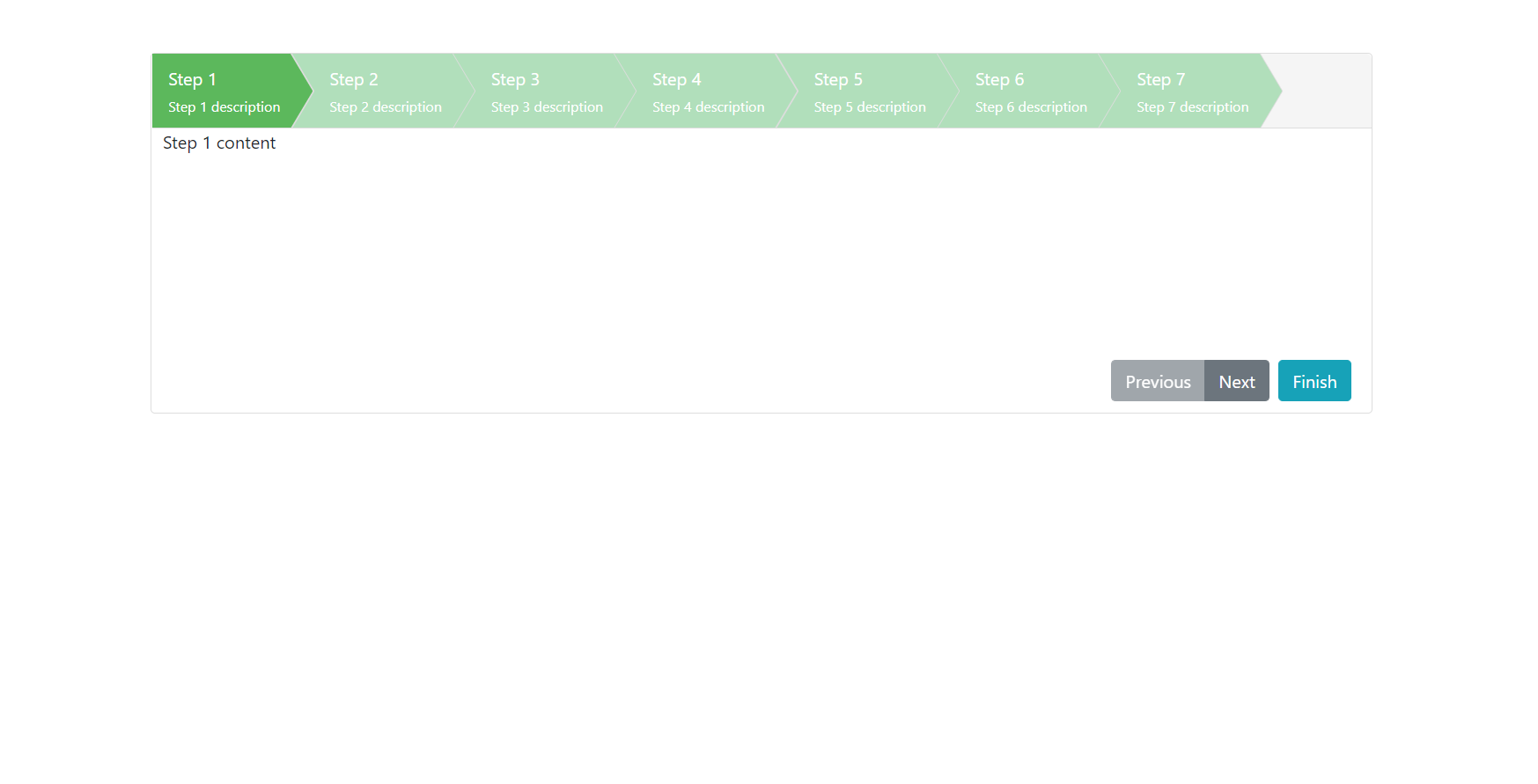
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Step Form Wizard Working Example.
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm install --save ng-wizard
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container py-5">
<ng-wizard [config]="config" (stepChanged)="stepChanged($event)">
<ng-wizard-step [title]="'Step 1'" [description]="'Step 1 description'"
[canEnter]="isValidTypeBoolean" [canExit]="isValidFunctionReturnsBoolean.bind(this)">
<span>Step 1 content</span>
</ng-wizard-step>
<ng-wizard-step [title]="'Step 2'" [description]="'Step 2 description'">
<span>Step 2 content</span>
</ng-wizard-step>
<ng-wizard-step [title]="'Step 3'" [description]="'Step 3 description'"
[canEnter]="isValidFunctionReturnsObservable.bind(this)" [canExit]="isValidFunctionReturnsBoolean.bind(this)">
<span>Step 3 content</span>
</ng-wizard-step>
<ng-wizard-step [title]="'Step 4'" [description]="'Step 4 description'">
<span>Step 4 content</span>
</ng-wizard-step>
<ng-wizard-step [title]="'Step 5'" [description]="'Step 5 description'">
<span>Step 5 content</span>
</ng-wizard-step>
<ng-wizard-step [title]="'Step 6'" [description]="'Step 6 description'">
<span>Step 6 content</span>
</ng-wizard-step>
<ng-wizard-step [title]="'Step 7'" [description]="'Step 7 description'">
<span>Step 7 content</span>
</ng-wizard-step>
</ng-wizard>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/ng-wizard/themes/ng_wizard.min.css",
"ng-wizard/themes/ng_wizard_theme_arrows.min.css"
]
...
5. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component } from '@angular/core';
import { of } from 'rxjs';
import { NgWizardConfig, NgWizardService, StepChangedArgs, StepValidationArgs, STEP_STATE, THEME } from 'ng-wizard';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private ngWizardService: NgWizardService){
}
stepStates = {
normal: STEP_STATE.normal,
disabled: STEP_STATE.disabled,
error: STEP_STATE.error,
hidden: STEP_STATE.hidden
};
config: NgWizardConfig = {
selected: 0,
theme: THEME.arrows,
toolbarSettings: {
toolbarExtraButtons: [
{ text: 'Finish', class: 'btn btn-info', event: () => { alert("Finished!!!"); } }
],
}
};
showPreviousStep(event?: Event) {
this.ngWizardService.previous();
}
showNextStep(event?: Event) {
this.ngWizardService.next();
}
resetWizard(event?: Event) {
this.ngWizardService.reset();
}
setTheme(theme: THEME) {
this.ngWizardService.theme(theme);
}
stepChanged(args: StepChangedArgs) {
console.log(args.step);
}
isValidTypeBoolean: boolean = true;
isValidFunctionReturnsBoolean(args: StepValidationArgs) {
return true;
}
isValidFunctionReturnsObservable(args: StepValidationArgs) {
return of(true);
}
}
6. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { NgWizardModule, NgWizardConfig, THEME } from 'ng-wizard';
const ngWizardConfig: NgWizardConfig = {
theme: THEME.default
};
@NgModule({
declarations: [
AppComponent
],
imports: [
...
NgWizardModule.forRoot(ngWizardConfig)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

It does not work since the component is not ready for Angular 13?
It will ready for angular 14.
Thanks for your work … it is usefull. By the way I have a question… where/when do you use the methods ‘showPreviousStep(event?: Event)’, ‘showNextStep(event?: Event)’, …?
And why do you create them?
thank you