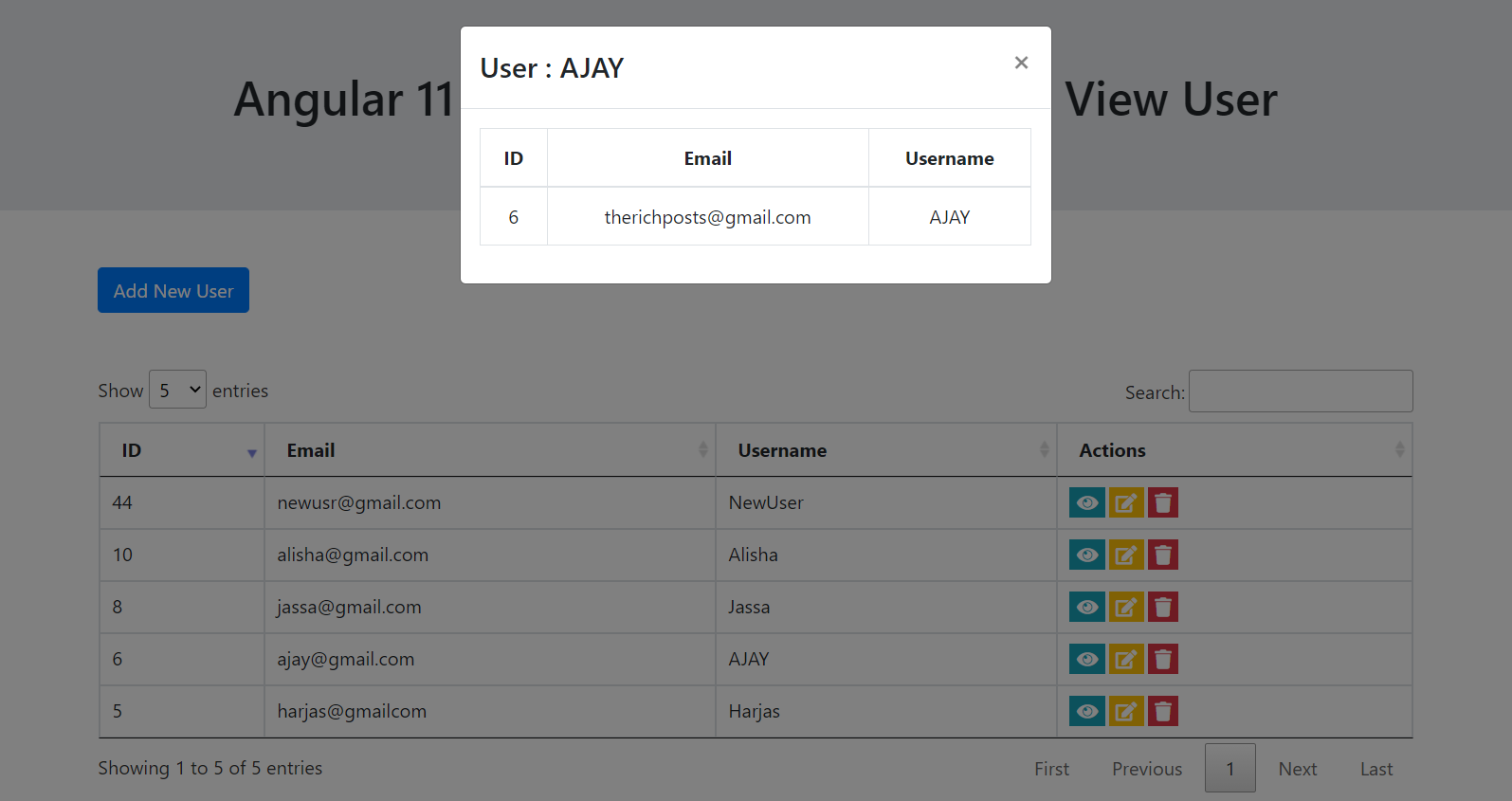
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Crud Tutorial with Service – View User.
Guys before continuing with this post, you all have to follow below post link to install some basic modules related to this post.
Angular 11 Crud Tutorial Add New User
Angular 11 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Crud Tutorial with Service – View User and please use carefully this to avoid the mistakes:
1. Now friends we just need to add below code into src/app/crud.service.ts file and please follow only highlighted code:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class CrudService {
singleuserdata:any;
constructor(private http:HttpClient) { }
...
public getsingleuser(userid)
{
return this.http.post('http://localhost/users.php/'
, userid).subscribe((res: Response) => {
this.singleuserdata = res[0];
});
}
...
}
2. Now friends we just need to add below code into src/app/app.component.ts file and please follow only highlighted code:
...
export class AppComponent {
...
//variable storing single user data
userdata:any
//Variable for show hide popup
showuser = false;
//View User function
openuser(id)
{
// Initialize Params Object
var myFormData = new FormData();
// Begin assigning parameters
myFormData.append('userid', id);
//user details post request
this.crudservice.getsingleuser(myFormData);
setTimeout(()=>{
this.userdata = this.crudservice.singleuserdata;
this.showuser = true;
}, 500);
setTimeout(()=>{
$("#showuser").modal("show");
}, 800);
}
}
3. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser and please follow only highlighted code:
<!--Datatable with User Details-->
<table class="table table-hover table-bordered" id="datatableexample">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.email}}</td>
<td>{{group.username}}</td>
<td>
<button class="bg-info" (click)="openuser(group.id)"> <i class="fas fa-eye"></i> </button>
</td>
</tr>
</tbody>
</table>
<!--View User Details-->
<div class="modal" id="showuser" *ngIf="showuser">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title align-center">User : {{userdata.username}}</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body text-center">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<!-- User Dynamic data-->
<tr>
<td>{{userdata.id}}</td>
<td>{{userdata.email}}</td>
<td>{{userdata.username}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
4. Now friends, we have to add some code into our src/index.html file for font icons:
<head>
...
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<style>
.fa-eye:before{color: #fff;}
</style>
</head>
5. Now friends here is my php code snippet to fetch and show into angular 11 and I added this code into my xampp/htdocs/users.php file and please follow only highlighted code:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//Add user
if(isset($_POST['myEmail']))
{
$sql = "INSERT INTO userdetails (email, username)
VALUES ('".$_POST['myEmail']."', '".$_POST['myUsername']."')";
if (mysqli_query($conn,$sql)) {
$data = array("data" => "You Data added successfully");
echo json_encode($data);
} else {
$data = array("data" => "Error: " . $sql . "<br>" . $conn->error);
echo json_encode($data);
}
}
//Get single user details
elseif(isset($_POST['userid']))
{
$trp = mysqli_query($conn, "SELECT * from userdetails where id =".$_POST['userid']);
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
else
{
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails ORDER BY id DESC");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next post, I will tell you, Angular 11 Crud Tutorials with Services – Delete User.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks