Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 12 GraphQL Tutorial – Fetching Data.

Angular 16 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 16 application on your machine and also we must have latest nodejs version installed for angular 16:
$ npm install -g @angular/cli $ ng new angulargql // Set Angular 16 Application on your pc cd angulargql // Go inside project folder
2. Now run below commands to set graphql modules into our angular 12 application:
ng add apollo-angular
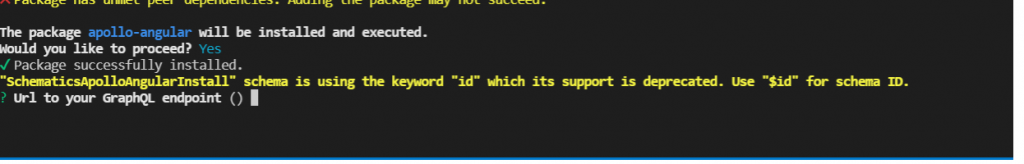
3. Guys after run above apollo angular command, you need to add the graphql endpoint url(please see below image) and after command execution you see `graphql.module.ts` file inside angulargql/src/app folder.

4. Guy’s now we need to add below code inside our angulargql/src/app/app.component.ts file:
...
import { Apollo, QueryRef } from 'apollo-angular';
import gql from 'graphql-tag';
export class AppComponent {
...
stations: any[] = [];
private query: QueryRef<any>;
constructor(private apollo: Apollo) {}
ngOnInit() {
this.query = this.apollo.watchQuery({
query: STATIONS_QUERY,
variables: {}
});
this.query.valueChanges.subscribe(result => {
this.stations = result.data && result.data.stations;
});
}
}
const STATIONS_QUERY = gql`
query {
stations {
name
station_id
availability{
num_bikes_available
num_docks_available
}
}
}
`;
5. Guy’s now we need to add below code inside our angulargql/src/app/app.component.html file:
<h1>Therichpost.com</h1>
<table class="table table-striped table-hover table-bordered">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Station Name</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let station of stations">
<th scope="row">{{ station.station_id }}</th>
<td>{{ station.name }}</td>
</tr>
</tbody>
</table>
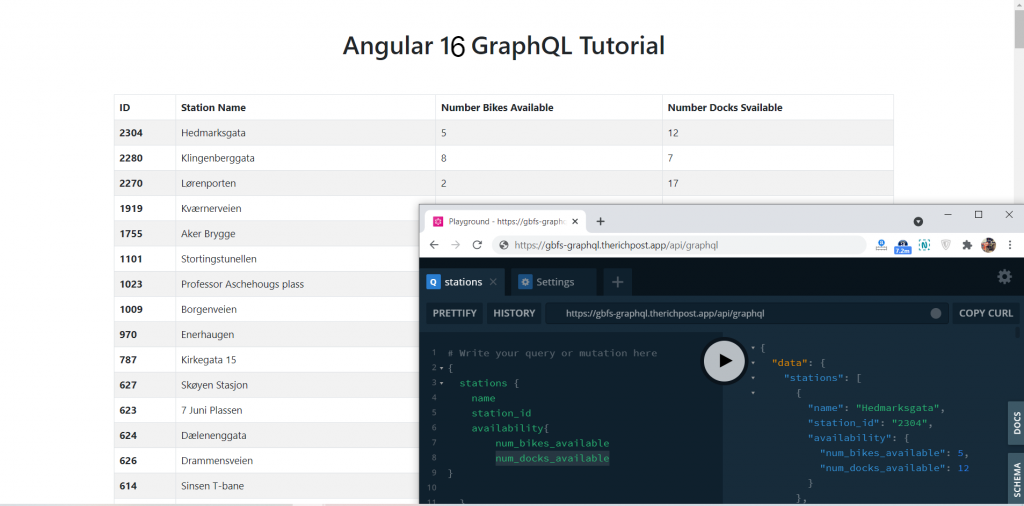
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks
hi sir,
i have a doubt on client url…..in which url link ??we need to add in
graphql.module .ts
Client GraphQL server url.
Thanks