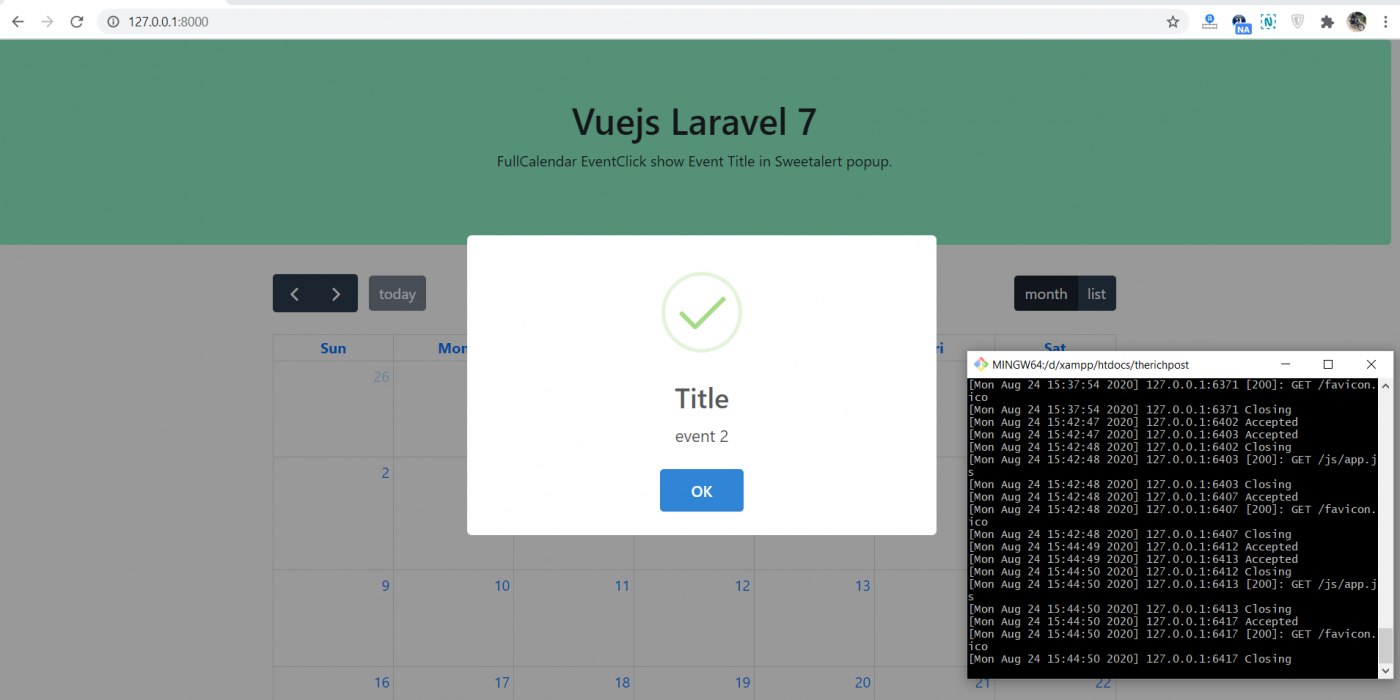
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to open sweetalert popup with event title on event click fullcalendar in vue laravel 7?
For Laravel 7 and Vue.js Lovers, please check below two links:
Friends now I proceed onwards and here is the working code snippet for How to open sweetalert popup with event title on event click fullcalendar in vue laravel 7? and please use this code snippet carefully to avoid the mistakes:
1. Firslty friends we need to run below commands into our laravel project terminal to get the full calendar and sweetalert modules into our vue laravel application:
npm install --save @fullcalendar/vue @fullcalendar/daygrid npm i @fullcalendar/interaction npm install -S vue-sweetalert2
2. Now friends we need to add below code into our resources/js/components/ExampleComponent.vue file:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<FullCalendar :options="calendarOptions" />
</div>
</div>
</div>
</template>
<script>
//Import FullCalendar and Sweetalert Modules
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction';
import Swal from 'sweetalert2'
export default {
components: {
FullCalendar // make the <FullCalendar> tag available
},
data() {
return {
calendarOptions: {
plugins: [ dayGridPlugin, interactionPlugin ],
initialView: 'dayGridMonth',
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth'
},
//Event Click Function
eventClick:function(args){
Swal.fire({
title: 'Title',
text: args.event.title,
icon: 'success',
})
},
events:[{ title: 'event 1', date: '2020-08-04', backgroundColor:"blue" },
{ title: 'event 3', date: '2020-08-05', backgroundColor:"red" }, { title: 'event 2', date: '2020-08-05', backgroundColor:"green" },
{ title: 'event 4', date: '2020-08-06', backgroundColor:"black" }
]
}
}
}
}
</script>
3. Now friends we need to add below code into our resources/views/welcome.blade.php file to get the output on browser:
Guys, I have added bootstrap 4 cdn and some custom styling to make full calendar looks good
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<!-- Below code will call the vue script -->
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
</body>
</html>
4. Finally friends, we need to run below command into your terminal and you will see working full calendar example:
//In first terminal run npm run watch //In second terminal run php artisan serve
Great, now we are done friends and if you have any kind of queries, suggestions, requirements then feel free to comment below.
Guys in my next post, I will tell you, how to add images in full calendar events?
Note: Friends, I just tell the basic setup and things but you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you share your views for this post. Nothing matters if your views are good or bad.
Jassa
Thanks







Recent Comments