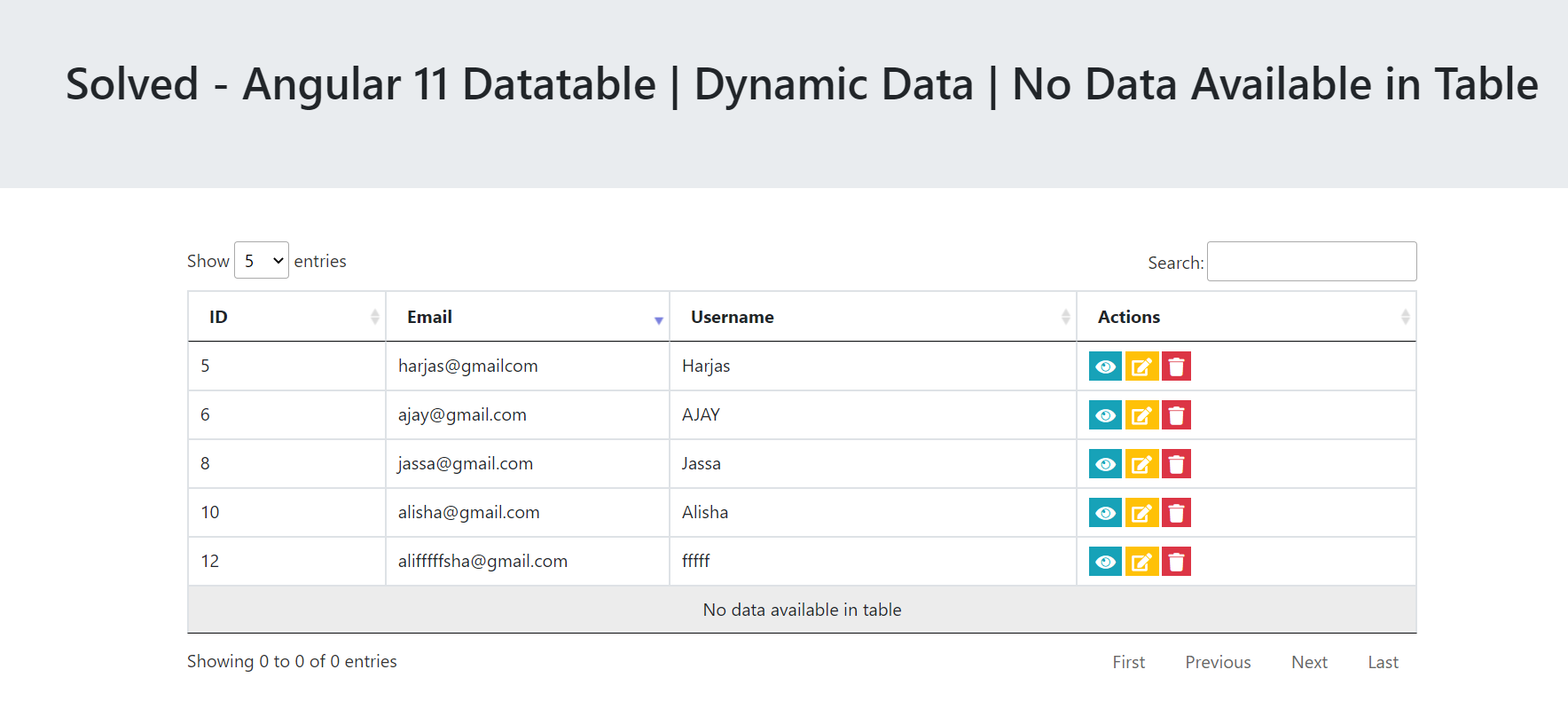
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Solved – Angular 11 Datatable | Dynamic Data | No Data Available in Table.
Guys, the main purpose of making this post that, the most of my blog and my YouTube channel viewers have issue related to Angular Datatable with Dynamic Data and issue is “No Data Available in Table” but now in this post, I am sharing the few lines of code and with that Angular Datatable dynamic data “No Data Available in Table” will be gone.
Angular 11 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Solved – Angular 11 Datatable | Dynamic Data | No Data Available in Table and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable //Create new Angular Project cd angulardatatable // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install datatable modules, bootstrap(for good looks), jquery modules into our angular application:
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now friends, we need to run below commands to create service file and run our angular project:
ng g service crud ng serve --o
5. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
HttpClientModule
]
6. Now friends we just need to add below code into src/app/crud.service.ts file:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class CrudService {
constructor(private http:HttpClient) { }
public getusers()
{
//API request to php file
return this.http.get('http://localhost/users.php');
}
}
7. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { CrudService } from './crud.service';
declare let $: any;
export class AppComponent {
data = [];
dtOptions: any = {};
constructor(private crudservice: CrudService) {}
ngOnInit() {
this.crudservice.getusers().subscribe((ret: any[])=>{
this.data = ret;
setTimeout(()=>{
$('#datatableexample').DataTable( {
pagingType: 'full_numbers',
pageLength: 5,
processing: true,
lengthMenu : [5, 10, 25],
order:[[1,"desc"]]
} );
}, 1);
});
}
}
8. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser:
<table class="table table-hover table-bordered" id="datatableexample">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.email}}</td>
<td>{{group.username}}</td>
</tr>
</tbody>
</table>
9. Now friends here is my php code snippet to fetch data and show into angular 11 and I added this code into my xampp/htdocs/users.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

problem is still “no data available in table”
import { Component,OnInit } from ‘@angular/core’;
import { Router } from “@angular/router”;
import { AuthService } from ‘../../../services/auth.service’;
@Component({
selector: ‘app-totaljoining’,
templateUrl: ‘./totaljoining.component.html’,
styleUrls: [‘./totaljoining.component.css’]
})
export class TotaljoiningComponent implements OnInit {
data: [];
res: [];
dtOptions: DataTables.Settings = {};
constructor( public router: Router , private authService : AuthService) { }
ngOnInit(): void {
this.authService.getverifiedusers().subscribe(
res => {
this.data = res[‘data’];
});
this.dtOptions = {
pagingType: ‘full_numbers’,
pageLength: 10,
lengthMenu : [5, 10, 25],
processing: true,
};
}
}
above is my .ts code
and here is my html code
Combined All Table
Name
Email-ID
Verified
Sponsor ID
Contact No
View
{{ data.users_name }}
{{ data.users_email }}
{{ data.users_verification }}
{{ data.users_APID }}
{{ data.users_contact_number }}
View
Name
Email-ID
Status
Sponsor ID
Contact No
View
Did you used ngFor on table? in your html code file?
thanks, that’s work for me
Great 🙂
responsive not working.. can you please share an example of responsive
you just need to add bootstrap class table-responsive.
Hello everyone,
i have No data available in table
and i change my code like that and i always have the same error
setTimeout(()=>{
$(‘#user-table’).DataTable( {
retrieve: true,
pagingType: ‘full_numbers’,
processing: true,
pageLength: 10,
lengthMenu : [5, 10, 25,50,75,100],
order:[[1,”desc”]]
} );
}, 3000);
thanks for help.
Great and thanks.
Hi ! Below alert is coming in the browser while loading datatable
DataTables warning: table id=datatableexample – Cannot reinitialise DataTable. For more information about this error, please see http://datatables.net/tn/3
Thanks !! Actually i was initializing datatables twice. Once in component and other is in HTML.
Removed from HTML and it is resolved.
*
*
Great.
After one week trying all tutos that I found finally this works for me!! thak you so much!! you’re the best, please don’t stop of made tutos like this!
Greetings from Mexico
Great and welcome.
thank you so much bro its working now
You are welcome 🙂
its working but not exactly why because i do edit it will fecth all the data from DB>
Great Thanks