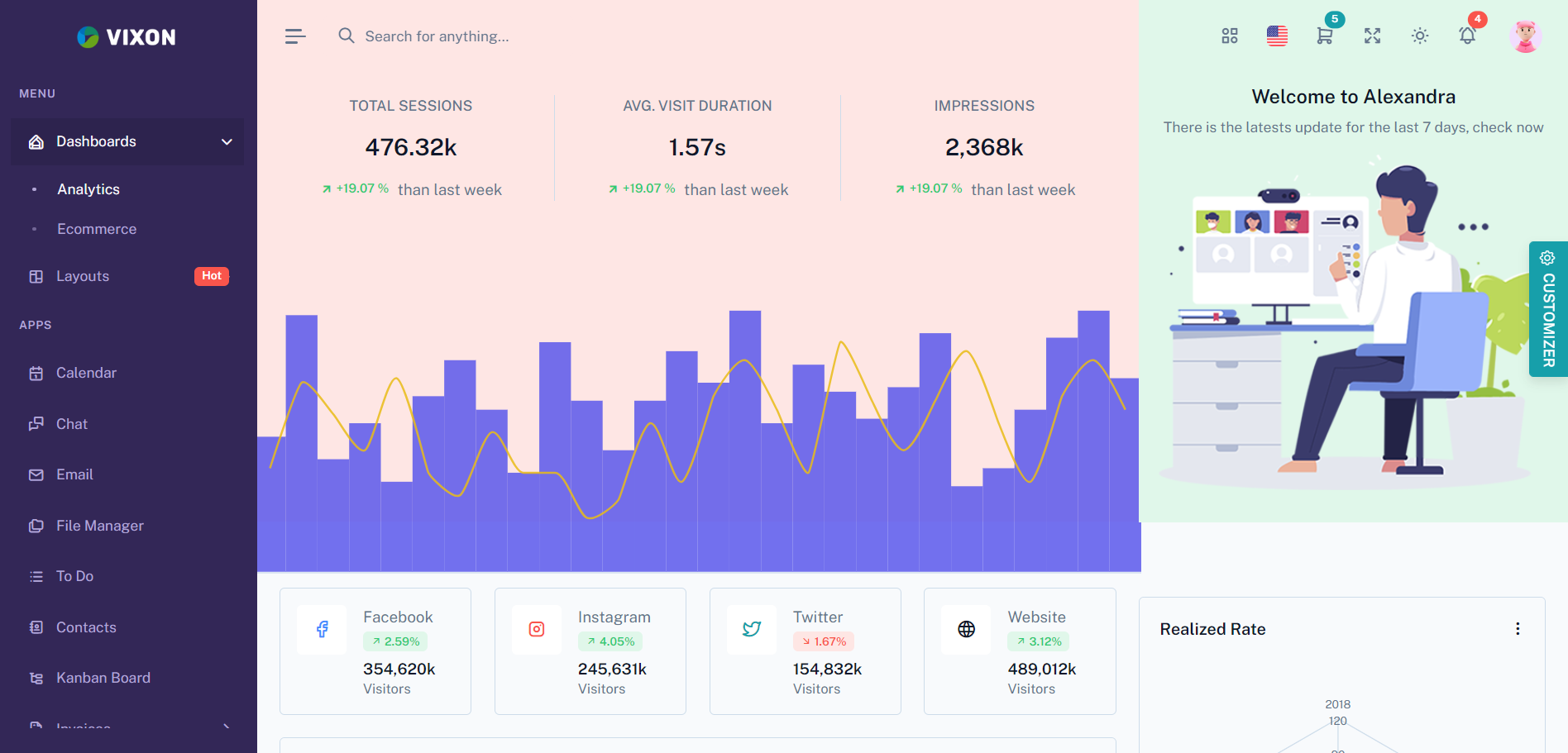
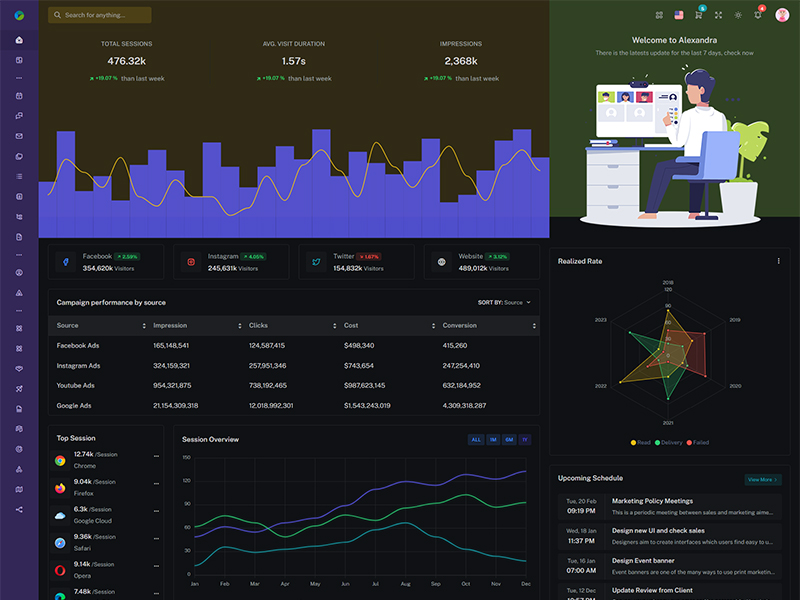
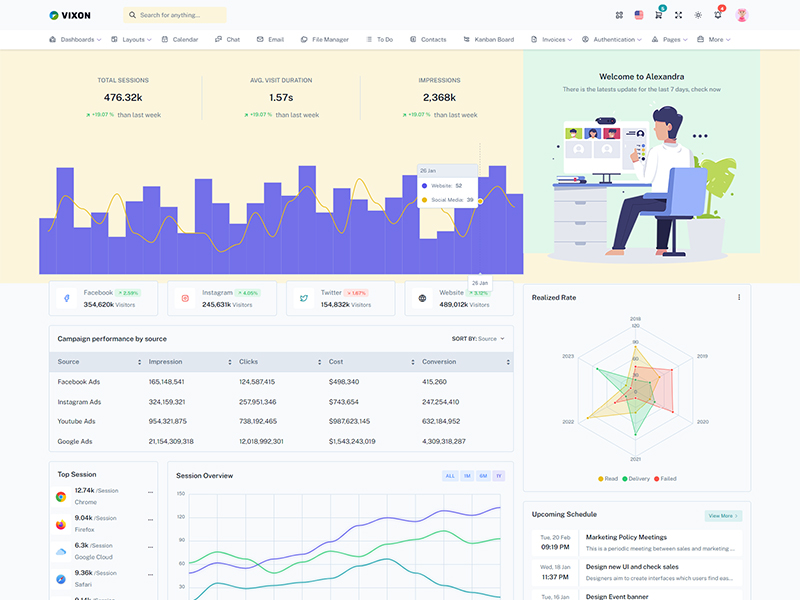
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Vixon – Free MVC Admin & Dashboard Template.
Multiple views:


Key Features:
- Built on Angular 17 + Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5 + material icons + feather icon
- ApexCharts
- W3C validated HTML pages
Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c dashboard
3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>
4. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.ts file making routing working:
import { Component } from '@angular/core';
import { RouterLink, RouterOutlet } from '@angular/router';
@Component({
selector: 'app-dashboard',
standalone: true,
imports: [RouterOutlet, RouterLink],
templateUrl: './dashboard.component.html',
styleUrl: './dashboard.component.css'
})
export class DashboardComponent {
}
5. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.html file:
<!-- Begin page -->
<div id="layout-wrapper">
<!-- ========== App Menu ========== -->
<div class="app-menu navbar-menu">
<!-- LOGO -->
<div class="navbar-brand-box">
<a href="#" class="logo logo-dark">
<span class="logo-sm">
<img src="assets/images/logo-sm.png" alt="" height="22">
</span>
<span class="logo-lg">
<img src="assets/images/logo-dark.png" alt="" height="22">
</span>
</a>
<a href="#" class="logo logo-light">
<span class="logo-sm">
<img src="assets/images/logo-sm.png" alt="" height="22">
</span>
<span class="logo-lg">
<img src="assets/images/logo-light.png" alt="" height="22">
</span>
</a>
<button type="button" class="btn btn-sm p-0 fs-3xl header-item float-end btn-vertical-sm-hover shadow-none" id="vertical-hover">
<i class="ri-record-circle-line"></i>
</button>
</div>
<div id="scrollbar">
<div class="container-fluid">
<div id="two-column-menu">
</div>
<ul class="navbar-nav" id="navbar-nav">
<li class="menu-title"><span data-key="t-menu">Menu</span></li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarDashboards" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarDashboards">
<i class="ti ti-brand-google-home"></i> <span data-key="t-dashboards">Dashboards</span>
</a>
<div class="collapse menu-dropdown" id="sidebarDashboards">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-analytics"> Analytics </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-ecommerce"> Ecommerce </a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarLayouts" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarLayouts">
<i class="ti ti-layout-board"></i> <span data-key="t-layouts">Layouts</span> <span class="badge badge-pill bg-danger" data-key="t-hot">Hot</span>
</a>
<div class="collapse menu-dropdown" id="sidebarLayouts">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" target="_blank" class="nav-link" data-key="t-horizontal">Horizontal</a>
</li>
<li class="nav-item">
<a href="#" target="_blank" class="nav-link" data-key="t-detached">Detached</a>
</li>
<li class="nav-item">
<a href="#" target="_blank" class="nav-link" data-key="t-two-column">Two Column</a>
</li>
<li class="nav-item">
<a href="#s" target="_blank" class="nav-link" data-key="t-hovered">Hovered</a>
</li>
</ul>
</div>
</li>
<li class="menu-title"><i class="ti ti-dots"></i> <span data-key="t-apps">Apps</span></li>
<li class="nav-item">
<a href="#" class="nav-link menu-link"> <i class="ti ti-calendar"></i> <span data-key="t-calendar">Calendar</span> </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link menu-link"> <i class="ti ti-messages"></i> <span data-key="t-chat">Chat</span> </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link menu-link"> <i class="ti ti-mail"></i> <span data-key="t-email">Email</span> </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link menu-link"> <i class="ti ti-folders"></i> <span data-key="t-file-manager">File Manager</span> </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link menu-link"> <i class="ti ti-list"></i> <span data-key="t-to-do">To Do</span> </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link menu-link"> <i class="ti ti-address-book"></i> <span data-key="t-contacts">Contacts</span> </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link menu-link"> <i class="ti ti-subtask"></i> <span data-key="t-kanaban-board">Kanban Board</span> </a>
</li>
<li class="nav-item">
<a href="#sidebarInvoices" class="nav-link menu-link collapsed" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarInvoices">
<i class="ti ti-file-invoice"></i> <span data-key="t-invoices">Invoices</span>
</a>
<div class="collapse menu-dropdown" id="sidebarInvoices">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-list-view">List View</a>
</li>
</ul>
</div>
</li>
<li class="menu-title"><i class="ti ti-dots"></i> <span data-key="t-pages">Pages</span></li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarAuth" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarAuth">
<i class="ti ti-user-circle"></i> <span data-key="t-authentication">Authentication</span>
</a>
<div class="collapse menu-dropdown" id="sidebarAuth">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" role="button" data-key="t-signin"> Sign In </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" role="button" data-key="t-signup"> Sign Up </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" role="button" data-key="t-password-reset">
Password Reset
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" role="button" data-key="t-password-create">
Password Create
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" role="button" data-key="t-lock-screen">
Lock Screen
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" role="button" data-key="t-logout"> Logout </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" role="button" data-key="t-success-message"> Success Message </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" role="button" data-key="t-two-step-verification"> Two Step Verification </a>
</li>
<li class="nav-item">
<a href="#sidebarErrors" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarErrors" data-key="t-errors"> Errors </a>
<div class="collapse menu-dropdown" id="sidebarErrors">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-404-error"> 404 Error </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-500"> 500 </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-offline-page"> Offline Page </a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarPages" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarPages">
<i class="ti ti-brand-adobe"></i> <span data-key="t-pages">Pages</span>
</a>
<div class="collapse menu-dropdown" id="sidebarPages">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-starter"> Starter </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-profile"> Profile </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-profile-setting"> Profile Settings </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-timeline"> Timeline </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-faqs"> FAQs </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-pricing"> Pricing </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-maintenance"> Maintenance </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-coming-soon"> Coming Soon </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-privacy-policy"> Privacy Policy </a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-term-conditions"> Term & Conditions </a>
</li>
</ul>
</div>
</li>
<li class="menu-title"><i class="ti ti-dots"></i> <span data-key="t-components">Components</span></li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarUI" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarUI">
<i class="ti ti-atom"></i> <span data-key="t-bootstrap-ui-1">Bootstrap UI 1</span>
</a>
<div class="collapse menu-dropdown" id="sidebarUI">
<div class="row">
<div class="col-lg-4">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-alerts">Alerts</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-badges">Badges</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-buttons">Buttons</a>
</li>
</ul>
</div>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarUI2" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarPages">
<i class="ti ti-atom"></i> <span data-key="t-bootstrap-ui-2">Bootstrap UI 2</span>
</a>
<div class="collapse menu-dropdown" id="sidebarUI2">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-media-object">Media object</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-embed-video">Embed Video</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-typography">Typography</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarAdvanceUI" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarAdvanceUI">
<i class="ti ti-bat"></i> <span data-key="t-advance-ui">Advance UI</span>
</a>
<div class="collapse menu-dropdown" id="sidebarAdvanceUI">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-sweet-alerts">Sweet Alerts</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-nestable-list">Nestable List</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-scrollbar">Scrollbar</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-swiper-slider">Swiper Slider</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="#">
<i class="ti ti-bow"></i> <span data-key="t-widgets">Widgets</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarForms" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarForms">
<i class="ti ti-file-stack"></i> <span data-key="t-forms">Forms</span>
</a>
<div class="collapse menu-dropdown" id="sidebarForms">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-basic-elements">Basic Elements</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-form-select">Form Select</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-checkboxes-radios">Checkboxes & Radios</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-pickers">Pickers</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarTables" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarTables">
<i class="ti ti-brand-airtable"></i> <span data-key="t-tables">Tables</span>
</a>
<div class="collapse menu-dropdown" id="sidebarTables">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-basic-tables">Basic Tables</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-grid-js">Grid Js</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarCharts" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarCharts">
<i class="ti ti-chart-donut"></i> <span data-key="t-apexcharts">Apexcharts</span>
</a>
<div class="collapse menu-dropdown" id="sidebarCharts">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-line">Line</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-area">Area</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarIcons" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarIcons">
<i class="ti ti-triangle-square-circle"></i> <span data-key="t-icons">Icons</span>
</a>
<div class="collapse menu-dropdown" id="sidebarIcons">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-remix">Remix</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-bootstrap">Bootstrap</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-phosphor">Phosphor</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link collapsed" href="#sidebarMaps" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarMaps">
<i class="ti ti-map"></i> <span data-key="t-maps">Maps</span>
</a>
<div class="collapse menu-dropdown" id="sidebarMaps">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-google">Google</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-vector">Vector</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-leaflet">Leaflet</a>
</li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link menu-link" href="#sidebarMultilevel" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarMultilevel">
<i class="ti ti-brand-stackshare"></i> <span data-key="t-multi-level">Multi Level</span>
</a>
<div class="collapse menu-dropdown" id="sidebarMultilevel">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-level-1.1"> Level 1.1 </a>
</li>
<li class="nav-item">
<a href="#sidebarAccount" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarAccount" data-key="t-level-1.2"> Level
1.2
</a>
<div class="collapse menu-dropdown" id="sidebarAccount">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-level-2.1"> Level 2.1 </a>
</li>
<li class="nav-item">
<a href="#sidebarCrm" class="nav-link" data-bs-toggle="collapse" role="button" aria-expanded="false" aria-controls="sidebarCrm" data-key="t-level-2.2"> Level 2.2
</a>
<div class="collapse menu-dropdown" id="sidebarCrm">
<ul class="nav nav-sm flex-column">
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-level-3.1"> Level 3.1
</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link" data-key="t-level-3.2"> Level 3.2
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
</li>
</ul>
</div>
<!-- Sidebar -->
</div>
<div class="sidebar-background"></div>
</div>
<!-- Left Sidebar End -->
<!-- Vertical Overlay-->
<div class="vertical-overlay"></div>
<header id="page-topbar">
<div class="layout-width">
<div class="navbar-header">
<div class="d-flex">
<!-- LOGO -->
<div class="navbar-brand-box horizontal-logo">
<a href="#" class="logo logo-dark">
<span class="logo-sm">
<img src="assets/images/logo-sm.png" alt="" height="22">
</span>
<span class="logo-lg">
<img src="assets/images/logo-dark.png" alt="" height="22">
</span>
</a>
<a href="#" class="logo logo-light">
<span class="logo-sm">
<img src="assets/images/logo-sm.png" alt="" height="22">
</span>
<span class="logo-lg">
<img src="assets/images/logo-light.png" alt="" height="22">
</span>
</a>
</div>
<button type="button" class="btn btn-sm px-3 fs-16 header-item vertical-menu-btn topnav-hamburger shadow-none" id="topnav-hamburger-icon">
<span class="hamburger-icon">
<span></span>
<span></span>
<span></span>
</span>
</button>
<form class="app-search d-none d-md-inline-flex">
<div class="position-relative">
<input type="text" class="form-control border-0" placeholder="Search for anything..." autocomplete="off" id="search-options" value="">
<span class="ti ti-search search-widget-icon"></span>
<span class="ti ti-x search-widget-icon search-widget-icon-close d-none" id="search-close-options"></span>
</div>
<div class="dropdown-menu dropdown-menu-lg" id="search-dropdown">
<div data-simplebar style="max-height: 320px;">
<!-- item-->
<div class="dropdown-header">
<h6 class="text-overflow fs-sm text-muted mb-0 text-uppercase">Recent Searches</h6>
</div>
<div class="dropdown-item bg-transparent text-wrap">
<a href="#" class="btn btn-subtle-secondary btn-sm btn-rounded">how to setup <i class="ti ti-search ms-1"></i></a>
<a href="#" class="btn btn-subtle-secondary btn-sm btn-rounded">buttons <i class="ti ti-search ms-1"></i></a>
</div>
<!-- item-->
<div class="dropdown-header mt-2">
<h6 class="text-overflow fs-sm text-muted mb-1 text-uppercase">Pages</h6>
</div>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<i class="ri-bubble-chart-line align-middle fs-18 text-muted me-2"></i>
<span>Analytics Dashboard</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<i class="ri-lifebuoy-line align-middle fs-18 text-muted me-2"></i>
<span>Help Center</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<i class="ri-user-settings-line align-middle fs-18 text-muted me-2"></i>
<span>My account settings</span>
</a>
<!-- item-->
<div class="dropdown-header mt-2">
<h6 class="text-overflow fs-sm text-muted mb-2 text-uppercase">Members</h6>
</div>
<div class="notification-list">
<!-- item -->
<a href="javascript:void(0);" class="dropdown-item notify-item py-2">
<div class="d-flex">
<img src="assets/images/users/avatar-2.jpg" class="me-3 rounded-circle avatar-xs flex-shrink-0" alt="user-pic">
<div class="flex-grow-1">
<h6 class="fs-md m-0">Angela Bernier</h6>
<span class="fs-sm mb-0 text-muted">Manager</span>
</div>
</div>
</a>
<!-- item -->
<a href="javascript:void(0);" class="dropdown-item notify-item py-2">
<div class="d-flex">
<img src="assets/images/users/avatar-3.jpg" class="me-3 rounded-circle avatar-xs flex-shrink-0" alt="user-pic">
<div class="flex-grow-1">
<h6 class="fs-md m-0">David Grasso</h6>
<span class="fs-sm mb-0 text-muted">Web Designer</span>
</div>
</div>
</a>
<!-- item -->
<a href="javascript:void(0);" class="dropdown-item notify-item py-2">
<div class="d-flex">
<img src="assets/images/users/avatar-5.jpg" class="me-3 rounded-circle avatar-xs" alt="user-pic">
<div class="flex-grow-1">
<h6 class="fs-md m-0">Mike Bunch</h6>
<span class="fs-sm mb-0 text-muted">React Developer</span>
</div>
</div>
</a>
</div>
</div>
<div class="text-center pt-3 pb-1">
<a href="#!" class="btn btn-primary btn-sm">View All Results <i class="ri-arrow-right-line ms-1"></i></a>
</div>
</div>
</form>
</div>
<div class="d-flex align-items-center">
<div class="dropdown topbar-head-dropdown ms-1 header-item">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-light rounded-circle user-name-text" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class='ti ti-category-2 fs-3xl'></i>
</button>
<div class="dropdown-menu dropdown-menu-lg p-0 dropdown-menu-end">
<div class="p-3 border-top-0 border-start-0 border-end-0 border-dashed border">
<div class="row align-items-center">
<div class="col">
<h6 class="m-0 fw-semibold fs-base"> Browse by Apps </h6>
</div>
<div class="col-auto">
<a href="#!" class="btn btn-sm btn-subtle-info"> View All Apps
<i class="ri-arrow-right-s-line align-middle"></i></a>
</div>
</div>
</div>
<div class="p-2">
<div class="row g-0">
<div class="col">
<a class="dropdown-icon-item" href="#!">
<img src="assets/images/brands/github.png" alt="Github">
<span>GitHub</span>
</a>
</div>
<div class="col">
<a class="dropdown-icon-item" href="#!">
<img src="assets/images/brands/bitbucket.png" alt="bitbucket">
<span>Bitbucket</span>
</a>
</div>
<div class="col">
<a class="dropdown-icon-item" href="#!">
<img src="assets/images/brands/dribbble.png" alt="dribbble">
<span>Dribbble</span>
</a>
</div>
</div>
<div class="row g-0">
<div class="col">
<a class="dropdown-icon-item" href="#!">
<img src="assets/images/brands/dropbox.png" alt="dropbox">
<span>Dropbox</span>
</a>
</div>
<div class="col">
<a class="dropdown-icon-item" href="#!">
<img src="assets/images/brands/mail_chimp.png" alt="mail_chimp">
<span>Mail Chimp</span>
</a>
</div>
<div class="col">
<a class="dropdown-icon-item" href="#!">
<img src="assets/images/brands/slack.png" alt="slack">
<span>Slack</span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="dropdown ms-1 topbar-head-dropdown header-item">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-light rounded-circle user-name-text" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img id="header-lang-img" src="assets/images/flags/us.svg" alt="Header Language" height="20" class="rounded">
</button>
<div class="dropdown-menu dropdown-menu-end">
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language py-2" data-lang="en" title="English">
<img src="assets/images/flags/us.svg" alt="user-image" class="me-2 rounded" height="18">
<span class="align-middle">English</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="sp" title="Spanish">
<img src="assets/images/flags/spain.svg" alt="user-image" class="me-2 rounded" height="18">
<span class="align-middle">Española</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="gr" title="German">
<img src="assets/images/flags/germany.svg" alt="user-image" class="me-2 rounded" height="18"> <span class="align-middle">Deutsche</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="it" title="Italian">
<img src="assets/images/flags/italy.svg" alt="user-image" class="me-2 rounded" height="18">
<span class="align-middle">Italiana</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="ru" title="Russian">
<img src="assets/images/flags/russia.svg" alt="user-image" class="me-2 rounded" height="18">
<span class="align-middle">русский</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="ch" title="Chinese">
<img src="assets/images/flags/china.svg" alt="user-image" class="me-2 rounded" height="18">
<span class="align-middle">中国人</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="fr" title="French">
<img src="assets/images/flags/french.svg" alt="user-image" class="me-2 rounded" height="18">
<span class="align-middle">français</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="ar" title="Arabic">
<img src="assets/images/flags/ae.svg" alt="user-image" class="me-2 rounded" height="18">
<span class="align-middle">عربي</span>
</a>
</div>
</div>
<div class="dropdown topbar-head-dropdown ms-1 header-item">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-light rounded-circle user-name-text" id="page-header-cart-dropdown" data-bs-toggle="dropdown" data-bs-auto-close="outside" aria-haspopup="true" aria-expanded="false">
<i class='ti ti-shopping-cart fs-3xl'></i>
<span class="position-absolute topbar-badge cartitem-badge fs-3xs translate-middle badge rounded-pill bg-info">5</span>
</button>
<div class="dropdown-menu dropdown-menu-xl dropdown-menu-end p-0 product-list" aria-labelledby="page-header-cart-dropdown">
<div class="p-3 border-bottom">
<div class="row align-items-center">
<div class="col">
<h6 class="m-0 fs-lg fw-semibold"> My Cart <span class="badge bg-secondary fs-sm cartitem-badge ms-1">7</span></h6>
</div>
<div class="col-auto">
<a href="#!">View All</a>
</div>
</div>
</div>
<div data-simplebar style="max-height: 300px;">
<div class="p-3">
<div class="text-center empty-cart" id="empty-cart">
<div class="avatar-md mx-auto my-3">
<div class="avatar-title bg-info-subtle text-info fs-2 rounded-circle">
<i class='bx bx-cart'></i>
</div>
</div>
<h6 class="mb-3">Your Cart is Empty!</h6>
<a href="#!" class="btn btn-success w-md mb-3">Shop Now</a>
</div>
<div class="d-block dropdown-item product text-wrap p-2">
<div class="d-flex">
<div class="avatar-sm me-3 flex-shrink-0">
<div class="avatar-title bg-light rounded">
<img src="assets/images/products/img-1.png" class="avatar-xs" alt="user-pic">
</div>
</div>
<div class="flex-grow-1">
<p class="mb-1 fs-sm text-muted">Fashion</p>
<h6 class="mt-0 mb-3 fs-md">
<a href="#!" class="text-reset">Blive Printed Men Round Neck</a>
</h6>
<div class="text-muted fw-medium d-none">$<span class="product-price">327.49</span></div>
<div class="input-step">
<button type="button" class="minus">–</button>
<input type="number" class="product-quantity" value="2" min="0" max="100" readonly>
<button type="button" class="plus">+</button>
</div>
</div>
<div class="ps-2 d-flex flex-column justify-content-between align-items-end">
<button type="button" class="btn btn-icon btn-sm btn-ghost-primary remove-cart-btn" data-bs-toggle="modal" data-bs-target="#removeCartModal"><i class="ri-close-fill fs-lg"></i></button>
<h6 class="mb-0">$ <span class="product-line-price">654.98</span></h6>
</div>
</div>
</div>
<div class="d-block dropdown-item product text-wrap p-2">
<div class="d-flex">
<div class="avatar-sm me-3 flex-shrink-0">
<div class="avatar-title bg-light rounded">
<img src="assets/images/products/img-5.png" class="avatar-xs" alt="user-pic">
</div>
</div>
<div class="flex-grow-1">
<p class="mb-1 fs-sm text-muted">Sportwear</p>
<h6 class="mt-0 mb-3 fs-md">
<a href="#!" class="text-reset">Willage Volleyball Ball</a>
</h6>
<div class="text-muted fw-medium d-none">$<span class="product-price">49.06</span></div>
<div class="input-step">
<button type="button" class="minus">–</button>
<input type="number" class="product-quantity" value="3" min="0" max="100" readonly>
<button type="button" class="plus">+</button>
</div>
</div>
<div class="ps-2 d-flex flex-column justify-content-between align-items-end">
<button type="button" class="btn btn-icon btn-sm btn-ghost-primary remove-cart-btn" data-bs-toggle="modal" data-bs-target="#removeCartModal"><i class="ri-close-fill fs-lg"></i></button>
<h6 class="mb-0">$ <span class="product-line-price">147.18</span></h6>
</div>
</div>
</div>
<div class="d-block dropdown-item product text-wrap p-2">
<div class="d-flex">
<div class="avatar-sm me-3 flex-shrink-0">
<div class="avatar-title bg-light rounded">
<img src="assets/images/products/img-10.png" class="avatar-xs" alt="user-pic">
</div>
</div>
<div class="flex-grow-1">
<p class="mb-1 fs-sm text-muted">Fashion</p>
<h6 class="mt-0 mb-3 fs-md">
<a href="#!" class="text-reset">Cotton collar tshirts for men</a>
</h6>
<div class="text-muted fw-medium d-none">$<span class="product-price">53.33</span></div>
<div class="input-step">
<button type="button" class="minus">–</button>
<input type="number" class="product-quantity" value="3" min="0" max="100" readonly>
<button type="button" class="plus">+</button>
</div>
</div>
<div class="ps-2 d-flex flex-column justify-content-between align-items-end">
<button type="button" class="btn btn-icon btn-sm btn-ghost-primary remove-cart-btn" data-bs-toggle="modal" data-bs-target="#removeCartModal"><i class="ri-close-fill fs-lg"></i></button>
<h6 class="mb-0">$ <span class="product-line-price">159.99</span></h6>
</div>
</div>
</div>
<div class="d-block dropdown-item product text-wrap p-2">
<div class="d-flex">
<div class="avatar-sm me-3 flex-shrink-0">
<div class="avatar-title bg-light rounded">
<img src="assets/images/products/img-11.png" class="avatar-xs" alt="user-pic">
</div>
</div>
<div class="flex-grow-1">
<p class="mb-1 fs-sm text-muted">Fashion</p>
<h6 class="mt-0 mb-3 fs-md">
<a href="#!" class="text-reset">Jeans blue men boxer</a>
</h6>
<div class="text-muted fw-medium d-none">$<span class="product-price">164.37</span></div>
<div class="input-step">
<button type="button" class="minus">–</button>
<input type="number" class="product-quantity" value="1" min="0" max="100" readonly>
<button type="button" class="plus">+</button>
</div>
</div>
<div class="ps-2 d-flex flex-column justify-content-between align-items-end">
<button type="button" class="btn btn-icon btn-sm btn-ghost-primary remove-cart-btn" data-bs-toggle="modal" data-bs-target="#removeCartModal"><i class="ri-close-fill fs-lg"></i></button>
<h6 class="mb-0">$ <span class="product-line-price">164.37</span></h6>
</div>
</div>
</div>
<div class="d-block dropdown-item product text-wrap p-2">
<div class="d-flex">
<div class="avatar-sm me-3 flex-shrink-0">
<div class="avatar-title bg-light rounded">
<img src="assets/images/products/img-8.png" class="avatar-xs" alt="user-pic">
</div>
</div>
<div class="flex-grow-1">
<p class="mb-1 fs-sm text-muted">Fashion</p>
<h6 class="mt-0 mb-3 fs-md">
<a href="#!" class="text-reset">Full Sleeve Solid Men Sweatshirt</a>
</h6>
<div class="text-muted fw-medium d-none">$<span class="product-price">180.00</span></div>
<div class="input-step">
<button type="button" class="minus">–</button>
<input type="number" class="product-quantity" value="1" min="0" max="100" readonly>
<button type="button" class="plus">+</button>
</div>
</div>
<div class="ps-2 d-flex flex-column justify-content-between align-items-end">
<button type="button" class="btn btn-icon btn-sm btn-ghost-primary remove-cart-btn" data-bs-toggle="modal" data-bs-target="#removeCartModal"><i class="ri-close-fill fs-lg"></i></button>
<h6 class="mb-0">$ <span class="product-line-price">180.00</span></h6>
</div>
</div>
</div>
<div id="count-table">
<table class="table table-borderless mb-0 fw-semibold">
<tbody>
<tr>
<td>Sub Total :</td>
<td class="text-end cart-subtotal">$1306.52</td>
</tr>
<tr>
<td>Discount <span class="text-muted">(VIXON30)</span>:</td>
<td class="text-end cart-discount">- $195.98</td>
</tr>
<tr>
<td>Shipping Charge :</td>
<td class="text-end cart-shipping">$65.00</td>
</tr>
<tr>
<td>Estimated Tax (12.5%) : </td>
<td class="text-end cart-tax">$163.31</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="p-3 border-bottom-0 border-start-0 border-end-0 border-dashed border" id="checkout-elem">
<div class="d-flex justify-content-between align-items-center pb-3">
<h6 class="m-0 text-muted">Total:</h6>
<div class="px-2">
<h6 class="m-0 cart-total">$1338.86</h6>
</div>
</div>
<a href="#!" class="btn btn-info text-center w-100">
Checkout
</a>
</div>
</div>
</div>
<div class="ms-1 header-item d-none d-sm-flex">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-light rounded-circle user-name-text" data-toggle="fullscreen">
<i class='ti ti-arrows-maximize fs-3xl'></i>
</button>
</div>
<div class="dropdown topbar-head-dropdown ms-1 header-item">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-light rounded-circle user-name-text mode-layout" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="ti ti-sun align-middle fs-3xl"></i>
</button>
<div class="dropdown-menu p-2 dropdown-menu-end" id="light-dark-mode">
<a href="#!" class="dropdown-item" data-mode="light"><i class="bi bi-sun align-middle me-2"></i> Default (light mode)</a>
<a href="#!" class="dropdown-item" data-mode="dark"><i class="bi bi-moon align-middle me-2"></i> Dark</a>
<a href="#!" class="dropdown-item" data-mode="auto"><i class="bi bi-moon-stars align-middle me-2"></i> Auto (system default)</a>
</div>
</div>
<div class="dropdown topbar-head-dropdown ms-1 header-item" id="notificationDropdown">
<button type="button" class="btn btn-icon btn-topbar btn-ghost-light rounded-circle user-name-text" id="page-header-notifications-dropdown" data-bs-toggle="dropdown" data-bs-auto-close="outside" aria-haspopup="true" aria-expanded="false">
<i class='ti ti-bell-ringing fs-3xl'></i>
<span class="position-absolute topbar-badge fs-3xs translate-middle badge rounded-pill bg-danger"><span class="notification-badge">4</span><span class="visually-hidden">unread messages</span></span>
</button>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end p-0" aria-labelledby="page-header-notifications-dropdown">
<div class="dropdown-head rounded-top">
<div class="p-3 border-bottom border-bottom-dashed">
<div class="row align-items-center">
<div class="col">
<h6 class="mb-0 fs-lg fw-semibold"> Notifications <span class="badge bg-danger-subtle text-danger fs-sm notification-badge"> 4</span></h6>
<p class="fs-md text-muted mt-1 mb-0">You have <span class="fw-semibold notification-unread">3</span> unread messages</p>
</div>
<div class="col-auto dropdown">
<a href="javascript:void(0);" data-bs-toggle="dropdown" class="link-secondary fs-md"><i class="bi bi-three-dots-vertical"></i></a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">All Clear</a></li>
<li><a class="dropdown-item" href="#">Mark all as read</a></li>
<li><a class="dropdown-item" href="#">Archive All</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="py-2 ps-2" id="notificationItemsTabContent">
<div data-simplebar style="max-height: 300px;" class="pe-2">
<h6 class="text-overflow text-muted fs-sm my-2 text-uppercase notification-title">New</h6>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="avatar-xs me-3 flex-shrink-0">
<span class="avatar-title bg-success-subtle text-success rounded-circle fs-lg">
<i class='ti ti-gift'></i>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 fs-md mb-2 lh-base">Your <b>Elite</b> author Graphic
Optimization <span class="text-secondary">reward</span> is ready!
</h6>
</a>
<p class="mb-0 fs-xs fw-medium text-uppercase text-muted">
<span><i class="ti ti-clock-hour-4"></i> Just 30 sec ago</span>
</p>
</div>
<div class="px-2 fs-base">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check01">
<label class="form-check-label" for="all-notification-check01"></label>
</div>
</div>
</div>
</div>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="position-relative me-3 flex-shrink-0">
<img src="assets/images/users/avatar-2.jpg" class="rounded-circle avatar-xs" alt="user-pic">
<span class="active-badge position-absolute start-100 translate-middle p-1 bg-success rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-1 fs-md fw-semibold">Angela Bernier</h6>
</a>
<div class="fs-sm text-muted">
<p class="mb-1">Answered to your comment on the cash flow forecast's graph ????.</p>
</div>
<p class="mb-0 fs-xs fw-medium text-uppercase text-muted">
<span><i class="ti ti-clock-hour-4"></i> 48 min ago</span>
</p>
</div>
<div class="px-2 fs-base">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check02">
<label class="form-check-label" for="all-notification-check02"></label>
</div>
</div>
</div>
</div>
<div class="text-reset notification-item d-block dropdown-item position-relative unread-message">
<div class="d-flex">
<div class="avatar-xs me-3 flex-shrink-0">
<span class="avatar-title bg-danger-subtle text-danger rounded-circle fs-lg">
<i class='ti ti-message-2'></i>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-2 fs-md lh-base">You have received <b class="text-success">20</b> new messages in the conversation
</h6>
</a>
<p class="mb-0 fs-xs fw-medium text-uppercase text-muted">
<span><i class="ti ti-clock-hour-4"></i> 2 hrs ago</span>
</p>
</div>
<div class="px-2 fs-base">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check03">
<label class="form-check-label" for="all-notification-check03"></label>
</div>
</div>
</div>
</div>
<h6 class="text-overflow text-muted fs-sm my-2 text-uppercase notification-title">Read Before</h6>
<div class="text-reset notification-item d-block dropdown-item position-relative">
<div class="d-flex">
<div class="position-relative me-3 flex-shrink-0">
<img src="assets/images/users/avatar-8.jpg" class="rounded-circle avatar-xs" alt="user-pic">
<span class="active-badge position-absolute start-100 translate-middle p-1 bg-warning rounded-circle">
<span class="visually-hidden">New alerts</span>
</span>
</div>
<div class="flex-grow-1">
<a href="#!" class="stretched-link">
<h6 class="mt-0 mb-1 fs-md fw-semibold">Maureen Gibson</h6>
</a>
<div class="fs-sm text-muted">
<p class="mb-1">We talked about a project on linkedin.</p>
</div>
<p class="mb-0 fs-xs fw-medium text-uppercase text-muted">
<span><i class="ti ti-clock-hour-4"></i> 4 hrs ago</span>
</p>
</div>
<div class="px-2 fs-base">
<div class="form-check notification-check">
<input class="form-check-input" type="checkbox" value="" id="all-notification-check04">
<label class="form-check-label" for="all-notification-check04"></label>
</div>
</div>
</div>
</div>
</div>
<div class="notification-actions" id="notification-actions">
<div class="d-flex text-muted justify-content-center align-items-center">
Select <div id="select-content" class="text-body fw-semibold px-1">0</div> Result <button type="button" class="btn btn-link link-danger p-0 ms-2" data-bs-toggle="modal" data-bs-target="#removeNotificationModal">Remove</button>
</div>
</div>
</div>
</div>
</div>
<div class="dropdown ms-sm-3 topbar-head-dropdown dropdown-hover-end header-item topbar-user">
<button type="button" class="btn shadow-none btn-icon" id="page-header-user-dropdown" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="d-flex align-items-center">
<img class="rounded-circle header-profile-user" src="assets/images/users/avatar-1.jpg" alt="Header Avatar">
</span>
</button>
<div class="dropdown-menu dropdown-menu-end">
<!-- item-->
<h6 class="dropdown-header">Welcome Alexandra!</h6>
<a class="dropdown-item fs-sm" href="#"><i class="bi bi-person-circle text-muted align-middle me-1"></i> <span class="align-middle">Profile</span></a>
<a class="dropdown-item fs-sm" href="#"><i class="bi bi-cart4 text-muted align-middle me-1"></i> <span class="align-middle">Order Track</span></a>
<a class="dropdown-item fs-sm" href="#"><i class="bi bi-box-seam text-muted align-middle me-1"></i> <span class="align-middle">Chat</span></a>
<a class="dropdown-item fs-sm" href="#"><span class="badge bg-success-subtle text-success float-end ms-2">New</span><i class="bi bi-cassette text-muted align-middle me-1"></i> <span class="align-middle">To Do</span></a>
<div class="dropdown-divider"></div>
<a class="dropdown-item fs-sm" href="#"><i class="bi bi-gear text-muted align-middle me-1"></i> <span class="align-middle">Settings</span></a>
<a class="dropdown-item fs-sm" href="#"><i class="bi bi-box-arrow-right text-muted align-middle me-1"></i> <span class="align-middle" data-key="t-logout">Logout</span></a>
</div>
</div>
</div>
</div>
</div>
</header>
<div class="wrapper"></div>
<!-- removeNotificationModal -->
<div id="removeNotificationModal" class="modal fade zoomIn" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close" id="NotificationModalbtn-close"></button>
</div>
<div class="modal-body p-md-5">
<div class="text-center">
<div class="text-danger">
<i class="bi bi-trash display-4"></i>
</div>
<div class="mt-4 fs-base">
<h4 class="mb-1">Are you sure ?</h4>
<p class="text-muted mx-4 mb-0">Are you sure you want to remove this Notification ?</p>
</div>
</div>
<div class="d-flex gap-2 justify-content-center mt-4 mb-2">
<button type="button" class="btn w-sm btn-light" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn w-sm btn-danger" id="delete-notification">Yes, Delete It!</button>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- removeCartModal -->
<div id="removeCartModal" class="modal fade zoomIn" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close" id="close-cartmodal"></button>
</div>
<div class="modal-body p-md-5">
<div class="text-center">
<div class="text-danger">
<i class="bi bi-trash display-5"></i>
</div>
<div class="mt-4">
<h4>Are you sure ?</h4>
<p class="text-muted mx-4 mb-0">Are you sure you want to remove this product ?</p>
</div>
</div>
<div class="d-flex gap-2 justify-content-center mt-4 mb-2">
<button type="button" class="btn w-sm btn-light" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn w-sm btn-danger" id="remove-cartproduct">Yes, Delete It!</button>
</div>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<!-- ============================================================== -->
<!-- Start right Content here -->
<!-- ============================================================== -->
<div class="main-content">
<div class="page-content">
<div class="container-fluid">
<div class="row">
<div class="col-xl-8">
<div>
<div class="row gy-4">
<div class="col-sm-4 border-end-sm">
<div class="text-center">
<p class="text-uppercase fw-medium text-muted text-truncate fs-md">Total Sessions</p>
<h4 class="fw-semibold mb-3"><span class="counter-value" data-target="476.32">0</span>k </h4>
<div class="d-flex align-items-center justify-content-center gap-2">
<h5 class="text-success fs-xs mb-0">
<i class="ri-arrow-right-up-line fs-sm align-middle"></i> +19.07 %
</h5>
<p class="text-muted mb-0">than last week</p>
</div>
</div><!-- end card -->
</div>
<div class="col-sm-4 border-end-sm">
<div class="text-center">
<p class="text-uppercase fw-medium text-muted text-truncate fs-md">Avg. Visit Duration</p>
<h4 class="fw-semibold mb-3"><span class="counter-value" data-target="1.57">0</span>s </h4>
<div class="d-flex align-items-center justify-content-center gap-2">
<h5 class="text-success fs-xs mb-0">
<i class="ri-arrow-right-up-line fs-sm align-middle"></i> +19.07 %
</h5>
<p class="text-muted mb-0">than last week</p>
</div>
</div><!-- end card -->
</div>
<div class="col-sm-4">
<div class="text-center">
<p class="text-uppercase fw-medium text-muted text-truncate fs-md">Impressions</p>
<h4 class="fw-semibold mb-3"><span class="counter-value" data-target="2368">0</span>k </h4>
<div class="d-flex align-items-center justify-content-center gap-2">
<h5 class="text-success fs-xs mb-0">
<i class="ri-arrow-right-up-line fs-sm align-middle"></i> +19.07 %
</h5>
<p class="text-muted mb-0">than last week</p>
</div>
</div><!-- end card -->
</div>
</div>
<div class="mt-4">
<div class="mx-n4">
<div id="performance_overview" data-colors='["--tb-primary", "--tb-warning"]' class="apex-charts" dir="ltr"></div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-sm-6">
<div class="card">
<div class="card-body p-3 d-flex gap-3">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title bg-body-secondary text-secondary rounded fs-3xl">
<i class="ti ti-brand-facebook"></i>
</div>
</div>
</div>
<div class="flex-grow-1">
<p class="text-muted mb-2">Facebook <span class="badge bg-success-subtle text-success"><i class="ti ti-arrow-up-right"></i> 2.59%</span></p>
<h6 class="fw-semibold mb-0"><span class="counter-value" data-target="354620">0</span>k <small class="text-muted fw-normal">Visitors</small></h6>
</div>
</div>
</div>
</div><!--end col-->
<div class="col-lg-3 col-sm-6">
<div class="card">
<div class="card-body p-3 d-flex gap-3">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title bg-body-secondary text-danger rounded fs-3xl">
<i class="ti ti-brand-instagram"></i>
</div>
</div>
</div>
<div class="flex-grow-1">
<p class="text-muted mb-2">Instagram <span class="badge bg-success-subtle text-success"><i class="ti ti-arrow-up-right"></i> 4.05%</span></p>
<h6 class="fw-semibold mb-0"><span class="counter-value" data-target="245631">0</span>k <small class="text-muted fw-normal">Visitors</small></h6>
</div>
</div>
</div>
</div><!--end col-->
<div class="col-lg-3 col-sm-6">
<div class="card">
<div class="card-body p-3 d-flex gap-3">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title bg-body-secondary text-info rounded fs-3xl">
<i class="ti ti-brand-twitter"></i>
</div>
</div>
</div>
<div class="flex-grow-1">
<p class="text-muted mb-2">Twitter <span class="badge bg-danger-subtle text-danger"><i class="ti ti-arrow-down-right"></i> 1.67%</span></p>
<h6 class="fw-semibold mb-0"><span class="counter-value" data-target="154832">0</span>k <small class="text-muted fw-normal">Visitors</small></h6>
</div>
</div>
</div>
</div><!--end col-->
<div class="col-lg-3 col-sm-6">
<div class="card">
<div class="card-body p-3 d-flex gap-3">
<div class="flex-shrink-0">
<div class="avatar-sm">
<div class="avatar-title bg-body-secondary text-body rounded fs-3xl">
<i class="ti ti-world"></i>
</div>
</div>
</div>
<div class="flex-grow-1">
<p class="text-muted mb-2">Website <span class="badge bg-success-subtle text-success"><i class="ti ti-arrow-up-right"></i> 3.12%</span></p>
<h6 class="fw-semibold mb-0"><span class="counter-value" data-target="489012">0</span>k <small class="text-muted fw-normal">Visitors</small></h6>
</div>
</div>
</div>
</div><!--end col-->
</div><!--end row-->
<div class="row">
<div class="col-lg-12">
<div class="card" id="contactList">
<div class="card-header align-items-center d-flex">
<h4 class="card-title mb-0 flex-grow-1">Campaign performance by source</h4>
<div class="flex-shrink-0">
<div class="dropdown card-header-dropdown sortble-dropdown">
<a class="text-reset dropdown-btn fs-sm" href="#" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="fw-semibold text-uppercase">Sort by:
</span><span class="text-muted dropdown-title">Source</span> <i class="ti ti-chevron-down ms-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<button class="dropdown-item sort" data-sort="source">Source</button>
<button class="dropdown-item sort" data-sort="impression">Impression</button>
<button class="dropdown-item sort" data-sort="cost">Cost</button>
</div>
</div>
</div>
</div>
<div class="card-body">
<div class="table-responsive table-card mt-0">
<table class="table table-borderless table-centered align-middle table-nowrap mb-0">
<thead class="text-muted table-light">
<tr>
<th scope="col" class="sort cursor-pointer" data-sort="source">Source</th>
<th scope="col" class="sort cursor-pointer" data-sort="impression">Impression</th>
<th scope="col" class="sort cursor-pointer" data-sort="clicks">Clicks</th>
<th scope="col" class="sort cursor-pointer" data-sort="cost">Cost</th>
<th scope="col" class="sort cursor-pointer" data-sort="conversation">Conversion</th>
</tr>
</thead>
<tbody class="list">
<tr>
<td class="source">
Facebook Ads
</td>
<td class="impression">
165,148,541
</td>
<td class="clicks">
124,587,415
</td>
<td class="cost">$498,340</td>
<td class="conversation">
415,260
</td>
</tr>
<tr>
<td class="source">
Instagram Ads
</td>
<td class="impression">
324,159,321
</td>
<td class="clicks">
257,951,346
</td>
<td class="cost">$743,654</td>
<td class="conversation">
247,254,410
</td>
</tr>
<tr>
<td class="source">
Youtube Ads
</td>
<td class="impression">
954,321,875
</td>
<td class="clicks">
738,192,465
</td>
<td class="cost">$987,623,145</td>
<td class="conversation">
632,184,952
</td>
</tr>
<tr>
<td class="source">
Google Ads
</td>
<td class="impression">
21,154,309,318
</td>
<td class="clicks">
12,018,992,301
</td>
<td class="cost">$1,543,243,019</td>
<td class="conversation">
4,309,318,287
</td>
</tr>
</tbody><!-- end tbody -->
</table><!-- end table -->
<div class="noresult" style="display: none">
<div class="text-center">
Jassa
<h5 class="mt-2">Sorry! No Result Found</h5>
<p class="text-muted mb-0">We've searched more than 150+ transactions We did not find any transactions for you search.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div><!--end row-->
<div class="row">
<div class="col-xxl-3">
<div class="card card-height-100">
<div class="card-header">
<h6 class="card-title mb-0">Top Session</h6>
</div>
<div class="card-body">
<div class="mx-n3" data-simplebar style="max-height: 478px;">
<div class="d-flex gap-2 mb-3">
<div class="avatar-sm flex-shrink-0">
<div class="avatar-title bg-body-secondary rounded">
<img src="assets/images/brands/chrome.png" alt="" class="avatar-xxs">
</div>
</div>
<div class="flex-grow-1">
<h6>12.74k <small class="text-muted fw-normal">/Session</small></h6>
<p class="text-muted fs-md mb-0">Chrome</p>
</div>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
<div class="d-flex gap-2 mb-3">
<div class="avatar-sm flex-shrink-0">
<div class="avatar-title bg-body-secondary rounded">
<img src="assets/images/brands/firefox.png" alt="" class="avatar-xxs">
</div>
</div>
<div class="flex-grow-1">
<h6>9.04k <small class="text-muted fw-normal">/Session</small></h6>
<p class="text-muted fs-md mb-0">Firefox</p>
</div>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
<div class="d-flex gap-2 mb-3">
<div class="avatar-sm flex-shrink-0">
<div class="avatar-title bg-body-secondary rounded">
<img src="assets/images/brands/cloud-computing.png" alt="" class="avatar-xxs">
</div>
</div>
<div class="flex-grow-1">
<h6>6.3k <small class="text-muted fw-normal">/Session</small></h6>
<p class="text-muted fs-md mb-0">Google Cloud</p>
</div>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
<div class="d-flex gap-2 mb-3">
<div class="avatar-sm flex-shrink-0">
<div class="avatar-title bg-body-secondary rounded">
<img src="assets/images/brands/safari.png" alt="" class="avatar-xxs">
</div>
</div>
<div class="flex-grow-1">
<h6>9.36k <small class="text-muted fw-normal">/Session</small></h6>
<p class="text-muted fs-md mb-0">Safari</p>
</div>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
<div class="d-flex gap-2 mb-3">
<div class="avatar-sm flex-shrink-0">
<div class="avatar-title bg-body-secondary rounded">
<img src="assets/images/brands/opera.png" alt="" class="avatar-xxs">
</div>
</div>
<div class="flex-grow-1">
<h6>9.14k <small class="text-muted fw-normal">/Session</small></h6>
<p class="text-muted fs-md mb-0">Opera</p>
</div>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
<div class="d-flex gap-2 mb-3">
<div class="avatar-sm flex-shrink-0">
<div class="avatar-title bg-body-secondary rounded">
<img src="assets/images/brands/microsoft.png" alt="" class="avatar-xxs">
</div>
</div>
<div class="flex-grow-1">
<h6>7.48k <small class="text-muted fw-normal">/Session</small></h6>
<p class="text-muted fs-md mb-0">Microsoft Edge</p>
</div>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
<div class="d-flex gap-2">
<div class="avatar-sm flex-shrink-0">
<div class="avatar-title bg-body-secondary rounded">
<img src="assets/images/brands/chromium.png" alt="" class="avatar-xxs">
</div>
</div>
<div class="flex-grow-1">
<h6>11.63k <small class="text-muted fw-normal">/Session</small></h6>
<p class="text-muted fs-md mb-0">Chromium</p>
</div>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div><!--end col-->
<div class="col-xxl-9">
<div class="card">
<div class="card-header d-flex align-items-center">
<h6 class="card-title mb-0 flex-grow-1">Session Overview</h6>
<div class="flex-shrink-0">
<button type="button" class="btn btn-subtle-secondary btn-sm">
ALL
</button>
<button type="button" class="btn btn-subtle-secondary btn-sm">
1M
</button>
<button type="button" class="btn btn-subtle-secondary btn-sm">
6M
</button>
<button type="button" class="btn btn-subtle-primary btn-sm">
1Y
</button>
</div>
</div>
<div class="card-body">
<div id="balance_overview" data-colors='["--tb-primary", "--tb-success","--tb-info"]' class="apex-charts ms-n3" dir="ltr"></div>
<div class="table-responsive table-card mb-0 mt-3">
<table class="table table-sm table-borderless align-middle text-center mb-0 table-nowrap">
<tbody>
<tr>
<td class="text-start"><i class="ti ti-point-filled align-baseline me-1 text-primary"></i> Total Revenue</td>
<th>$795.69k</th>
<td class="text-muted"><span class="text-success"><i class="bi bi-caret-up-fill align-baseline me-1"></i> 6.19%</span> than last years</td>
<td class="text-end" style="width: 150px;"><a href="#!" class="icon-link icon-link-hover text-decoration-underline link-underline link-underline-opacity-0 link-underline-opacity-75-hover">View All <i class="bi bi-arrow-right"></i></a></td>
</tr>
<tr>
<td class="text-start"><i class="ti ti-point-filled align-baseline me-1 text-success"></i> Total Expenses</td>
<th>$415.37k</th>
<td class="text-muted"><span class="text-success"><i class="bi bi-caret-up-fill align-baseline me-1"></i> 3.62%</span> than last years</td>
<td class="text-end" style="width: 150px;"><a href="#!" class="icon-link icon-link-hover text-decoration-underline link-underline link-underline-opacity-0 link-underline-opacity-75-hover">View All <i class="bi bi-arrow-right"></i></a></td>
</tr>
<tr>
<td class="text-start"><i class="ti ti-point-filled align-baseline me-1 text-info"></i> Profit Ratio </td>
<th>3.6%</th>
<td class="text-muted"><span class="text-danger"><i class="bi bi-caret-down-fill align-baseline me-1"></i> 1.47%</span> than last years</td>
<td class="text-end" style="width: 150px;"><a href="#!" class="icon-link icon-link-hover text-decoration-underline link-underline link-underline-opacity-0 link-underline-opacity-75-hover">View All <i class="bi bi-arrow-right"></i></a></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div><!--end col-->
</div>
</div>
</div><!--end col-->
<div class="col-xl-4">
<div class="d-none d-xl-block">
<div class="card bg-success-subtle shadow-none rounded-0 border-0 dashboard-widgets-wrapper">
<div class="card-body text-center mt-5 pt-5">
<h5>Welcome to Alexandra</h5>
<p class="text-muted fs-md ">There is the latests update for the last 7 days, check now</p>
<img src="assets/images/dashboard.png" alt="" class="img-fluid">
</div>
</div>
</div>
<div class="mt-xl-5 pt-xl-4">
<div class="card card-height-100">
<div class="card-header align-items-center d-flex">
<h6 class="card-title mb-0 flex-grow-1">Realized Rate</h6>
<div class="dropdown card-header-dropdown flex-shrink-0">
<a class="text-reset dropdown-btn" href="#" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="bi bi-three-dots-vertical"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Current Years</a>
<a class="dropdown-item" href="#">Last Years</a>
</div>
</div>
</div>
<div class="card-body">
<div id="realized_rate" data-colors='["--tb-warning", "--tb-success", "--tb-danger"]' class="apex-charts" dir="ltr"></div>
</div>
</div>
<div class="card">
<div class="card-header d-flex">
<h5 class="card-title flex-grow-1 mb-0">Upcoming Schedule</h5>
<div class="flex-shrink-0">
<a href="#!" class="btn btn-subtle-info btn-sm">View More <i class="ph-caret-right align-middle"></i></a>
</div>
</div>
<div class="card-body vstack gap-2">
<div class="d-flex bg-body-secondary rounded">
<div class="flex-shrink-0 w-md py-2 px-3 text-center border-end">
<p class="mb-1 text-muted fs-sm">Tue, 20 Feb</p>
<h6 class="mb-0">09:19 PM</h6>
</div>
<div class="flex-grow-1 px-3 py-2 overflow-hidden">
<h6>Marketing Policy Meetings</h6>
<p class="text-muted fs-sm text-truncate mb-0">This is a periodic meeting between sales and marketing aimed at ensuring initial and ongoing alignment between the two groups.</p>
</div>
</div>
<div class="d-flex bg-body-secondary rounded">
<div class="flex-shrink-0 w-md py-2 px-3 text-center border-end">
<p class="mb-1 text-muted fs-sm">Wed, 18 Jan</p>
<h6 class="mb-0">11:37 PM</h6>
</div>
<div class="flex-grow-1 px-3 py-2 overflow-hidden">
<h6>Design new UI and check sales</h6>
<p class="text-muted fs-sm text-truncate mb-0">Designers aim to create interfaces which users find easy to use and pleasurable.</p>
</div>
</div>
<div class="d-flex bg-body-secondary rounded">
<div class="flex-shrink-0 w-md py-2 px-3 text-center border-end">
<p class="mb-1 text-muted fs-sm">Tue, 16 Jan</p>
<h6 class="mb-0">07:00 AM</h6>
</div>
<div class="flex-grow-1 px-3 py-2 overflow-hidden">
<h6>Design Event banner</h6>
<p class="text-muted fs-sm text-truncate mb-0">Event banners are one of the many ways to use print marketing for your business.</p>
</div>
</div>
<div class="d-flex bg-body-secondary rounded">
<div class="flex-shrink-0 w-md py-2 px-3 text-center border-end">
<p class="mb-1 text-muted fs-sm">Tue, 12 Dec</p>
<h6 class="mb-0">10:57 PM</h6>
</div>
<div class="flex-grow-1 px-3 py-2 overflow-hidden">
<h6>Update Review from Client</h6>
<p class="text-muted fs-sm text-truncate mb-0">Contact your unhappy customer and be personable. Use their first name and apologize as necessary.</p>
</div>
</div>
<div class="d-flex bg-body-secondary rounded">
<div class="flex-shrink-0 w-md py-2 px-3 text-center border-end">
<p class="mb-1 text-muted fs-sm">Tue, 08 Nov</p>
<h6 class="mb-0">11:32 AM</h6>
</div>
<div class="flex-grow-1 px-3 py-2 overflow-hidden">
<h6>Ecommerce Menu Dashboard</h6>
<p class="text-muted fs-sm text-truncate mb-0">Ecommerce dashboards aggregate the most important performance metrics, so online sellers can track their progress and quickly respond to any changes.</p>
</div>
</div>
</div>
</div>
</div>
</div><!--end col-->
</div><!--end row-->
<div class="row">
<div class="col-xl-3">
<div class="card card-height-100">
<div class="card-header d-flex align-items-center">
<h6 class="card-title flex-grow-1 mb-0">Total Leads</h6>
<div class="dropdown card-header-dropdown flex-shrink-0">
<a class="text-reset dropdown-btn fs-md" href="#" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted">This Month<i class="ti ti-chevron-down ms-1"></i></span>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">This Month</a>
<a class="dropdown-item" href="#">Last Month</a>
</div>
</div>
</div>
<div class="card-body">
<div id="usersActivity" data-colors='["--tb-primary", "--tb-primary-rgb, 0.75"]' class="apex-charts" dir="ltr"></div>
</div>
</div>
</div><!--end col-->
<div class="col-xl-3">
<div class="card card-height-100">
<div class="card-header d-flex align-items-center">
<h6 class="card-title flex-grow-1 mb-0">Session by Device Type</h6>
<div class="flex-shrink-0">
<a class="btn btn-primary btn-sm" href="#!">
View More <i class="ti ti-arrow-narrow-right"></i>
</a>
</div>
</div>
<div class="card-body">
<h4><span class="counter-value" data-target="5634">0</span>k </h4>
<p class="text-muted">Total Device website visitor</p>
<div class="progress mb-4" style="height: 34px;">
<div class="progress-bar" data-bs-toggle="tooltip" data-bs-title="Mobile" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" data-bs-toggle="tooltip" data-bs-title="Tables" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" data-bs-toggle="tooltip" data-bs-title="Laptop" role="progressbar" style="width: 37%" aria-valuenow="37" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-warning" data-bs-toggle="tooltip" data-bs-title="Others" role="progressbar" style="width: 8%" aria-valuenow="8" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="row g-4">
<div class="col-sm-6">
<div class="card border-4 border-bottom border-primary mb-0">
<div class="card-body text-center">
<h6 class="fs-lg mb-2"><span class="counter-value" data-target="1523">0</span>k</h6>
<p class="mb-0 fs-md text-muted">Mobile</p>
</div>
</div>
</div><!--end col-->
<div class="col-sm-6">
<div class="card border-4 border-bottom border-success mb-0">
<div class="card-body text-center">
<h6 class="fs-lg mb-2"><span class="counter-value" data-target="1279">0</span>k</h6>
<p class="mb-0 fs-md text-muted">Tables</p>
</div>
</div>
</div><!--end col-->
<div class="col-sm-6">
<div class="card border-4 border-bottom border-info mb-0">
<div class="card-body text-center">
<h6 class="fs-lg mb-2"><span class="counter-value" data-target="1895">0</span>k</h6>
<p class="mb-0 fs-md text-muted">Laptop</p>
</div>
</div>
</div><!--end col-->
<div class="col-sm-6">
<div class="card border-4 border-bottom border-warning mb-0">
<div class="card-body text-center">
<h6 class="fs-lg mb-2"><span class="counter-value" data-target="873">0</span>k</h6>
<p class="mb-0 fs-md text-muted">Others</p>
</div>
</div>
</div><!--end col-->
</div><!--end row-->
</div>
</div>
</div><!--end col-->
<div class="col-xl-3">
<div class="card card-height-100">
<div class="card-header d-flex align-items-center">
<h6 class="card-title flex-grow-1 mb-0">Sales Per Week</h6>
<div class="flex-shrink-0">
<a class="btn btn-subtle-secondary btn-sm" href="#!">
View More <i class="ti ti-arrow-narrow-right"></i>
</a>
</div>
</div>
<div class="card-body">
<div id="shades_heatmap" data-colors='["--tb-info-rgb, 0.7", "--tb-info-rgb, 0.35"]' class="apex-charts ms-n3" dir="ltr"></div>
</div>
</div>
</div><!--end col-->
<div class="col-xl-3">
<div class="card">
<div class="card-header d-flex align-items-center">
<h6 class="card-title flex-grow-1 mb-0">Satisfaction Rate</h6>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div id="semi_radialbar" data-colors='["--tb-secondary"]' class="apex-charts" dir="ltr"></div>
</div>
</div>
<div class="card">
<div class="card-header d-flex align-items-center">
<h6 class="card-title flex-grow-1 mb-0">Returning Customer Rate</h6>
<div class="flex-shrink-0">
<div class="dropdown">
<button class="btn shadow-none btn-sm btn-icon" type="button" data-bs-toggle="dropdown">
<i class="ti ti-dots fs-md"></i>
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<h5><span class="counter-value" data-target="2816">0</span>k </h5>
<div class="progress bg-light">
<div class="progress-bar progress-bar-animated progress-bar-striped" role="progressbar" style="width: 69%" aria-valuenow="69" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar progress-bar-animated bg-success progress-bar-striped" role="progressbar" style="width: 31%" aria-valuenow="31" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="d-flex mt-2 align-items-center fs-md">
<p class="mb-0 flex-grow-1"><i class="ti ti-rotate-rectangle fs-xs text-primary"></i> Returning</p>
<p class="mb-0"><i class="ti ti-rotate-rectangle fs-xs text-success"></i> New</p>
</div>
</div>
</div>
</div><!--end col-->
</div><!--end row-->
</div>
<!-- container-fluid -->
</div>
<!-- End Page-content -->
<footer class="footer">
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<script>document.write(new Date().getFullYear())</script> Jassa.
</div>
</div>
</div>
</footer>
</div>
<!-- end main content-->
</div>
<!-- END layout-wrapper -->
<!--start back-to-top-->
<button class="btn btn-dark btn-icon" id="back-to-top">
<i class="bi bi-caret-up fs-3xl"></i>
</button>
<!--end back-to-top-->
<!--preloader-->
<div id="preloader">
<div id="status">
<div class="spinner-border text-primary avatar-sm" role="status">
<span class="visually-hidden">Loading...</span>
</div>
</div>
</div>
<div class="customizer-setting d-none d-md-block">
<div class="btn btn-info p-2 text-uppercase rounded-end-0 shadow-lg" data-bs-toggle="offcanvas" data-bs-target="#theme-settings-offcanvas" aria-controls="theme-settings-offcanvas">
<i class="bi bi-gear mb-1"></i> Customizer
</div>
</div>
<!-- Theme Settings -->
<div class="offcanvas offcanvas-end border-0" tabindex="-1" id="theme-settings-offcanvas">
<div class="d-flex align-items-center bg-primary bg-gradient p-3 offcanvas-header">
<div class="me-2">
<h6 class="mb-1 fs-lg text-white">Vixon Builder</h6>
<p class="text-white fs-md text-opacity-75 mb-0">Choose your themes & layouts etc.</p>
</div>
<button type="button" class="btn-close btn-close-white ms-auto" id="customizerclose-btn" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body p-0">
<div data-simplebar class="h-100">
<div class="p-4">
<h6 class="fs-md mb-1">Layout</h6>
<p class="text-muted fs-sm">Choose your layout</p>
<div class="row">
<div class="col-4">
<div class="form-check card-radio">
<input id="customizer-layout01" name="data-layout" type="radio" value="vertical" class="form-check-input">
<label class="form-check-label p-0 avatar-md w-100" for="customizer-layout01">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Vertical</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input id="customizer-layout02" name="data-layout" type="radio" value="horizontal" class="form-check-input">
<label class="form-check-label p-0 avatar-md w-100" for="customizer-layout02">
<span class="d-flex h-100 flex-column gap-1">
<span class="bg-light d-flex p-1 gap-1 align-items-center">
<span class="d-block p-1 bg-primary-subtle rounded me-1"></span>
<span class="d-block p-1 pb-0 px-2 bg-primary-subtle ms-auto"></span>
<span class="d-block p-1 pb-0 px-2 bg-primary-subtle"></span>
</span>
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Horizontal</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input id="customizer-layout03" name="data-layout" type="radio" value="twocolumn" class="form-check-input">
<label class="form-check-label p-0 avatar-md w-100" for="customizer-layout03">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1">
<span class="d-block p-1 bg-primary-subtle mb-2"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Two Column</h5>
</div>
<!-- end col -->
</div>
<h6 class="mt-4 fs-md mb-1">Color Scheme</h6>
<p class="text-muted fs-sm">Choose Light or Dark Scheme.</p>
<div class="colorscheme-cardradio">
<div class="row g-3">
<div class="col-6">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-bs-theme" id="layout-mode-light" value="light">
<label class="form-check-label p-3 bg-white text-body" for="layout-mode-light">
Light Mode
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Light</h5>
</div>
<div class="col-6">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-bs-theme" id="layout-mode-dark" value="dark">
<label class="form-check-label p-3 bg-dark text-white" for="layout-mode-dark">
Dark Mode
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Dark</h5>
</div>
</div>
</div>
<div id="layout-width">
<h6 class="mt-4 fs-md mb-1">Layout Width</h6>
<p class="text-muted fs-sm">Choose Fluid or Boxed layout.</p>
<div class="row">
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-layout-width" id="layout-width-fluid" value="fluid">
<label class="form-check-label p-0 avatar-md w-100" for="layout-width-fluid">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Fluid</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-layout-width" id="layout-width-boxed" value="boxed">
<label class="form-check-label p-0 avatar-md w-100 px-2" for="layout-width-boxed">
<span class="d-flex gap-1 h-100 border-start border-end">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Boxed</h5>
</div>
</div>
</div>
<div id="layout-position">
<h6 class="mt-4 fs-md mb-1">Layout Position</h6>
<p class="text-muted fs-sm">Choose Fixed or Scrollable Layout Position.</p>
<div class="btn-group radio" role="group">
<input type="radio" class="btn-check" name="data-layout-position" id="layout-position-fixed" value="fixed">
<label class="btn btn-light w-sm" for="layout-position-fixed">Fixed</label>
<input type="radio" class="btn-check" name="data-layout-position" id="layout-position-scrollable" value="scrollable">
<label class="btn btn-light w-sm ms-0" for="layout-position-scrollable">Scrollable</label>
</div>
</div>
<h6 class="mt-4 fs-md mb-1">Topbar Color</h6>
<p class="text-muted fs-sm">Choose Topbar Color.</p>
<div class="row">
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-topbar" id="topbar-color-warning" value="warning">
<label class="form-check-label p-0 avatar-md w-100" for="topbar-color-warning">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-warning-subtle d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Warning</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-topbar" id="topbar-color-danger" value="danger">
<label class="form-check-label p-0 avatar-md w-100" for="topbar-color-danger">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-danger-subtle d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Danger</h5>
</div>
<div class="col-4">
<div class="form-check card-radio">
<input class="form-check-input" type="radio" name="data-topbar" id="topbar-color-success" value="success">
<label class="form-check-label p-0 avatar-md w-100" for="topbar-color-success">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-success-subtle d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Success</h5>
</div>
</div>
<div id="sidebar-size">
<h6 class="mt-4 fs-md mb-1">Sidebar Size</h6>
<p class="text-muted fs-sm">Choose a size of Sidebar.</p>
<div class="row">
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-size" id="sidebar-size-default" value="lg">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-size-default">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Default</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-size" id="sidebar-size-compact" value="md">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-size-compact">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Compact</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-size" id="sidebar-size-small" value="sm">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-size-small">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1">
<span class="d-block p-1 bg-primary-subtle mb-2"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Small (Icon View)</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-size" id="sidebar-size-small-hover" value="sm-hover">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-size-small-hover">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1">
<span class="d-block p-1 bg-primary-subtle mb-2"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Small Hover View</h5>
</div>
</div>
</div>
<div id="sidebar-view">
<h6 class="mt-4 fs-md mb-1">Sidebar View</h6>
<p class="text-muted fs-sm">Choose Default or Detached Sidebar view.</p>
<div class="row">
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-layout-style" id="sidebar-view-default" value="default">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-view-default">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Default</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-layout-style" id="sidebar-view-detached" value="detached">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-view-detached">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-flex p-1 gap-1 align-items-center px-2">
<span class="d-block p-1 bg-primary-subtle rounded me-1"></span>
<span class="d-block p-1 pb-0 px-2 bg-primary-subtle ms-auto"></span>
<span class="d-block p-1 pb-0 px-2 bg-primary-subtle"></span>
</span>
<span class="d-flex gap-1 h-100 p-1 px-2">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
</span>
<span class="bg-light d-block p-1 mt-auto px-2"></span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Detached</h5>
</div>
</div>
</div>
<div id="sidebar-color">
<h6 class="mt-4 fs-md mb-1">Sidebar Color</h6>
<p class="text-muted fs-sm">Choose a color of Sidebar.</p>
<div class="row">
<div class="col-4">
<div class="form-check sidebar-setting card-radio" data-bs-toggle="collapse" data-bs-target="#collapseBgGradient.show">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-light" value="light">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-color-light">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-white border-end d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Light</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio" data-bs-toggle="collapse" data-bs-target="#collapseBgGradient.show">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-dark" value="dark">
<label class="form-check-label p-0 avatar-md w-100" for="sidebar-color-dark">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-primary d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-light-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Dark</h5>
</div>
<div class="col-4">
<button class="btn btn-link avatar-md w-100 p-0 overflow-hidden border collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseBgGradient" aria-expanded="false" aria-controls="collapseBgGradient">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-vertical-gradient d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-light-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-light-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</button>
<h5 class="fs-sm text-center fw-medium mt-2">Gradient</h5>
</div>
</div>
<!-- end row -->
<div class="collapse" id="collapseBgGradient">
<div class="d-flex gap-2 flex-wrap img-switch p-2 px-3 bg-light rounded">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-gradient" value="gradient">
<label class="form-check-label p-0 avatar-xs rounded-circle" for="sidebar-color-gradient">
<span class="avatar-title rounded-circle bg-vertical-gradient"></span>
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-gradient-2" value="gradient-2">
<label class="form-check-label p-0 avatar-xs rounded-circle" for="sidebar-color-gradient-2">
<span class="avatar-title rounded-circle bg-vertical-gradient-2"></span>
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-gradient-3" value="gradient-3">
<label class="form-check-label p-0 avatar-xs rounded-circle" for="sidebar-color-gradient-3">
<span class="avatar-title rounded-circle bg-vertical-gradient-3"></span>
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar" id="sidebar-color-gradient-4" value="gradient-4">
<label class="form-check-label p-0 avatar-xs rounded-circle" for="sidebar-color-gradient-4">
<span class="avatar-title rounded-circle bg-vertical-gradient-4"></span>
</label>
</div>
</div>
</div>
</div>
<div id="sidebar-img">
<h6 class="mt-4 fw-semibold fs-base">Sidebar Images</h6>
<p class="text-muted fs-sm">Choose a image of Sidebar.</p>
<div class="d-flex gap-2 flex-wrap img-switch">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-none" value="none">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-none">
<span class="avatar-md w-auto bg-light d-flex align-items-center justify-content-center">
<i class="ri-close-fill fs-3xl"></i>
</span>
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-01" value="img-1">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-01">
<img src="assets/images/sidebar/img-sm-1.jpg" alt="" class="avatar-md w-auto object-cover">
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-02" value="img-2">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-02">
<img src="assets/images/sidebar/img-sm-2.jpg" alt="" class="avatar-md w-auto object-cover">
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-03" value="img-3">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-03">
<img src="assets/images/sidebar/img-sm-3.jpg" alt="" class="avatar-md w-auto object-cover">
</label>
</div>
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-sidebar-image" id="sidebarimg-04" value="img-4">
<label class="form-check-label p-0 avatar-sm h-auto" for="sidebarimg-04">
<img src="assets/images/sidebar/img-sm-4.jpg" alt="" class="avatar-md w-auto object-cover">
</label>
</div>
</div>
</div>
<div id="preloader-menu">
<h6 class="mt-4 fw-semibold fs-base">Preloader</h6>
<p class="text-muted fs-sm">Choose a preloader.</p>
<div class="row">
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-preloader" id="preloader-view-custom" value="enable">
<label class="form-check-label p-0 avatar-md w-100" for="preloader-view-custom">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
<!-- <div id="preloader"> -->
<span class="d-flex align-items-center justify-content-center">
<span class="spinner-border text-primary avatar-xxs m-auto" role="status">
<span class="visually-hidden">Loading...</span>
</span>
</span>
<!-- </div> -->
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Enable</h5>
</div>
<div class="col-4">
<div class="form-check sidebar-setting card-radio">
<input class="form-check-input" type="radio" name="data-preloader" id="preloader-view-none" value="disable">
<label class="form-check-label p-0 avatar-md w-100" for="preloader-view-none">
<span class="d-flex gap-1 h-100">
<span class="flex-shrink-0">
<span class="bg-light d-flex h-100 flex-column gap-1 p-1">
<span class="d-block p-1 px-2 bg-primary-subtle rounded mb-2"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
<span class="d-block p-1 px-2 pb-0 bg-primary-subtle"></span>
</span>
</span>
<span class="flex-grow-1">
<span class="d-flex h-100 flex-column">
<span class="bg-light d-block p-1"></span>
<span class="bg-light d-block p-1 mt-auto"></span>
</span>
</span>
</span>
</label>
</div>
<h5 class="fs-sm text-center fw-medium mt-2">Disable</h5>
</div>
</div>
</div><!-- end preloader-menu -->
</div>
</div>
</div>
<div class="offcanvas-footer border-top p-3 text-center">
<div class="row">
<div class="col-6">
<button type="button" class="btn btn-light w-100" id="reset-layout">Reset</button>
</div>
<div class="col-6">
<a href="https://therichpost.com/category/free-admin-dashboard-templates/" target="_blank" class="btn btn-primary w-100">More Admins</a>
</div>
</div>
</div>
</div>
6. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
export const routes: Routes = [
{
path: '', title: 'Dashboard Page', component: DashboardComponent,
},
];
7. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Dashboard | Vixon - Admin & Dashboard Template</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- App favicon --> <link rel="shortcut icon" href="assets/images/favicon.ico"> <!-- Layout config Js --> <script src="assets/js/layout.js"></script> <!-- Bootstrap Css --> <link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css"> <!-- Icons Css --> <link href="assets/css/icons.min.css" rel="stylesheet" type="text/css"> <!-- App Css--> <link href="assets/css/app.min.css" rel="stylesheet" type="text/css"> <!-- custom Css--> <link href="assets/css/custom.min.css" rel="stylesheet" type="text/css"> </head> <body class="dashboard-topbar-wrapper"> <app-root></app-root> <!-- JAVASCRIPT --> <script src="assets/js/bootstrap.bundle.min.js"></script> <script src="assets/js/simplebar.min.js"></script> <script src="assets/js/plugins.js"></script> <!-- apexcharts --> <script src="assets/js/apexcharts.min.js"></script> <script src="assets/js/list.min.js"></script> <!-- Dashboard init --> <script src="assets/js/dashboard-analytics.init.js"></script> <!-- App js --> <script src="assets/js/app.js"></script>s </body> </html>
8. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks