Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Request A Quote Pop Up Form.
Angular 11 came and if you are new then you must check below two links:
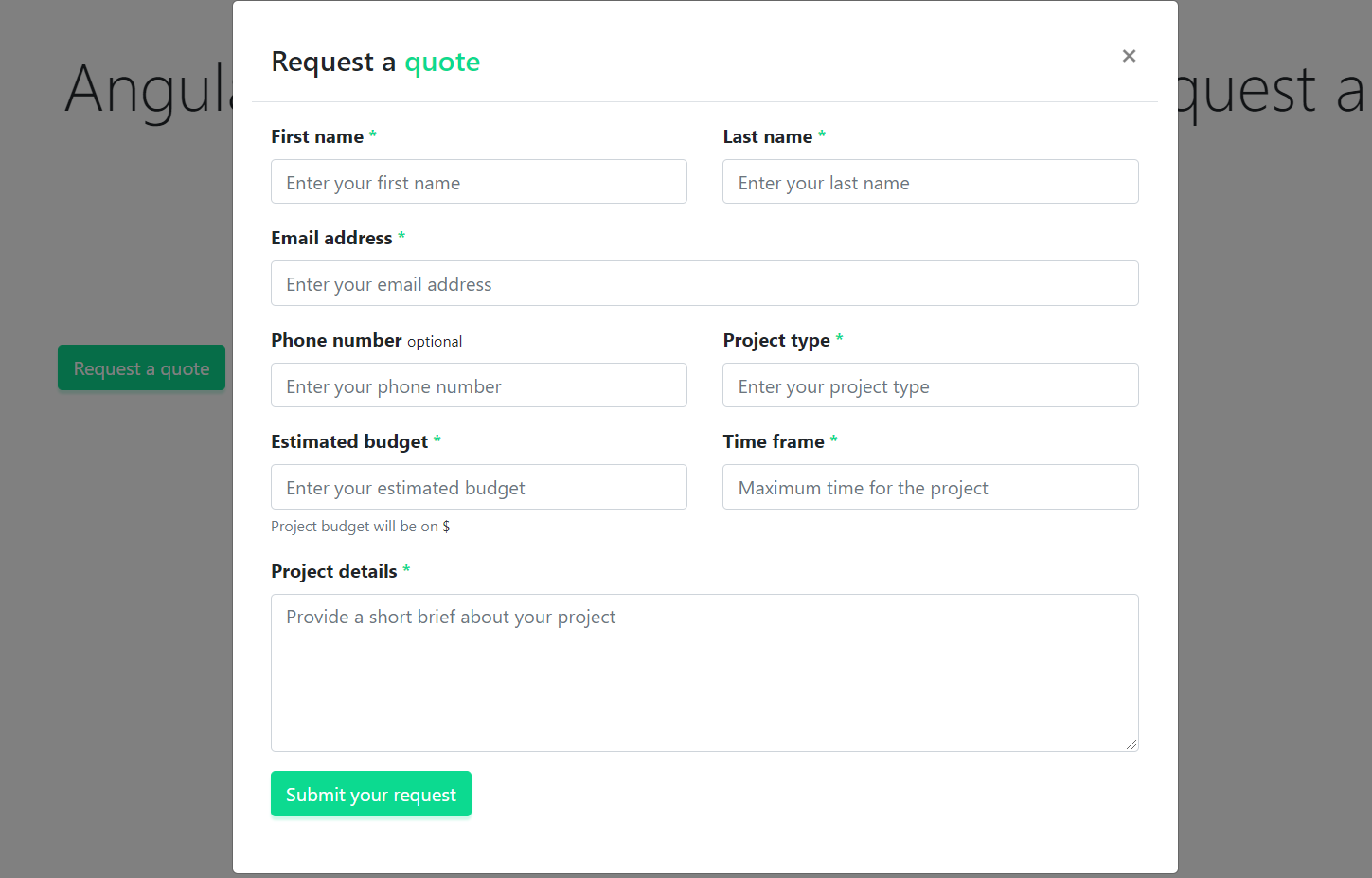
Friends now I proceed onwards and here is the working code snippet for Angular 11 Bootstrap 4 Request A Quote Pop Up Form and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container py-5">
<div class="py-5">
<div class="row">
<div class="col-lg-6 mb-5">
<button class="btn btn-primary" type="button" data-target="#quoteForm" data-toggle="modal">Request a quote</button>
</div>
</div>
</div>
</div>
<!-- GET a QUOTE MODAL -->
<div class="modal fade" id="quoteForm" tabindex="-1" role="dialog" aria-labelledby="quoteForm" style="display: none;" aria-hidden="true">
<div class="modal-dialog modal-lg modal-dialog-centered" role="document">
<div class="modal-content p-md-3">
<div class="modal-header">
<h4 class="modal-title">Request a <span class="text-primary">quote</span></h4>
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<form action="#">
<div class="row">
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="firstname">First name<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="firstname" type="text" placeholder="Enter your first name" required="">
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="lastname">Last name<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="lastname" type="text" placeholder="Enter your last name" required="">
</div>
<div class="form-group col-lg-12">
<label class="font-weight-bold text-small" for="email">Email address<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="email" type="email" placeholder="Enter your email address" required="">
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="phone">Phone number <small class="small text-gray">optional</small></label>
<input class="form-control" id="phone" type="tel" placeholder="Enter your phone number">
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="projecttype">Project type<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="projecttype" type="text" placeholder="Enter your project type" required="">
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="budget">Estimated budget<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="budget" type="text" placeholder="Enter your estimated budget" required=""><small class="form-text text-muted">Project budget will be on <span class="text-dark">$</span></small>
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="timeframe">Time frame<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="timeframe" type="text" placeholder="Maximum time for the project" required="">
</div>
<div class="form-group col-lg-12">
<label class="font-weight-bold text-small" for="projectdetail">Project details<span class="text-primary ml-1">*</span></label>
<textarea class="form-control" id="projectdetail" rows="5" placeholder="Provide a short brief about your project" required=""></textarea>
</div>
<div class="form-group col-lg-12">
<button class="btn btn-primary" type="submit">Submit your request</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
5. Now friends we just need to add below code into src/app/app.component.css file:
.text-primary {
color: #0CDA90 !important;
}
.btn-primary {
color: #fff;
background-color: #0CDA90;
border-color: #0CDA90;
}
.btn-primary {
box-shadow: 0 3px 2px rgb(12 218 144 / 20%);
}
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Hi,
I am try thing to rung this “Angular 11 Bootstrap 4 Request A Quote Pop Up Form” in angular 13 its not showing form. What changes require for that ?
Please help me
Thanks
yes because of bootstrap 5 and I will update it for bootstrap 5 , thanks.