Year: 2024
-
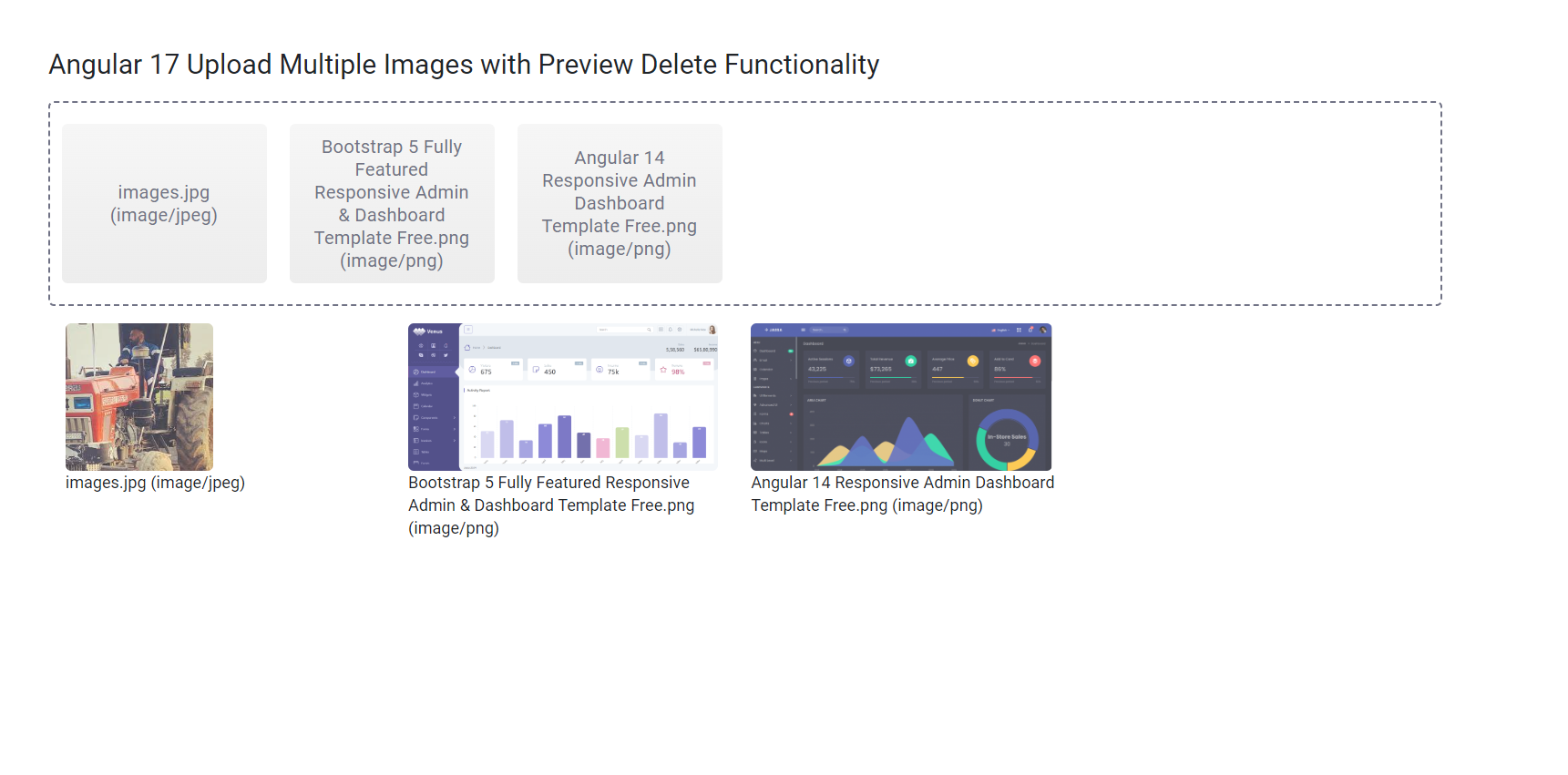
Angular 17 Upload Multiple Images with Preview Delete Functionality
Angular 17 Upload Multiple Images with Preview Delete Functionality, angular image upload preview delete, Angular File Upload Preview, Angular image upload preview delete multiple, Angular image upload with preview, Image preview angular.Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 17 Upload Multiple Images with Preview Delete Functionality. Angular17…
Written by

-
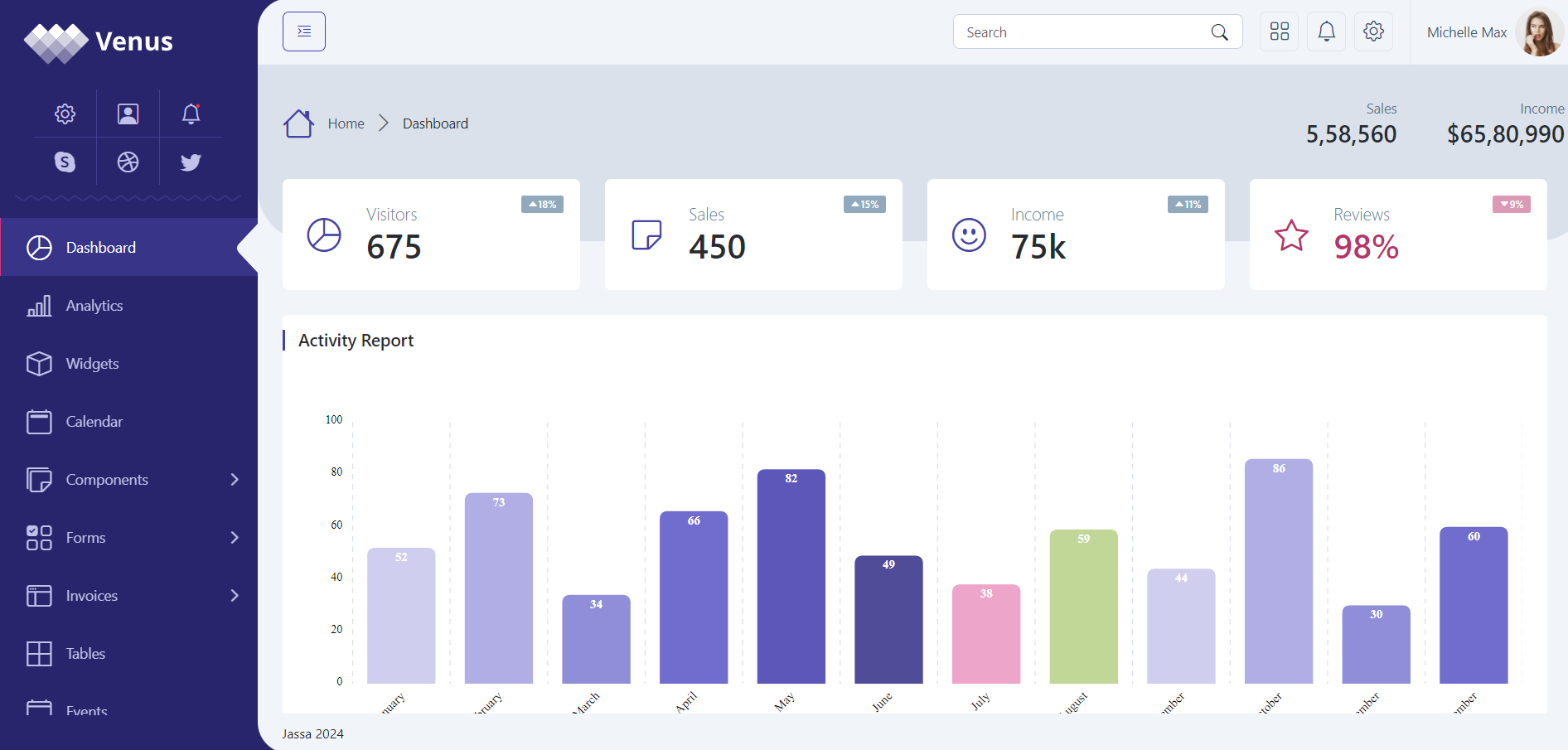
Bootstrap 5 Fully Featured Responsive Admin & Dashboard Template Free
free admin dashboard, bootstrap 5 free admin template. free admin dashboard template download.Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Bootstrap 5 Fully Featured Responsive Admin & Dashboard Template Free. 1. Guys very first here is the git repo link from where we…
Written by

-
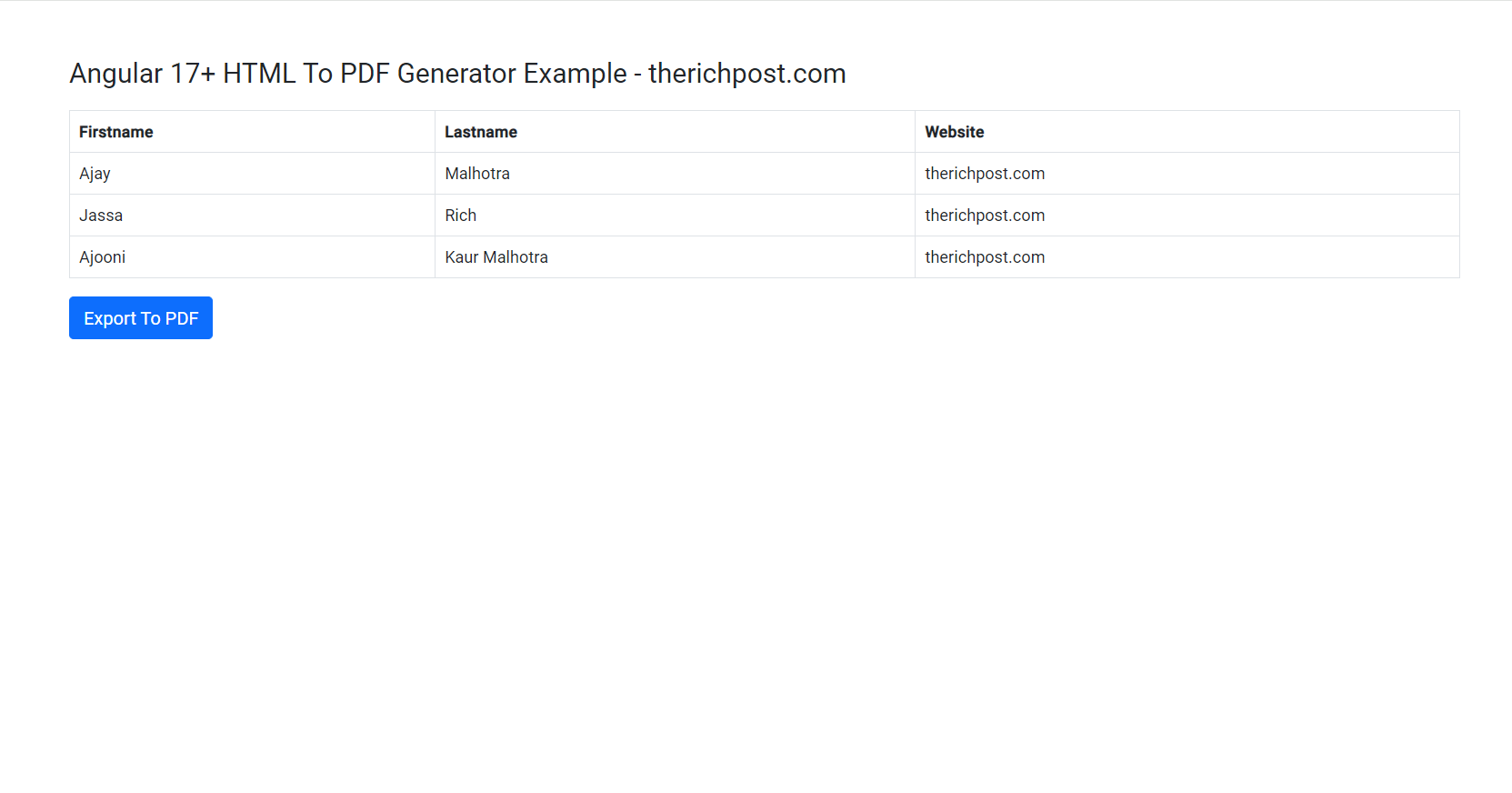
Angular 17+ Convert HTML into PDF Working Functionality
angular html to pdf, angular generate pdf from html, html to pdf angular, how to convert html to pdf in angular, convert html to pdf in angular, how to generate pdf from html in angular 17.Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 17+…
Written by

-
GoldFinch Premium Free Admin Template
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share GoldFinch Premium Free Admin Template. 1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder: GitHub Repo 2. Guys now we need…
Written by

-
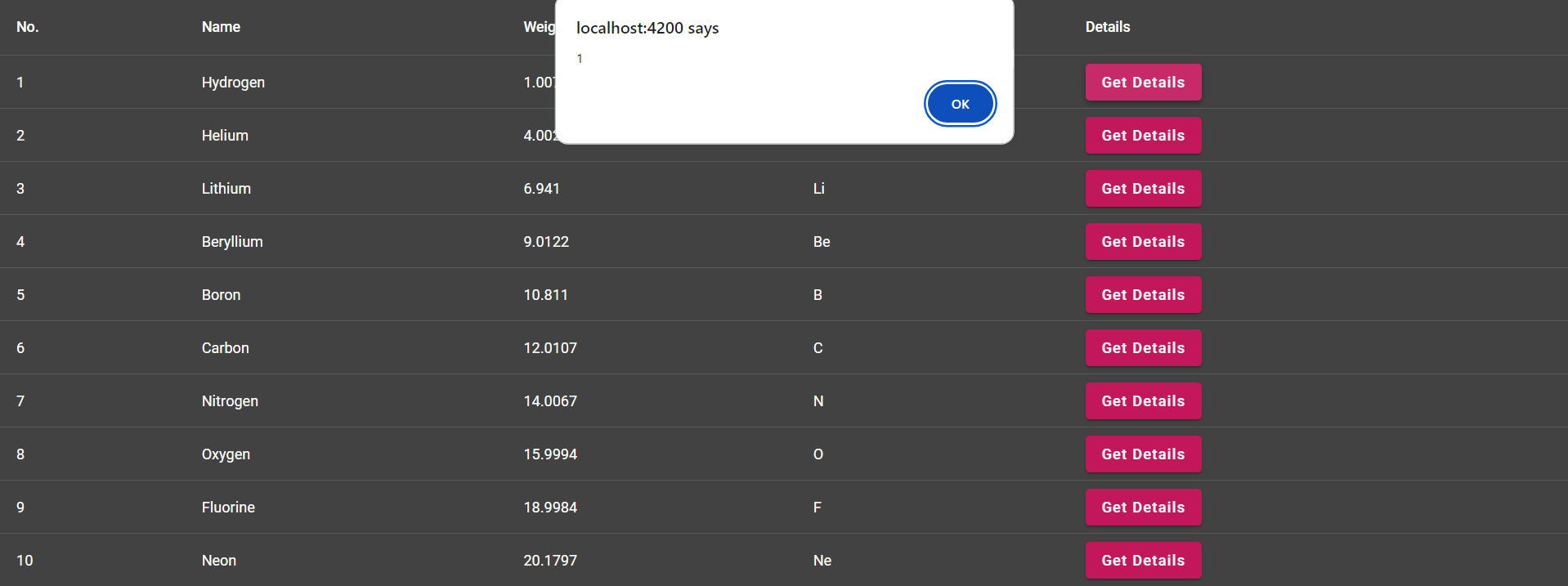
Angular 17 Material Data Table with Custom Button Click Event Functionality Working Demo
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 17 Material Data Table with Custom Button Click Event Functionality Working Demo. Post Working In this post, I am working with material angular datatable with custom button and when I will click on that custom button then I will get popup…
Written by

-
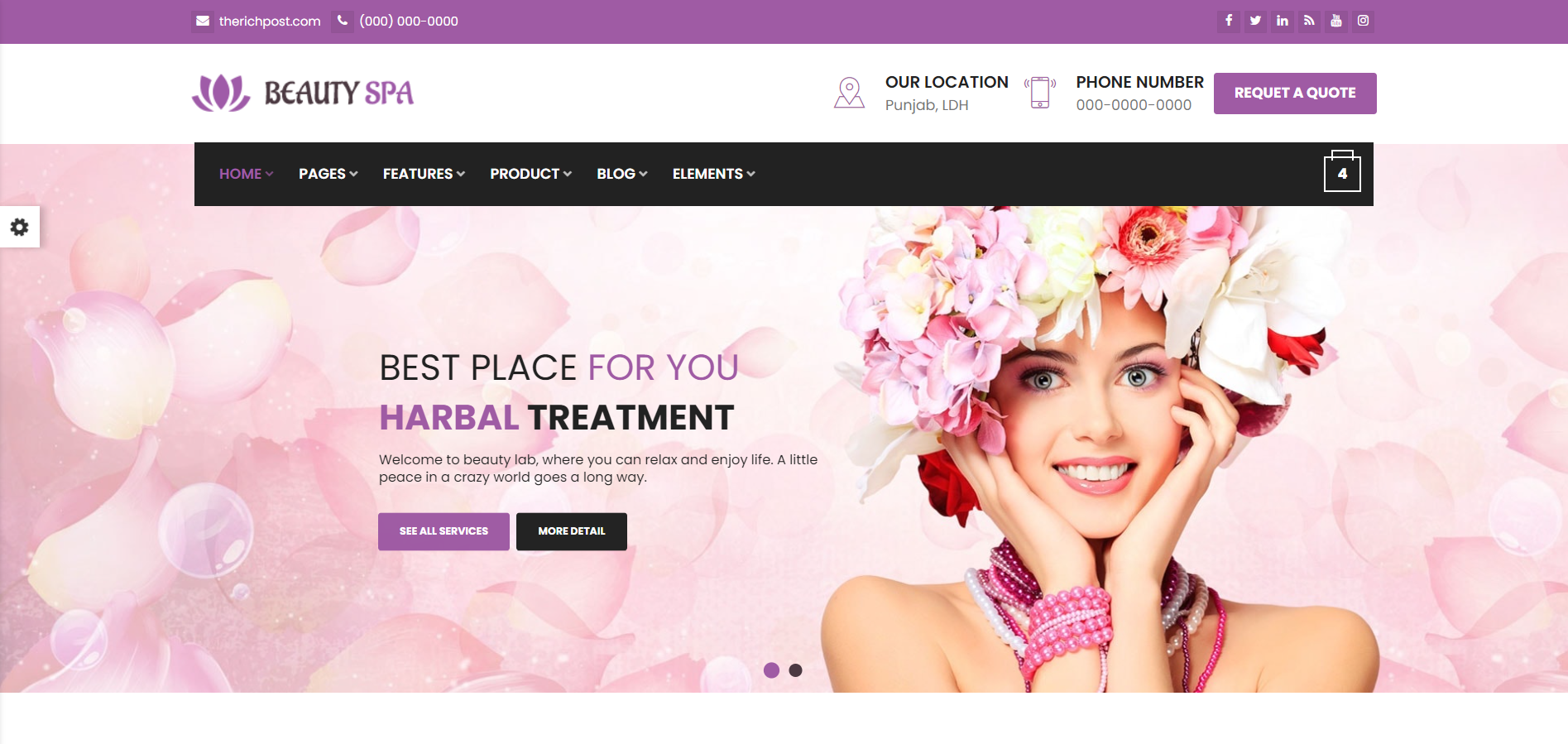
Angular 17 Best Beauty Salon and Spa Website Template 2024
Hello everyone, if you’re in search of a responsive and user-friendly ecommerce salon template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Best Beauty Salon and Spa Website Template 2024. Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
Free Admin & Dashboard Template built with Bootstrap v5.2
Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, css, Free Admin Dashboard Templates, Html, HTML5, JavascriptHello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Free Admin & Dashboard Template built with Bootstrap v5.2. 1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder: GitHub Repo 2.…
Written by

-
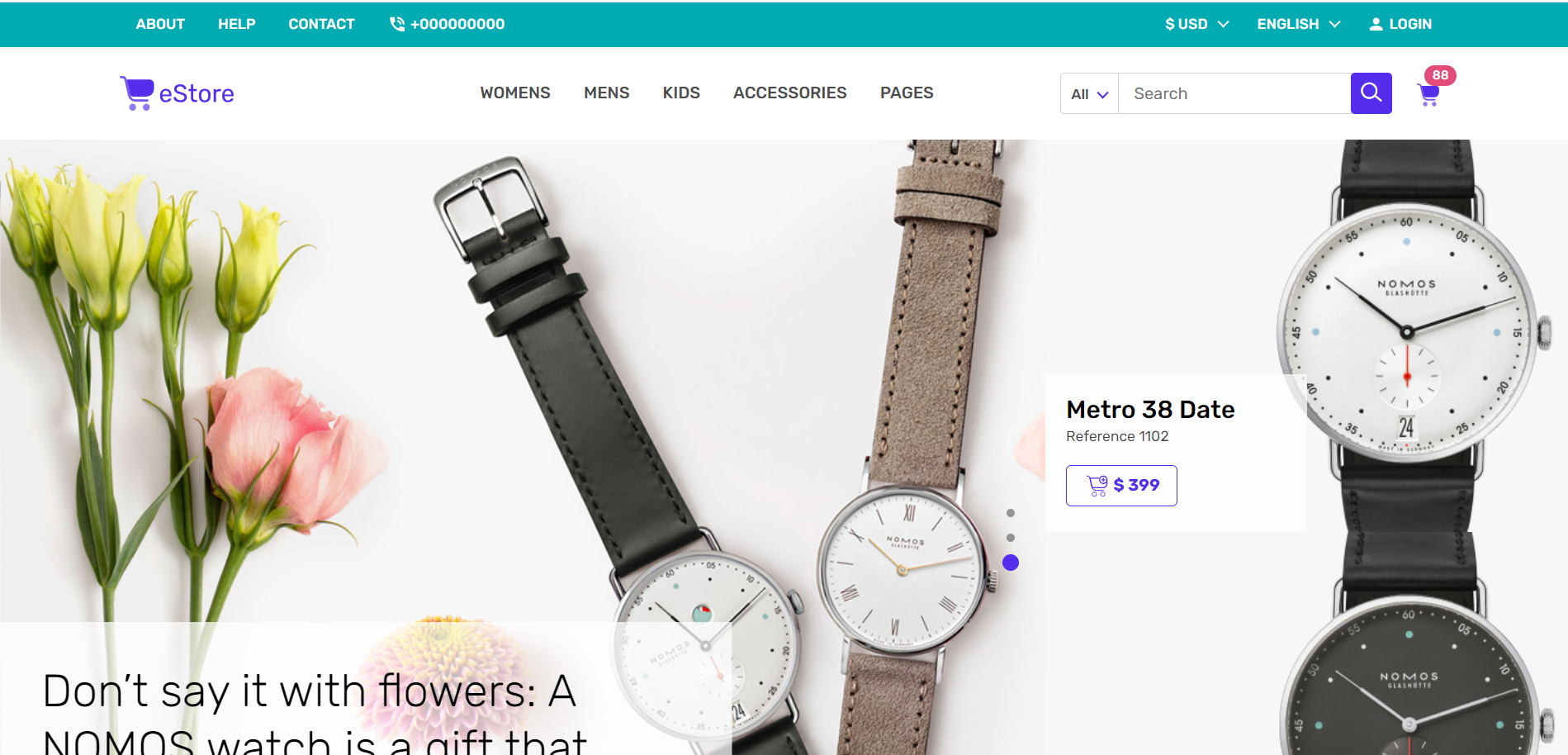
eStore – Free Vue 3 Bootstrap 5 eCommerce Template
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, eStore – Free Vue 3 Bootstrap 5 eCommerce Template. Vue 3 came and if you are new then you must check below link:Vuejs Tutorials Friends now I proceed onwards and here is the working code snippet for eStore…
Written by

-
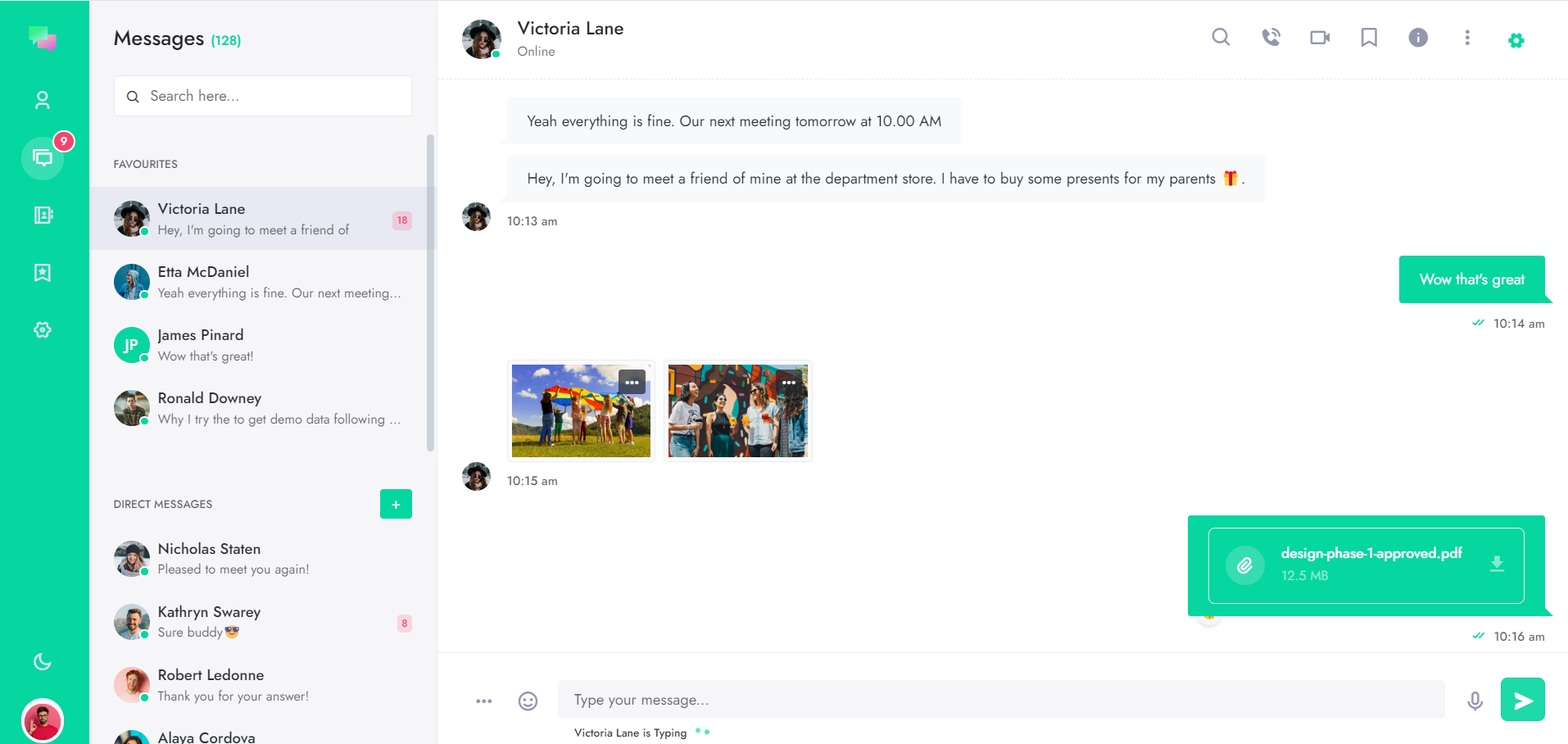
Angular 17 Chat & Discussion Template Working Demo
Hello everyone, if you’re in search of a responsive and user-friendly chat application template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Chat & Discussion Template Working Demo. Multiple views: Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
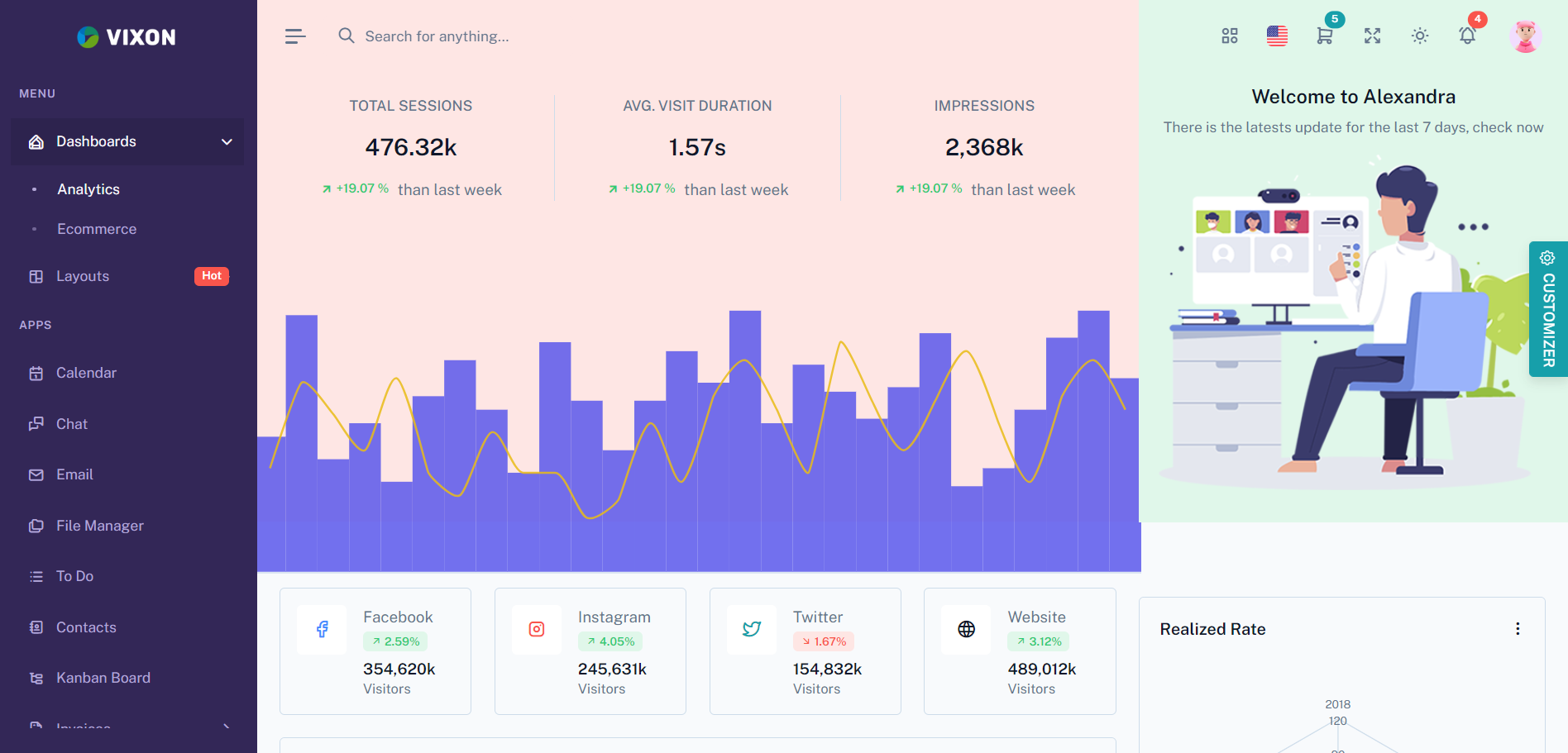
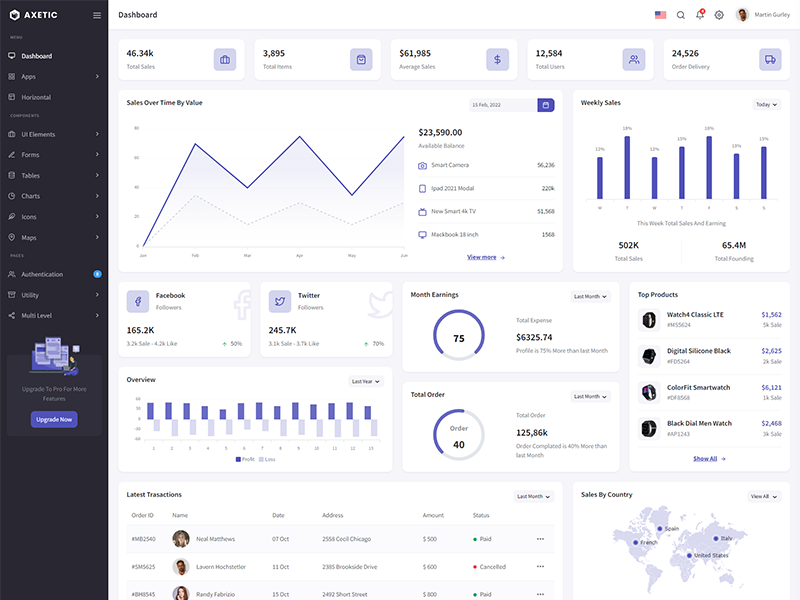
Angular 17 Vixon – Free MVC Admin & Dashboard Template
Angular, Angular 17, Angular Admin Templates, Angular Templates, Bootstrap 5, Free Admin Dashboard TemplatesHello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Vixon – Free MVC Admin & Dashboard Template. Multiple views: Key Features: Angular 17 came and Bootstrap 5 also. If you…
Written by