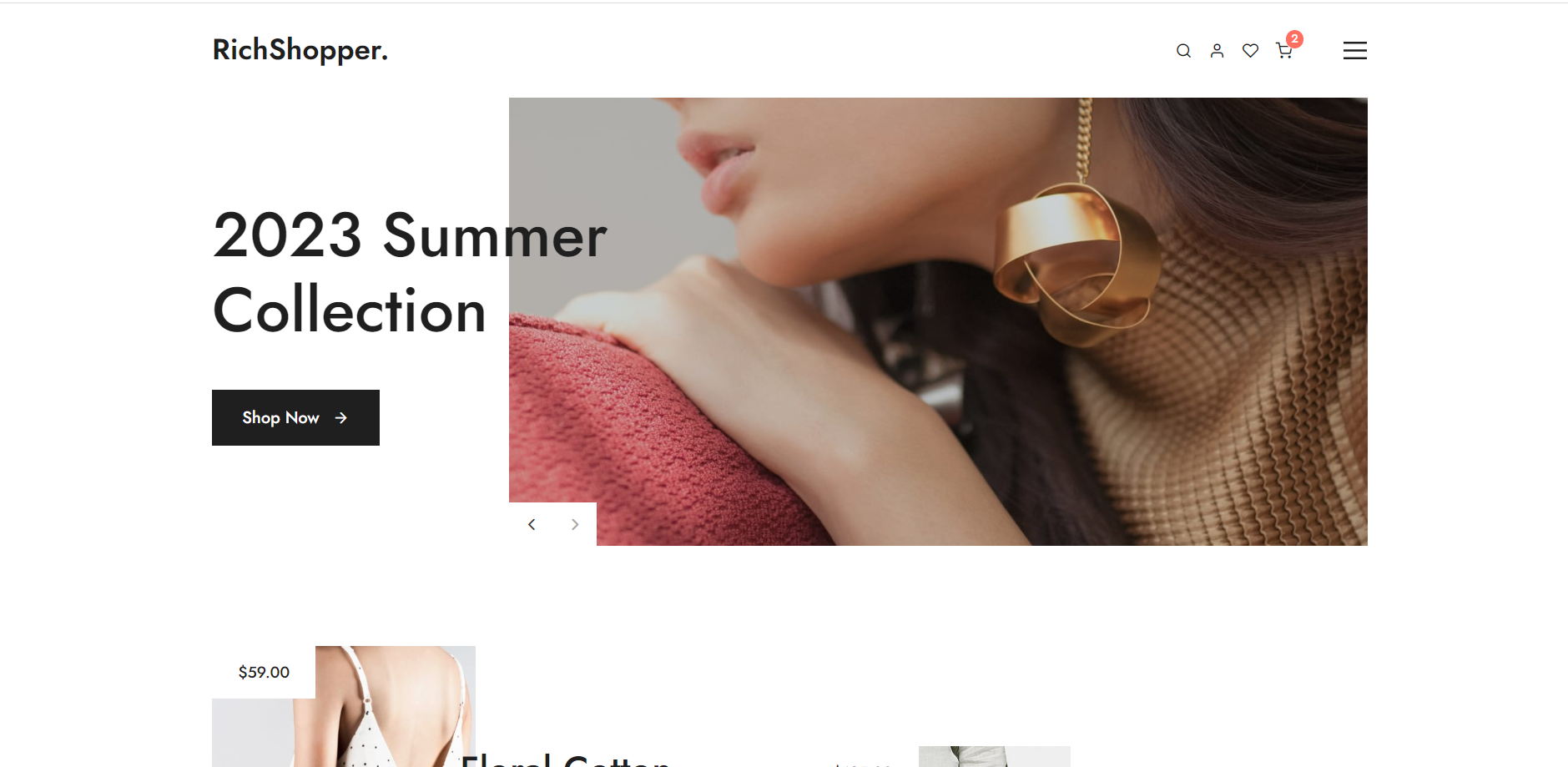
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, React Bootstrap 5 Shopper Multipurpose Ecommerce Template Free.

Key Features:
- Reactjs
- Ecommerce template with all pages
- Carousel Image Slider
- Cross-Browser Compatible
- Burger Menu
- Fully responsive will support all the devices
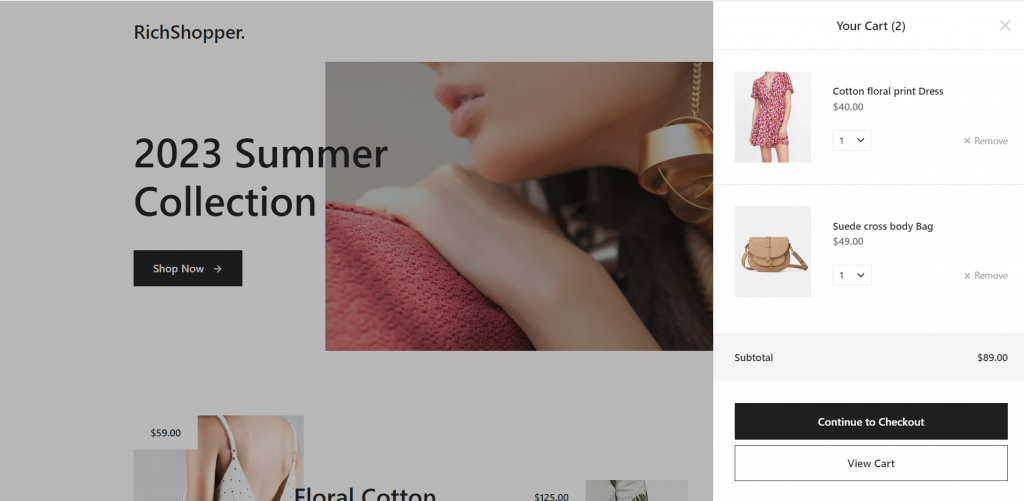
- Mini Cart
- Advance serach
For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
Create `assets` folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “reacttemplate/public/assets” folder.
https://therichpost.com/multipurposeecome.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<!-- Favicon -->
<link rel="shortcut icon" href="assets/favicon/favicon.ico" type="image/x-icon" />
<!-- Libs CSS -->
<link rel="stylesheet" href="assets/css/libs.bundle.css" />
<!-- Theme CSS -->
<link rel="stylesheet" href="assets/css/theme.bundle.css" />
<title>RichShopper</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
<!-- JAVASCRIPT -->
<!-- Map (replace the API key to enable) -->
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCnKt8_N4-FKOnhI_pSaDL7g_g-XI1-R9E"></script>
<!-- Vendor JS -->
<script src="assets/js/vendor.bundle.js"></script>
<!-- Theme JS -->
<script src="assets/js/theme.bundle.js"></script>
</body>
</html>
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import Header from './Header'; //Include Header
import Home from './Home'; //Include Header
import Footer from './Footer'; //Include Header
function App() {
return (
<div className="App">
<Header></Header>
<Home></Home>
<Footer></Footer>
</div>
);
}
export default App;
5. Now guys create Header.js file inside src folder and add below code inside it:
function Header() {
return (
<div className="header">
<div class="modal fade" id="modalNewsletterHorizontal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="row gx-0">
<div class="col-12 col-lg-5">
<img class="img-fluid" src="assets/img/cover-25.jpg" alt="..." />
</div>
<div class="col-12 col-lg-7 d-flex flex-column px-md-8">
<div class="modal-body my-auto py-10">
<h4>Subscribe to Newsletter and get 15% Discount</h4>
<p class="mb-7 fs-lg">
On your next purchase
</p>
<form>
<div class="row gx-5">
<div class="col">
<label class="visually-hidden" for="modalNewsletterHorizontalEmail">Enter Email *</label>
<input class="form-control form-control-sm" id="modalNewsletterHorizontalEmail" type="email" placeholder="Enter Email *" />
</div>
<div class="col-auto">
<button class="btn btn-sm btn-dark" type="submit">
<i class="fe fe-send"></i>
</button>
</div>
</div>
</form>
</div>
<div class="modal-footer pt-0">
<div class="form-check">
<input class="form-check-input" id="modalNewsletterHorizontalCheckbox" type="checkbox" />
<label class="form-check-label fs-xs" for="modalNewsletterHorizontalCheckbox">
Prevent this Pop-up
</label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modalNewsletterVertical" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<button type="button" class="btn-close text-white" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="modal-body mt-2 me-2 ms-2 py-10 bg-cover text-center text-white" style={{backgroundImage: "url(assets/img/cover-26.jpg)" }}>
<h4>Subscribe to Newsletter and get 15% Discount</h4>
<p class="mb-0 fs-lg">
On your next purchase
</p>
</div>
<div class="modal-body py-9">
<form>
<div class="row gx-5">
<div class="col">
<label class="visually-hidden" for="modalNewsletterVerticalEmail">Enter Email *</label>
<input class="form-control form-control-sm" id="modalNewsletterVerticalEmail" type="email" placeholder="Enter Email *" />
</div>
<div class="col-auto">
<button class="btn btn-sm btn-dark" type="submit">
Subscribe
</button>
</div>
</div>
</form>
</div>
<div class="modal-footer justify-content-center pt-0">
<div class="form-check">
<input class="form-check-input" id="modalNewsletterVerticalCheckbox" type="checkbox" />
<label class="form-check-label fs-xs" for="modalNewsletterVerticalCheckbox">
Prevent this Pop-up
</label>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modalPasswordReset" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Forgot Password?</strong>
</div>
<div class="modal-body text-center">
<p class="mb-7 fs-sm text-gray-500">
Please enter your Email Address. You will receive a link
to create a new password via Email.
</p>
<form>
<div class="form-group">
<label class="visually-hidden" for="modalPasswordResetEmail">
Email Address *
</label>
<input class="form-control form-control-sm" id="modalPasswordResetEmail" type="email" placeholder="Email Address *" required />
</div>
<button class="btn btn-sm btn-dark">
Reset Password
</button>
</form>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modalProduct" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-xl" role="document">
<div class="modal-content">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="container-fluid px-xl-0">
<div class="row align-items-center mx-xl-0">
<div class="col-12 col-lg-6 col-xl-5 py-4 py-xl-0 px-xl-0">
<img class="img-fluid" src="assets/img/product-7.jpg" alt="..." />
<a class="btn btn-sm w-100 btn-primary" href="#">
More Product Info <i class="fe fe-info ms-2"></i>
</a>
</div>
<div class="col-12 col-lg-6 col-xl-7 py-9 px-md-9">
<h4 class="mb-3">Leather Sneakers</h4>
<div class="mb-7">
<span class="h5">$85.00</span>
<span class="fs-sm">(In Stock)</span>
</div>
<form>
<div class="form-group">
<p>
Color: <strong id="modalProductColorCaption">White</strong>
</p>
<div class="mb-8 ms-n1">
<div class="form-check form-check-inline form-check-img">
<input type="radio" class="form-check-input" id="modalProductColorOne" name="modalProductColor" data-toggle="form-caption" data-target="#modalProductColorCaption" value="White" style={{backgroundImage: "url(assets/img/product-7.jpg)" }} checked />
</div>
<div class="form-check form-check-inline form-check-img">
<input type="radio" class="form-check-input" id="modalProductColorTwo" name="modalProductColor" data-toggle="form-caption" data-target="#modalProductColorCaption" value="Black" style={{backgroundImage: "url(assets/img/product-49.jpg)" }} />
</div>
</div>
</div>
<div class="form-group">
<p>
Size: <strong><span id="modalProductSizeCaption">7.5</span> US</strong>
</p>
<div class="mb-2">
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeOne" value="6" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeOne">6</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTwo" value="6.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled />
<label class="form-check-label" for="modalProductSizeTwo">6.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeThree" value="7" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeThree">7</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFour" value="7.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" checked />
<label class="form-check-label" for="modalProductSizeFour">7.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFive" value="8" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeFive">8</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeSix" value="8.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeSix">8.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeSeven" value="9" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled />
<label class="form-check-label" for="modalProductSizeSeven">9</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeEight" value="9.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" disabled />
<label class="form-check-label" for="modalProductSizeEight">9.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeNine" value="10" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeNine">10</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTen" value="10.5" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeTen">10.5</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeEleven" value="11" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeEleven">11</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeTwelve" value="12" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeTwelve">12</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeThirteen" value="13" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeThirteen">13</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalProductSize" id="modalProductSizeFourteen" value="14" data-toggle="form-caption" data-target="#modalProductSizeCaption" />
<label class="form-check-label" for="modalProductSizeFourteen">14</label>
</div>
</div>
</div>
<div class="form-group mb-0">
<div class="row gx-5">
<div class="col-12 col-lg-auto">
<select class="form-select mb-2">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
<div class="col-12 col-lg">
<button type="submit" class="btn w-100 btn-dark mb-2">
Add to Cart <i class="fe fe-shopping-cart ms-2"></i>
</button>
</div>
<div class="col-12 col-lg-auto">
<button class="btn btn-outline-dark w-100 mb-2" data-toggle="button">
Wishlist <i class="fe fe-heart ms-2"></i>
</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="offcanvas offcanvas-end" id="modalSearch" tabindex="-1" role="dialog" aria-hidden="true">
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Search Products</strong>
</div>
<div class="offcanvas-body">
<form>
<div class="form-group">
<label class="visually-hidden" for="modalSearchCategories">Categories:</label>
<select class="form-select" id="modalSearchCategories">
<option selected>All Categories</option>
<option>Women</option>
<option>Men</option>
<option>Kids</option>
</select>
</div>
<div class="input-group input-group-merge">
<input class="form-control" type="search" placeholder="Search" />
<div class="input-group-append">
<button class="btn btn-outline-border" type="submit">
<i class="fe fe-search"></i>
</button>
</div>
</div>
</form>
</div>
<div class="offcanvas-body border-top fs-sm">
<p>Search Results:</p>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<img class="img-fluid" src="assets/img/product-5.jpg" alt="..." />
</div>
<div class="col position-static">
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Leather mid-heel Sandals</a> <br />
<span class="text-muted">$129.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<img class="img-fluid" src="assets/img/product-6.jpg" alt="..." />
</div>
<div class="col position-static">
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Cotton floral print Dress</a> <br />
<span class="text-muted">$40.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<img class="img-fluid" src="assets/img/product-7.jpg" alt="..." />
</div>
<div class="col position-static">
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Leather Sneakers</a> <br />
<span class="text-primary">$85.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<img class="img-fluid" src="assets/img/product-8.jpg" alt="..." />
</div>
<div class="col position-static">
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Cropped cotton Top</a> <br />
<span class="text-muted">$29.00</span>
</p>
</div>
</div>
<div class="row align-items-center position-relative mb-5">
<div class="col-4 col-md-3">
<img class="img-fluid" src="assets/img/product-9.jpg" alt="..." />
</div>
<div class="col position-static">
<p class="mb-0 fw-bold">
<a class="stretched-link text-body" href="#">Floral print midi Dress</a> <br />
<span class="text-muted">$50.00</span>
</p>
</div>
</div>
<a class="btn btn-link px-0 text-reset" href="#">
View All <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
<div class="offcanvas-body d-none">
<p class="mb-3 fs-sm text-center">
Nothing matches your search
</p>
<p class="mb-0 fs-sm text-center">
😞
</p>
</div>
</div>
<div class="offcanvas offcanvas-end" id="modalShoppingCart" tabindex="-1" role="dialog" aria-hidden="true">
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Your Cart (2)</strong>
</div>
<ul class="list-group list-group-lg list-group-flush">
<li class="list-group-item">
<div class="row align-items-center">
<div class="col-4">
<a href="#">
<img class="img-fluid" src="assets/img/product-6.jpg" alt="..." />
</a>
</div>
<div class="col-8">
<p class="fs-sm fw-bold mb-6">
<a class="text-body" href="#">Cotton floral print Dress</a> <br />
<span class="text-muted">$40.00</span>
</p>
<div class="d-flex align-items-center">
<select class="form-select form-select-xxs w-auto">
<option value="1">1</option>
<option value="1">2</option>
<option value="1">3</option>
</select>
<a class="fs-xs text-gray-400 ms-auto" href="#!">
<i class="fe fe-x"></i> Remove
</a>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="row align-items-center">
<div class="col-4">
<a href="#">
<img class="img-fluid" src="assets/img/product-10.jpg" alt="..." />
</a>
</div>
<div class="col-8">
<p class="fs-sm fw-bold mb-6">
<a class="text-body" href="#">Suede cross body Bag</a> <br />
<span class="text-muted">$49.00</span>
</p>
<div class="d-flex align-items-center">
<select class="form-select form-select-xxs w-auto">
<option value="1">1</option>
<option value="1">2</option>
<option value="1">3</option>
</select>
<a class="fs-xs text-gray-400 ms-auto" href="#!">
<i class="fe fe-x"></i> Remove
</a>
</div>
</div>
</div>
</li>
</ul>
<div class="offcanvas-footer justify-between lh-fixed fs-sm bg-light mt-auto">
<strong>Subtotal</strong> <strong class="ms-auto">$89.00</strong>
</div>
<div class="offcanvas-body">
<a class="btn w-100 btn-dark" href="#">Continue to Checkout</a>
<a class="btn w-100 btn-outline-dark mt-2" href="#">View Cart</a>
</div>
<div class="d-none">
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="offcanvas-header lh-fixed fs-lg">
<strong class="mx-auto">Your Cart (0)</strong>
</div>
<div class="offcanvas-body flex-grow-0 my-auto">
<h6 class="mb-7 text-center">Your cart is empty 😞</h6>
<a class="btn w-100 btn-outline-dark" href="#!">
Continue Shopping
</a>
</div>
</div>
</div>
<div class="offcanvas offcanvas-end" id="modalSidebar" tabindex="-1" role="dialog" aria-hidden="true">
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="offcanvas-body px-10 my-auto">
<ul class="nav nav-vertical nav-unstyled fs-2" id="sidebarNav">
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#sidebarHome">
Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#sidebarHome">
About
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="collapse" href="#sidebarHome">
Contact us
</a>
</li>
</ul>
</div>
<div class="moda-body px-10 py-9">
<ul class="list-inline">
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-facebook-f"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-youtube"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-instagram"></i>
</a>
</li>
<li class="list-inline-item">
<a class="text-gray-350" href="#!">
<i class="fab fa-medium-m"></i>
</a>
</li>
</ul>
<div class="fs-xxs text-gray-350">
© 2023 All rights reserved. Designed by Jassa.
</div>
</div>
</div>
<div class="modal fade" id="modalSizeChart" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-lg" role="document">
<div class="modal-content">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Size Chart</strong>
</div>
<div class="modal-body border-bottom">
<div class="d-flex mb-7">
<h5 class="mb-0">Clothing</h5>
<div class="ms-auto">
<input type="radio" class="btn-check" name="modalSizeChartUnitOne" id="inOne" checked />
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="inOne">IN</label>
<input type="radio" class="btn-check" name="modalSizeChartUnitOne" id="cmOne" />
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="cmOne">CM</label>
</div>
</div>
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Bust</th>
<th>Waist</th>
<th>Hips</th>
</tr>
</thead>
<tbody>
<tr>
<td>XS</td>
<td>2</td>
<td>32</td>
<td>24 - 25</td>
<td>33 - 34</td>
</tr>
<tr>
<td>S</td>
<td>4</td>
<td>34 - 35</td>
<td>26 - 27</td>
<td>35 - 26</td>
</tr>
<tr>
<td>M</td>
<td>6</td>
<td>36 - 37</td>
<td>28 - 29</td>
<td>38 - 40</td>
</tr>
<tr>
<td>L</td>
<td>8</td>
<td>38 - 29</td>
<td>30 - 31</td>
<td>42 - 44</td>
</tr>
<tr>
<td>XL</td>
<td>10</td>
<td>40 - 41</td>
<td>32 - 33</td>
<td>45 - 47</td>
</tr>
<tr>
<td>XXL</td>
<td>12</td>
<td>42 - 43</td>
<td>34 - 35</td>
<td>48 - 50</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="modal-body">
<div class="d-flex mb-7">
<h5 class="mb-0">Shoes</h5>
<div class="ms-auto">
<input type="radio" class="btn-check" name="modalSizeChartUnitTwo" id="inTwo" checked />
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="inTwo">IN</label>
<input type="radio" class="btn-check" name="modalSizeChartUnitTwo" id="cmTwo" />
<label class="btn btn-xxs btn-circle btn-outline-dark fs-xxxs rounded-0" for="cmTwo">CM</label>
</div>
</div>
<div class="row">
<div class="col-12 col-lg-6">
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-lg-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Foot Length</th>
</tr>
</thead>
<tbody>
<tr>
<td>36</td>
<td>5</td>
<td>22.8</td>
</tr>
<tr>
<td>26.5</td>
<td>5.5</td>
<td>23.1</td>
</tr>
<tr>
<td>37</td>
<td>6</td>
<td>23.5</td>
</tr>
<tr>
<td>37.5</td>
<td>6.</td>
<td>23.5</td>
</tr>
<tr>
<td>38</td>
<td>7</td>
<td>24.1</td>
</tr>
<tr>
<td>38.5</td>
<td>7.5</td>
<td>24.5</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-12 col-lg-6">
<div class="table-responsive">
<table class="table table-bordered table-sm table-hover mb-0">
<thead>
<tr>
<th>Size</th>
<th>US</th>
<th>Foot Length</th>
</tr>
</thead>
<tbody>
<tr>
<td>36</td>
<td>5</td>
<td>22.8</td>
</tr>
<tr>
<td>39</td>
<td>8</td>
<td>24.1</td>
</tr>
<tr>
<td>40</td>
<td>9</td>
<td>25.4</td>
</tr>
<tr>
<td>40.5</td>
<td>9.5</td>
<td>25.7</td>
</tr>
<tr>
<td>41</td>
<td>10</td>
<td>26.0</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="modalWaitList" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">
<i class="fe fe-x" aria-hidden="true"></i>
</button>
<div class="modal-header lh-fixed fs-lg">
<strong class="mx-auto">Wait List</strong>
</div>
<div class="modal-body">
<div class="row mb-6">
<div class="col-12 col-md-3">
<a href="#">
<img class="img-fluid mb-7 mb-md-0" src="assets/img/product-6.jpg" alt="..." />
</a>
</div>
<div class="col-12 col-md-9">
<p>
<a class="fw-bold text-body" href="#">Cotton floral print Dress</a>
</p>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeOne" value="6" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeOne">3XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeTwo" value="6.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeTwo">2XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeThree" value="7" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeThree">XS</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeFour" value="7.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" checked />
<label class="form-check-label" for="modalWaitListSizeFour">S</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeFive" value="8" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeFive">M</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeSix" value="8.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeSix">LG</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeSeven" value="9" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeSeven">XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeEight" value="9.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeEight">2XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeNine" value="10" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeNine">3XL</label>
</div>
<div class="form-check form-check-inline form-check-size mb-2">
<input type="radio" class="form-check-input" name="modalWaitListSize" id="modalWaitListSizeTen" value="10.5" data-toggle="form-caption" data-target="#modalWaitListSizeCaption" />
<label class="form-check-label" for="modalWaitListSizeTen">4XL</label>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<p class="fs-sm text-center text-gray-500">
Justo ut diam erat hendrerit morbi porttitor,
per eu curabitur diam sociis.
</p>
</div>
</div>
<div class="row gx-5 mb-2">
<div class="col-12 col-md-6">
<div class="form-group">
<label class="visually-hidden" for="listName">Your Name</label>
<input class="form-control" id="listName" type="text" placeholder="Your Name *" required />
</div>
</div>
<div class="col-12 col-md-6">
<div class="form-group">
<label class="visually-hidden" for="listEmail">Your Name</label>
<input class="form-control" id="listEmail" type="email" placeholder="Your Email *" required />
</div>
</div>
</div>
<div class="row">
<div class="col-12 text-center">
<button class="btn btn-dark" type="submit">Subscribe</button>
</div>
</div>
</div>
</div>
</div>
</div>
<nav class="navbar navbar-expand navbar-light">
<div class="container">
<a class="navbar-brand" href="#">
RichShopper.
</a>
<ul class="navbar-nav d-none d-md-flex ms-auto">
<li class="nav-item">
<a class="nav-link" data-bs-toggle="offcanvas" href="#modalSearch">
<i class="fe fe-search"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" href="#">
<i class="fe fe-user"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" href="#">
<i class="fe fe-heart"></i>
</a>
</li>
<li class="nav-item ms-lg-n4">
<a class="nav-link" data-bs-toggle="offcanvas" href="#modalShoppingCart">
<span data-cart-items="2">
<i class="fe fe-shopping-cart"></i>
</span>
</a>
</li>
</ul>
<button class="navbar-toggler d-block ms-7" type="button" data-bs-toggle="offcanvas" data-bs-target="#modalSidebar">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
</div>
);
}
export default Header;
6. Now guys create Footer.js file inside src folder and add below code inside it:
function Footer() {
return (
<div className="footer">
<footer class="bg-dark bg-cover " style={{backgroundImage: "url(assets/img/pattern-2.svg)" }}>
<div class="py-12 border-bottom border-gray-700">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-10 col-lg-8 col-xl-6">
<h5 class="mb-7 text-center text-white">Want style Ideas and Treats?</h5>
<form class="mb-11">
<div class="row gx-5 align-items-start">
<div class="col">
<input type="email" class="form-control form-control-gray-700 form-control-lg" placeholder="Enter Email *" />
</div>
<div class="col-auto">
<button type="submit" class="btn btn-gray-500 btn-lg">Subscribe</button>
</div>
</div>
</form>
</div>
</div>
<div class="row">
<div class="col-12 col-md-3">
<h4 class="mb-6 text-white">RichShopper.</h4>
<ul class="list-unstyled list-inline mb-7 mb-md-0">
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<svg class="svg-inline--fa fa-facebook-f" aria-hidden="true" focusable="false" data-prefix="fab" data-icon="facebook-f" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 320 512" data-fa-i2svg=""><path fill="currentColor" d="M279.1 288l14.22-92.66h-88.91v-60.13c0-25.35 12.42-50.06 52.24-50.06h40.42V6.26S260.4 0 225.4 0c-73.22 0-121.1 44.38-121.1 124.7v70.62H22.89V288h81.39v224h100.2V288z"></path></svg>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<svg class="svg-inline--fa fa-youtube" aria-hidden="true" focusable="false" data-prefix="fab" data-icon="youtube" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512" data-fa-i2svg=""><path fill="currentColor" d="M549.7 124.1c-6.281-23.65-24.79-42.28-48.28-48.6C458.8 64 288 64 288 64S117.2 64 74.63 75.49c-23.5 6.322-42 24.95-48.28 48.6-11.41 42.87-11.41 132.3-11.41 132.3s0 89.44 11.41 132.3c6.281 23.65 24.79 41.5 48.28 47.82C117.2 448 288 448 288 448s170.8 0 213.4-11.49c23.5-6.321 42-24.17 48.28-47.82 11.41-42.87 11.41-132.3 11.41-132.3s0-89.44-11.41-132.3zm-317.5 213.5V175.2l142.7 81.21-142.7 81.2z"></path></svg>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<svg class="svg-inline--fa fa-twitter" aria-hidden="true" focusable="false" data-prefix="fab" data-icon="twitter" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512" data-fa-i2svg=""><path fill="currentColor" d="M459.4 151.7c.325 4.548 .325 9.097 .325 13.65 0 138.7-105.6 298.6-298.6 298.6-59.45 0-114.7-17.22-161.1-47.11 8.447 .974 16.57 1.299 25.34 1.299 49.06 0 94.21-16.57 130.3-44.83-46.13-.975-84.79-31.19-98.11-72.77 6.498 .974 12.99 1.624 19.82 1.624 9.421 0 18.84-1.3 27.61-3.573-48.08-9.747-84.14-51.98-84.14-102.1v-1.299c13.97 7.797 30.21 12.67 47.43 13.32-28.26-18.84-46.78-51.01-46.78-87.39 0-19.49 5.197-37.36 14.29-52.95 51.65 63.67 129.3 105.3 216.4 109.8-1.624-7.797-2.599-15.92-2.599-24.04 0-57.83 46.78-104.9 104.9-104.9 30.21 0 57.5 12.67 76.67 33.14 23.72-4.548 46.46-13.32 66.6-25.34-7.798 24.37-24.37 44.83-46.13 57.83 21.12-2.273 41.58-8.122 60.43-16.24-14.29 20.79-32.16 39.31-52.63 54.25z"></path></svg>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<svg class="svg-inline--fa fa-instagram" aria-hidden="true" focusable="false" data-prefix="fab" data-icon="instagram" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512" data-fa-i2svg=""><path fill="currentColor" d="M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z"></path></svg>
</a>
</li>
<li class="list-inline-item">
<a href="#!" class="text-gray-350">
<svg class="svg-inline--fa fa-medium" aria-hidden="true" focusable="false" data-prefix="fab" data-icon="medium" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512" data-fa-i2svg=""><path fill="currentColor" d="M180.5 74.26C80.81 74.26 0 155.6 0 256S80.82 437.7 180.5 437.7 361 356.4 361 256 280.2 74.26 180.5 74.26zm288.3 10.65c-49.85 0-90.25 76.62-90.25 171.1s40.41 171.1 90.25 171.1 90.25-76.62 90.25-171.1H559C559 161.5 518.6 84.91 468.8 84.91zm139.5 17.82c-17.53 0-31.74 68.63-31.74 153.3s14.2 153.3 31.74 153.3S640 340.6 640 256C640 171.4 625.8 102.7 608.3 102.7z"></path></svg>
</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<h6 class="heading-xxs mb-4 text-white">
Support
</h6>
<ul class="list-unstyled mb-7 mb-sm-0">
<li>
<a class="text-gray-300" href="#">Contact Us</a>
</li>
<li>
<a class="text-gray-300" href="#">FAQs</a>
</li>
<li>
<a class="text-gray-300" data-bs-toggle="modal" href="#modalSizeChart">Size Guide</a>
</li>
<li>
<a class="text-gray-300" href="#">Shipping & Returns</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<h6 class="heading-xxs mb-4 text-white">
Shop
</h6>
<ul class="list-unstyled mb-7 mb-sm-0">
<li>
<a class="text-gray-300" href="#">Men's Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Women's Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Kids' Shopping</a>
</li>
<li>
<a class="text-gray-300" href="#">Discounts</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<h6 class="heading-xxs mb-4 text-white">
Company
</h6>
<ul class="list-unstyled mb-0">
<li>
<a class="text-gray-300" href="#">Our Story</a>
</li>
<li>
<a class="text-gray-300" href="#!">Careers</a>
</li>
<li>
<a class="text-gray-300" href="#!">Terms & Conditions</a>
</li>
<li>
<a class="text-gray-300" href="#!">Privacy & Cookie policy</a>
</li>
</ul>
</div>
<div class="col-6 col-sm">
<h6 class="heading-xxs mb-4 text-white">
Contact
</h6>
<ul class="list-unstyled mb-0">
<li>
<a class="text-gray-300" href="#!">12345678910</a>
</li>
<li>
<a class="text-gray-300" href="#!">12345678910</a>
</li>
<li>
<a class="text-gray-300" href="#!">help@RichShopper.com</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="py-6">
<div class="container">
<div class="row">
<div class="col">
<p class="mb-3 mb-md-0 fs-xxs text-muted">
© 2023 All rights reserved. Designed by Jassa.
</p>
</div>
<div class="col-auto">
<img class="footer-payment" src="assets/img/mastercard.svg" alt="..." />
<img class="footer-payment" src="assets/img/visa.svg" alt="..." />
<img class="footer-payment" src="assets/img/amex.svg" alt="..." />
<img class="footer-payment" src="assets/img/paypal.svg" alt="..." />
<img class="footer-payment" src="assets/img/maestro.svg" alt="..." />
<img class="footer-payment" src="assets/img/klarna.svg" alt="..." />
</div>
</div>
</div>
</div>
</footer>
</div>
);
}
export default Footer;
7. Now guys create Home.js file inside src folder and add below code inside it:
function Home() {
return (
<div className="home">
<section>
<div class="container">
<div class="row">
<div class="col-12 col-md-8 col-lg-9 d-none d-md-block offset-md-n2 order-2">
<div class="h-100 flickity-buttons-bottom-start">
<div class="w-100 h-md-100 bg-cover" style={{backgroundImage: "url(assets/img/cover-26.jpg)"}}></div>
</div>
</div>
<div class="col-12 col-md-6 col-lg-5 py-12 order-1 position-relative">
<h1 class="display-4 mb-8">
2023 Summer Collection
</h1>
<a class="btn btn-dark" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</section>
<div class="section py-12">
<div class="container">
<div class="row">
<div class="col-12 col-md-6">
<div class="row align-items-center">
<div class="col-8 col-lg-6">
<div class="card">
<div class="btn btn-white btn-sm card-price card-price-start">$59.00</div>
<a href="#">
<img src="assets/img/product-65.jpg" alt="..." class="card-img-top" />
</a>
</div>
</div>
<div class="col-7 col-lg-6 offset-n3 offset-lg-n1 position-relative">
<h2 class="mb-0">
<a class="text-reset" href="#">Floral Cotton midi Dress</a>
</h2>
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<div class="col-12 col-md-6 pt-12">
<div class="row align-items-center">
<div class="col-8 col-lg-6">
<div class="card">
<div class="btn btn-white btn-sm card-price card-price-start">$125.00</div>
<img src="assets/img/product-66.jpg" alt="..." class="card-img-top" />
</div>
</div>
<div class="col-7 col-lg-6 offset-n3 offset-lg-n1 position-relative">
<h2 class="mb-0">
<a class="text-reset" href="#">Linen basic Trousers</a>
</h2>
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
<div class="row justify-content-center pt-12">
<div class="col-12 col-md-10">
<div class="row align-items-center">
<div class="col-10 col-md-8">
<div class="card">
<div class="btn btn-white btn-sm text-primary card-price card-price-start">
$89.99
</div>
<div class="badge bg-dark card-badge card-badge-start text-uppercase">
Sale
</div>
<a href="#">
<img src="assets/img/product-67.jpg" alt="..." class="card-img-top" />
</a>
</div>
</div>
<div class="col-7 col-md-4 offset-n5 offset-md-n1 position-relative">
<h2 class="mb-0">
<a class="text-reset" href="#">Leather heel Sandals</a>
</h2>
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
<div class="row pt-12">
<div class="col-12 col-md-6 order-md-2">
<div class="row align-items-center">
<div class="col-8 col-lg-6">
<div class="card">
<div class="btn btn-white btn-sm card-price card-price-start">$35.00</div>
<a href="#">
<img src="assets/img/product-68.jpg" alt="..." class="card-img-top" />
</a>
</div>
</div>
<div class="col-7 col-lg-6 offset-n3 offset-lg-n1 position-relative">
<h2 class="mb-0">
<a class="text-reset" href="#">Leather square Tote Bag</a>
</h2>
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
<div class="col-12 col-md-6 pt-12 order-md-1">
<div class="row align-items-center">
<div class="col-8 col-lg-6">
<div class="card">
<div class="btn btn-white btn-sm card-price card-price-start">$50.00</div>
<a href="#">
<img src="assets/img/product-69.jpg" alt="..." class="card-img-top" />
</a>
</div>
</div>
<div class="col-7 col-lg-6 offset-n3 offset-lg-n1 position-relative">
<h2 class="mb-0">
<a class="text-reset" href="#">Cotton basic T-Shirt</a>
</h2>
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
<div class="row justify-content-center pt-12">
<div class="col-12 col-md-10">
<div class="row align-items-center">
<div class="col-10 col-md-8">
<div class="card">
<div class="btn btn-white btn-sm card-price card-price-start">$39.00</div>
<a href="#">
<img src="assets/img/product-70.jpg" alt="..." class="card-img-top" />
</a>
</div>
</div>
<div class="col-7 col-md-4 offset-n5 offset-md-n1 position-relative">
<h2 class="mb-0">
<a class="text-reset" href="#">Acymmetric Cotton Top</a>
</h2>
<a class="btn btn-link px-0 text-body" href="#">
Shop Now <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<section>
<div class="container bg-cover" style={{backgroundImage: "url(assets/img/cover-17.jpg)"}}>
<div class="row py-12 bg-dark-10">
<div class="col-12 text-center text-white">
<h4>Summer Styles</h4>
<h2 class="display-1 text-uppercase">50% off</h2>
<a class="link-underline text-reset mx-4 my-4" href="#">Shop Women</a>
<a class="link-underline text-reset mx-4 my-4" href="#">Shop Men</a>
</div>
</div>
</div>
</section>
<section class="py-12">
<div class="container">
<div class="row align-items-center">
<div class="col-12 col-md-3">
<img class="img-fluid mb-2" src="assets/img/product-71.jpg" alt="..." />
<div class="mb-7 mb-md-0">
<a class="btn btn-link px-0 text-body fs-6" href="#">
Dresses <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
<div class="col-12 col-md-4">
<img class="img-fluid mb-2" src="assets/img/product-72.jpg" alt="..." />
<div class="mb-7 mb-md-0">
<a class="btn btn-link px-0 text-body fs-6" href="#">
Cropped Trousers <i class="fe fe-arrow-right ms-2"></i>
</a>
</div>
</div>
<div class="col-12 col-md-4 ps-lg-7">
<h2 class="h1 mb-7 ms-md-n11">Our must haves</h2>
<p>
Open created shall two he second moving whose.
He face whose two upon, fowl behold waters. Fly there
their day creepeth. Darkness beginning spirit after.
</p>
<p class="mb-8">
Third. For morning whales saw were had seed can't
divide it light shall moveth, us blessed given.
</p>
<a class="btn btn-dark" href="#">
Discover more
</a>
</div>
</div>
</div>
</section>
<section class="py-10 bg-light">
<div class="container">
<div class="row">
<div class="col-12 col-md-6 col-lg-3">
<div class="text-center mb-6 mb-lg-0">
<div class="mb-4 h3 text-primary">
<i class="fe fe-truck"></i>
</div>
<h6 class="heading-xxs mb-1">
Free shipping
</h6>
<p class="mb-0 fs-sm text-muted">
From all orders over $100
</p>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="text-center mb-6 mb-lg-0">
<div class="mb-4 h3 text-primary">
<i class="fe fe-repeat"></i>
</div>
<h6 class="mb-1 heading-xxs">
Free returns
</h6>
<p class="mb-0 fs-sm text-muted">
Return money within 30 days
</p>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="text-center mb-6 mb-md-0">
<div class="mb-4 h3 text-primary">
<i class="fe fe-lock"></i>
</div>
<h6 class="mb-1 heading-xxs">
Secure shopping
</h6>
<p class="mb-0 fs-sm text-muted">
You're in safe hands
</p>
</div>
</div>
<div class="col-12 col-md-6 col-lg-3">
<div class="text-center">
<div class="mb-4 h3 text-primary">
<i class="fe fe-tag"></i>
</div>
<h6 class="mb-1 heading-xxs">
Over 10,000 Styles
</h6>
<p class="mb-0 fs-sm text-muted">
We have everything you need
</p>
</div>
</div>
</div>
</div>
</section>
</div>
);
}
export default Home;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React ecommerce free templates.
- Build Complete Ecommerce Website with Reactjs
- Build Complete Ecommerce Website Project with Reactjs
- Reactjs free ecommerce template
- React ecommerce project
- React js ecommerce template GitHub
- Material UI eCommerce template free
- Best React templates free
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
Jassa the developer’s king
Thanks