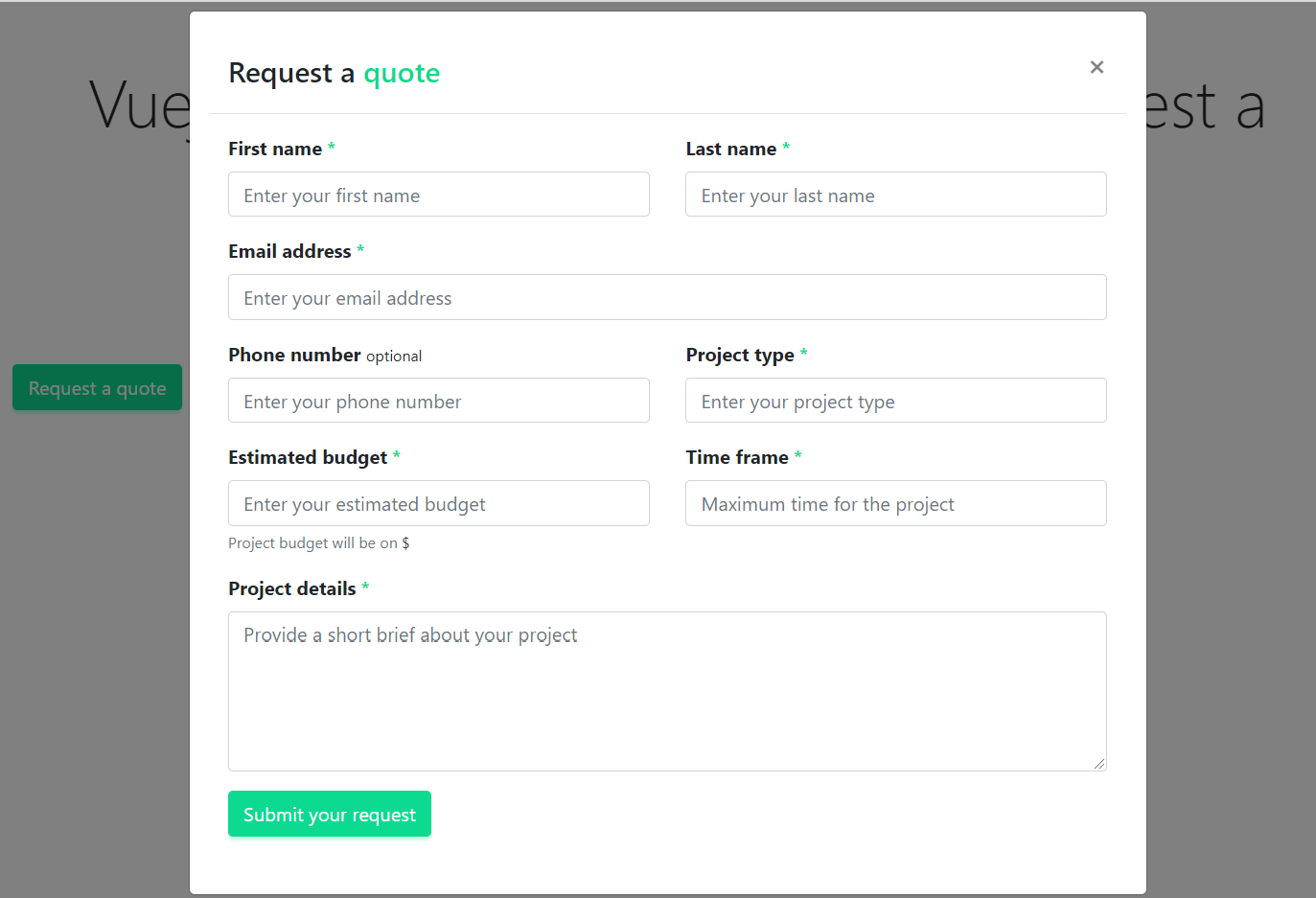
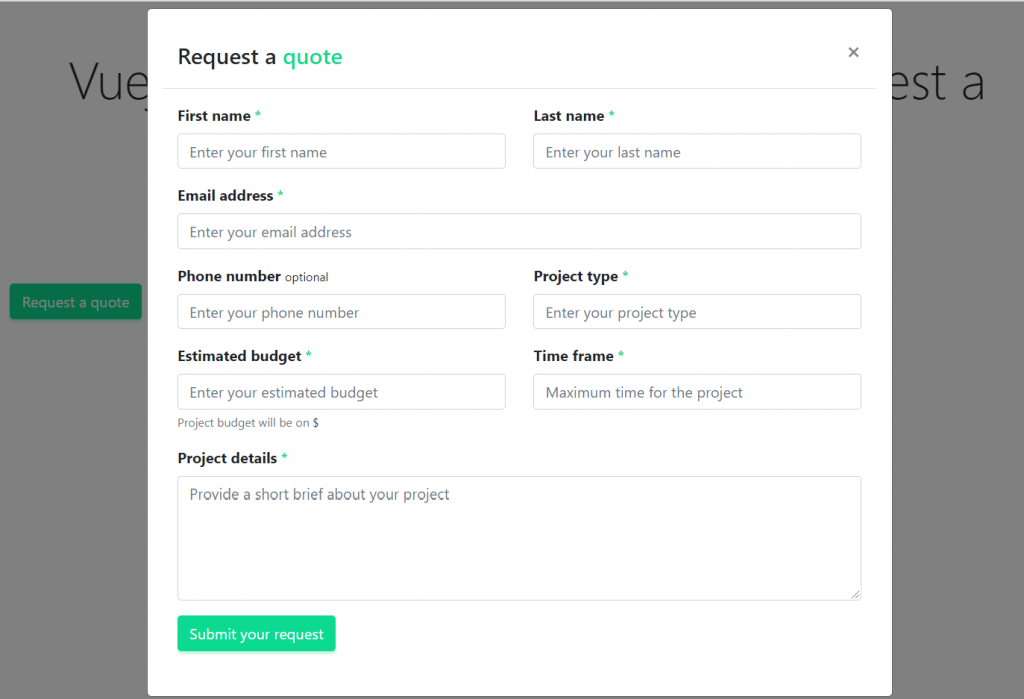
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Bootstrap 4 Request A Quote Pop Up Form.

Vue 3 came and if you are new then you must check below link::
Vuejs
Friends now I proceed onwards and here is the code snippet for Vuejs Bootstrap 4 Request A Quote Pop Up Form and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have vuejs fresh setup:
npm install -g @vue/cli vue create vueboot cd vueboot npm install bootstrap --save npm i jquery --save npm run serve //http://localhost:8080/
2. Finally friends we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<div class="container py-5">
<div class="py-5">
<div class="row">
<div class="col-lg-6 mb-5">
<button class="btn btn-primary" type="button" data-target="#quoteForm" data-toggle="modal">Request a quote</button>
</div>
</div>
</div>
</div>
<!-- GET a QUOTE MODAL -->
<div class="modal fade" id="quoteForm" tabindex="-1" role="dialog" aria-labelledby="quoteForm" style="display: none;" aria-hidden="true">
<div class="modal-dialog modal-lg modal-dialog-centered" role="document">
<div class="modal-content p-md-3">
<div class="modal-header">
<h4 class="modal-title">Request a <span class="text-primary">quote</span></h4>
<button class="close" type="button" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<form action="#">
<div class="row">
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="firstname">First name<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="firstname" type="text" placeholder="Enter your first name" required="">
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="lastname">Last name<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="lastname" type="text" placeholder="Enter your last name" required="">
</div>
<div class="form-group col-lg-12">
<label class="font-weight-bold text-small" for="email">Email address<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="email" type="email" placeholder="Enter your email address" required="">
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="phone">Phone number <small class="small text-gray">optional</small></label>
<input class="form-control" id="phone" type="tel" placeholder="Enter your phone number">
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="projecttype">Project type<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="projecttype" type="text" placeholder="Enter your project type" required="">
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="budget">Estimated budget<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="budget" type="text" placeholder="Enter your estimated budget" required=""><small class="form-text text-muted">Project budget will be on <span class="text-dark">$</span></small>
</div>
<div class="form-group col-lg-6">
<label class="font-weight-bold text-small" for="timeframe">Time frame<span class="text-primary ml-1">*</span></label>
<input class="form-control" id="timeframe" type="text" placeholder="Maximum time for the project" required="">
</div>
<div class="form-group col-lg-12">
<label class="font-weight-bold text-small" for="projectdetail">Project details<span class="text-primary ml-1">*</span></label>
<textarea class="form-control" id="projectdetail" rows="5" placeholder="Provide a short brief about your project" required=""></textarea>
</div>
<div class="form-group col-lg-12">
<button class="btn btn-primary" type="submit">Submit your request</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</template>
<script>
//Bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import './App.css';
export default {
//
}
</script>
3. Now Guys for styling we need to add below code into our src/App.css file:
.text-primary {
color: #0CDA90 !important;
}
.btn-primary {
color: #fff;
background-color: #0CDA90;
border-color: #0CDA90;
}
.btn-primary {
box-shadow: 0 3px 2px rgb(12 218 144 / 20%);
}
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. I will come with more demo which will helpful to all.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks