Hello to all, welcome to therichpost.com. In this post, I will tell you, Laravel 6 vuejs fullcalendar working example.
After some time, I will also share youtube working video on this tutorial.

Laravel 6 has been released and this laravel 6 has many good features but today I am going to show you working full calendar in Laravel Vue combination and this coming experience was very interesting for me.
Laravel is the best php mvc framework and vuejs the best in making single page applications.
Here are the working code snippet and please use this very carefully:
1. Before using Laravel, make sure you have Composer installed on your machine.
2. Now run below command to download laravel installer:
composer global require laravel/installer
3. Here are the basics command to install fresh laravel 6 setup on your machine:
composer create-project --prefer-dist laravel/laravel fullcalendarvuelaravel
cd fullcalendarvuelaravel // go inside laravel 6 setup
4. Now here are the some npm commands you need to run into your terminal to install node module, fullcalendar and fullcalendar dependencies:
$ npm install $ npm install --save vue-full-calendar $ npm install --save babel-runtime $ npm install babel-preset-stage-2 --save-dev $ npm install moment --save
5. Now, you need to add below code into resources\js\app.js file:
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
import 'fullcalendar/dist/fullcalendar.css';
window.Vue = require('vue');
import FullCalendar from 'vue-full-calendar'; //Import Full-calendar
Vue.use(FullCalendar);
/**
* The following block of code may be used to automatically register your
* Vue components. It will recursively scan this directory for the Vue
* components and automatically register them with their "basename".
*
* Eg. ./components/ExampleComponent.vue -> <example-component></example-component>
*/
Vue.component('example-component', require('./components/ExampleComponent.vue'));
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key)))
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
const app = new Vue({
el: '#app'
});
6. Now, you need to add below code into resources\js\components\ExampleComponent.vue file:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card card-default">
<full-calendar :events="events"></full-calendar>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
events: [
{
title : 'event1',
start : '2018-12-13',
}
]
}
},
mounted() {
console.log('Component mounted.')
}
}
</script>
7. Now, you need to add below code into resources\views\welcome.blade.php file:
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
8. Finally, you need to run below command into your terminal and you will see working full calendar example:
//In first terminal run npm run watch //In second terminal run php artisan serve
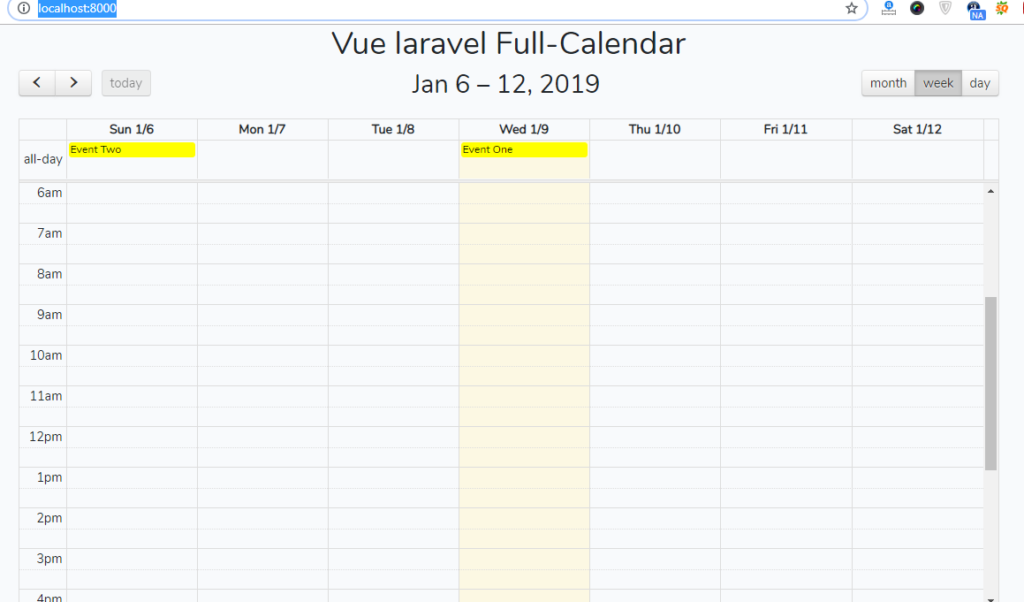
And you will see working fullcalendar in laravel 6 vue and if you have any query regarding to this post then please do comment below.
Jassa Jatt
Thank you

Leave a Reply
You must be logged in to post a comment.