Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 10 Crud Tutorial – View User.
Guys before starting this, I must say, you have to follow below tutorial link to understand this post:
Angular 10 Crud Tutorial – Add User
Angular 10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Crud Tutorial – View User and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularcrud //Create new Angular Project cd angularcrud // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks), jquery to support bootstrap modules into our angular application:
npm i bootstrap --save npm i jquery --save ng serve --o
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
...
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
]
...
4. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule
],
...
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
declare let $: any;
export class AppComponent {
...
//Declare data storing variables
data:any;
userdata:any;
//For modal popup hiding first time
showuser = false;
constructor(private http: HttpClient){
//get request
this.http.get('http://localhost/save.php').subscribe(data => {
this.data = data;
}, error => console.error(error));
}
openuser(id)
{
// Initialize Params Object
var myFormData = new FormData();
//removing modal hiding
this.showuser = true;
// Begin assigning parameters
myFormData.append('userid', id);
//user details post request
return this.http.post('http://localhost/save.php/'
, myFormData).subscribe((res: Response) => {
this.userdata = res[0];
$("#myModal").modal("show");
});
}
}
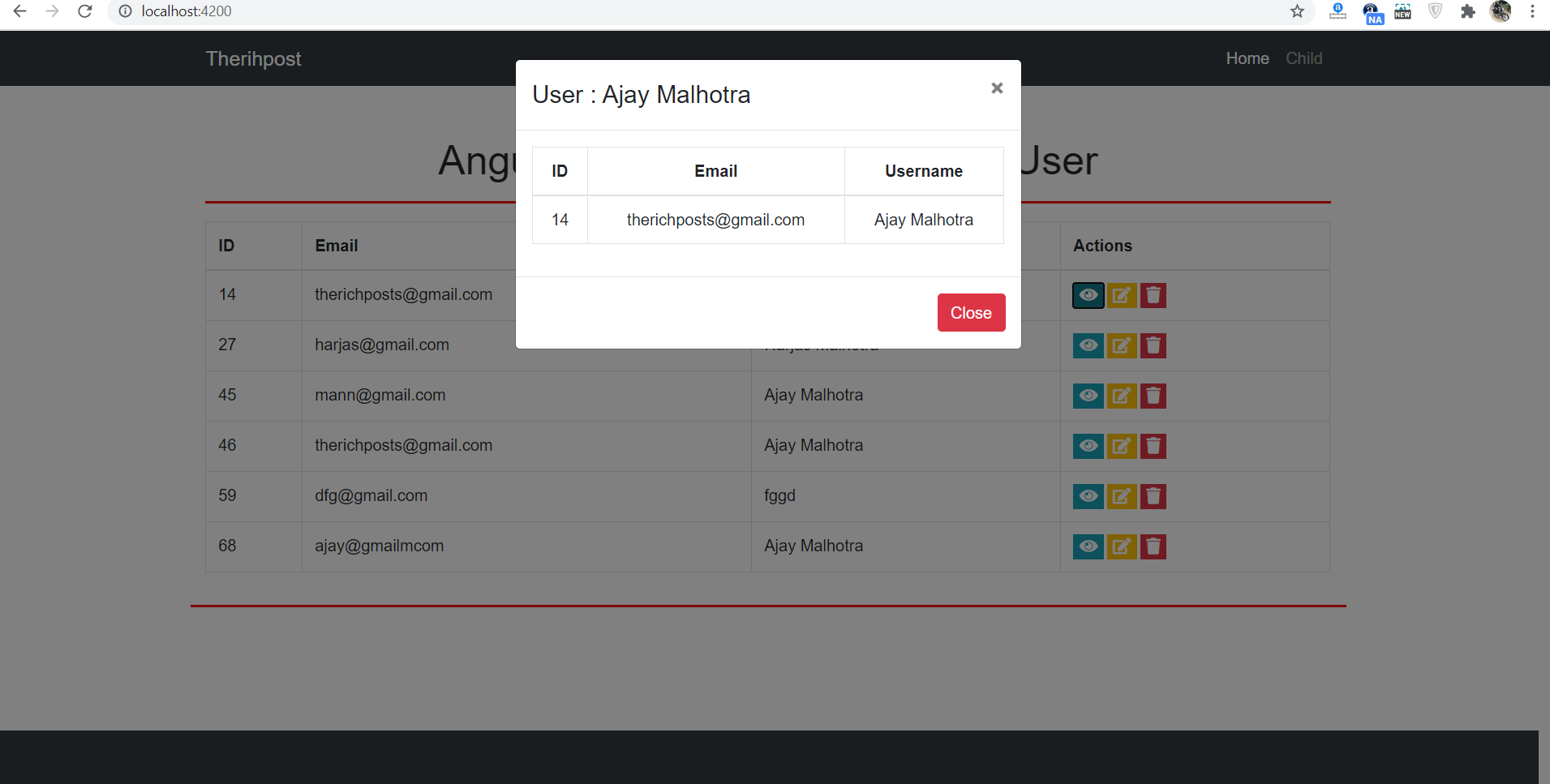
6. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser:
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.email}}</td>
<td>{{group.username}}</td>
<td>
<button class="bg-info" (click)="openuser(group.id)"> <i class="fas fa-eye"></i> </button>
<button class="bg-warning"> <i class="fas fa-edit"></i> </button>
<button class="bg-danger"> <i class="fas fa-trash"></i> </button>
</td>
</tr>
</tbody>
</table>
<div class="modal" id="myModal" *ngIf="showuser">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title align-center">User : {{userdata.username}}</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body text-center">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Email</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<!-- User Dynamic data-->
<tr>
<td>{{userdata.id}}</td>
<td>{{userdata.email}}</td>
<td>{{userdata.username}}</td>
</tr>
</tbody>
</table></div></div></div></div>
7. Now friends we just need to add below code into src/index.html file to add font-awesome icons:
<head>
...
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css">
<style>
.bg-primary, .bg-warning, .bg-danger, .bg-info{border:none; margin-right: 3px;}
.fa-edit:before, .fa-user:before, .fa-trash:before, .fa-eye:before{color: #fff;}
.btn{margin-right: 3px;}
</style>
</head>
8. Now friends here is my php code snippet to fetch data and show into angular 10 and I added this code into my xampp/htdocs/save.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//Get single user details
if(isset($_POST['userid']))
{
$trp = mysqli_query($conn, "SELECT * from userdetails where id =".$_POST['userid']);
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
else
{
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next post, I will tell you, Angular 10 Crud Tutorials – Edit User.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

It’s a shame you don’t have a donate button! I’d without
a doubt donate to this outstanding blog! I suppose for now i’ll settle for bookmarking and
adding your RSS feed to my Google account. I look forward to
brand new updates and will share this site with my Facebook
group. Talk soon!
Hi Ajay: Great blog. I created an new Angular application and then tried your “View User” code. It works fairly well. However, I notice that the “X” (i.e. Close) button in the modal popup dialog does not work. It does not close the modal dialog when I click on it. (I have to click Esc key to close it.) For this application, I have installed Bootstrap. (I have not installed SweetAlert2 yet, however; this View User code does not user SweetAlert2.)
Anyway, do you have any idea why the “X” button in the modal header does not work? I am using the same code for the button, as you are: ×
Any help would be appreciated. Thanks
Thanks.
Hi, I will check that and update you.
Thanks