Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular Smart Table.

Post Working:
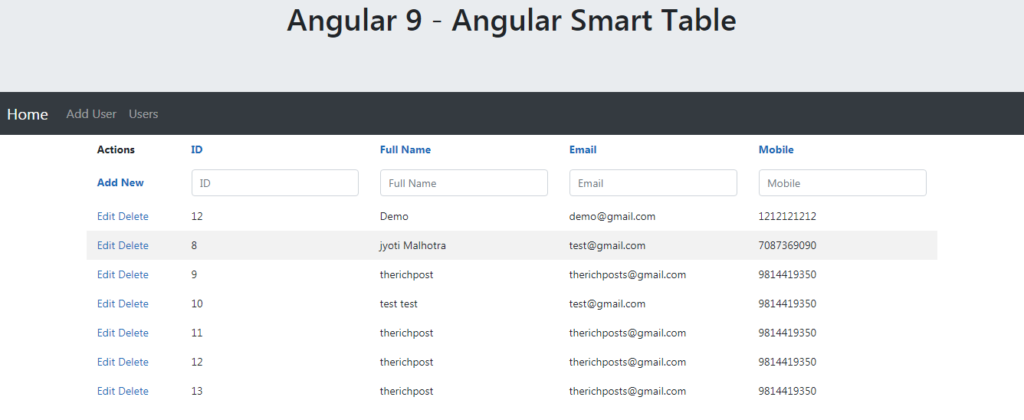
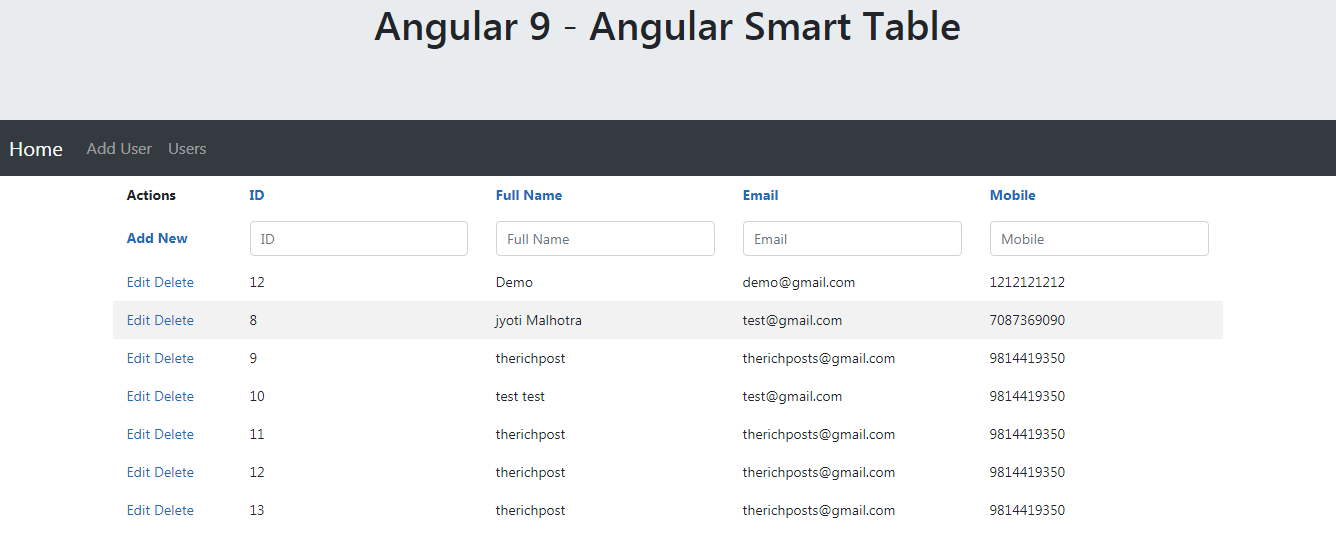
In this post, I am implementing smart table into my angular 9 application. With this table, you will get default, searching, filtering, add, update and delete features.
Here are the commands and code snippet and please follow carefully:
1. After setting the Angular 9 project, you need to run below commands for add smart table feature into your angular 9 application:
npm install --save ng2-smart-table npm i @akveo/ng2-completer --save
2. Here is the code, you need to add into your app.module.ts file:
...
import { Ng2SmartTableModule } from 'ng2-smart-table';
...
// ...
@NgModule({
imports: [
// ...
Ng2SmartTableModule,
// ...
],
declarations: [ ... ]
})
// ...
3. Here is the code, you need to add your app.component.ts file:
...
settings = {
columns: {
id: {
title: 'ID'
},
name: {
title: 'Full Name'
},
username: {
title: 'User Name'
},
email: {
title: 'Email'
}
}
};
data = [
{
id: 1,
name: "test Graham",
username: "Bret",
email: "test@april.com"
},
{
id: 2,
name: "test Howell",
username: "test",
email: "test@gmail.tv"
},
{
id: 11,
name: "testDuBuque",
username: "test.Stanton",
email: "test@test.biz"
}
];
...
3. Here is code, you need to add into your app.component.html file:
<ng2-smart-table [settings]="settings" [source]="data"></ng2-smart-table>
This is it and if you have any kind of query then please do comment below.
Jassa
Thank you

Thank you for this great tutorial.
I would like to use this for dynamic tables where the data is read in from a database.
Is there any way you can show how once update or delete is carried out, this updates the values in a database?
Yes sure and I will share the post link soon and if you have subscribed then you will be notified.
Thanks
Hi. I am subscribed but I cannot see the notification? Did you post it yet?
Pls sir pls dynamic code share pls sir
Will update you soon. Thanks
Hi sir, how did you add ‘Edit’ button?
Thank you for this great tutorial,
how to add a “select option” instead of “input” with ng smart table ??? i need your help please !!
Okay, I will update you. Thanks.
How can I load a tones of data from server to ng2-smart ? I’m working with graphql not REST api
yes you can do with pagination with lazy loading method.