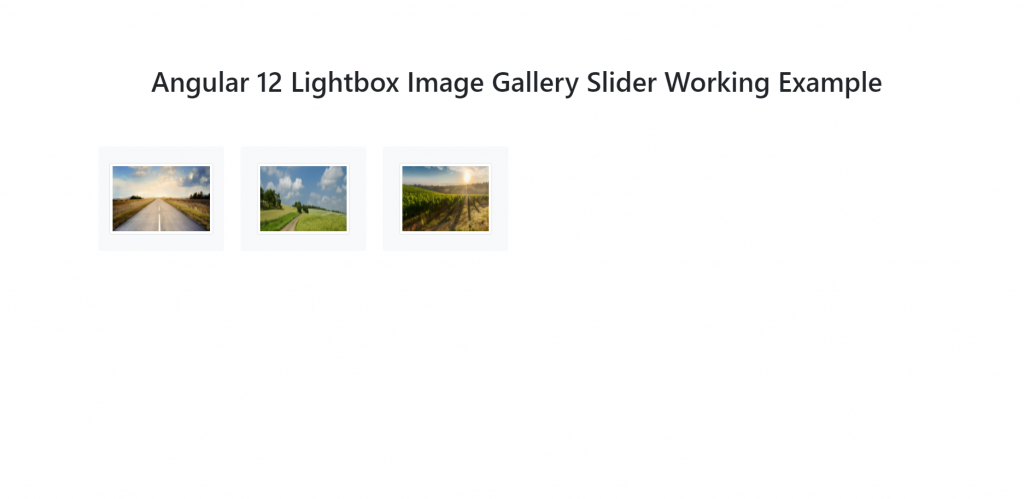
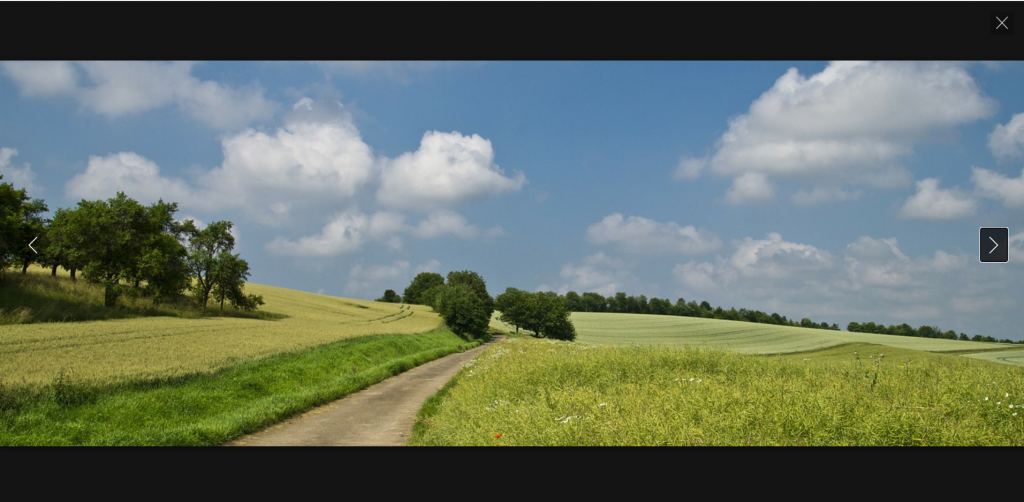
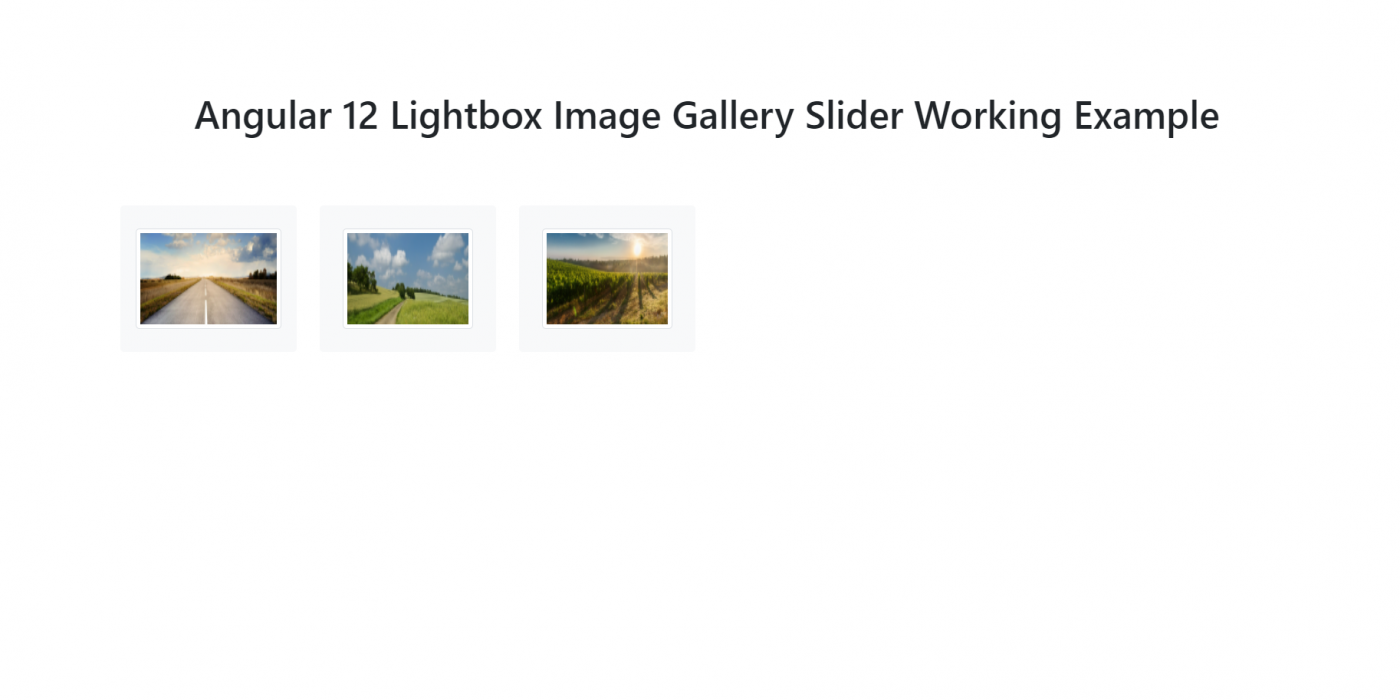
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 Lightbox Image Gallery Slider Working Example.
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12
Angular 16 came and if you are new then you must check below link:


Angular 12 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code for snippet glightbox in angular 12 and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install glightbox modules into our angular application:
npm i glightbox
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div>
<ul >
<li style="float: left; margin: 5px;">
<a href="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img2.jpg" class="glightbox">
<img style="height: 105px;" src="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img2.jpg" alt="image" />
</a>
</li>
<li style="float: left; margin: 5px;">
<a href="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img1.jpg" class="glightbox">
<img style="height: 105px;" src="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img1.jpg" alt="image" />
</a>
</li>
<li style="float: left; margin: 5px;">
<a href="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img3.jpg" class="glightbox">
<img style="height: 105px;" src="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img3.jpg" alt="image" />
</a>
</li>
</ul>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/glightbox/dist/css/glightbox.css"
],
"scripts": [
...
"node_modules/glightbox/dist/js/glightbox.js"
],
5. Now friends we just need to add below code into src/app/app.component.ts file :
....
import GLightbox from 'glightbox';
export class AppComponent {
...
lightbox:any;
ngOnInit(){
//lightbox settings
this.lightbox = GLightbox({
selector: ".glightbox"
});
}
}
Friends in the end must run ng serve command into your terminal to run the angular 12 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks







GLightbox isn’t working.. couldn’t find a declaration file for the module ‘glightbox’
No need because we have already called the files inside angular.json file.
Thanks
Please use this latest and updated:
https://therichpost.com/angular-9-angular-ngx-lightbox/
since we need to declare
this.lightbox = GLightbox({
selector: “.glightbox”
});
but
fail to import GLightbox from ‘glightbox’;
Please use this latest and updated:
https://therichpost.com/angular-9-angular-ngx-lightbox/