Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 Crud Tutorial – Add User.
Angular 10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Crud Tutorial – Add User and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularcrud //Create new Angular Project cd angularcrud // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(for good looks), jquery to support bootstrap and sweetlaert(for beautiful success popups) modules into our angular application:
npm i bootstrap --save npm i jquery --save npm i --save sweetalert2 ng serve --o
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/sweetalert2/src/sweetalert2.scss",
],
"scripts": [
...
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/sweetalert2/dist/sweetalert2.js",
]
...
4. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
ReactiveFormsModule,
HttpClientModule
],
...
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { HttpClient } from '@angular/common/http';
import Swal from 'sweetalert2/dist/sweetalert2.js';
export class AppComponent {
...
//add user form start
registerForm: FormGroup;
submitted = false;
constructor(private http: HttpClient, private formBuilder: FormBuilder){}
//Add user form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
// Initialize Params Object
var myFormData = new FormData();
// Begin assigning parameters
myFormData.append('myUsername', this.registerForm.value.firstname);
myFormData.append('myEmail', this.registerForm.value.email);
//post request
return this.http.post('http://localhost/save.php/'
, myFormData).subscribe((res: Response) => {
//sweetalert message popup
Swal.fire({
title: 'Hurray!!',
text: this.registerForm.value.firstname+" has been added successfully",
icon: 'success'
});
});
}
}
ngOnInit() {
//Add User form validations
this.registerForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
firstname: ['', [Validators.required]]
});
}
}
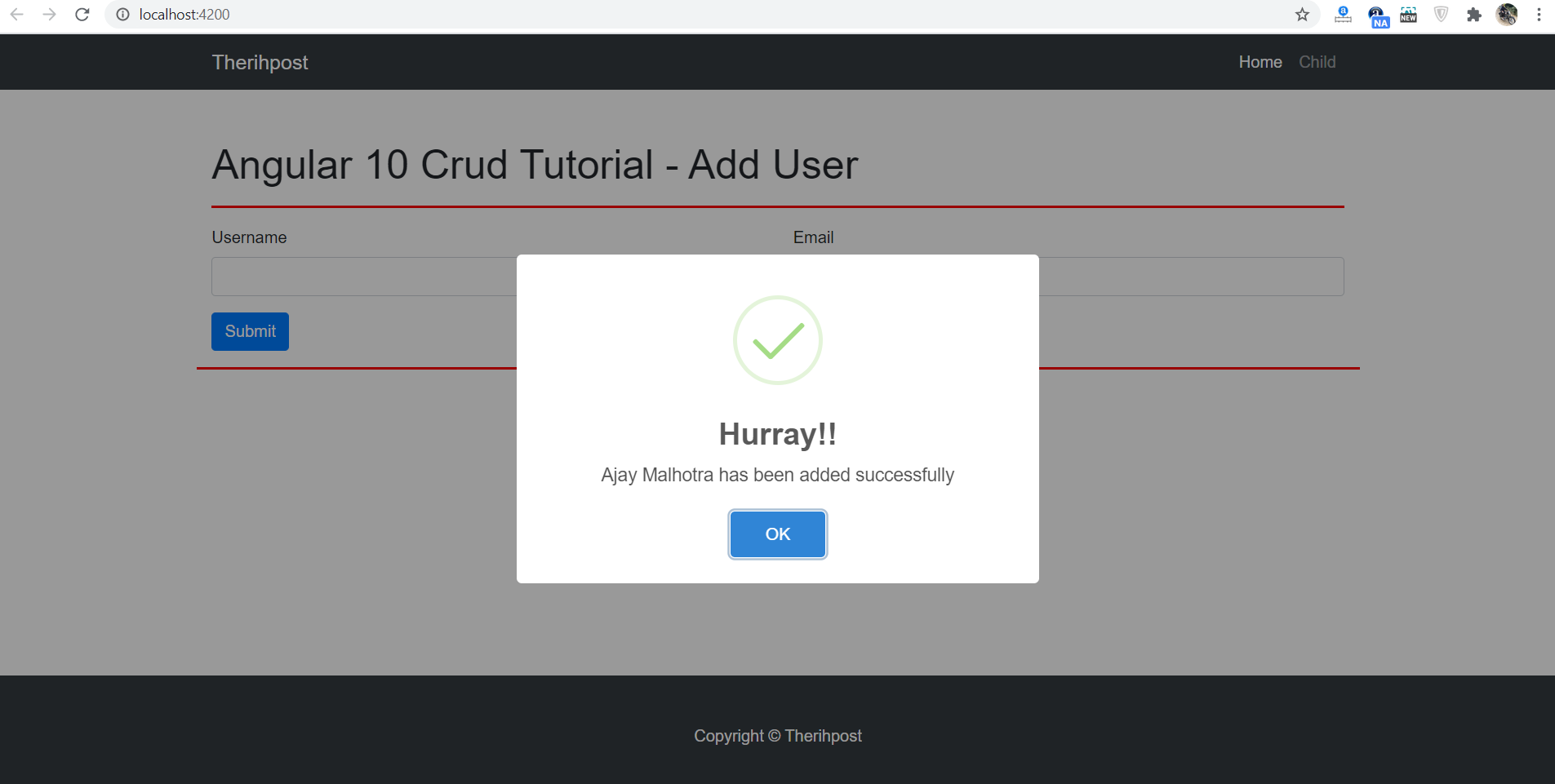
6. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser:
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="row">
<div class="col-sm-6">
<div class="form-group">
<label>Username</label>
<input type="text" formControlName="firstname" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.firstname.errors }" />
<div *ngIf="submitted && f.firstname.errors" class="invalid-feedback">
<div *ngIf="f.firstname.errors.required">Name is required</div>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-group">
<label>Email</label>
<input type="text" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" />
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
7. Now friends here is my php code snippet to save angular 10 form data and I added this code into my xampp/htdocs/save.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "INSERT INTO userdetails (email, username)
VALUES ('".$_POST['myEmail']."', '".$_POST['myUsername']."')";
if (mysqli_query($conn,$sql)) {
$data = array("data" => "You Data added successfully");
echo json_encode($data);
} else {
$data = array("data" => "Error: " . $sql . "<br>" . $conn->error);
echo json_encode($data);
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next post, I will tell you, Angular 10 Crud Tutorials – View User.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

bro ng-bootstrap and bootstrap how to different. Please explane this
Hi, Ng-Bootstrap has a set of native angular directives based on Bootstrap’s css and it has no dependency on jquery like bootstrap 4.
Thanks
Thank you very much, it’s working !
You are welcome
Localhost CORS error is coming. Can you tell me proper port number to use localhost:80 or mysql one ? USer is not getting added to table
Add below code in top of your php file:
header(‘Access-Control-Allow-Origin: *’);
header(‘Access-Control-Allow-Credentials: true’);
header(‘Access-Control-Allow-Methods:POST,GET,PUT,DELETE’);
header(‘Access-Control-Allow-Headers: content-type or other’);
header(‘Content-Type: application/json’);
Thanks for the info. I am facing one more issue
When I am passing info through form builder it is storing data perfectly. But when I am passing though vanilla.js file using fetch by converting json to form data , that is giving me blank field though API is hitting successfully
let obj = userDetail; <======= obj is { firstname: "ss", email: "sd@dd.com"}
let userName = obj.firstname;
let eMail = obj.email;
let myFormData = new FormData();
const emaill = eMail;
const firstnamee = userName;
myFormData.append('Myemail', emaill);
myFormData.append('Myusername', firstnamee);
So here I am doing the same thing converting json to form data. It is throwing me blank input in db.
I will see and get back to you. Thanks.