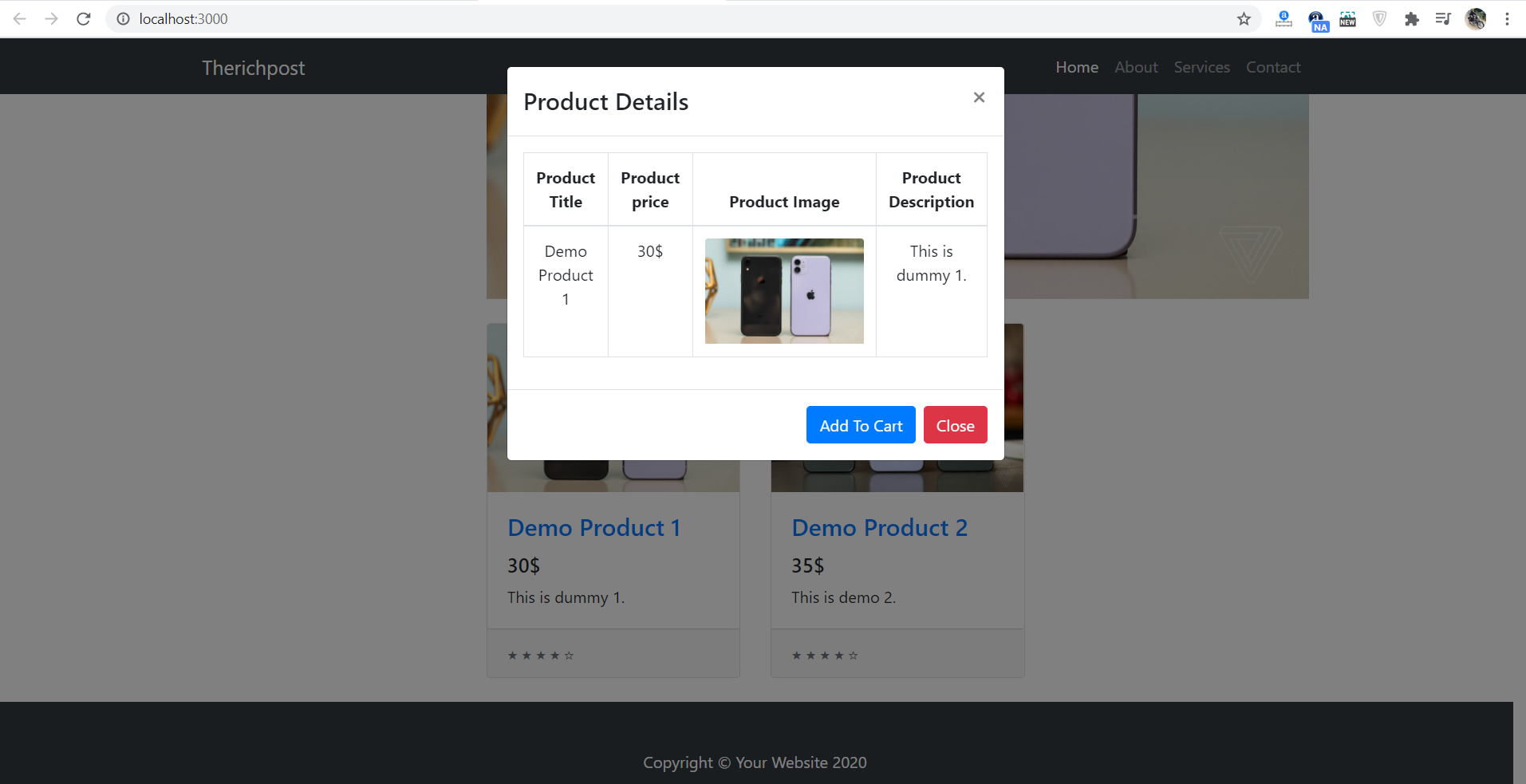
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Ecommerce Site – Product Quick View.
Guys before starting this, I must say, you have to follow below tutorial links to understand this post:
Reactjs Ecommerce Site – Add Products
Reactjs Ecommerce Site – Show Dynamic Products
For reactjs new comers, please check the below link:
Reactjs Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Ecommerce Site – Product Quick View and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reactjsecommerce cd reactjsecommerce npm start // run the project
2. Now friends, we need to run below commands into our reactjs project to install bootstrap(for good looks) and axios modules:
Guys you can skip this first step if you already have these modules:
npm install bootstrap --save npm install axios --save npm start
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//Bootstrap4.5
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import 'jquery/dist/jquery.min.js';
import $ from 'jquery';
//For API Requests
import axios from 'axios';
class App extends React.Component {
//Declare state varible to store request data
constructor(props) {
super(props)
this.state = {
data: [],
productdetails:[]
}
}
componentDidMount(){
//Get all products details in bootstrap table
axios.get('http://localhost/save.php').then(res =>
{
//Storing products details in state array object
this.setState({data: res.data});
});
}
//Get product details inside bootstrap modal popup as quick view
productdetails(productid){
const fd = new FormData();
fd.append('productid', productid);
axios.post('http://localhost/save.php', fd
).then(res=>
{
//Storing product detail in state array object
this.setState({productdetails: res.data[0]});
$("#myModal").modal("show");
}
);
}
render() {
return (
<div className="MainDiv">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Therichpost</a>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-lg-3">
<h1 class="my-4">Therichpost Shop</h1>
<div class="list-group">
<a href="#" class="list-group-item">Category 1</a>
<a href="#" class="list-group-item">Category 2</a>
<a href="#" class="list-group-item">Category 3</a>
</div>
</div>
<div class="col-lg-9">
<div id="carouselExampleIndicators" class="carousel slide my-4" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img class="d-block img-fluid" src="http://placehold.it/900x350" alt="First slide" />
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="http://placehold.it/900x350" alt="Second slide" />
</div>
<div class="carousel-item">
<img class="d-block img-fluid" src="http://placehold.it/900x350" alt="Third slide" />
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="row">
{this.state.data.map((result) => {
return (
<div class="col-lg-4 col-md-6 mb-4">
<div class="card h-100">
<a href="#"><img class="card-img-top" src={"http://localhost/uploads/" + result.pimage} alt={result.pimage} /></a>
<div class="card-body">
<h4 class="card-title">
<a href="#">{result.ptitle}</a>
</h4>
<h5>{result.pprice}</h5>
<p class="card-text">{result.pdescription}</p>
</div>
<div class="card-footer">
<small class="text-muted">★ ★ ★ ★ ☆</small>
</div>
<div class="overlay"></div>
<div class="button" onClick={e => {this.productdetails(result.id)}}><a href="javascript: false"> Quick View </a></div>
</div>
</div>
)
})}
</div>
</div>
</div>
</div>
<footer class="py-5 bg-dark">
<div class="container">
<p class="m-0 text-center text-white">Copyright © Your Website 2020</p>
</div>
</footer>
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title align-center">Product Details</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body text-center">
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>Product Title</th>
<th>Product price</th>
<th>Product Image</th>
<th>Product Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>{this.state.productdetails.ptitle}</td>
<td>{this.state.productdetails.pprice}</td>
<td><img class="card-img-top" src={"http://localhost/uploads/" + this.state.productdetails.pimage} alt={this.state.productdetails.pimage} /></td>
<td>{this.state.productdetails.pdescription}</td>
</tr>
</tbody>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal">Add To Cart</button>
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
);
}
}
export default App;
4. Now friends here is my php code snippet to fetch records and send to reactjs application in json format and I added this code into my xampp/htdocs/save.php file:
//Please create reactecommerce database inside phpmysql admin and create products tabel and create ptitle, pprice, pimage, pdescription fields and also create uploads folder into xampp/htdocs
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "reactecommerce";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//Get single product details
if(isset($_POST['productid']))
{
$trp = mysqli_query($conn, "SELECT * from products where id =".$_POST['productid']);
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
else
{
//get all products details
$trp = mysqli_query($conn, "SELECT * from products");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next post, I will tell you, how to add to card products in reactjs application?
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks