Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 – Angular Smart Table Open Bootstrap 4 Modal Popup on button click.
If you want to understand this post, then you have to read my last two posts and here are the links:
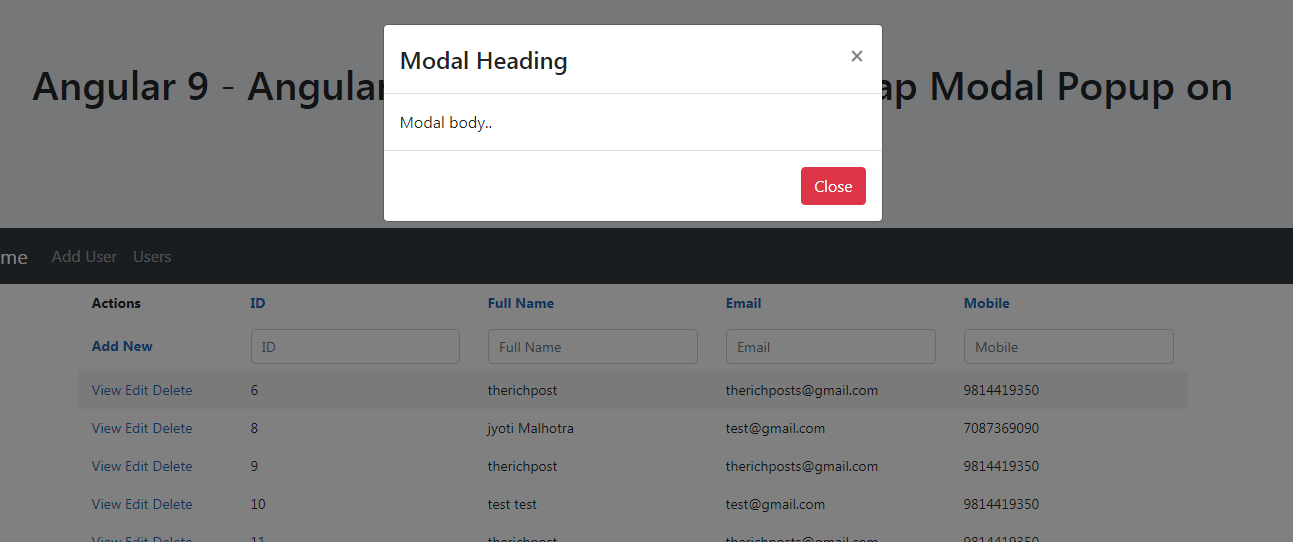
After understands the above two posts, here is the complete code snippet for open bootstrap modal popup on custom button click in Angular Smart Table:
1. After done with above, you need to run below commands to set bootstrap environment into your angular 9 application:
npm install --save bootstrap npm install jquery --save npm install --save @types/jquery npm install popper.js --save
2. Now you need to add below code into your angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
3. Now you need to add below code into your app.component.html file:
In this file, I have bootstrap 4 modal popup html
<ng2-smart-table [settings]="settings" [source]="data" custom)="onCustomAction($event)"></ng2-smart-table>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
4. Here is the code you need to add into your app.component.ts file:
Here, you will find the click function ‘onCustomAction’ and with that click function modal popup will open.
declare let $: any;
...
settings = {
columns: {
id: {
title: 'ID'
},
name: {
title: 'Full Name'
},
username: {
title: 'User Name'
},
email: {
title: 'Email'
}
},
actions: {
custom: [{ name: 'ourCustomAction', title: "View " }]
}
};
onCustomAction(event) {
$("#myModal").modal("show");
}
data = [
{
id: 1,
name: "test Graham",
username: "Bret",
email: "test@april.com"
},
{
id: 2,
name: "test Howell",
username: "test",
email: "test@gmail.tv"
},
{
id: 11,
name: "testDuBuque",
username: "test.Stanton",
email: "test@test.biz"
}
];
...
If you have any kind of query then please comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.