Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Crud Tutorial with Service – Delete User.
Guys before continuing with this post, you all have to follow below post link to install some basic modules related to this post.
Angular 11 Crud Tutorial Add New User
Angular11 Crud Tutorial View User
Angular 11 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Crud Tutorial with Service – Delete User and please use carefully this to avoid the mistakes:
1. Now friends we just need to add below code into src/app/crud.service.ts file and please follow only highlighted code:
...
export class CrudService {
singleuserdata:any;
constructor(private http:HttpClient) { }
//get all user details
public getusers()
{
return this.http.get('http://localhost/reactimageupload.php');
}
//delete user
public deleteuser(userid)
{
return this.http.post('http://localhost/reactimageupload.php/'
, userid).subscribe((res: Response) => {
this.singleuserdata = res[0];
});
}
}
2. Now friends we just need to add below code into src/app/app.component.ts file and please follow only highlighted code:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import Swal from 'sweetalert2/dist/sweetalert2.js';
import { CrudService } from './crud.service';
declare let $: any;
export class AppComponent {
...
constructor(private crudservice: CrudService, private formBuilder: FormBuilder) {}
data = [];
//Delete User
deleteuser(id)
{
// Initialize Params Object
var myFormData = new FormData();
// Begin assigning parameters
myFormData.append('deleteid', id);
this.crudservice.deleteuser(myFormData);
//sweetalert message popup
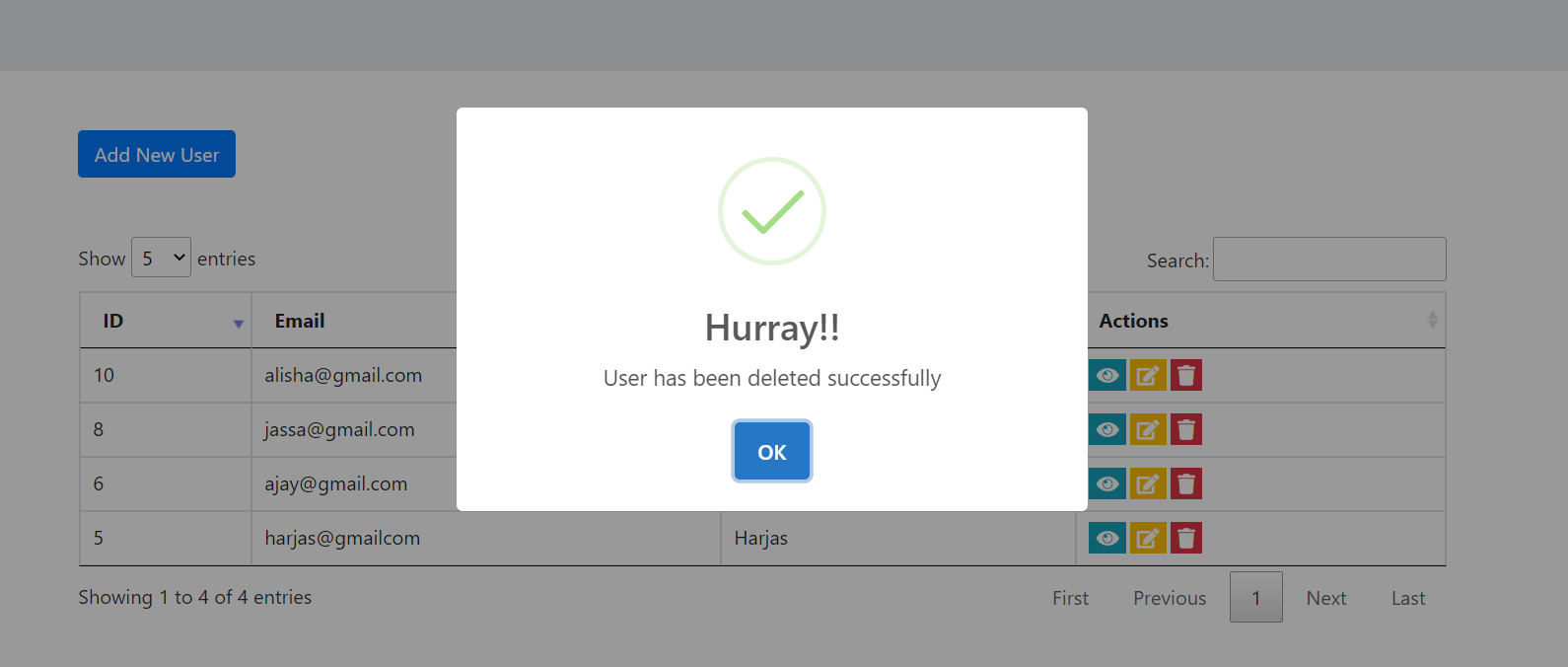
Swal.fire({
title: 'Hurray!!',
text: "User has been deleted successfully",
icon: 'success'
});
$('#datatableexample').DataTable().destroy();
this.crudservice.getusers().subscribe((ret: any[])=>{
this.data = ret;
setTimeout(()=>{
$('#datatableexample').DataTable( {
pagingType: 'full_numbers',
pageLength: 5,
processing: true,
lengthMenu : [5, 10, 25],
order:[0,"desc"]
} );
}, 500);
});
}
}
3. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser and please follow only highlighted code:
<!--Datatable with User Details-->
<table class="table table-hover table-bordered" id="datatableexample">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.email}}</td>
<td>{{group.username}}</td>
<td>
<button class="bg-danger" (click)="deleteuser(group.id)"> <i class="fas fa-trash"></i> </button>
</td>
</tr>
</tbody>
</table>
4. Now friends, we have to add some code into our src/index.html file for font icons:
<head>
...
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<style>
.fa-eye:before{color: #fff;}
</style>
</head>
5. Now friends here is my php code snippet to fetch and show into angular 11 and I added this code into my xampp/htdocs/users.php file and please follow only highlighted code:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//Delete user
if(isset($_POST['deleteid']))
{
$sql = mysqli_query($conn, "DELETE from userdetails where id =".$_POST['deleteid']);
if ($sql) {
$data = array("data" => "Record deleted successfully");
echo json_encode($data);
} else {
$data = array("data" =>"Error deleting record: " . mysqli_error($conn));
echo json_encode($data);
}
}
else
{
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails ORDER BY id DESC");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next post, I will tell you, Angular 11 Crud Tutorials with Services – Update User.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.