Hello to all, welcome again on therichpost.com. In this post, I will tell you, Angular 8 Sweetalert working example.
Post Working:
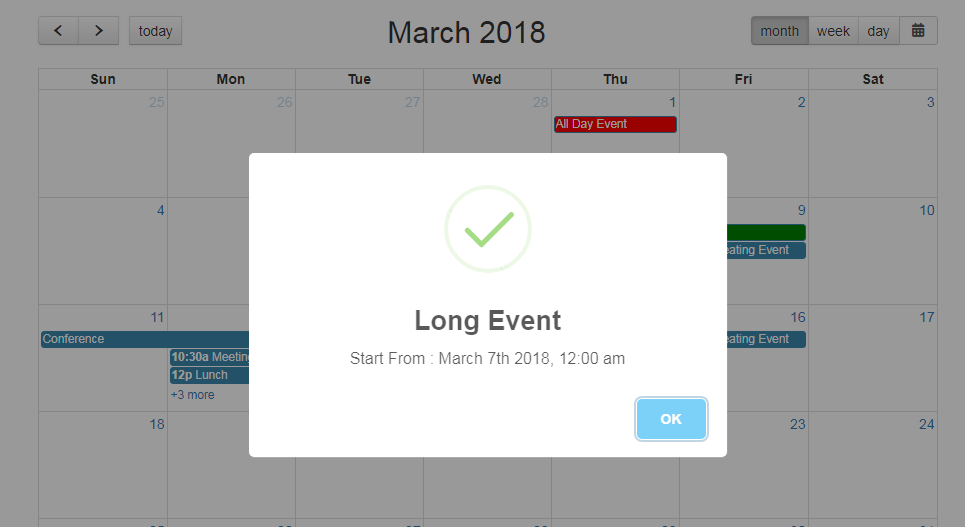
In this post, I am showing sweetalert in Angular 8.

Here is the working code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 8 application on your machine:
$ npm install -g @angular/cli $ ng new angularsweetalert // Set Angular8 Application on your pc cd angularsweetalert // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include sweetalert package into your angular 8 application:
npm install --save sweetalert2
3. Now add below code into your angular.json file:
"styles": [ ... "node_modules/sweetalert2/src/sweetalert2.scss" ], "scripts": [ ... "node_modules/sweetalert2/dist/sweetalert2.js" ]
4. Finally add, below code into your app.component.ts file:
import Swal from 'sweetalert2/dist/sweetalert2.js';
export class AppComponent implements OnInit {
...
opensweetalert()
{
Swal.fire({
text: 'Hello!',
icon: 'success'
});
}
opensweetalertdng()
{
Swal.fire('Oops...', 'Something went wrong!', 'error')
}
opensweetalertcst(){
Swal.fire({
title: 'Are you sure?',
text: 'You will not be able to recover this imaginary file!',
icon: 'warning',
showCancelButton: true,
confirmButtonText: 'Yes, delete it!',
cancelButtonText: 'No, keep it'
}).then((result) => {
if (result.value) {
Swal.fire(
'Deleted!',
'Your imaginary file has been deleted.',
'success'
)
// For more information about handling dismissals please visit
// https://sweetalert2.github.io/#handling-dismissals
} else if (result.dismiss === Swal.DismissReason.cancel) {
Swal.fire(
'Cancelled',
'Your imaginary file is safe :)',
'error'
)
}
})
}
...
}
5. Add below code into app.component.html file:
<button class="btn btn-primary mr-2" (click)="opensweetalert()">Open Sweetalert Success</button> <button class="btn btn-danger mr-2" (click)="opensweetalertdng()">Open Sweetalert Danger</button> <button class="btn btn-warning mr-2" (click)="opensweetalertcst()">Open Sweetalert Custom Buttons</button>
This is it and if you have any kind of query then please let me know.
Jas
Thank you
Awesome post very nice.
Thank you
Seems like you have to add ref for js file as well, as you did for styles.
In angualr.json, in section “scripts”
“scripts”: [
…
“node_modules/sweetalert2/dist/sweetalert2.js”,
…
]
It doesn’t work for me without this.
Okay fine than, Thank you for information.
Any example of using angular module of sweet alert?
What Kind of tell me?
Sweetalert not working angular 9. what is problem?
Out put:
core.js:6228 ERROR TypeError: Cannot read property ‘fire’ of undefined
at UserFormComponent.opensweetalertcst (user-form.component.ts:128)
at UserFormComponent_Template_button_click_58_listener (user-form.component.html:95)
at executeListenerWithErrorHandling (core.js:21806)
at wrapListenerIn_markDirtyAndPreventDefault (core.js:21848)
at HTMLButtonElement. (platform-browser.js:976)
at ZoneDelegate.invokeTask (zone-evergreen.js:399)
at Object.onInvokeTask (core.js:41632)
at ZoneDelegate.invokeTask (zone-evergreen.js:398)
at Zone.runTask (zone-evergreen.js:167)
at ZoneTask.invokeTask [as invoke] (zone-evergreen.js:480)
defaultErrorLogger @ core.js:6228
Seems like you have to add ref for js file as well, as you did for styles.
In angualr.json, in section “scripts”
“scripts”: [
…
“node_modules/sweetalert2/dist/sweetalert2.js”,
…
]
It doesn’t work for me without this.
how can we use sweetalert with multiple inputs and getting there values with close button in angular 8 ???
Can you please elaborate more?
Thanks
Excelent, thank you.
Welcome Toby
this is dont work for me help me please
Tell me your issue?
Hi ,
I need to use sweet alert in angular while clicking on button it should pop up a reactive form and after filling the details it should store in database .
so can you please help me out here ?
You want reactive form inside sweet-alert? I will share link on Monday with proper code.Thanks
Hello everyone, I have one question, advance thank you for giving an answer.
Well I want to use Swal alert in Angular index.html file, am confused about how to use it, Ajay sir please help me.
yes you can use that by using `cdn` links in index.html file.
Thanks