Hello to all, welcome again on therichpost.com. in this post, i will tell you, Angular 9 – Angular Smart Table Create Custom Button.
First you need add Angular Smart Table and for this please follow below tutorial:
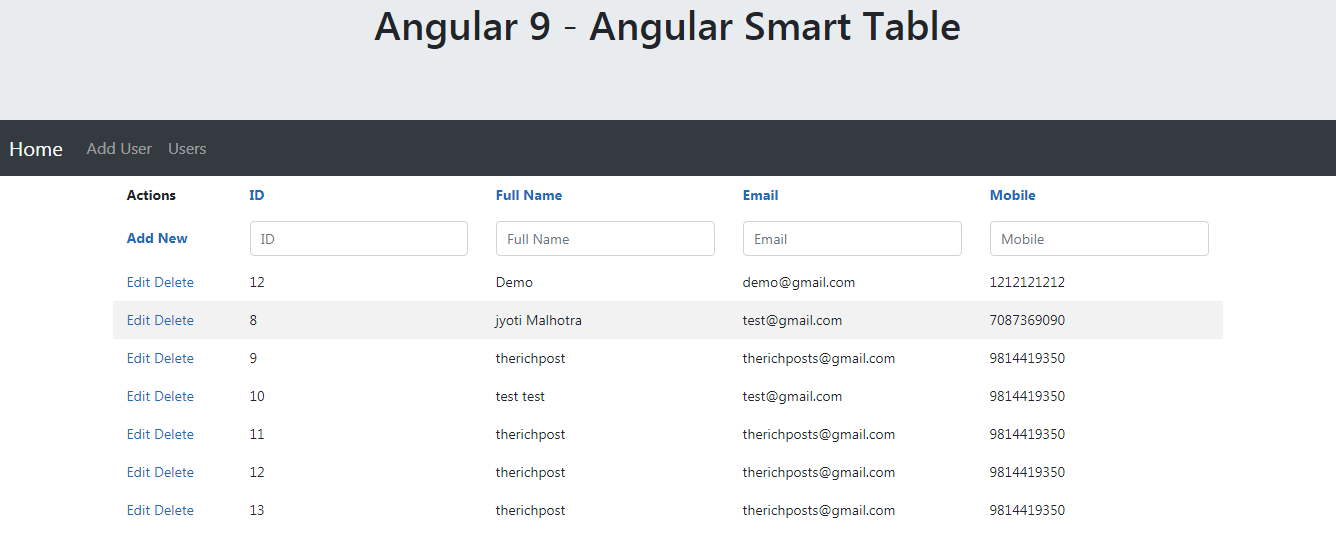
1. After follow the above url, you need to add below code into your app.component.ts file:
settings = {
columns: {
id: {
title: 'ID'
},
firstname: {
title: 'Full Name'
},
email: {
title: 'Email'
},
mobile: {
title: 'Mobile'
}
},
actions: {
custom: [{ name: 'View', title: "View " }]
}
};
This is it and if you have any kind of query then please do comment below.
Jassa
Thank you

Leave a Reply
You must be logged in to post a comment.