Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 with mysql database working example.
I have shared many posts related to Angular 8 and you all loved it very much so today I came up with new post related to angular 8 and php mysql database combination.
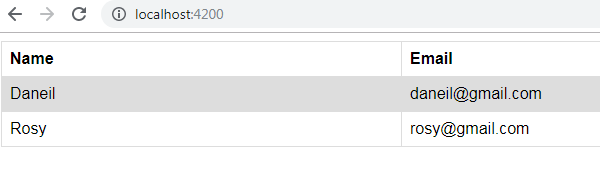
In this post, I am getting the data from php mysql database to angular 8.

Here are complete code snippets and please all this into your files very carefully:
1. Let start, here are the basics commands to set Angular 8 into your pc:
npm install -g @angular/cli //Setup Angular8 atmosphere ng new angular8phpmyadmindatabse //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angular8phpmyadmindatabse //Go inside the Angular 8 Project
2. After come inside angular8phpmyadmindatabse folder, please add below code into angular8phpmyadmindatabse\src\app\app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. Now add below code into angular8phpmyadmindatabse\src\app\app.component.ts file:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular8phpmyadmindatabse';
data = [];
constructor(private http: HttpClient) {
this.http.get('http://localhost/employee.php').subscribe(data => {
this.data.push(data);
console.log(this.data);
}, error => console.error(error));
}
}
4. Now add below code into angular8phpmyadmindatabse\src\app\app.component.html file:
<table>
<tr>
<th>Name</th>
<th>Email</th>
</tr>
<tr *ngFor="let mydata of data[0]">
<td>{{mydata.name}}</td>
<td>{{mydata.email}}</td>
</tr>
5. For good looks, add below code into app.component.css file:
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
6. Finally for mysql data, please add below code into employee.php file into your htdocs folder and don’t forget to start your XAMPP:
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "employee";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//echo "Connected successfully";
$sql = "SELECT * FROM emplyee";
$result = mysqli_query($conn,$sql);
$myArray = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$myArray[] = $row;
}
print json_encode($myArray);
}
else
{
echo "0 results";
}
?>
In the end, don’t forget to run ng serve command into your terminal.
If you have any kind of query related to this post or related to Angular then please contact me or comment below.
Jassa Jatt
Angular Expert
Thank you

Leave a Reply
You must be logged in to post a comment.