Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 custom accordion working example.
I really enjoyed this code and hope this code snippet will help you. If I will get good reviews on this then I will come with more code snippets.

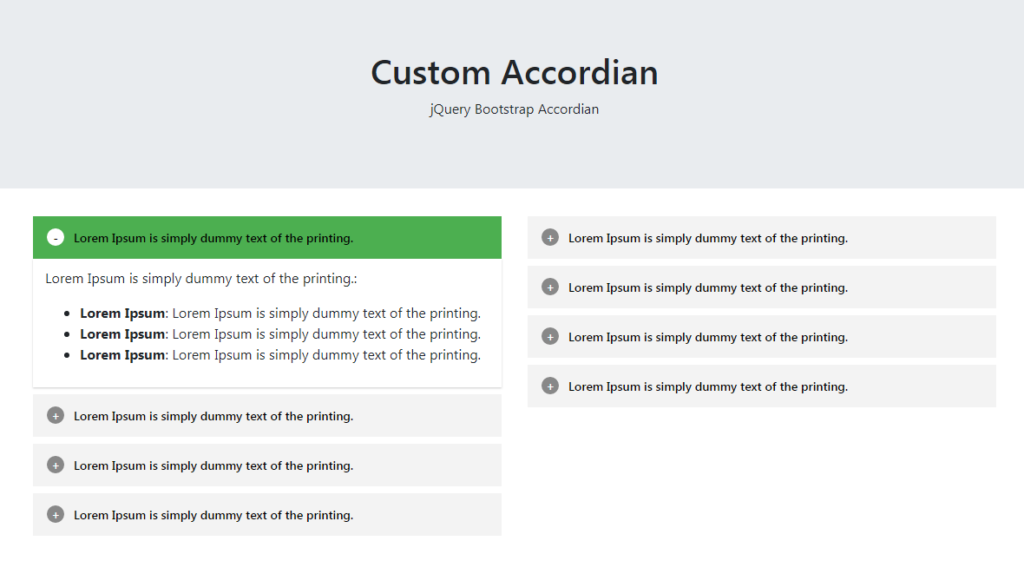
Here is working code snippet and please use this carefully:
1. Let start, here are the basics commands to set Angular 8 into your pc:
npm install -g @angular/cli //Setup Angular8 atmosphere ng new angularlatest8 //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angularlatest8 //Go inside the Angular 8 Project
2. After done with above commands, you need to run below command to get jquery into your angular 8 application:
npm install jquery --save
3. Now, you need to add below jquery file path into your Angular 8 application angular.json file:
.... "scripts": ["node_modules/jquery/dist/jquery.js"] ....
4. Now add below code into app.component.ts file:
import { Component, OnInit } from '@angular/core';
import * as $ from 'jquery';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angulardatatables';
dtOptions: DataTables.Settings = {};
ngOnInit() {
$(".toggle h3").click(function(e){
e.preventDefault();
if($(this).closest("div").find("div:first").css("display")=="none")
{
$(this).closest("div").find("div:first").show();
$(this).closest("div").find(".plus").text("-");
$(this).closest("div").find(".plus").css("background", "#ffffff");
$(this).closest("div").find(".plus").css("color", "#000");
$(this).closest("div").find("h3").css("background", "#4CAF50");
}
else
{
$(this).closest("div").find("div:first").hide();
$(this).closest("div").find(".plus").text("+");
$(this).closest("div").find(".plus").css("background", "#888888");
$(this).closest("div").find(".plus").css("color", "#fff");
$(this).closest("div").find("h3").css("background", "#f3f3f3");
}
})
}
}
5. Now add below code into app.component.html file:
I added Bootstrap CDN because to make good looks and we can also add it programmatically:
<div class="jumbotron text-center">
<h1>Custom Accordian</h1>
<p>jQuery Bootstrap Accordian</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="toggle mb-2"><h3><span class="plus">+</span><a href="#">Lorem Ipsum is simply dummy text of the printing.</a></h3>
<div style="display: none;">
<div class="wpb_text_column wpb_content_element">
<div class="wpb_wrapper">
<p>Lorem Ipsum is simply dummy text of the printing.:</p>
<ul>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
</ul>
</div>
</div>
</div>
</div>
<div class="toggle mb-2"><h3><span class="plus">+</span><a href="#">Lorem Ipsum is simply dummy text of the printing.</a></h3>
<div style="display: none;">
<div class="wpb_text_column wpb_content_element">
<div class="wpb_wrapper">
<p>Lorem Ipsum is simply dummy text of the printing.:</p>
<ul>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
</ul>
</div>
</div>
</div>
</div>
<div class="toggle mb-2"><h3><span class="plus">+</span><a href="#">Lorem Ipsum is simply dummy text of the printing.</a></h3>
<div style="display: none;">
<div class="wpb_text_column wpb_content_element">
<div class="wpb_wrapper">
<p>Lorem Ipsum is simply dummy text of the printing.:</p>
<ul>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
</ul>
</div>
</div>
</div>
</div>
<div class="toggle mb-2"><h3><span class="plus">+</span><a href="#">Lorem Ipsum is simply dummy text of the printing.</a></h3>
<div style="display: none;">
<div class="wpb_text_column wpb_content_element">
<div class="wpb_wrapper">
<p>Lorem Ipsum is simply dummy text of the printing.:</p>
<ul>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="toggle mb-2"><h3><span class="plus">+</span><a href="#">Lorem Ipsum is simply dummy text of the printing.</a></h3>
<div style="display: none;">
<div class="wpb_text_column wpb_content_element">
<div class="wpb_wrapper">
<p>Lorem Ipsum is simply dummy text of the printing.:</p>
<ul>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
</ul>
</div>
</div>
</div>
</div>
<div class="toggle mb-2"><h3><span class="plus">+</span><a href="#">Lorem Ipsum is simply dummy text of the printing.</a></h3>
<div style="display: none;">
<div class="wpb_text_column wpb_content_element">
<div class="wpb_wrapper">
<p>Lorem Ipsum is simply dummy text of the printing.:</p>
<ul>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
</ul>
</div>
</div>
</div>
</div>
<div class="toggle mb-2"><h3><span class="plus">+</span><a href="#">Lorem Ipsum is simply dummy text of the printing.</a></h3>
<div style="display: none;">
<div class="wpb_text_column wpb_content_element">
<div class="wpb_wrapper">
<p>Lorem Ipsum is simply dummy text of the printing.:</p>
<ul>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
</ul>
</div>
</div>
</div>
</div>
<div class="toggle mb-2"><h3><span class="plus">+</span><a href="#">Lorem Ipsum is simply dummy text of the printing.</a></h3>
<div style="display: none;">
<div class="wpb_text_column wpb_content_element">
<div class="wpb_wrapper">
<p>Lorem Ipsum is simply dummy text of the printing.:</p>
<ul>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
<li><strong>Lorem Ipsum</strong>: Lorem Ipsum is simply dummy text of the printing.</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
6. Now add below code into app.component.css file:
.toggle h3 a{color:#000; text-decoration:none;}
.toggle h3{background: #f3f3f3;padding: 14px 14px 16px 16px;font-size: 14px;cursor:pointer;margin-bottom:0px;width: 100%;transition: 0.4s;}
.toggle h3 a{display: block;margin-top: 3px;}
.plus{width: 20px;background: #888;color: #fff;border-radius: 100%;padding: 1px;height: 20px;display: block;float: left;margin-right: 11px;text-align: center;
line-height: 19px;}
.toggle >div {padding: 10px 14px;font-size:16px;border-top: 0px;display: none;background-color: #fff!important;box-shadow: 0 1px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,0.2);-webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.2);-o-box-shadow: 0 1px 2px rgba(0,0,0,0.2);transition: height .35s ease-in-out;}
In the end, don’t forget to run ng serve command to taste the output.
Jassa
Thank you.
