Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 Grouped Bar chart using data Laravel 6 REST API.
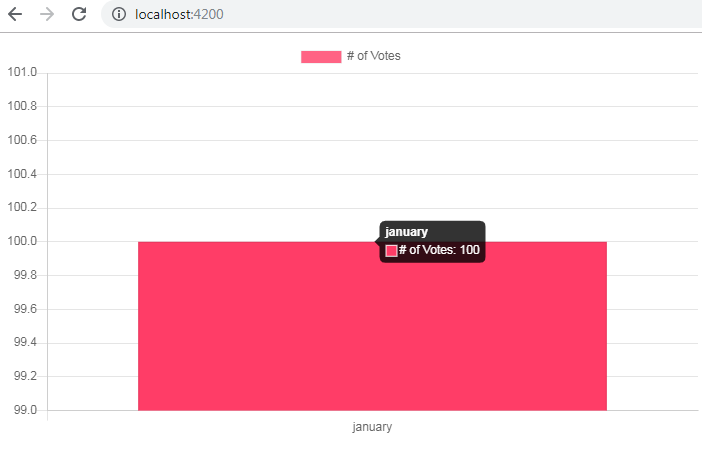
Today, I am going to show Chartjs Bar Chart in Angular 8 and data is coming from Laravel 6 Rest API.
This is Part 1 because in next part I will show multiple data working with arrays.

Here is the working code snipped please use this carefully:
1. Here are the basics commands, you need to use into your terminal or command prompt to install Angular 8 fresh set up:
$ npm install -g @angular/cli //Setup Angular8 atmosphere $ ng new angular8chartjs //Install New Angular App /**You need to update your Nodejs also for this verison**/ $ cd angular8chartjs //Go inside the Angular 8 Project
2. After Install Angular 8 fresh setup and go inside the Angular 8 setup, run below command into your terminal to install chartjs module:
npm install --save chart.js
3. After all above setup, here is code, you need to add into your app.component.ts file:
I have used Angular HTTPCLIENT to get data from third party or other site.
import { Component } from '@angular/core';
import * as Chart from 'chart.js';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular8chartjs';
canvas: any;
ctx: any;
data = [];
constructor(private http: HttpClient) {
this.http.get('http://localhost/blog/public/api/sample-restful-apis').subscribe(data => {
this.data.push(data);
console.log(this.data);
this.canvas = document.getElementById('myChart');
this.ctx = this.canvas.getContext('2d');
let myChart = new Chart(this.ctx, {
type: 'bar',
data: {
labels: [this.data[0]['month']],
datasets: [{
label: '# of Votes',
data: [this.data[0]['sale']],
backgroundColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: false,
display:true
}
});
}, error => console.error(error));
}
}
4. Now, here is code, you need to add into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now, add below code into your app.component.html file:
<canvas id="myChart" width="700" height="400"></canvas>
6. Here is laravel API code in routes/api.php file , from where I am getting the data:
Route::get('sample-restful-apis', function()
{
return response()->json(
['month' => 'january', 'sale' => '100']
);
});
In the last, don’t forget to run ng serve command and don’t forget to turn on xampp server.
This is it and if you have any query related to this post then please do comment below.
Jassa Jatt
Thank you

display : true showing error
Object literal may only specify known properties, and ‘display’ does not exist in type ‘ChartOptions’.
pls help
Will check and update you, thanks.