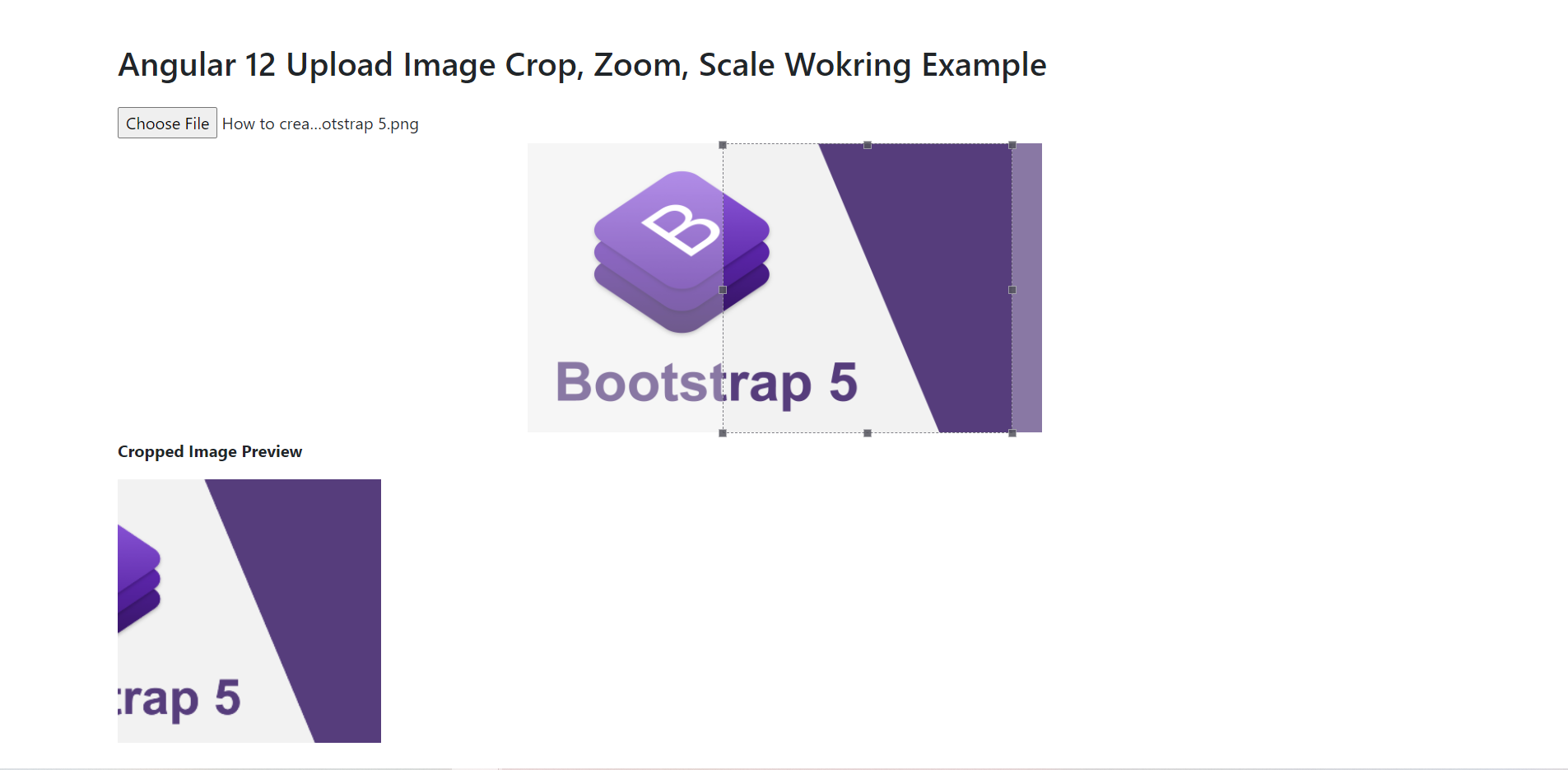
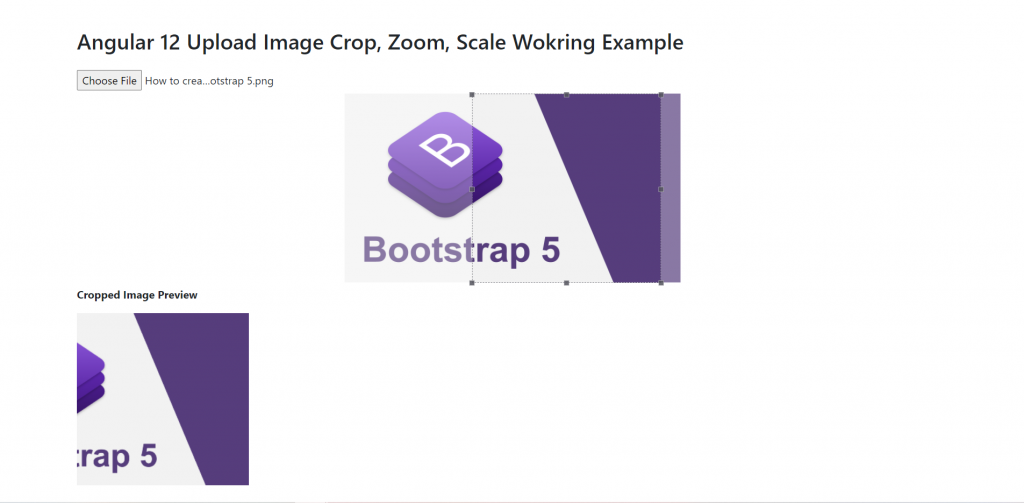
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 Image Upload, Preview, Crop, Zoom, Scale Working Functionality.

Angular 16 came and Bootstrap 5 as well and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install bootstrap 5, image cropper modules into our angular application:
npm install bootstrap npm i ngx-image-cropper
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<div class="container mt-5">
<h2 class="mb-4">therichpost.com</h2>
<div class="col-md-12">
<input type="file" (change)="onImgChange($event)" />
</div>
<div class="col-md-12">
<image-cropper
[imageChangedEvent]="fileEvent"
[maintainAspectRatio]="true"
[aspectRatio]="4 / 4"
[resizeToWidth]="256"
format="png"
(imageLoaded)="showCropper()"
(cropperReady)="invokeCropper()"
(imageCropped)="imageCrop($event)"
(loadImageFailed)="error()">
</image-cropper>
</div>
<div class="col-md-12">
<p><strong>Cropped Image Preview</strong></p>
<img [src]="preview" />
</div>
</div>
4. Now friends we just need to add below code into angulardemo/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
]
5. Now friends we just need to add below code into angulardemo/src/app/app.module.ts file:
...
// import image crop module
import { ImageCropperModule } from 'ngx-image-cropper';
@NgModule({
declarations: [
AppComponent
],
imports: [
...
ImageCropperModule //add module
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
6. Now friends we just need to add below code into angulardemo/src/app/app.component.ts file to add custom scripts:
...
// image crop service
import { ImageCroppedEvent } from 'ngx-image-cropper';
export class AppComponent {
fileEvent: any = '';
preview: any = '';
onImgChange(event: any): void {
this.fileEvent = event;
}
imageCrop(event: ImageCroppedEvent) {
this.preview = event.base64;
}
showCropper() { }
invokeCropper() { }
error() { }
}
Friends in the end must run ng serve command into your terminal to run the angular 12 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks