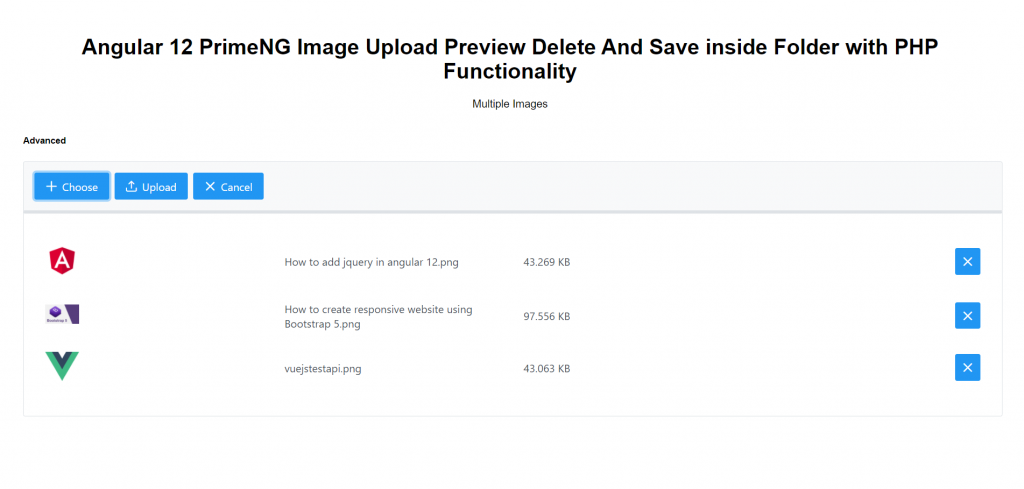
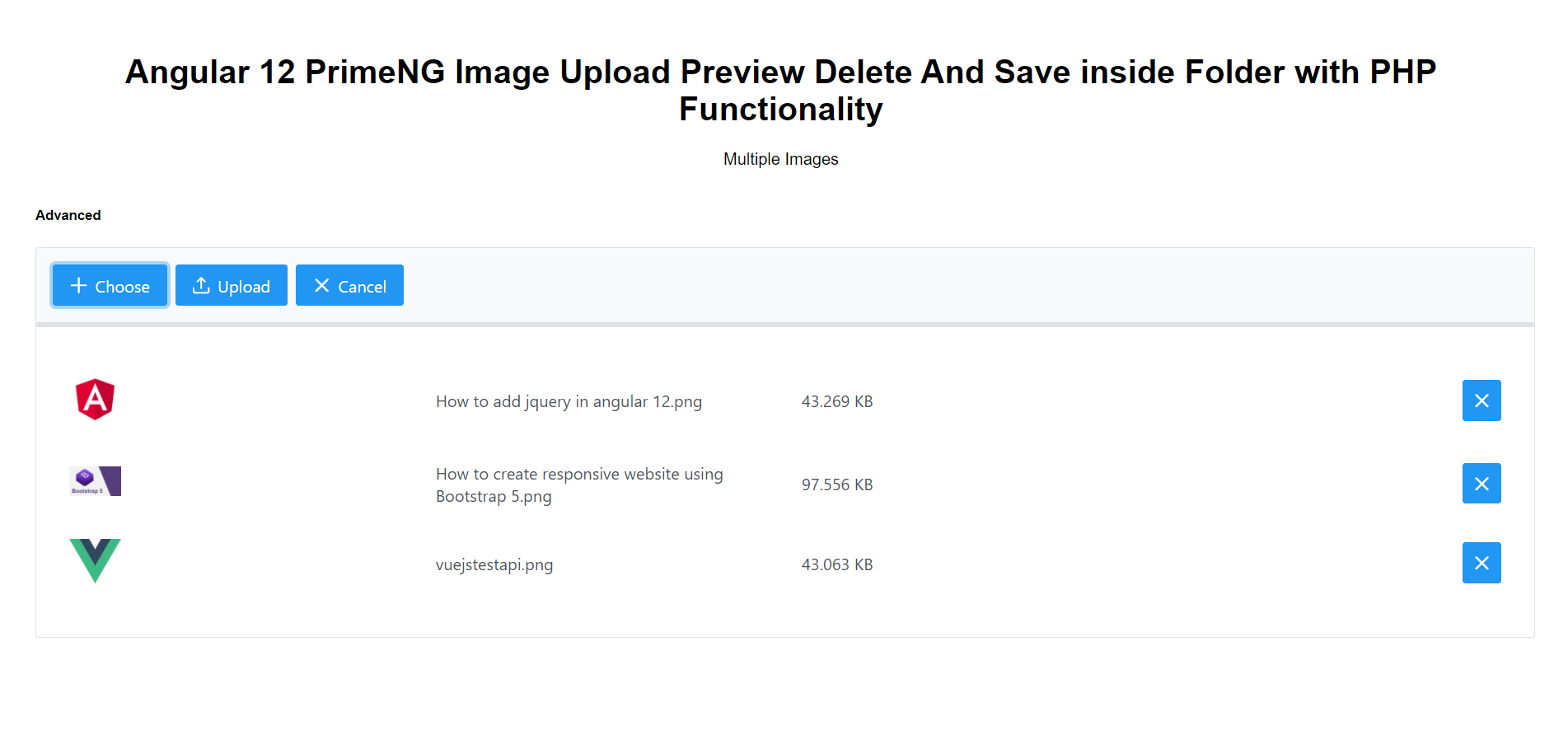
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Image Upload Preview Delete And Save inside Folder with PHP Functionality.
Guys we will do below things in this post:
- Angular 12 with PrimeNG UI Library integration.
- Angular 12 multiple image upload preview and delete functionality.
- Angular 12 Upload images and save inside folder with the help of PHP.
- Angular 12 PrimeNG Toast Notification working functionality after image upload.

Angular 12 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularprimeng //Create new Angular Project cd angularprimeng // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install primeng and pdf file save modules into our angular application:
npm install primeng --save npm install primeicons --save npm install @angular/cdk --save npm install primeflex --save //for flex layout
3. Now friends we just need to add below code into angularprimeng/src/app/app.component.html file to get final out on the web browser:
<!--Toast Notification -->
<p-toast></p-toast>
<!-- Image Upload Container -->
<div class="card">
<!-- Inside URL Attribute we need to add API URL like I did -->
<p-fileUpload name="demo[]" url="http://localhost/save.php" (onUpload)="onUpload($event)"
multiple="multiple" accept="image/*" maxFileSize="1000000" method="post">
<ng-template pTemplate="content">
<ul *ngIf="uploadedFiles.length">
<li *ngFor="let file of uploadedFiles">{{file.name}} - {{file.size}} bytes</li>
</ul>
</ng-template>
</p-fileUpload>
</div>
4. Now friends we just need to add below code into angularprimeng/angular.json file:
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeflex/primeflex.css",
"node_modules/primeicons/primeicons.css",
],
...
5. Now friends we just need to add below code into angularprimeng/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { MessageService} from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [MessageService],
})
export class AppComponent {
uploadedFiles: any[] = [];
constructor(private messageService: MessageService){}
//Image Upload Function
onUpload(event) {
for(let file of event.files) {
this.uploadedFiles.push(file);
}
//this will fire toast notification after image upload
this.messageService.add({severity: 'success', summary: 'File Uploaded', detail: ''});
}
}
6. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
import {ToastModule} from 'primeng/toast';
import {FileUploadModule} from 'primeng/fileupload';
@NgModule({
declarations: [
AppComponent
],
imports: [
...
HttpClientModule,
ToastModule,
FileUploadModule
],
...
export class AppModule { }
7. Now guys we need to create save.php file inside xampp/htdocs folder and add below code inside it. Also we need to create uploads folder inside xampp/htdocs folder to save images:
<?php
//Upload files in folder uploads
for($a=0; $a<count($_FILES["demo"]["name"]); $a++)
{
$target_dir = "uploads/"; //image upload folder name
$target_file = $target_dir . basename($_FILES["demo"]["name"][$a]);
//moving multiple images inside folder
if (move_uploaded_file($_FILES["demo"]["tmp_name"][$a], $target_file)) {
$data = array("data" => "Files are valid and successfully uploaded.");
}
}
print json_encode($data);
die();
?>Friends in the end must run ng serve command into your terminal to run the angular 12 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Thank you
You are welcome.