Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 Mxgraph working example.

Post Working:
In this post, I am intigerating MxGraph in Angular 8.
Here is the working code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 8 application on your machine:
$ npm install -g @angular/cli $ ng new angularmxgraph // Set Angular8 Application on your pc cd angularmxgraph // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include maxgraph package into your angular 8 application:
npm install --save mxgraph
3. Now add below code into your angular.json file:
"styles": [
...
"node_modules/mxgraph/javascript/mxClient.js"
...
]
4. Add, below code into your app.component.ts file:
import {AfterViewInit, Component, ElementRef, ViewChild} from '@angular/core';
declare var mxGraph: any;
declare var mxHierarchicalLayout: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
@ViewChild('graphContainer') graphContainer: ElementRef;
ngAfterViewInit() {
const graph = new mxGraph(this.graphContainer.nativeElement);
try {
const parent = graph.getDefaultParent();
graph.getModel().beginUpdate();
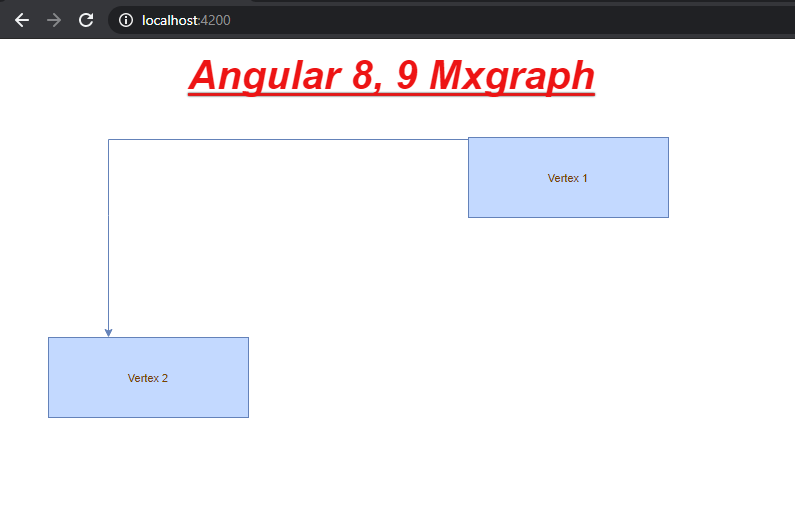
const vertex1 = graph.insertVertex(parent, '1', 'Vertex 1', 0, 0, 200, 80);
const vertex2 = graph.insertVertex(parent, '2', 'Vertex 2', 0, 0, 200, 80);
graph.insertEdge(parent, '', '', vertex1, vertex2);
} finally {
graph.getModel().endUpdate();
new mxHierarchicalLayout(graph).execute(graph.getDefaultParent());
}
}
}
5. Finally add below code into app.component.html file:
<div #graphContainer id="graphContainer"></div>
This is it and if you have any kind of query then please let me know.
Jas
Thank you
Can you provide any example like how to use JSON data with mxgraph in angular 9?
Hi and I will provide.
Hi Ajay,
My app supports multiple language and for arabic language the direction is set to RTL.
and because of that the Diagram and the text on that diagram both are getting seprated.
This is not tha case when i am explicitly changing the style of the graph to LTR then every thing is working fine.
I just need to make my graphs direction from LTR to mirror image RTL so that the Arabic user can view the same graph.
Thank You.
Okay and I will update you on this, thanks.
“styles”: [
…
“node_modules/mxgraph/javascript/mxClient.js”
…
]
I think it should be added to “scripts” not “styles”
“scripts”: [
…
“node_modules/mxgraph/javascript/mxClient.js”
…
]
And in Angular 9, there is error:
ERROR TypeError: “this.graphContainer is undefined”
Do you know how to overcome this error?
Thanks for sharing…
Hi, I will update this to angular 9 soon.
Please check this :
https://therichpost.com/angular-9-mxgraph-working-example/
Hi,
Can we implement full featured mxGraph in angular 10.? With all shapes and all
Yes 100%
How can we do that? I’m unable to get the results. Please help me
Email me with your all the requirements. Thanks.
hey, it works for me!! I want to know about if i have saved xml from mxgraph and i want to show that flowchart into angular 10 project then how can we acheive that? how to import that graph in my div and display like a image?
Hi Richa, you want to display graph like image?
Yes Ajay, I have xml of mxgraph, I just want to display that graph on other page. What can I do for that?
I did not get your requirement properly this time.
my requirment is to create manual chart (mxGraph) and save it as a json formate into localstorage and then display it on another page by getting that json.
Okay fine.
I want to build an application like diagram where I want to drag reusable basic shapes to act as nodes or vertex and then connect them using various connectors to draw a flowchart using mxgraph in angular 10. Please can you help me on this?
Yes sure.
Hi Ajay,
I have Angular 8 sample app to PoC this, I’ve followed all the steps one by one, but I’m getting following error at runtime: ERROR ReferenceError: mxGraph is not defined
what am I missing?
Can you provide any example like how to use JSON data with mxgraph in angular 6 ?
HI Ajay can you pleas share you email id
therichposts@gmail.com
I will update you.
Hi Ajay,
Am getting below error…
core.js:6456 ERROR ReferenceError: mxGraph is not defined
at AddReqComponent.ngAfterViewInit (add-req.component.ts:17)
Please help me. Have sent email as well.
I will check and let you know.