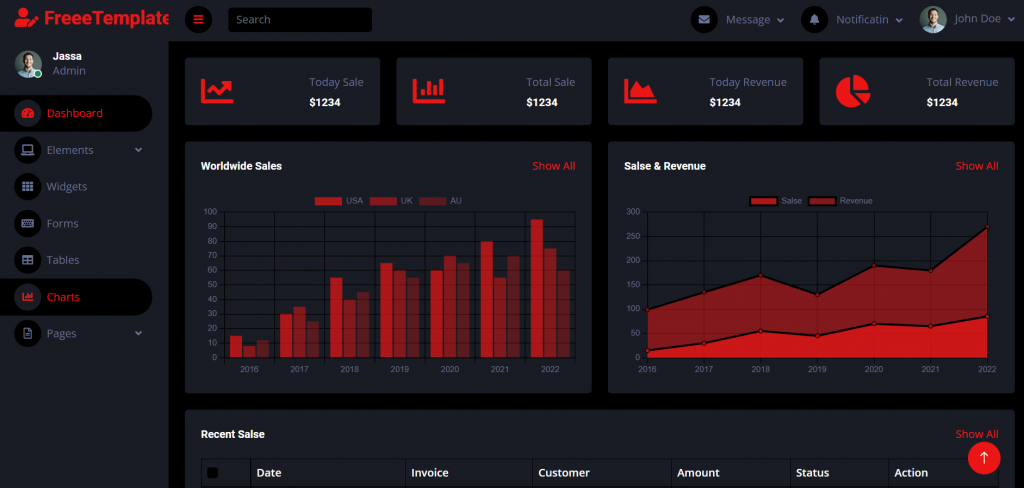
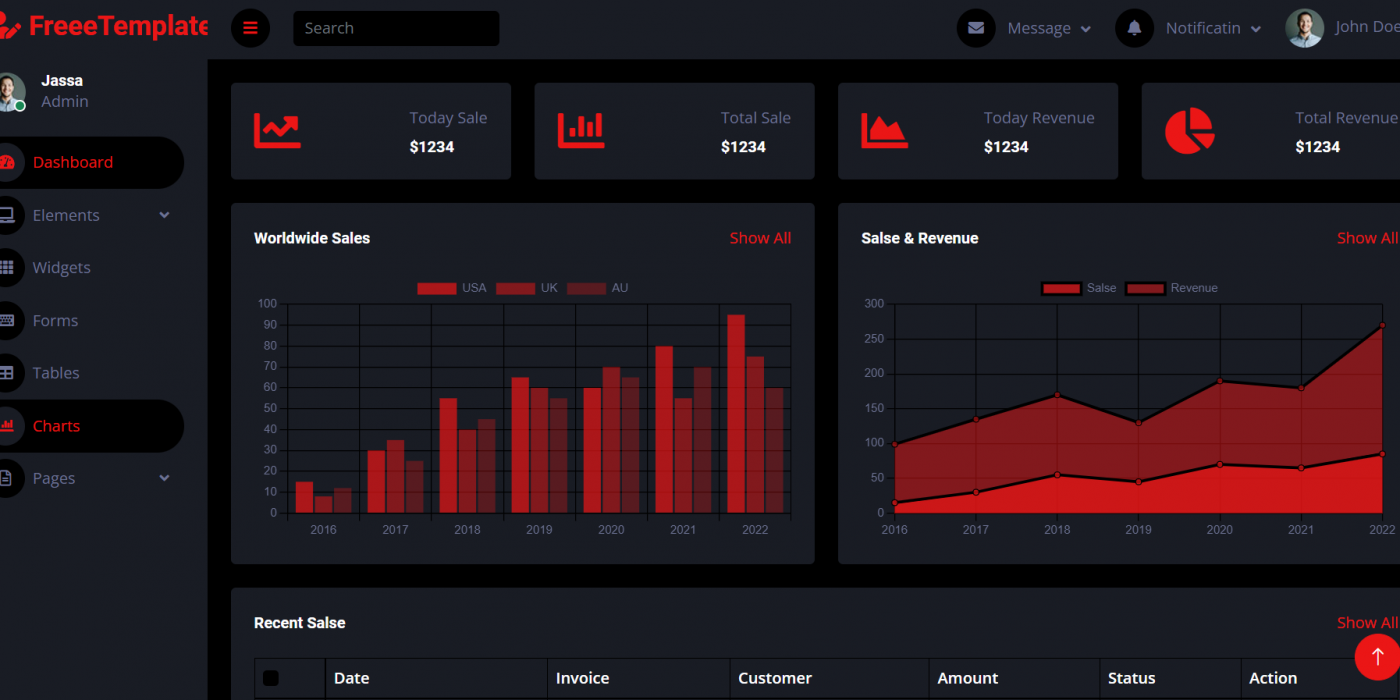
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 14 Free Black Admin Dashboard Template.
Key Features:
- Angular 14
- Bootstrap 5
- Ecommerce Admin template with all pages
- Carousel Image Slider
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- Chartjs

Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system.
Guys with below commands we will get bootstrap, popperjs, jquery(support to bootstrap only), slick carousel slider and generate ecommerce site components:
npm install -g @angular/cli ng new angularadmin//Create new Angular Project cd angularadmin // Go inside the Angular Project Folder ng g c header ng g c footer ng g c home ng g c sidebar ng g c button ng g c chart ng g c form ng g c otherelements ng g c error404 ng g c blankpage ng g c signin ng g c signup ng g c widgets ng g c typography ng g c tables
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular ecommerce template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
3. Now friends we just need to add below code into angularadmin/src/app/app.component.html file to get final out on the web browser:
<div class="container-fluid position-relative d-flex p-0">
<!-- Spinner Start -->
<div id="spinner" class="show bg-dark position-fixed translate-middle w-100 vh-100 top-50 start-50 d-flex align-items-center justify-content-center">
<div class="spinner-border text-primary" style="width: 3rem; height: 3rem;" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
<app-sidebar></app-sidebar>
<!-- Content Start -->
<div class="content">
<app-header></app-header>
<router-outlet></router-outlet>
<app-footer></app-footer>
</div>
<!-- Content End -->
<!-- Spinner End -->
<!-- Back to Top -->
<a href="#" class="btn btn-lg btn-primary btn-lg-square back-to-top"><i class="bi bi-arrow-up"></i></a>
</div>
4. Now guys please add the below code inside angularadmin/src/app/header/header.component.html to make header:
<!-- Navbar Start -->
<nav class="navbar navbar-expand bg-secondary navbar-dark sticky-top px-4 py-0">
<a routerLink="/" class="navbar-brand d-flex d-lg-none me-4">
<h2 class="text-primary mb-0"><i class="fa fa-user-edit"></i></h2>
</a>
<a href="#" class="sidebar-toggler flex-shrink-0">
<i class="fa fa-bars"></i>
</a>
<form class="d-none d-md-flex ms-4">
<input class="form-control bg-dark border-0" type="search" placeholder="Search">
</form>
<div class="navbar-nav align-items-center ms-auto">
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<i class="fa fa-envelope me-lg-2"></i>
<span class="d-none d-lg-inline-flex">Message</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-secondary border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<div class="d-flex align-items-center">
<img class="rounded-circle" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="ms-2">
<h6 class="fw-normal mb-0">Jhon send you a message</h6>
<small>15 minutes ago</small>
</div>
</div>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item text-center">See all message</a>
</div>
</div>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<i class="fa fa-bell me-lg-2"></i>
<span class="d-none d-lg-inline-flex">Notificatin</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-secondary border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">Profile updated</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">New user added</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item">
<h6 class="fw-normal mb-0">Password changed</h6>
<small>15 minutes ago</small>
</a>
<hr class="dropdown-divider">
<a href="#" class="dropdown-item text-center">See all notifications</a>
</div>
</div>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">
<img class="rounded-circle me-lg-2" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<span class="d-none d-lg-inline-flex">John Doe</span>
</a>
<div class="dropdown-menu dropdown-menu-end bg-secondary border-0 rounded-0 rounded-bottom m-0">
<a href="#" class="dropdown-item">My Profile</a>
<a href="#" class="dropdown-item">Settings</a>
<a href="#" class="dropdown-item">Log Out</a>
</div>
</div>
</div>
</nav>
<!-- Navbar End -->
5. Now guys please add the below code inside angularadmin/src/app/app-routing.module.ts file:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ButtonComponent } from './button/button.component';
import { TypographyComponent } from './typography/typography.component';
import { OtherelementsComponent } from './otherelements/otherelements.component';
import { WidgetsComponent } from './widgets/widgets.component';
import { FormsComponent } from './forms/forms.component';
import { TablesComponent } from './tables/tables.component';
import { SigninComponent } from './signin/signin.component';
import { SignupComponent } from './signup/signup.component';
import { Error404Component } from './error404/error404.component';
import { BlankpageComponent } from './blankpage/blankpage.component';
import { ChartComponent } from './chart/chart.component'
const routes: Routes = [
{ path:"", component:HomeComponent },
{ path:"button", component:ButtonComponent },
{ path:"typography", component:TypographyComponent },
{ path:"element", component:OtherelementsComponent },
{ path:"widget", component:WidgetsComponent },
{ path:"form", component:FormsComponent },
{ path:"table", component:TablesComponent },
{ path:"signin", component:SigninComponent },
{ path:"signup", component:SignupComponent },
{ path:"404", component:Error404Component },
{ path:"blank", component:BlankpageComponent },
{ path:"chart", component:ChartComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
6. Now guys please add the below code inside angularadmin/src/app/footer/footer.component.html to make footer:
<!-- Footer Start -->
<div class="container-fluid pt-4 px-4">
<div class="bg-secondary rounded-top p-4">
<div class="row">
<div class="col-12 col-sm-6 text-center text-sm-start">
© <a href="#">Your Site Name</a>, All Right Reserved.
</div>
<div class="col-12 col-sm-6 text-center text-sm-end">
<!--/*** This template is free as long as you keep the footer author’s credit link/attribution link/backlink. If you'd like to use the template without the footer author’s credit link/attribution link/backlink, you can purchase the Credit Removal License from "https://therichpost.com/credit-removal". Thank you for your support. ***/-->
tested By <a href="https://therichpost.com">therichpost</a>
<br>tested By: <a href="https://therichpost.com" target="_blank">therichpost</a>
</div>
</div>
</div>
</div>
<!-- Footer End -->
7. Now guys please add the below code inside angularadmin/src/app/home/home.component.html to make home page ecommerce site:
<!-- Sale & Revenue Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-6 col-xl-3">
<div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-line fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Today Sale</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-bar fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Total Sale</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-area fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Today Revenue</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
<div class="col-sm-6 col-xl-3">
<div class="bg-secondary rounded d-flex align-items-center justify-content-between p-4">
<i class="fa fa-chart-pie fa-3x text-primary"></i>
<div class="ms-3">
<p class="mb-2">Total Revenue</p>
<h6 class="mb-0">$1234</h6>
</div>
</div>
</div>
</div>
</div>
<!-- Sale & Revenue End -->
<!-- Sales Chart Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Worldwide Sales</h6>
<a href="">Show All</a>
</div>
<canvas id="worldwide-sales"></canvas>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Salse & Revenue</h6>
<a href="">Show All</a>
</div>
<canvas id="salse-revenue"></canvas>
</div>
</div>
</div>
</div>
<!-- Sales Chart End -->
<!-- Recent Sales Start -->
<div class="container-fluid pt-4 px-4">
<div class="bg-secondary text-center rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Recent Salse</h6>
<a href="">Show All</a>
</div>
<div class="table-responsive">
<table class="table text-start align-middle table-bordered table-hover mb-0">
<thead>
<tr class="text-white">
<th scope="col"><input class="form-check-input" type="checkbox"></th>
<th scope="col">Date</th>
<th scope="col">Invoice</th>
<th scope="col">Customer</th>
<th scope="col">Amount</th>
<th scope="col">Status</th>
<th scope="col">Action</th>
</tr>
</thead>
<tbody>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
<tr>
<td><input class="form-check-input" type="checkbox"></td>
<td>01 Jan 2045</td>
<td>INV-0123</td>
<td>Jassa</td>
<td>$123</td>
<td>Paid</td>
<td><a class="btn btn-sm btn-primary" href="">Detail</a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Recent Sales End -->
<!-- Widgets Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-secondary rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-2">
<h6 class="mb-0">Messages</h6>
<a href="">Show All</a>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center pt-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-secondary rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Calender</h6>
<a href="">Show All</a>
</div>
<div id="calender"></div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-secondary rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">To Do List</h6>
<a href="">Show All</a>
</div>
<div class="d-flex mb-2">
<input class="form-control bg-dark border-0" type="text" placeholder="Enter task">
<button type="button" class="btn btn-primary ms-2">Add</button>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox" checked>
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span><del>Short task goes here...</del></span>
<button class="btn btn-sm text-primary"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center pt-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Widgets End -->
8. Now guys please add the below code inside angularadmin/src/app/button/button.component.html home page slider settings:
<!-- Button Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Basic Buttons</h6>
<div class="m-n2">
<button type="button" class="btn btn-primary m-2">Primary</button>
<button type="button" class="btn btn-secondary m-2">Secondary</button>
<button type="button" class="btn btn-success m-2">Success</button>
<button type="button" class="btn btn-danger m-2">Danger</button>
<button type="button" class="btn btn-warning m-2">Warning</button>
<button type="button" class="btn btn-info m-2">Info</button>
<button type="button" class="btn btn-light m-2">Light</button>
<button type="button" class="btn btn-dark m-2">Dark</button>
<button type="button" class="btn btn-link m-2">Link</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Outline Buttons</h6>
<div class="m-n2">
<button type="button" class="btn btn-outline-primary m-2">Primary</button>
<button type="button" class="btn btn-outline-secondary m-2">Secondary</button>
<button type="button" class="btn btn-outline-success m-2">Success</button>
<button type="button" class="btn btn-outline-danger m-2">Danger</button>
<button type="button" class="btn btn-outline-warning m-2">Warning</button>
<button type="button" class="btn btn-outline-info m-2">Info</button>
<button type="button" class="btn btn-outline-light m-2">Light</button>
<button type="button" class="btn btn-outline-dark m-2">Dark</button>
<button type="button" class="btn btn-outline-link m-2">Link</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Rounded Buttons</h6>
<div class="m-n2">
<button type="button" class="btn btn-primary rounded-pill m-2">Primary</button>
<button type="button" class="btn btn-secondary rounded-pill m-2">Secondary</button>
<button type="button" class="btn btn-success rounded-pill m-2">Success</button>
<button type="button" class="btn btn-danger rounded-pill m-2">Danger</button>
<button type="button" class="btn btn-warning rounded-pill m-2">Warning</button>
<button type="button" class="btn btn-info rounded-pill m-2">Info</button>
<button type="button" class="btn btn-light rounded-pill m-2">Light</button>
<button type="button" class="btn btn-dark rounded-pill m-2">Dark</button>
<button type="button" class="btn btn-link rounded-pill m-2">Link</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Buttons Size</h6>
<div class="m-n2">
<button type="button" class="btn btn-lg btn-primary m-2">Large Button (btn-lg)</button>
<button type="button" class="btn btn-lg btn-secondary m-2">Large Button (btn-lg)</button>
<button type="button" class="btn btn-sm btn-primary m-2">Small Button (btn-sm)</button>
<button type="button" class="btn btn-sm btn-secondary m-2">Small Button (btn-sm)</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Icon Buttons</h6>
<div class="m-n2">
<button type="button" class="btn btn-square btn-primary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-outline-primary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-secondary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-outline-secondary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-success m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-outline-success m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-danger m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-outline-danger m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-warning m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-outline-warning m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-info m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-outline-info m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-dark m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-outline-dark m-2"><i class="fa fa-home"></i></button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Icon Buttons Size</h6>
<div class="m-n2">
<button type="button" class="btn btn-lg btn-lg-square btn-primary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-lg btn-lg-square btn-outline-primary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-primary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-square btn-outline-primary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-sm btn-sm-square btn-primary m-2"><i class="fa fa-home"></i></button>
<button type="button" class="btn btn-sm btn-sm-square btn-outline-primary m-2"><i class="fa fa-home"></i></button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Icon & Text Buttons</h6>
<div class="m-n2">
<button type="button" class="btn btn-primary m-2"><i class="fa fa-home me-2"></i>Icon Left</button>
<button type="button" class="btn btn-outline-primary m-2"><i class="fa fa-home me-2"></i>Icon Left</button>
<button type="button" class="btn btn-primary m-2">Icon Right<i class="fa fa-home ms-2"></i></button>
<button type="button" class="btn btn-outline-primary m-2">Icon Right<i class="fa fa-home ms-2"></i></button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Block Buttons</h6>
<div class="m-n2">
<button class="btn btn-primary w-100 m-2" type="button">Button</button>
<button class="btn btn-outline-primary w-100 m-2" type="button">Button</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Basic Button Group</h6>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Mixed Button Group</h6>
<div class="btn-group" role="group">
<button type="button" class="btn btn-danger">Left</button>
<button type="button" class="btn btn-warning">Middle</button>
<button type="button" class="btn btn-success">Right</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Outlined Button Group</h6>
<div class="btn-group" role="group">
<button type="button" class="btn btn-outline-primary">Left</button>
<button type="button" class="btn btn-outline-primary">Middle</button>
<button type="button" class="btn btn-outline-primary">Right</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Checkbox Button Group</h6>
<div class="btn-group" role="group">
<input type="checkbox" class="btn-check" id="btncheck1" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck1">Checkbox 1</label>
<input type="checkbox" class="btn-check" id="btncheck2" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck2">Checkbox 2</label>
<input type="checkbox" class="btn-check" id="btncheck3" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck3">Checkbox 3</label>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Radio Button Group</h6>
<div class="btn-group" role="group">
<input type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off"
checked>
<label class="btn btn-outline-primary" for="btnradio1">Radio 1</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio2" autocomplete="off">
<label class="btn btn-outline-primary" for="btnradio2">Radio 2</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio3" autocomplete="off">
<label class="btn btn-outline-primary" for="btnradio3">Radio 3</label>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Button Toolbar</h6>
<div class="btn-toolbar" role="toolbar">
<div class="btn-group me-2" role="group" aria-label="First group">
<button type="button" class="btn btn-primary">1</button>
<button type="button" class="btn btn-primary">2</button>
<button type="button" class="btn btn-primary">3</button>
<button type="button" class="btn btn-primary">4</button>
</div>
<div class="btn-group me-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-info">8</button>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Vertical Button Group</h6>
<div class="btn-group-vertical me-2" role="group">
<button type="button" class="btn btn-primary">Left</button>
<button type="button" class="btn btn-primary">Middle</button>
<button type="button" class="btn btn-primary">Right</button>
</div>
<div class="btn-group-vertical" role="group">
<button type="button" class="btn btn-danger">Left</button>
<button type="button" class="btn btn-warning">Middle</button>
<button type="button" class="btn btn-success">Right</button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Vertical Button Group (Checkbox & Radio)</h6>
<div class="btn-group-vertical me-2" role="group">
<input type="checkbox" class="btn-check" id="btncheck1" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck1">Checkbox 1</label>
<input type="checkbox" class="btn-check" id="btncheck2" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck2">Checkbox 2</label>
<input type="checkbox" class="btn-check" id="btncheck3" autocomplete="off">
<label class="btn btn-outline-primary" for="btncheck3">Checkbox 3</label>
</div>
<div class="btn-group-vertical" role="group">
<input type="radio" class="btn-check" name="btnradio" id="btnradio1" autocomplete="off"
checked>
<label class="btn btn-outline-primary" for="btnradio1">Radio 1</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio2" autocomplete="off">
<label class="btn btn-outline-primary" for="btnradio2">Radio 2</label>
<input type="radio" class="btn-check" name="btnradio" id="btnradio3" autocomplete="off">
<label class="btn btn-outline-primary" for="btnradio3">Radio 3</label>
</div>
</div>
</div>
</div>
</div>
<!-- Button End -->
9. Now guys please add the below code inside angularadmin/src/app/blankpage/blankpage.component.html file:
<!-- Blank Start -->
<div class="container-fluid pt-4 px-4">
<div class="row vh-100 bg-secondary rounded align-items-center justify-content-center mx-0">
<div class="col-md-6 text-center">
<h3>This is blank page</h3>
</div>
</div>
</div>
<!-- Blank End -->
10. Now guys please add the below code inside angularadmin/src/index.html file to add styles and scripts:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Blackadmin</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Google Web Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600&family=Roboto:wght@500;700&display=swap" rel="stylesheet">
<!-- Icon Font Stylesheet -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.1/font/bootstrap-icons.css" rel="stylesheet">
<!-- Libraries Stylesheet -->
<link href="assets/lib/owlcarousel/assets/owl.carousel.min.css" rel="stylesheet">
<link href="assets/lib/tempusdominus/css/tempusdominus-bootstrap-4.min.css" rel="stylesheet" />
<!-- Customized Bootstrap Stylesheet -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<!-- Template Stylesheet -->
<link href="assets/css/style.css" rel="stylesheet">
</head>
<body>
<app-root></app-root>
<!-- JavaScript Libraries -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"></script>
<script src="assets/lib/chart/chart.min.js"></script>
<script src="assets/lib/easing/easing.min.js"></script>
<script src="assets/lib/waypoints/waypoints.min.js"></script>
<script src="assets/lib/owlcarousel/owl.carousel.min.js"></script>
<script src="assets/lib/tempusdominus/js/moment.min.js"></script>
<script src="assets/lib/tempusdominus/js/moment-timezone.min.js"></script>
<script src="assets/lib/tempusdominus/js/tempusdominus-bootstrap-4.min.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
11. Now guys please add the below code inside angularadmin/src/app/chart/chart.component.html to make address page ecommerce site:
<!-- Chart Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Single Line Chart</h6>
<canvas id="line-chart"></canvas>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Multiple Line Chart</h6>
<canvas id="salse-revenue"></canvas>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Single Bar Chart</h6>
<canvas id="bar-chart"></canvas>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Multiple Bar Chart</h6>
<canvas id="worldwide-sales"></canvas>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Pie Chart</h6>
<canvas id="pie-chart"></canvas>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Doughnut Chart</h6>
<canvas id="doughnut-chart"></canvas>
</div>
</div>
</div>
</div>
<!-- Chart End -->
12. Now guys please add the below code inside angularadmin/src/app/error404/error404.component.html:
<!-- 404 Start -->
<div class="container-fluid pt-4 px-4">
<div class="row vh-100 bg-secondary rounded align-items-center justify-content-center mx-0">
<div class="col-md-6 text-center p-4">
<i class="bi bi-exclamation-triangle display-1 text-primary"></i>
<h1 class="display-1 fw-bold">404</h1>
<h1 class="mb-4">Page Not Found</h1>
<p class="mb-4">We’re sorry, the page you have looked for does not exist in our website!
Maybe go to our home page or try to use a search?</p>
<a class="btn btn-primary rounded-pill py-3 px-5" href="">Go Back To Home</a>
</div>
</div>
</div>
<!-- 404 End -->
13. Now guys please add the below code inside angularadmin/src/app/forms/forms.component.html:
<!-- Form Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Basic Form</h6>
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1"
aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.
</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Horizontal Form</h6>
<form>
<div class="row mb-3">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3">
</div>
</div>
<div class="row mb-3">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3">
</div>
</div>
<fieldset class="row mb-3">
<legend class="col-form-label col-sm-2 pt-0">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" type="radio" name="gridRadios"
id="gridRadios1" value="option1" checked>
<label class="form-check-label" for="gridRadios1">
First radio
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="gridRadios"
id="gridRadios2" value="option2">
<label class="form-check-label" for="gridRadios2">
Second radio
</label>
</div>
</div>
</fieldset>
<div class="row mb-3">
<legend class="col-form-label col-sm-2 pt-0">Checkbox</legend>
<div class="col-sm-10">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="gridCheck1">
<label class="form-check-label" for="gridCheck1">
Check me out
</label>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Floating Label</h6>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput"
placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control" id="floatingPassword"
placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
<div class="form-floating mb-3">
<select class="form-select" id="floatingSelect"
aria-label="Floating label select example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<label for="floatingSelect">Works with selects</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here"
id="floatingTextarea" style="height: 150px;"></textarea>
<label for="floatingTextarea">Comments</label>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">File Input</h6>
<div class="mb-3">
<label for="formFile" class="form-label">Default file input example</label>
<input class="form-control bg-dark" type="file" id="formFile">
</div>
<div class="mb-3">
<label for="formFileMultiple" class="form-label">Multiple files input example</label>
<input class="form-control bg-dark" type="file" id="formFileMultiple" multiple>
</div>
<div class="mb-3">
<label for="formFileSm" class="form-label">Small file input example</label>
<input class="form-control form-control-sm bg-dark" id="formFileSm" type="file">
</div>
<div>
<label for="formFileLg" class="form-label">Large file input example</label>
<input class="form-control form-control-lg bg-dark" id="formFileLg" type="file">
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Select</h6>
<select class="form-select form-select-sm mb-3" aria-label=".form-select-sm example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<select class="form-select mb-3" aria-label="Default select example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<select class="form-select form-select-lg mb-3" aria-label=".form-select-lg example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<select class="form-select" multiple aria-label="multiple select example">
<option selected>Open this select menu</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Check, Radio & Switch</h6>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckChecked" checked>
<label class="form-check-label" for="flexCheckChecked">
Checked checkbox
</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox1" value="option1">
<label class="form-check-label" for="inlineCheckbox1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox2" value="option2">
<label class="form-check-label" for="inlineCheckbox2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="inlineCheckbox3" value="option3"
disabled>
<label class="form-check-label" for="inlineCheckbox3">3 (disabled)</label>
</div>
<hr>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault"
id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault"
id="flexRadioDefault2" checked>
<label class="form-check-label" for="flexRadioDefault2">
Default checked radio
</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1"
value="option1">
<label class="form-check-label" for="inlineRadio1">1</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2"
value="option2">
<label class="form-check-label" for="inlineRadio2">2</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio3"
value="option3" disabled>
<label class="form-check-label" for="inlineRadio3">3 (disabled)</label>
</div>
<hr>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" role="switch"
id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox
input</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" role="switch"
id="flexSwitchCheckChecked" checked>
<label class="form-check-label" for="flexSwitchCheckChecked">Checked switch checkbox
input</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" role="switch"
id="flexSwitchCheckDisabled" disabled>
<label class="form-check-label" for="flexSwitchCheckDisabled">Disabled switch checkbox
input</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" role="switch"
id="flexSwitchCheckCheckedDisabled" checked disabled>
<label class="form-check-label" for="flexSwitchCheckCheckedDisabled">Disabled checked
switch checkbox input</label>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Input Group</h6>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-label="Username"
aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Recipient's username"
aria-label="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-text" id="basic-addon2">@example.com</span>
</div>
<label for="basic-url" class="form-label">Your vanity URL</label>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<div class="input-group mb-3">
<span class="input-group-text"></span> <input type="text" class="form-control" aria-label="Amount (to the nearest dollar)"> <span class="input-group-text">.00</span> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Username" aria-label="Username"> <span class="input-group-text">@</span> <input type="text" class="form-control" placeholder="Server" aria-label="Server"> </div> <div class="input-group"> <span class="input-group-text">With textarea</span> <textarea class="form-control" aria-label="With textarea"></textarea> </div> </div> </div> <div class="col-sm-12 col-xl-6"> <div class="bg-secondary rounded h-100 p-4"> <h6 class="mb-4">Sizing</h6> <input class="form-control form-control-lg mb-3" type="text" placeholder=".form-control-lg" aria-label=".form-control-lg example"> <input class="form-control mb-3" type="text" placeholder="Default input" aria-label="default input example"> <input class="form-control form-control-sm" type="text" placeholder=".form-control-sm" aria-label=".form-control-sm example"> </div> </div> </div> </div> <!-- Form End -->
14. Now guys please add the below code inside angularadmin/src/app/signin/signin.component.html file:
<!-- Sign In Start -->
<div class="pt-4 px-4">
<div class="row h-100 align-items-center justify-content-center" style="min-height: 100vh;">
<div class="col-12 col-sm-8 col-md-6 col-lg-6 col-xl-6">
<div class="bg-secondary rounded p-4 p-sm-5 my-4 mx-3">
<div class="d-flex align-items-center justify-content-between mb-3">
<a href="#" class="">
<h3 class="text-primary"><i class="fa fa-user-edit me-2"></i>FreeeTemplates</h3>
</a>
<h3>Sign In</h3>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating mb-4">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
<div class="d-flex align-items-center justify-content-between mb-4">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<a href="">Forgot Password</a>
</div>
<button type="submit" class="btn btn-primary py-3 w-100 mb-4">Sign In</button>
<p class="text-center mb-0">Don't have an Account? <a href="">Sign Up</a></p>
</div>
</div>
</div>
</div>
<!-- Sign In End -->
15. Now guys please add the below code inside angularadmin/src/app/signup/signup.component.html file:
<!-- Sign Up Start -->
<div class="pt-4 px-4">
<div class="row h-100 align-items-center justify-content-center" style="min-height: 100vh;">
<div class="col-12 col-sm-8 col-md-6 col-lg-6 col-xl-6">
<div class="bg-secondary rounded p-4 p-sm-5 my-4 mx-3">
<div class="d-flex align-items-center justify-content-between mb-3">
<a href="#" class="">
<h3 class="text-primary"><i class="fa fa-user-edit me-2"></i>FreeeTemplates</h3>
</a>
<h3>Sign Up</h3>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingText" placeholder="jhondoe">
<label for="floatingText">Username</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating mb-4">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
<div class="d-flex align-items-center justify-content-between mb-4">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<a href="">Forgot Password</a>
</div>
<button type="submit" class="btn btn-primary py-3 w-100 mb-4">Sign Up</button>
<p class="text-center mb-0">Already have an Account? <a href="">Sign In</a></p>
</div>
</div>
</div>
</div>
<!-- Sign Up End -->
16. Now guys please add the below code inside angularadmin/src/app/tables/tables.component.html file:
<!-- Table Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Basic Table</h6>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>John</td>
<td>Doe</td>
<td>jhon@email.com</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>mark@email.com</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>jacob@email.com</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Accented Table</h6>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>John</td>
<td>Doe</td>
<td>jhon@email.com</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>mark@email.com</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>jacob@email.com</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Hoverable Table</h6>
<table class="table table-hover">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>John</td>
<td>Doe</td>
<td>jhon@email.com</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>mark@email.com</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>jacob@email.com</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Color Table</h6>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>John</td>
<td>Doe</td>
<td>jhon@email.com</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>mark@email.com</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>jacob@email.com</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Bordered Table</h6>
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>John</td>
<td>Doe</td>
<td>jhon@email.com</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>mark@email.com</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>jacob@email.com</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Table Without Border</h6>
<table class="table table-borderless">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>John</td>
<td>Doe</td>
<td>jhon@email.com</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>mark@email.com</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>jacob@email.com</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-12">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Responsive Table</h6>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First Name</th>
<th scope="col">Last Name</th>
<th scope="col">Email</th>
<th scope="col">Country</th>
<th scope="col">ZIP</th>
<th scope="col">Status</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>John</td>
<td>Doe</td>
<td>jhon@email.com</td>
<td>USA</td>
<td>123</td>
<td>Member</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>mark@email.com</td>
<td>UK</td>
<td>456</td>
<td>Member</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>jacob@email.com</td>
<td>AU</td>
<td>789</td>
<td>Member</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- Table End -->
17. Now guys please add the below code inside angularadmin/src/app/typography/typography.component.html file:
<!-- Typography Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Background Colors</h6>
<div class="p-2 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-2 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-2 mb-2 bg-success text-white">.bg-success</div>
<div class="p-2 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-2 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-2 mb-2 bg-info text-dark">.bg-info</div>
<div class="p-2 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-2 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-2 mb-2 bg-body text-dark">.bg-body</div>
<div class="p-2 mb-2 bg-white text-dark">.bg-white</div>
<div class="p-2 mb-0 bg-transparent text-dark">.bg-transparent</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Text Colors</h6>
<p class="text-primary">.text-primary</p>
<p class="text-secondary">.text-secondary</p>
<p class="text-success">.text-success</p>
<p class="text-danger">.text-danger</p>
<p class="text-warning bg-dark">.text-warning</p>
<p class="text-info bg-dark">.text-info</p>
<p class="text-light bg-dark">.text-light</p>
<p class="text-dark">.text-dark</p>
<p class="text-body">.text-body</p>
<p class="text-muted">.text-muted</p>
<p class="text-white bg-dark">.text-white</p>
<p class="text-black-50">.text-black-50</p>
<p class="text-white-50 bg-dark mb-0">.text-white-50</p>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Headings</h6>
<h1>h1 Heading</h1>
<h2>h2 Heading</h2>
<h3>h3 Heading</h3>
<h4>h4 Heading</h4>
<h5>h5 Heading</h5>
<h6>h6 Heading</h6>
<p class="h1">.h1 Heading</p>
<p class="h2">.h2 Heading</p>
<p class="h3">.h3 Heading</p>
<p class="h4">.h4 Heading</p>
<p class="h5">.h5 Heading</p>
<p class="h6">.h6 Heading</p>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Display Headings</h6>
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
<h1 class="display-5">Display 5</h1>
<h1 class="display-6 mb-0">Display 6</h1>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Text Elements</h6>
<p>This is a standard paragraph</p>
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p>You can use the mark tag to <mark>highlight</mark> text.</p>
<p><del>This line of text is meant to be treated as deleted text.</del></p>
<p><s>This line of text is meant to be treated as no longer accurate.</s></p>
<p><ins>This line of text is meant to be treated as an addition to the document.</ins></p>
<p><u>This line of text will render as underlined.</u></p>
<p><small>This line of text is meant to be treated as fine print.</small></p>
<p><strong>This line rendered as bold text.</strong></p>
<p class="mb-0"><em>This line rendered as italicized text.</em></p>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Blockquotes</h6>
<div class="border rounded p-4 pb-0 mb-4">
<figure>
<blockquote class="blockquote">
<p>A well-known quote, contained in a blockquote element.</p>
</blockquote>
<figcaption class="blockquote-footer">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>
</div>
<div class="border rounded p-4 pb-0 mb-4">
<figure class="text-center">
<blockquote class="blockquote">
<p>A well-known quote, contained in a blockquote element.</p>
</blockquote>
<figcaption class="blockquote-footer">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>
</div>
<div class="border rounded p-4 pb-0 mb-0">
<figure class="text-end">
<blockquote class="blockquote">
<p>A well-known quote, contained in a blockquote element.</p>
</blockquote>
<figcaption class="blockquote-footer">
Someone famous in <cite title="Source Title">Source Title</cite>
</figcaption>
</figure>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Unstyled List</h6>
<ul class="list-unstyled mb-0">
<li>This is a list.</li>
<li>It appears completely unstyled.</li>
<li>Structurally, it's still a list.</li>
<li>However, this style only applies to immediate child elements.</li>
<li>Nested lists:
<ul>
<li>are unaffected by this style</li>
<li>will still show a bullet</li>
<li>and have appropriate left margin</li>
</ul>
</li>
<li>This may still come in handy in some situations.</li>
</ul>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Description List</h6>
<dl class="row mb-0">
<dt class="col-sm-4">Description lists</dt>
<dd class="col-sm-8">A description list is perfect for defining terms.</dd>
<dt class="col-sm-4">Term</dt>
<dd class="col-sm-8">Definition for the term.</dd>
<dt class="col-sm-4">Another term</dt>
<dd class="col-sm-8">This definition is short, so no extra paragraphs or anything.</dd>
<dt class="col-sm-4 text-truncate">Truncated term is truncated</dt>
<dd class="col-sm-8">This can be useful when space is tight. Adds an ellipsis at the
end.</dd>
<dt class="col-sm-4">Nesting</dt>
<dd class="col-sm-8">
<dl class="row">
<dt class="col-sm-4">Nested list</dt>
<dd class="col-sm-8">Nested definition list.</dd>
</dl>
</dd>
</dl>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Basic List Group</h6>
<ul class="list-group">
<li class="list-group-item bg-transparent">An item</li>
<li class="list-group-item bg-transparent">A second item</li>
<li class="list-group-item bg-transparent">A third item</li>
<li class="list-group-item bg-transparent">A fourth item</li>
<li class="list-group-item bg-transparent">And a fifth one</li>
</ul>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Flush List Group</h6>
<ul class="list-group list-group-flush">
<li class="list-group-item bg-transparent">An item</li>
<li class="list-group-item bg-transparent">A second item</li>
<li class="list-group-item bg-transparent">A third item</li>
<li class="list-group-item bg-transparent">A fourth item</li>
<li class="list-group-item bg-transparent">And a fifth one</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Typography End -->
18. Now guys please add the below code inside angularadmin/src/app/widgets/widgets.component.html file:
<!-- Widget Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-secondary rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-2">
<h6 class="mb-0">Messages</h6>
<a href="">Show All</a>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
<div class="d-flex align-items-center pt-3">
<img class="rounded-circle flex-shrink-0" src="assets/img/user.jpg" alt="" style="width: 40px; height: 40px;">
<div class="w-100 ms-3">
<div class="d-flex w-100 justify-content-between">
<h6 class="mb-0">Jassa</h6>
<small>15 minutes ago</small>
</div>
<span>Short message goes here...</span>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-secondary rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">Calender</h6>
<a href="">Show All</a>
</div>
<div id="calender"></div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-xl-4">
<div class="h-100 bg-secondary rounded p-4">
<div class="d-flex align-items-center justify-content-between mb-4">
<h6 class="mb-0">To Do List</h6>
<a href="">Show All</a>
</div>
<div class="d-flex mb-2">
<input class="form-control bg-transparent" type="text" placeholder="Enter task">
<button type="button" class="btn btn-primary ms-2">Add</button>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox" checked>
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span><del>Short task goes here...</del></span>
<button class="btn btn-sm text-primary"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center border-bottom py-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
<div class="d-flex align-items-center pt-2">
<input class="form-check-input m-0" type="checkbox">
<div class="w-100 ms-3">
<div class="d-flex w-100 align-items-center justify-content-between">
<span>Short task goes here...</span>
<button class="btn btn-sm"><i class="fa fa-times"></i></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Testimonial</h6>
<div class="owl-carousel testimonial-carousel">
<div class="testimonial-item text-center">
<img class="img-fluid rounded-circle mx-auto mb-4" src="assets/img/testimonial-1.jpg" style="width: 100px; height: 100px;">
<h5 class="mb-1">Client Name</h5>
<p>Profession</p>
<p class="mb-0">Dolor et eos labore, stet justo sed est sed. Diam sed sed dolor stet amet eirmod eos labore diam</p>
</div>
<div class="testimonial-item text-center">
<img class="img-fluid rounded-circle mx-auto mb-4" src="assets/img/testimonial-2.jpg" style="width: 100px; height: 100px;">
<h5 class="mb-1">Client Name</h5>
<p>Profession</p>
<p class="mb-0">Dolor et eos labore, stet justo sed est sed. Diam sed sed dolor stet amet eirmod eos labore diam</p>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<iframe class="position-relative rounded w-100 h-100"
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3001156.4288297426!2d-78.01371936852176!3d42.72876761954724!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x4ccc4bf0f123a5a9%3A0xddcfc6c1de189567!2sNew%20York%2C%20USA!5e0!3m2!1sen!2sbd!4v1603794290143!5m2!1sen!2sbd"
frameborder="0" allowfullscreen="" aria-hidden="false"
tabindex="0" style="filter: grayscale(100%) invert(92%) contrast(83%); border: 0;"></iframe>
</div>
</div>
</div>
</div>
<!-- Widget End -->
19. Now guys please add the below code inside angularadmin/src/app/otherelements/otherelements.component.html file:
<!-- Other Elements Start -->
<div class="container-fluid pt-4 px-4">
<div class="row g-4">
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Basic Alerts</h6>
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
<div class="alert alert-success" role="alert">
A simple success alert—check it out!
</div>
<div class="alert alert-danger" role="alert">
A simple danger alert—check it out!
</div>
<div class="alert alert-warning" role="alert">
A simple warning alert—check it out!
</div>
<div class="alert alert-info" role="alert">
A simple info alert—check it out!
</div>
<div class="alert alert-light" role="alert">
A simple light alert—check it out!
</div>
<div class="alert alert-dark mb-0" role="alert">
A simple dark alert—check it out!
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Icons & Dismissing Alerts</h6>
<div class="alert alert-primary alert-dismissible fade show" role="alert">
<i class="fa fa-exclamation-circle me-2"></i>An icon & dismissing primary alert—check it out!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-secondary alert-dismissible fade show" role="alert">
<i class="fa fa-exclamation-circle me-2"></i>An icon & dismissing secondary alert—check it out!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-success alert-dismissible fade show" role="alert">
<i class="fa fa-exclamation-circle me-2"></i>An icon & dismissing success alert—check it out!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<i class="fa fa-exclamation-circle me-2"></i>An icon & dismissing danger alert—check it out!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<i class="fa fa-exclamation-circle me-2"></i>An icon & dismissing warning alert—check it out!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-info alert-dismissible fade show" role="alert">
<i class="fa fa-exclamation-circle me-2"></i>An icon & dismissing info alert—check it out!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-light alert-dismissible fade show" role="alert">
<i class="fa fa-exclamation-circle me-2"></i>An icon & dismissing light alert—check it out!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="alert alert-dark alert-dismissible fade show mb-0" role="alert">
<i class="fa fa-exclamation-circle me-2"></i>An icon & dismissing dark alert—check it out!
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Basic Accordion</h6>
<div class="accordion" id="accordionExample">
<div class="accordion-item bg-transparent">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseOne" aria-expanded="true"
aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show"
aria-labelledby="headingOne" data-bs-parent="#accordionExample">
<div class="accordion-body">
Gubergren justo eos magna eirmod lorem magna, amet dolores ipsum sadipscing ipsum consetetur invidunt et clita diam, vero dolor dolor est eirmod. Rebum accusam amet ipsum et. Et et lorem sanctus amet eos eos elitr ea, sanctus magna et et sed eos sit takimata sadipscing, dolor rebum sed stet vero.
</div>
</div>
</div>
<div class="accordion-item bg-transparent">
<h2 class="accordion-header" id="headingTwo">
<button class="accordion-button collapsed" type="button"
data-bs-toggle="collapse" data-bs-target="#collapseTwo"
aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse"
aria-labelledby="headingTwo" data-bs-parent="#accordionExample">
<div class="accordion-body">
Voluptua sit dolores consetetur ea et diam est et takimata. Et erat sadipscing dolores et stet diam ut ut diam, sit aliquyam no magna et dolore lorem dolor sit. Lorem lorem sed sed duo, eirmod sit diam ipsum sit erat, lorem sit dolor diam amet ea aliquyam tempor rebum invidunt,.
</div>
</div>
</div>
<div class="accordion-item bg-transparent">
<h2 class="accordion-header" id="headingThree">
<button class="accordion-button collapsed" type="button"
data-bs-toggle="collapse" data-bs-target="#collapseThree"
aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse"
aria-labelledby="headingThree" data-bs-parent="#accordionExample">
<div class="accordion-body">
Dolore eos dolor tempor justo sea eos amet eos kasd dolor, et diam tempor lorem dolores vero. Stet dolore gubergren nonumy diam. Consetetur sit takimata magna invidunt, dolore sea amet consetetur ea et rebum, invidunt et amet sit sea. Dolor eirmod sed magna sadipscing sadipscing lorem lorem sed, sit lorem.
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Flush Accordion</h6>
<div class="accordion accordion-flush" id="accordionFlushExample">
<div class="accordion-item bg-transparent">
<h2 class="accordion-header" id="flush-headingOne">
<button class="accordion-button" type="button"
data-bs-toggle="collapse" data-bs-target="#flush-collapseOne"
aria-expanded="true" aria-controls="flush-collapseOne">
Accordion Item #1
</button>
</h2>
<div id="flush-collapseOne" class="accordion-collapse collapse show"
aria-labelledby="flush-headingOne" data-bs-parent="#accordionFlushExample">
<div class="accordion-body">
Lorem et ea ea consetetur voluptua duo et aliquyam sanctus sit. Et dolore at erat amet et diam labore lorem dolores. Erat amet stet at dolore dolor ea invidunt, justo nonumy justo takimata magna. Stet lorem vero sed eos justo diam dolores, dolor sit takimata et voluptua aliquyam gubergren tempor.
</div>
</div>
</div>
<div class="accordion-item bg-transparent">
<h2 class="accordion-header" id="flush-headingTwo">
<button class="accordion-button collapsed" type="button"
data-bs-toggle="collapse" data-bs-target="#flush-collapseTwo"
aria-expanded="false" aria-controls="flush-collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="flush-collapseTwo" class="accordion-collapse collapse"
aria-labelledby="flush-headingTwo" data-bs-parent="#accordionFlushExample">
<div class="accordion-body">
Sea diam dolore aliquyam aliquyam diam et consetetur et. Accusam amet no invidunt invidunt et consetetur, magna ut nonumy kasd erat tempor dolor et. Diam magna dolor sed amet duo dolores magna vero. Amet sit sadipscing ea diam clita lorem sit. Vero et et et tempor diam. Ipsum eirmod sit.
</div>
</div>
</div>
<div class="accordion-item bg-transparent">
<h2 class="accordion-header" id="flush-headingThree">
<button class="accordion-button collapsed" type="button"
data-bs-toggle="collapse" data-bs-target="#flush-collapseThree"
aria-expanded="false" aria-controls="flush-collapseThree">
Accordion Item #3
</button>
</h2>
<div id="flush-collapseThree" class="accordion-collapse collapse"
aria-labelledby="flush-headingThree" data-bs-parent="#accordionFlushExample">
<div class="accordion-body">
Sea sea sit sanctus magna gubergren kasd, magna justo ea lorem lorem. Elitr aliquyam ipsum clita consetetur duo at nonumy invidunt, invidunt eos dolore vero sit amet amet magna tempor clita, takimata diam justo stet erat et vero erat. Sit ipsum eirmod sea ut vero dolores sea clita nonumy, no.
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Basic Navs & Tabs</h6>
<nav>
<div class="nav nav-tabs" id="nav-tab" role="tablist">
<button class="nav-link active" id="nav-home-tab" data-bs-toggle="tab"
data-bs-target="#nav-home" type="button" role="tab" aria-controls="nav-home"
aria-selected="true">Home</button>
<button class="nav-link" id="nav-profile-tab" data-bs-toggle="tab"
data-bs-target="#nav-profile" type="button" role="tab"
aria-controls="nav-profile" aria-selected="false">Profile</button>
<button class="nav-link" id="nav-contact-tab" data-bs-toggle="tab"
data-bs-target="#nav-contact" type="button" role="tab"
aria-controls="nav-contact" aria-selected="false">Contact</button>
</div>
</nav>
<div class="tab-content pt-3" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">
Diam sea sanctus amet clita lorem sit sanctus ea elitr. Lorem rebum est elitr eos. Dolores aliquyam sadipscing dolor sadipscing accusam voluptua tempor. Sanctus elitr sanctus diam tempor diam aliquyam et labore clita, ipsum takimata amet est erat, accusam takimata gubergren sea sanctus duo nonumy. Ipsum diam ipsum sit kasd.
</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">
Sanctus vero sit kasd sea gubergren takimata consetetur elitr elitr, consetetur sadipscing takimata ipsum dolores. Accusam duo accusam et labore ea elitr ipsum tempor sit, dolore aliquyam ipsum sit amet sit. Et dolore ipsum labore invidunt rebum. Sed dolore gubergren sanctus vero diam lorem rebum elitr, erat diam dolor clita.
</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">
Sit consetetur eirmod lorem ea magna sadipscing ipsum elitr invidunt, dolores lorem erat ipsum ut aliquyam eos lorem sed. Nonumy aliquyam ea justo eos dolores dolores duo dolores. Aliquyam dolor sea dolores sit takimata no erat vero. At lorem justo tempor lorem duo, stet kasd aliquyam ipsum voluptua labore at.
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Pills Navs & Tabs</h6>
<ul class="nav nav-pills mb-3" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="pills-home-tab" data-bs-toggle="pill"
data-bs-target="#pills-home" type="button" role="tab" aria-controls="pills-home"
aria-selected="true">Home</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-profile-tab" data-bs-toggle="pill"
data-bs-target="#pills-profile" type="button" role="tab"
aria-controls="pills-profile" aria-selected="false">Profile</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-contact-tab" data-bs-toggle="pill"
data-bs-target="#pills-contact" type="button" role="tab"
aria-controls="pills-contact" aria-selected="false">Contact</button>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">
Sit sanctus et stet dolor kasd kasd takimata. Dolor stet dolores nonumy et dolor et eos lorem et, diam ipsum nonumy elitr sanctus dolores voluptua sit dolor, at et et amet nonumy elitr ea et ipsum. Elitr lorem et dolore invidunt eirmod voluptua lorem sed. Sed eirmod sadipscing eos tempor.
</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">
Invidunt rebum voluptua lorem eirmod dolore. Amet no sed sanctus lorem ea. Nonumy sit stet sit magna. Rebum rebum ipsum clita erat consetetur, sit dolor sit clita et amet. Est et clita dolore takimata, sea dolores tempor erat consetetur lorem. Consetetur sea sadipscing dolor et dolores et stet, tempor elitr.
</div>
<div class="tab-pane fade" id="pills-contact" role="tabpanel" aria-labelledby="pills-contact-tab">
Et diam et est sed vero ipsum voluptua dolor et, sit eos justo ipsum no ipsum amet sed aliquyam dolore, ut ipsum sanctus et consetetur. Sit ea sit clita lorem ea gubergren. Et dolore vero sanctus voluptua ipsum sadipscing amet at. Et sed dolore voluptua dolor eos tempor, erat amet.
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Vertical Navs & Tabs</h6>
<div class="d-flex align-items-start">
<div class="nav flex-column nav-pills me-3" id="v-pills-tab" role="tablist"
aria-orientation="vertical">
<button class="nav-link active" id="v-pills-home-tab" data-bs-toggle="pill"
data-bs-target="#v-pills-home" type="button" role="tab"
aria-controls="v-pills-home" aria-selected="true">Home</button>
<button class="nav-link" id="v-pills-profile-tab" data-bs-toggle="pill"
data-bs-target="#v-pills-profile" type="button" role="tab"
aria-controls="v-pills-profile" aria-selected="false">Profile</button>
<button class="nav-link" id="v-pills-messages-tab" data-bs-toggle="pill"
data-bs-target="#v-pills-messages" type="button" role="tab"
aria-controls="v-pills-messages" aria-selected="false">Messages</button>
<button class="nav-link" id="v-pills-settings-tab" data-bs-toggle="pill"
data-bs-target="#v-pills-settings" type="button" role="tab"
aria-controls="v-pills-settings" aria-selected="false">Settings</button>
</div>
<div class="tab-content" id="v-pills-tabContent">
<div class="tab-pane fade show active" id="v-pills-home" role="tabpanel" aria-labelledby="v-pills-home-tab">
Consetetur at sit est sit ut ipsum clita at. Sit elitr sit sea dolor tempor eos sit, erat diam ea rebum clita no ea. Et amet sed nonumy sadipscing dolor et ut sed et. Stet eirmod est nonumy clita invidunt rebum. Nonumy dolor ut diam invidunt eirmod nonumy sed gubergren,.
</div>
<div class="tab-pane fade" id="v-pills-profile" role="tabpanel" aria-labelledby="v-pills-profile-tab">
Tempor et kasd accusam duo et dolor no accusam dolore, dolor sed voluptua duo no, sit et stet lorem dolor ipsum tempor consetetur vero, consetetur est eos sit eirmod erat diam accusam sadipscing sit. Takimata erat ea eirmod tempor elitr dolore sadipscing kasd justo, elitr tempor sed eos sadipscing magna.
</div>
<div class="tab-pane fade" id="v-pills-messages" role="tabpanel" aria-labelledby="v-pills-messages-tab">
Sed kasd kasd ea clita sed lorem amet tempor est voluptua, labore stet dolores gubergren clita lorem sed nonumy at. Dolores et ut erat voluptua. Est voluptua stet accusam rebum, elitr amet sit takimata sea eirmod. Sanctus elitr amet sit dolore sea stet et ut. Dolor et sanctus elitr ut.
</div>
<div class="tab-pane fade" id="v-pills-settings" role="tabpanel" aria-labelledby="v-pills-settings-tab">
Sit et vero kasd sea et at, aliquyam takimata et et est, labore et takimata sed ut stet sanctus, nonumy dolor invidunt sit labore et, amet et dolor sit dolor tempor et dolor ipsum nonumy, accusam clita sadipscing ut et labore labore est, dolore accusam vero at est sit. Invidunt.
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12 col-xl-6">
<div class="bg-secondary rounded h-100 p-4">
<h6 class="mb-4">Progress Bar</h6>
<div class="pg-bar mb-3">
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="pg-bar mb-3">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="pg-bar mb-3">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="pg-bar mb-3">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="pg-bar mb-0">
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Other Elements End -->
Friends in the end must run ng serve command into your terminal to run the angular 14 ecommerce project (localhost:4200).
Guys click here to check the Angular 14 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa the developer’s king
Thanks







code sidebar is missing jejejej
Thank you for letting me know. I will check and update.
https://therichpost.com/blackadminassets.zip is missing
I will update the post soon, thanks.
when is it soon?
Post updated, thanks
I loved your template, I’m studying now. Now instructions on how to get and write data with mysql or ms-sql would be awesome
OKay sure
sidebar code is still missing