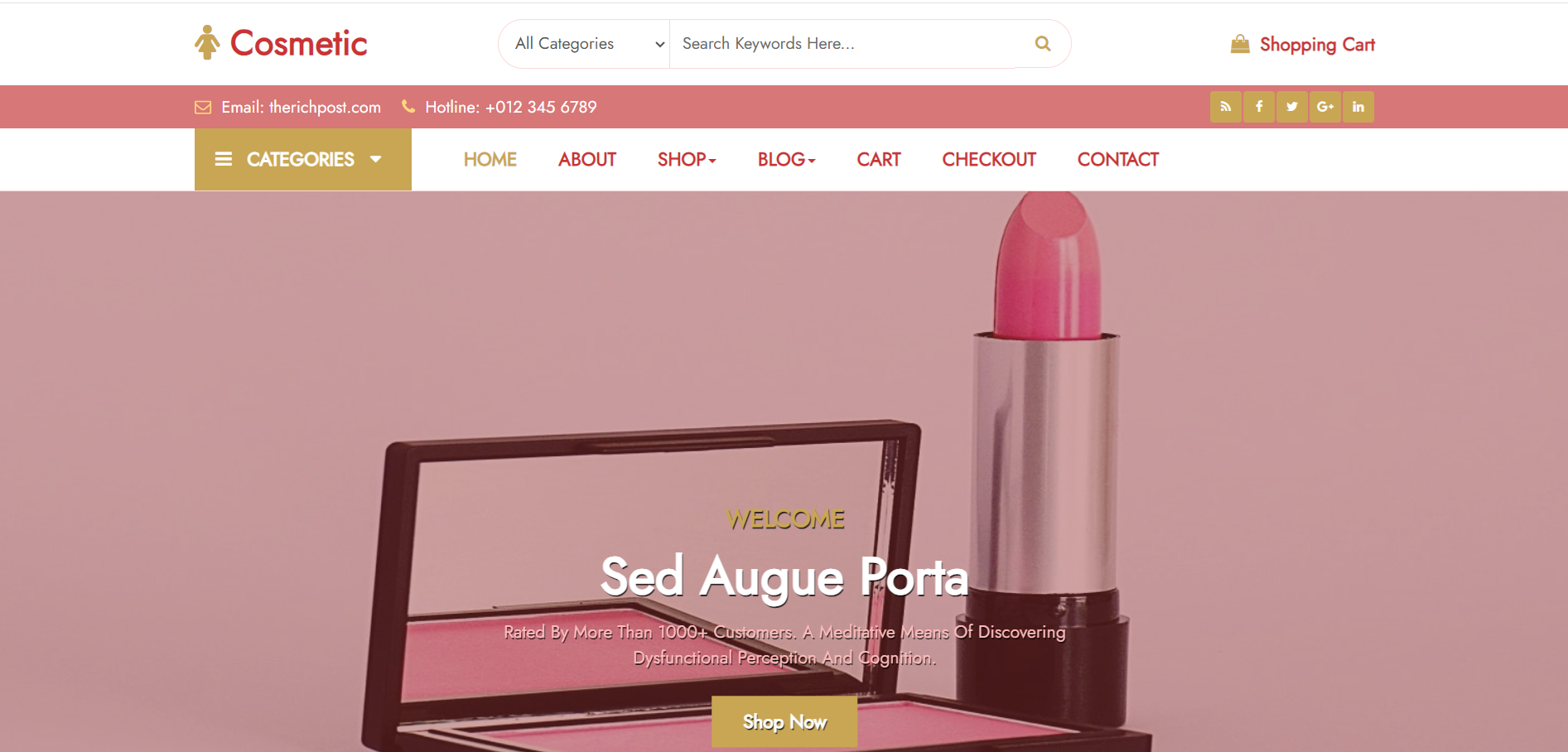
Hello everyone, if you’re in search of a responsive and user-friendly ecommerce salon template in Angular 18+, then you’ve come to the right place! Today this blog post I will show you Angular 18 Online Cosmetic Store Free Website Template.
Key Features:
- Built on Angular 18 +
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome icons
- W3C validated HTML pages
Angular 18 came and If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c home
3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>
4. Now guys we need to add below code into our scr/app/home/home.component.html file:
<section id="top">
<div class="container">
<div class="row">
<div class="top_1 clearfix">
<div class="col-sm-8">
<div class="top_1l clearfix">
<h6><i class="fa fa-envelope-o"></i> Email: therichpost.com</h6>
<h6><i class="fa fa-phone"></i> Hotline: +012 345 6789</h6>
</div>
</div>
<div class="col-sm-4">
<div class="top_1r text-right clearfix">
<ul class="social-network social-circle mgt">
<li><a href="#" class="icoRss" title="Rss"><i class="fa fa-rss"></i></a></li>
<li><a href="#" class="icoFacebook" title="Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" class="icoTwitter" title="Twitter"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" class="icoGoogle" title="Google +"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#" class="icoLinkedin" title="Linkedin"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="head_top">
<div class="container">
<div class="row">
<div class="head_top_1 clearfix">
<div class="col-sm-3">
<div class="head_top_1l clearfix">
<h3 class="mgt"><a href="#"><i class="fa fa-female col_1"></i> Cosmetic</a></h3>
</div>
</div>
<div class="col-sm-6">
<div class="head_top_1m text-center clearfix">
<select class="form-control form_1">
<option>All Categories</option>
<option>Bridal</option>
<option>Facials</option>
<option>Camellia</option>
<option>Manicure</option>
<option>Skincare</option>
<option>Trichology</option>
</select>
<div class="input-group">
<input type="text" class="form-control form_2" placeholder="Search Keywords Here...">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">
<i class="fa fa-search"></i></button>
</span>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="head_top_1r clearfix">
<ul class="mgt navbar-right">
<li class="dropdown">
<a class="m_tag_2" href="#" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-shopping-bag col_1"></i> Shopping Cart</a>
<ul class="dropdown-menu drop_1" role="menu">
<li>
<div class="drop_1i clearfix">
<div class="col-sm-6">
<div class="drop_1il clearfix"><h5 class="mgt col_black">2 ITEMS</h5></div>
</div>
<div class="col-sm-6">
<div class="drop_1il text-right clearfix"><h5 class="mgt"><a href="#">VIEW CART</a></h5></div>
</div>
</div>
<div class="drop_1i1 clearfix">
<div class="col-sm-6">
<div class="drop_1i1l clearfix"><h6 class="mgt bold"><a href="#">Nulla Quis</a> <br> <span class="normal col_black mt_top">1x - $89.00</span></h6></div>
</div>
<div class="col-sm-4">
<div class="drop_1i1r clearfix"><a href="#"><img src="assets/img/1.jpg" class="iw" alt="abc"></a></div>
</div>
<div class="col-sm-2">
<div class="drop_1i1l text-right clearfix"><h6 class="mgt bold"> <span><i class="fa fa-remove"></i></span></h6></div>
</div>
</div>
<div class="drop_1i1 clearfix">
<div class="col-sm-6">
<div class="drop_1i1l clearfix"><h6 class="mgt bold"><a href="#">Eget Nulla</a> <br> <span class="normal col_black mt_top">1x - $49.00</span></h6></div>
</div>
<div class="col-sm-4">
<div class="drop_1i1r clearfix"><a href="#"><img src="assets/img/2.jpg" class="iw" alt="abc"></a></div>
</div>
<div class="col-sm-2">
<div class="drop_1i1l text-right clearfix"><h6 class="mgt bold"> <span><i class="fa fa-remove"></i></span></h6></div>
</div>
</div>
<div class="drop_1i2 clearfix">
<div class="col-sm-6">
<div class="drop_1il clearfix"><h5 class="mgt col_black">TOTAL</h5></div>
</div>
<div class="col-sm-6">
<div class="drop_1il text-right clearfix"><h5 class="mgt col_black">$138.00</h5></div>
</div>
</div>
<div class="drop_1i3 text-center clearfix">
<div class="col-sm-12">
<h5><a class="button" href="#">CHECKOUT</a></h5>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="header" class="clearfix cd-secondary-nav">
<nav class="navbar nav_t">
<div class="container">
<div class="navbar-header page-scroll">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><i class="fa fa-female col_1"></i> Cosmetic </a>
</div>
<!-- Brand and toggle get grouped for better mobile display -->
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a class="m_tag1" href="#" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-bars"></i> CATEGORIES <i class="fa fa-caret-down"></i></a>
<ul class="dropdown-menu drop_2" role="menu">
<li><a href="#">All Categories</a></li>
<li><a href="#">Bridal</a></li>
<li><a href="#">Facials</a></li>
<li><a href="#">Camellia</a></li>
<li><a href="#">Manicure</a></li>
<li><a href="#">Skincare</a></li>
<li><a href="#">Trichology</a></li>
</ul>
</li>
<li><a class="m_tag active_tab" href="#">Home</a></li>
<li><a class="m_tag" href="#">About</a></li>
<li class="dropdown">
<a class="m_tag" href="#" data-toggle="dropdown" role="button" aria-expanded="false">Shop<span class="caret"></span></a>
<ul class="dropdown-menu drop_3" role="menu">
<li><a href="#">Shop</a></li>
<li><a class="border_none" href="#">Shop Detail</a></li>
</ul>
</li>
<li class="dropdown">
<a class="m_tag" href="#" data-toggle="dropdown" role="button" aria-expanded="false">Blog<span class="caret"></span></a>
<ul class="dropdown-menu drop_3" role="menu">
<li><a href="#">Blog</a></li>
<li><a class="border_none" href="blog_#">Blog Detail</a></li>
</ul>
</li>
<li><a class="m_tag" href="#"> Cart</a></li>
<li><a class="m_tag" href="#">Checkout</a></li>
<li><a class="m_tag" href="#">Contact</a></li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</section>
<section id="center" class="center_home clearfix">
<div class="carousel fade-carousel slide" data-ride="carousel" data-interval="4000" id="bs-carousel">
<!-- Overlay -->
<div class="overlay"></div>
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#bs-carousel" data-slide-to="0" class="active"></li>
<li data-target="#bs-carousel" data-slide-to="1" class=""></li>
<li data-target="#bs-carousel" data-slide-to="2" class=""></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item slides active">
<div class="slide-1"></div>
<div class="hero clearfix">
<div class="col-sm-12">
<h4 class="mgt col_1 big">WELCOME</h4>
<h1 class="col">Most Popular Cosmo</h1>
<p class="col_3">Rated by more than 1000+ customers. A meditative means of discovering dysfunctional perception and cognition. </p>
<h5><a class="button" href="#">Shop Now</a></h5>
</div>
</div>
</div>
<div class="item slides">
<div class="slide-2"></div>
<div class="hero clearfix">
<div class="col-sm-12">
<h4 class="mgt col_1 big">WELCOME</h4>
<h1 class="col">Lorem Ipsum Dolor</h1>
<p class="col_3">Rated by more than 1000+ customers. A meditative means of discovering dysfunctional perception and cognition.</p>
<h5><a class="button" href="#">Shop Now</a></h5>
</div>
</div>
</div>
<div class="item slides">
<div class="slide-3"></div>
<div class="hero clearfix">
<div class="col-sm-12">
<h4 class="mgt col_1 big">WELCOME</h4>
<h1 class="col">Sed Augue Porta</h1>
<p class="col_3">Rated by more than 1000+ customers. A meditative means of discovering dysfunctional perception and cognition.</p>
<h5><a class="button" href="#">Shop Now</a></h5>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="list">
<div class="container">
<div class="row">
<div class="list_1 clearfix">
<div class="col-sm-3">
<div class="list_1i clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/6.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="list_1i clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/7.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="list_1i clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/8.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="list_1i clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/9.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="feature">
<div class="container">
<div class="row">
<div class="feature_1 text-center clearfix">
<div class="col-sm-12">
<h3 class="mgt">Featured Products</h3>
<p>Mirum est notare quam littera gothica, quam nunc putamus parum claram anteposuerit litterarum formas.</p>
</div>
</div>
<div class="feature_2 clearfix">
<div class="col-sm-6">
<div class="feature_2l clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/10.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="feature_2r clearfix">
<div class="feature_2r1 clearfix">
<h1 class="mgt">25% SALE OFF</h1>
</div>
<div class="feature_2r2 clearfix">
<div class="col-sm-6 space_left">
<div class="feature_2r2l clearfix">
<div class="feature_2r2l1 clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/11.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
<div class="feature_2r2l2 clearfix">
<h6 class="mgt"><a href="#">25%</a></h6>
</div>
<div class="feature_2r2l3 clearfix">
<ul class="mgt">
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#"><i class="fa fa-recycle"></i></a></li>
<li><a href="#"><i class="fa fa-heart-o"></i></a></li>
<li><a href="#"><i class="fa fa-eye"></i></a></li>
</ul>
</div>
</div>
<div class="feature_2r2lb clearfix">
<h5><a href="#">Semper Porta Diam</a></h5>
<h4 class="col_1">$65</h4>
<span>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</span>
</div>
</div>
<div class="col-sm-6 space_right">
<div class="feature_2r2l clearfix">
<div class="feature_2r2l1 clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/12.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
<div class="feature_2r2l2 clearfix">
<h6 class="mgt"><a href="#">25%</a></h6>
</div>
<div class="feature_2r2l3 clearfix">
<ul class="mgt">
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#"><i class="fa fa-recycle"></i></a></li>
<li><a href="#"><i class="fa fa-heart-o"></i></a></li>
<li><a href="#"><i class="fa fa-eye"></i></a></li>
</ul>
</div>
</div>
<div class="feature_2r2lb clearfix">
<h5><a href="#">Eget Nulla Porta</a></h5>
<h4 class="col_1">$75</h4>
<span>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="feature_3 clearfix">
<div class="col-sm-6">
<div class="feature_3l clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/13.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
<div class="feature_3l1 clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/17.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="feature_3r clearfix">
<div class="col-sm-6 space_left">
<div class="feature_3ri clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/14.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-6 space_right">
<div class="feature_3ri clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/15.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
</div>
<div class="feature_3r1 clearfix">
<div class="col-sm-12 space_all">
<div class="feature_3ri clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/16.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="prod_h">
<div class="container">
<div class="row">
<div class="feature_1 text-center clearfix">
<div class="col-sm-12">
<h3 class="mgt">New Products</h3>
<p>Mirum est notare quam littera gothica, quam nunc putamus parum claram anteposuerit litterarum formas.</p>
</div>
</div>
<div class="feature_2r2 clearfix">
<div class="col-sm-3">
<div class="feature_2r2l clearfix">
<div class="feature_2r2l1 clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/18.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
<div class="feature_2r2l2 clearfix">
<h6 class="mgt"><a href="#">25%</a></h6>
</div>
<div class="feature_2r2l3 clearfix">
<ul class="mgt">
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#"><i class="fa fa-recycle"></i></a></li>
<li><a href="#"><i class="fa fa-heart-o"></i></a></li>
<li><a href="#"><i class="fa fa-eye"></i></a></li>
</ul>
</div>
</div>
<div class="feature_2r2lb clearfix">
<h5><a href="#">Semper Porta Diam</a></h5>
<h4 class="col_1">$65</h4>
<span>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</span>
</div>
</div>
<div class="col-sm-3">
<div class="feature_2r2l clearfix">
<div class="feature_2r2l1 clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/19.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
<div class="feature_2r2l2 clearfix">
<h6 class="mgt"><a href="#">25%</a></h6>
</div>
<div class="feature_2r2l3 clearfix">
<ul class="mgt">
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#"><i class="fa fa-recycle"></i></a></li>
<li><a href="#"><i class="fa fa-heart-o"></i></a></li>
<li><a href="#"><i class="fa fa-eye"></i></a></li>
</ul>
</div>
</div>
<div class="feature_2r2lb clearfix">
<h5><a href="#">Eget Nulla Porta</a></h5>
<h4 class="col_1">$95</h4>
<span>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</span>
</div>
</div>
<div class="col-sm-3">
<div class="feature_2r2l clearfix">
<div class="feature_2r2l1 clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/20.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
<div class="feature_2r2l2 clearfix">
<h6 class="mgt"><a href="#">25%</a></h6>
</div>
<div class="feature_2r2l3 clearfix">
<ul class="mgt">
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#"><i class="fa fa-recycle"></i></a></li>
<li><a href="#"><i class="fa fa-heart-o"></i></a></li>
<li><a href="#"><i class="fa fa-eye"></i></a></li>
</ul>
</div>
</div>
<div class="feature_2r2lb clearfix">
<h5><a href="#">Lorem Ipsum Eget</a></h5>
<h4 class="col_1">$85</h4>
<span>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-o"></i>
</span>
</div>
</div>
<div class="col-sm-3">
<div class="feature_2r2l clearfix">
<div class="feature_2r2l1 clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/21.jpg" class="iw" alt="img25"></a>
</figure>
</div>
</div>
<div class="feature_2r2l2 clearfix">
<h6 class="mgt"><a href="#">25%</a></h6>
</div>
<div class="feature_2r2l3 clearfix">
<ul class="mgt">
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
<li><a href="#"><i class="fa fa-recycle"></i></a></li>
<li><a href="#"><i class="fa fa-heart-o"></i></a></li>
<li><a href="#"><i class="fa fa-eye"></i></a></li>
</ul>
</div>
</div>
<div class="feature_2r2lb clearfix">
<h5><a href="#">Quis Nulla Diam</a></h5>
<h4 class="col_1">$75</h4>
<span>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star"></i>
<i class="fa fa-star-half-o"></i>
</span>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="blog_h">
<div class="container">
<div class="row">
<div class="feature_1 text-center clearfix">
<div class="col-sm-12">
<h3 class="mgt">Latest Blog</h3>
<p>Mirum est notare quam littera gothica, quam nunc putamus parum claram anteposuerit litterarum formas.</p>
</div>
</div>
<div class="blog_home_1 mgt clearfix">
<div class="col-sm-4">
<div class="blog_home_1i clearfix">
<img src="assets/img/22.jpg" class="iw" alt="abc">
<div class="blog_home_1i1 clearfix">
<h5 class="mgt"><a href="#">Lorem ipsum is ubiquitous versatile paragraphs you want</a></h5>
<h6 class="col_2"><span class="span_1 col_1"><i class="fa fa-calendar"></i></span> Feb 11, 2024<span class="span_2 col_1"><i class="fa fa-comment-o"></i></span> 25 <span class="span_2 col_1"><i class="fa fa-eye"></i></span> 15</h6>
<p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos. Lorem ipsum dolor sit amet, consectetur...</p>
<ul class="social-network social-circle">
<li><a href="#" class="icoRss" title="Rss"><i class="fa fa-rss"></i></a></li>
<li><a href="#" class="icoFacebook" title="Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" class="icoTwitter" title="Twitter"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" class="icoGoogle" title="Google +"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#" class="icoLinkedin" title="Linkedin"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="blog_home_1i clearfix">
<img src="assets/img/23.jpg" class="iw" alt="abc">
<div class="blog_home_1i1 clearfix">
<h5 class="mgt"><a href="#">Lorem ipsum was purposefully designed to have meaning</a></h5>
<h6 class="col_2"><span class="span_1 col_1"><i class="fa fa-calendar"></i></span> Feb 11, 2024<span class="span_2 col_1"><i class="fa fa-comment-o"></i></span> 25 <span class="span_2 col_1"><i class="fa fa-eye"></i></span> 15</h6>
<p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos. Lorem ipsum dolor sit amet, consectetur...</p>
<ul class="social-network social-circle">
<li><a href="#" class="icoRss" title="Rss"><i class="fa fa-rss"></i></a></li>
<li><a href="#" class="icoFacebook" title="Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" class="icoTwitter" title="Twitter"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" class="icoGoogle" title="Google +"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#" class="icoLinkedin" title="Linkedin"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="blog_home_1i clearfix">
<img src="assets/img/24.jpg" class="iw" alt="abc">
<div class="blog_home_1i1 clearfix">
<h5 class="mgt"><a href="#">Nor again is there anyone who loves or desires to obtain</a></h5>
<h6 class="col_2"><span class="span_1 col_1"><i class="fa fa-calendar"></i></span> Feb 11, 2024<span class="span_2 col_1"><i class="fa fa-comment-o"></i></span> 25 <span class="span_2 col_1"><i class="fa fa-eye"></i></span> 15</h6>
<p>Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos. Lorem ipsum dolor sit amet, consectetur...</p>
<ul class="social-network social-circle">
<li><a href="#" class="icoRss" title="Rss"><i class="fa fa-rss"></i></a></li>
<li><a href="#" class="icoFacebook" title="Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" class="icoTwitter" title="Twitter"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" class="icoGoogle" title="Google +"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#" class="icoLinkedin" title="Linkedin"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="comment">
<div class="container">
<div class="row">
<div class="col-sm-12">
<div class="col-sm-3 comment_text">
<div class="comment_1">
<p>Vestibulum lacinia arcu eget nulla.Class aptent taciti sociosqu ad litora torquent per conubia nostra.</p>
<h3>Praesent Libero</h3>
<h6>INVENTOR, SED CURCUS</h6>
</div>
</div>
<div class="col-sm-3 comment_text">
<div class="comment_3">
<p>Vestibulum lacinia arcu eget nulla.Class aptent taciti sociosqu ad litora torquent per conubia nostra.</p>
<h3>Praesent Libero</h3>
<h6>INVENTOR, SED CURCUS</h6>
</div>
</div>
<div class="col-sm-3 comment_text">
<div class="comment_1">
<p>Vestibulum lacinia arcu eget nulla.Class aptent taciti sociosqu ad litora torquent per conubia nostra.</p>
<h3>Praesent Libero</h3>
<h6>INVENTOR, SED CURCUS</h6>
</div>
</div>
<div class="col-sm-3 comment_text">
<div class="comment_3">
<p>Vestibulum lacinia arcu eget nulla.Class aptent taciti sociosqu ad litora torquent per conubia nostra.</p>
<h3>Praesent Libero</h3>
<h6>INVENTOR, SED CURCUS</h6>
</div>
</div>
</div>
<div class="col-sm-12 resources text-center">
<h3>Do you know how to prepare?</h3>
<h4>Nulla quis sem at nibh elementum imperdiet Duis sagittis ipsum</h4>
<h5 class="big"><a class="button" href="#">Get free sources</a></h5>
</div>
</div>
</div>
</section>
<section id="shipping">
<div class="container">
<div class="row">
<div class="shipping_1 clearfix">
<div class="col-sm-3 col-xs-6">
<div class="shipping_1i clearfix">
<span><i class="fa fa-rocket"></i></span>
<h5 class="mgt">FREE SHIPING <br> <span class="col_black mg_top_10 d_inline_block">Orders over $100</span></h5>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="shipping_1i clearfix">
<span><i class="fa fa-recycle"></i></span>
<h5 class="mgt">FREE RETURN <br> <span class="col_black mg_top_10 d_inline_block">Within 30 days returns</span></h5>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="shipping_1i clearfix">
<span><i class="fa fa-lock"></i></span>
<h5 class="mgt">SUCURE PAYMENT <br> <span class="col_black mg_top_10 d_inline_block">100% secure payment</span></h5>
</div>
</div>
<div class="col-sm-3 col-xs-6">
<div class="shipping_1i clearfix">
<span><i class="fa fa-tags"></i></span>
<h5 class="mgt">BEST PEICE <br> <span class="col_black mg_top_10 d_inline_block">Guaranteed price</span></h5>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="sub_h">
<div class="container">
<div class="row">
<div class="feature_1 text-center clearfix">
<div class="col-sm-12">
<h3 class="mgt">Newsletter</h3>
<p>Mirum est notare quam littera gothica, quam nunc putamus parum claram anteposuerit litterarum formas.</p>
</div>
</div>
<div class="sub_h1 text-center clearfix">
<div class="col-sm-12">
<div class="input-group">
<input type="text" class="form-control form_2" placeholder="Enter Your Email...">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">
SUBSCRIBE</button>
</span>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="footer">
<div class="container">
<div class="row">
<div class="footer_1 clearfix">
<div class="col-sm-4">
<div class="footer_1i1 clearfix">
<h5 class="mgt">ABOUT US</h5>
<h6><i class="fa fa-map-marker col_1"></i> Address: Ghumar Mandi, LDH</h6>
<h6><i class="fa fa-phone col_1"></i> Phone: +00 123 456 789</h6>
<h6><i class="fa fa-envelope-o col_1"></i> E-mail: therichpost.com</h6>
<ul class="social-network social-circle">
<li><a href="#" class="icoRss" title="Rss"><i class="fa fa-rss"></i></a></li>
<li><a href="#" class="icoFacebook" title="Facebook"><i class="fa fa-facebook"></i></a></li>
<li><a href="#" class="icoTwitter" title="Twitter"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" class="icoGoogle" title="Google +"><i class="fa fa-google-plus"></i></a></li>
<li><a href="#" class="icoLinkedin" title="Linkedin"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
<div class="col-sm-2">
<div class="footer_1i1 clearfix">
<h5 class="mgt">MY ACCOUNT</h5>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">My Account</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">My Wishlist</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">My Orders</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Order Tracking</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Shipping Info</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Other Info</a></h6>
</div>
</div>
<div class="col-sm-2">
<div class="footer_1i1 clearfix">
<h5 class="mgt">MY SERVICES</h5>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Order History</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Personal Information</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Check Out</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Shopping Cart</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Login/Register</a></h6>
<h6 class="col-xs-6 col-sm-12 space_left"><a href="#">Best Offer</a></h6>
</div>
</div>
<div class="col-sm-4">
<div class="footer_1i1 clearfix">
<h5 class="mgt">GALLERY</h5>
<div class="footer_1i1i clearfix">
<div class="col-sm-4 space_left col-xs-4">
<div class="footer_1i1ii clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/6.jpg" class="iw" height="80" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-4 space_left col-xs-4">
<div class="footer_1i1ii clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/7.jpg" class="iw" height="80" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-4 space_left col-xs-4">
<div class="footer_1i1ii clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/8.jpg" class="iw" height="80" alt="img25"></a>
</figure>
</div>
</div>
</div>
</div>
<div class="footer_1i1i clearfix">
<div class="col-sm-4 space_left col-xs-4">
<div class="footer_1i1ii clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/9.jpg" class="iw" height="80" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-4 space_left col-xs-4">
<div class="footer_1i1ii clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/14.jpg" height="80" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
<div class="col-sm-4 space_left col-xs-4">
<div class="footer_1i1ii clearfix">
<div class="grid clearfix">
<figure class="effect-jazz">
<a href="#"><img src="assets/img/15.jpg" height="80" class="iw" alt="img25"></a>
</figure>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="footer_b">
<div class="container">
<div class="row">
<div class="footer_b1 text-center clearfix">
<div class="col-sm-12">
<p class="mgt">Jassa</p>
</div>
</div>
</div>
</div>
</section>
5. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{
path: '', title: 'Home Page', component: HomeComponent,
},
];
7. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Cosmetic</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/global.css" rel="stylesheet">
<link href="assets/css/index.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="assets/css/font-awesome.min.css" />
<link href="https://fonts.googleapis.com/css2?family=Jost&display=swap" rel="stylesheet">
<script src="assets/js/jquery-2.1.1.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
</head>
<body>
<app-root></app-root>
<script>
$(document).ready(function(){
/*****Fixed Menu******/
var secondaryNav = $('.cd-secondary-nav'),
secondaryNavTopPosition = secondaryNav.offset().top;
navbar_height = document.querySelector('.navbar').offsetHeight;
$(window).on('scroll', function(){
if($(window).scrollTop() > secondaryNavTopPosition + navbar_height ) {
secondaryNav.addClass('is-fixed');
document.body.style.paddingTop = navbar_height + 'px';
} else {
secondaryNav.removeClass('is-fixed');
document.body.style.paddingTop = '0'
}
});
});
</script>
</body>
</html>
8. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
Friends in the end must run ng serve command into your terminal to run the angular 18 project(localhost:4200).

Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks