Hello to all, welcome again on therichpost.com. in this post, i will tell you, Angular 9 – Angular Smart Table Create Custom Button.
First you need add Angular Smart Table and for this please follow below tutorial:
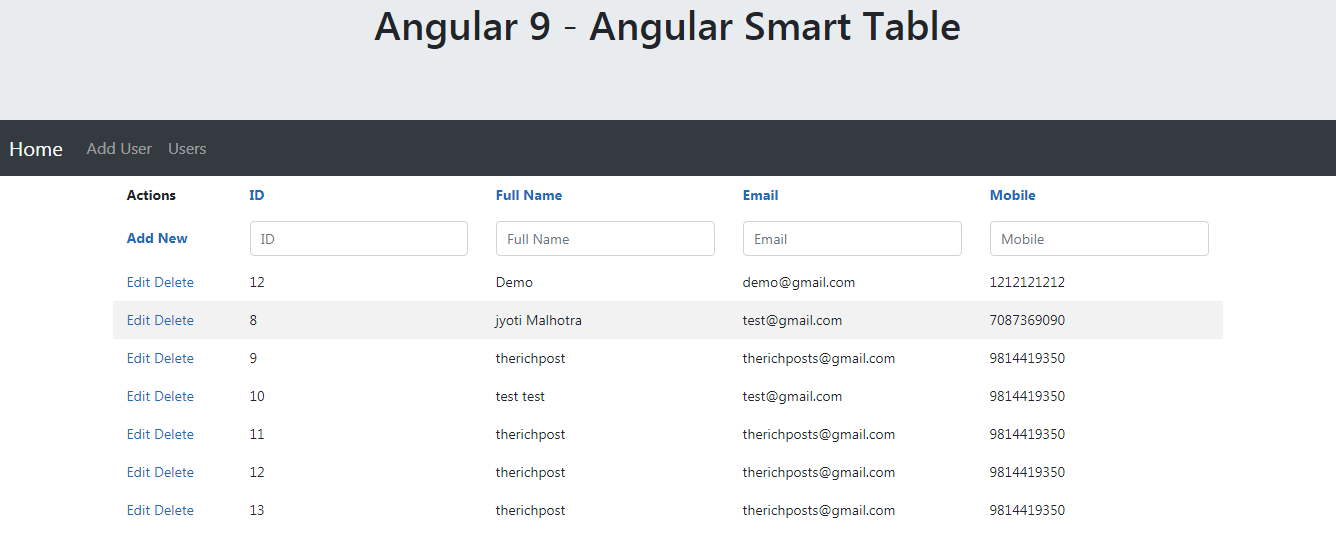
1. After follow the above url, you need to add below code into your app.component.ts file:
settings = {
columns: {
id: {
title: 'ID'
},
firstname: {
title: 'Full Name'
},
email: {
title: 'Email'
},
mobile: {
title: 'Mobile'
}
},
actions: {
custom: [{ name: 'View', title: "View " }]
}
};
This is it and if you have any kind of query then please do comment below.
Jassa
Thank you

Sir in this video multiple column filter is shown how u did this ? can u exxplain this plz sir?
Did you check this:
https://therichpost.com/angular-9-angular-smart-table/