Year: 2021
-
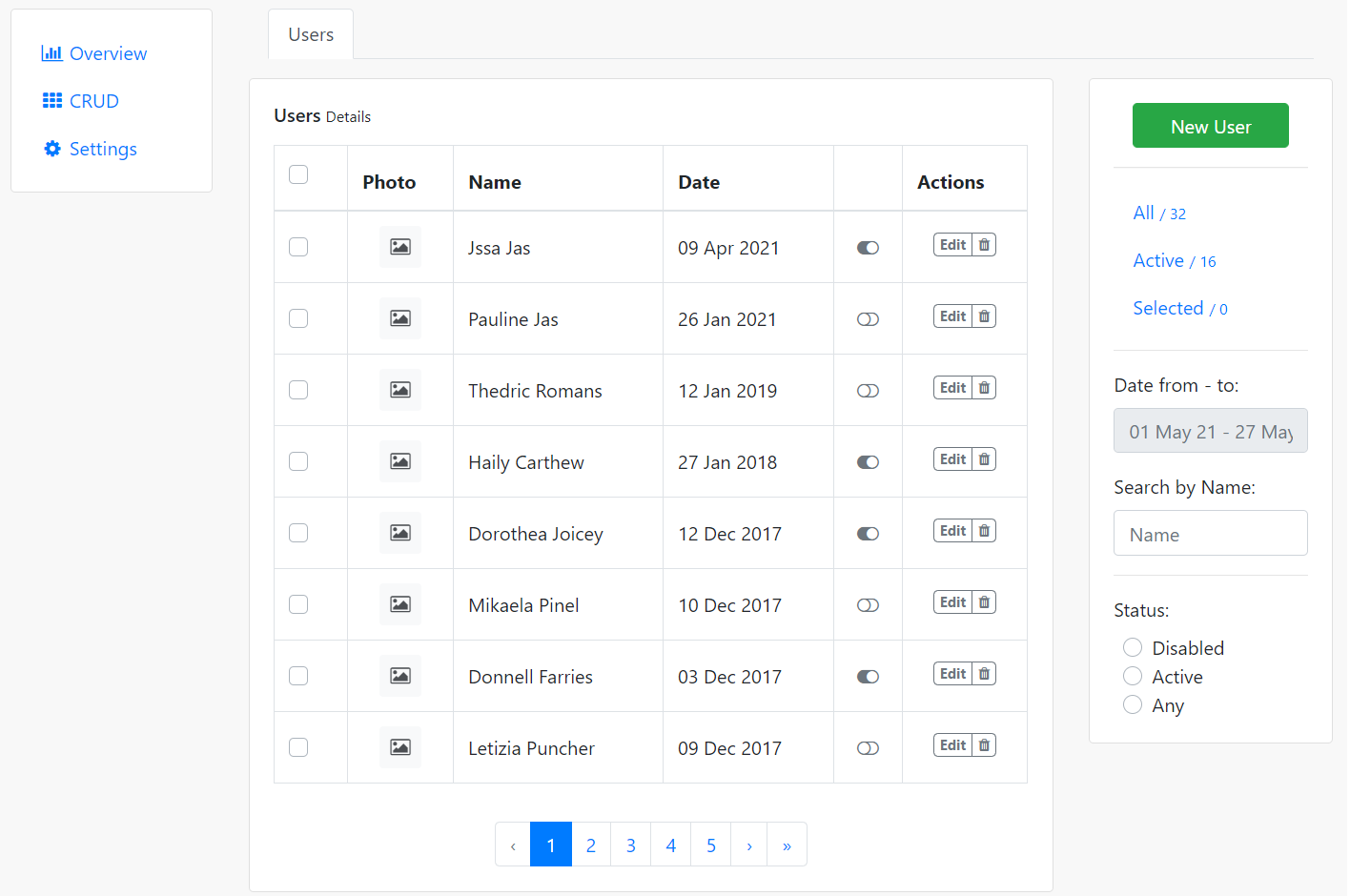
Create Beautiful User Crud Template in React js Application
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Create Beautiful User Crud Template in React js Application. Guys in this post we will cover below things: Create Responsive Template in React Js. React js Responsive Modal Popup Form. Guys please watch below video to check…
Written by

-
Angular 11 – Angular Material Carousel Slider
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 – Angular Material Carousel Slider. Angular 11 came and very soon Angular 12 will come and if you are new then you must check below two links: Friends now I proceed onwards and here is…
Written by

-
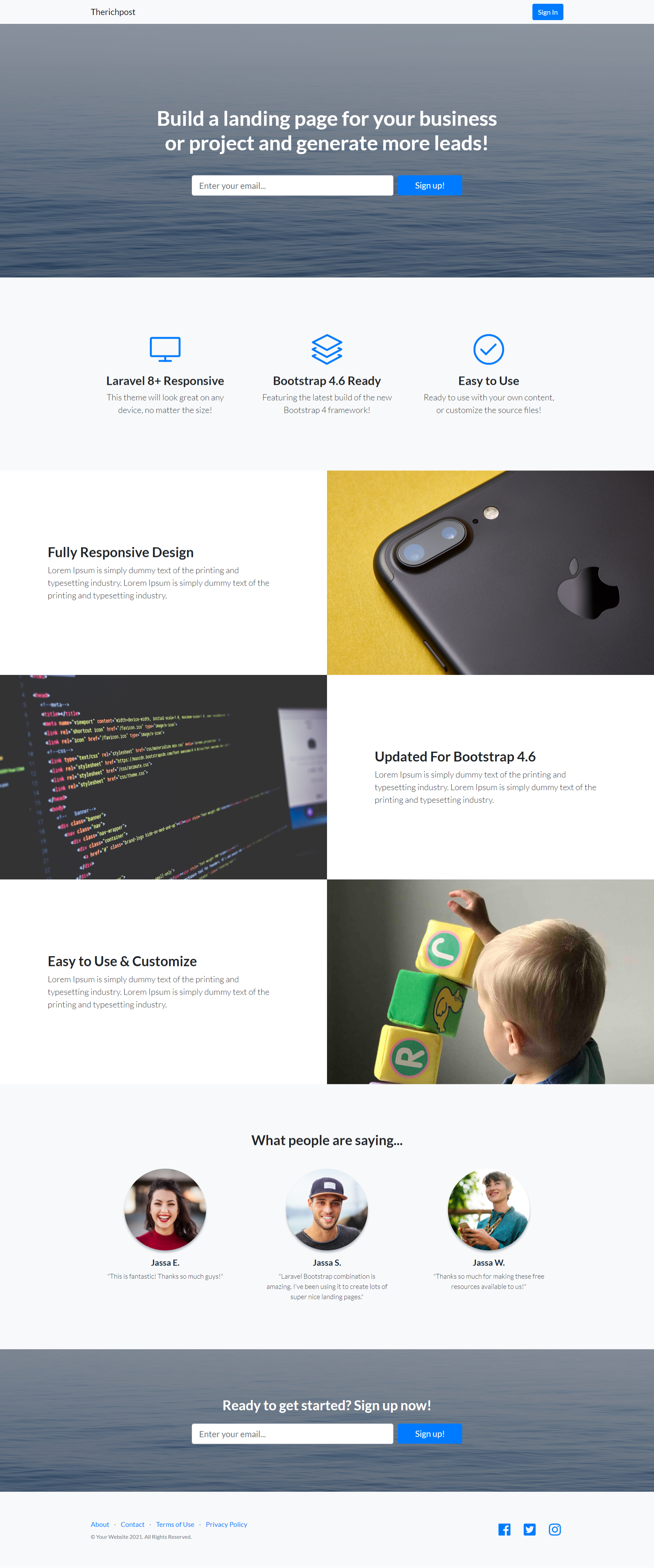
Build Professional Website in Laravel 8.16 Bootstrap 4.6
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Build Professional Website in Laravel 8.16 Bootstrap 4.6. Guys please check below link for more laravel 8 posts: Laravel 8 Friends now I proceed onwards and here is the working code snippet and please use this carefully…
Written by

-
Build Professional Website in Angular 11.2 Bootstrap 4.6
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Build Professional Website in Angular 11.2 Bootstrap 4.6. Guys in this post we will cover below things: Create website in Angular 11.2 and in future this will be useful for Angular 12 as well. Responsive website in…
Written by

-
Build Professional Website in Vue 3 Bootstrap 4.6
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Build Professional Website in Vue 3 Bootstrap 4.6. Vue 3 came and if you are new then you must check below link:Vue 3 Tutorials Friends now I proceed onwards and here is the working code snippet…
Written by

-
Create shop order tracking page in Reactjs Application
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Create shop order tracking page in Reactjs Application. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Friends now I proceed onwards and here is the working code snippet and please use this carefully…
Written by

-
Angular 11 – Angular Material Data table with Dynamic Data
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 – Angular Material Data table with Dynamic Data. Angular 11 came and very soon Angular 12 will come and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now…
Written by

-
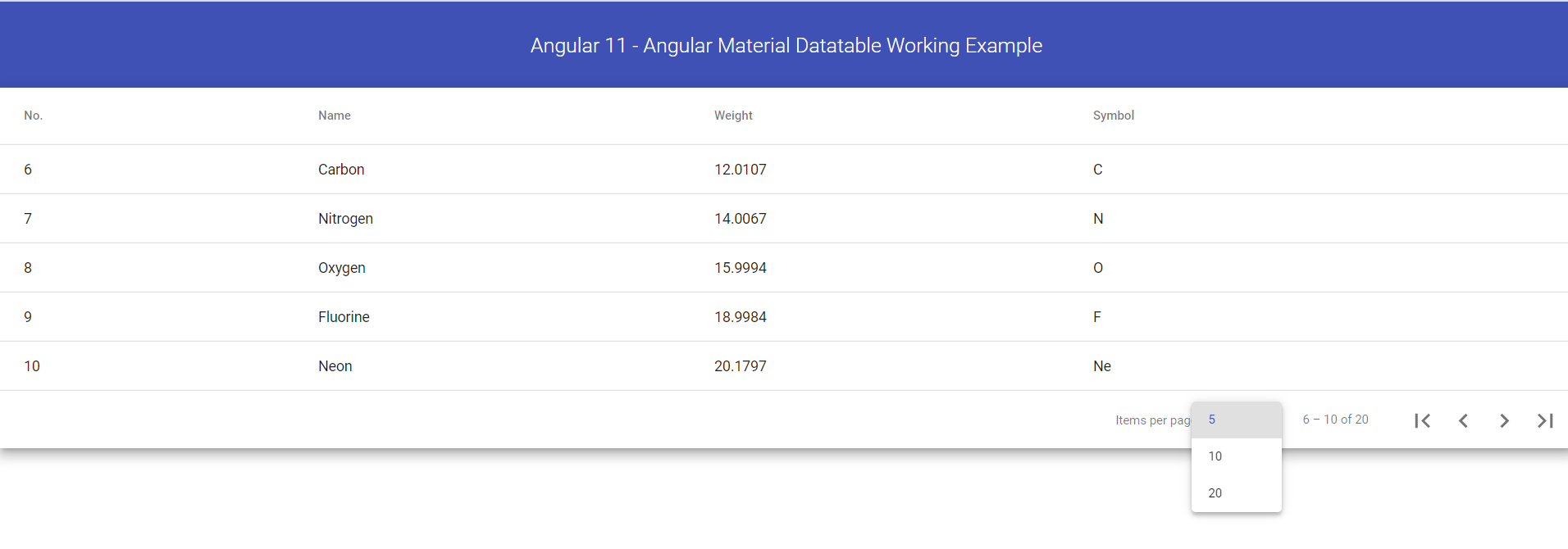
Angular 11 – Angular Material Datatable Working Example
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 – Angular Material Datatable Working Example. Angular 11 came and very soon Angular 12 will come and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed…
Written by

-
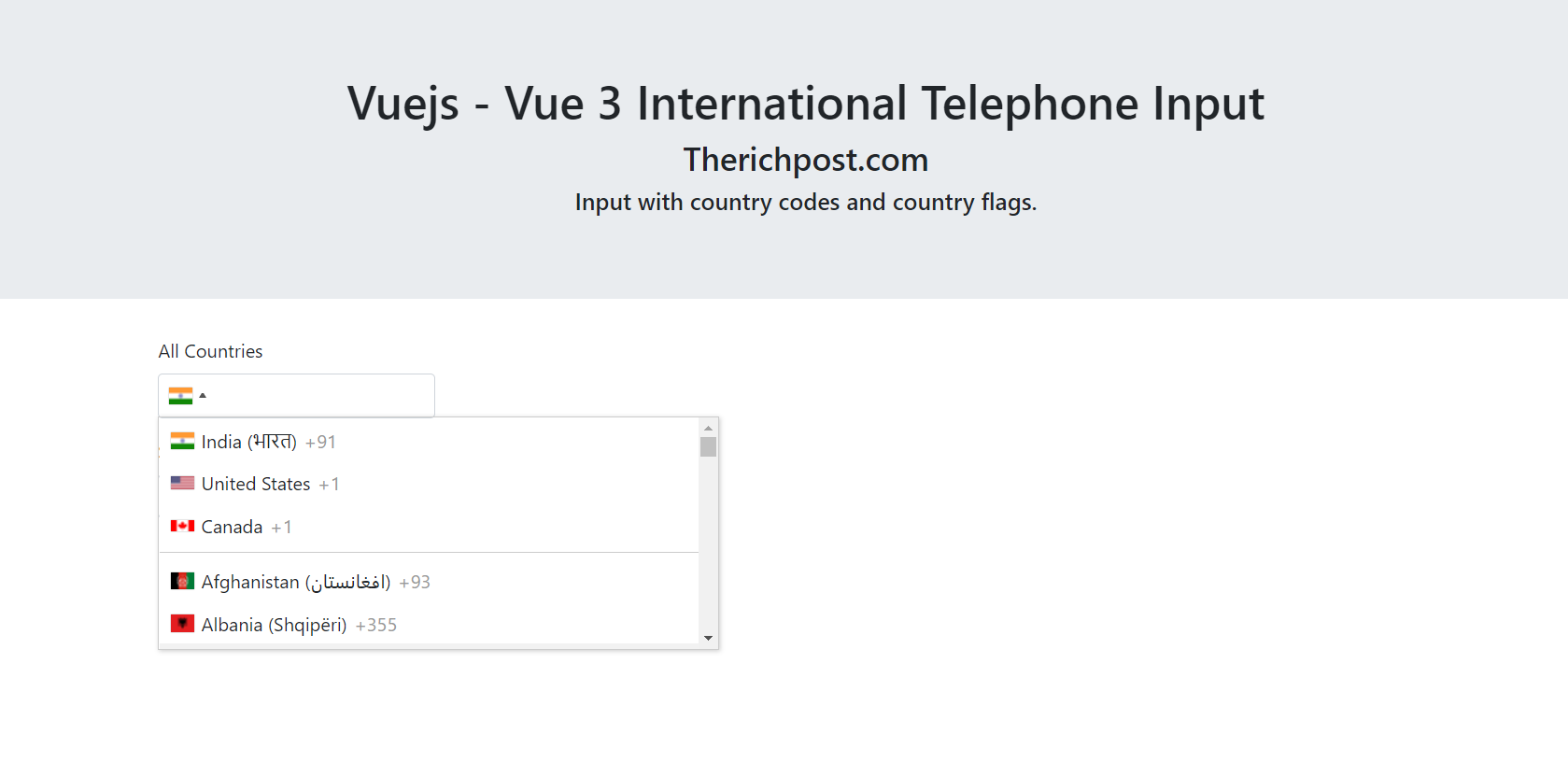
Vuejs International Telephone Input – Vue 3
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs International Telephone Input – Vue 3. Here is working live example: Reason behind this post: I was working on my local project and I had requirement for Vue js International telephone input and for that, I…
Written by

-
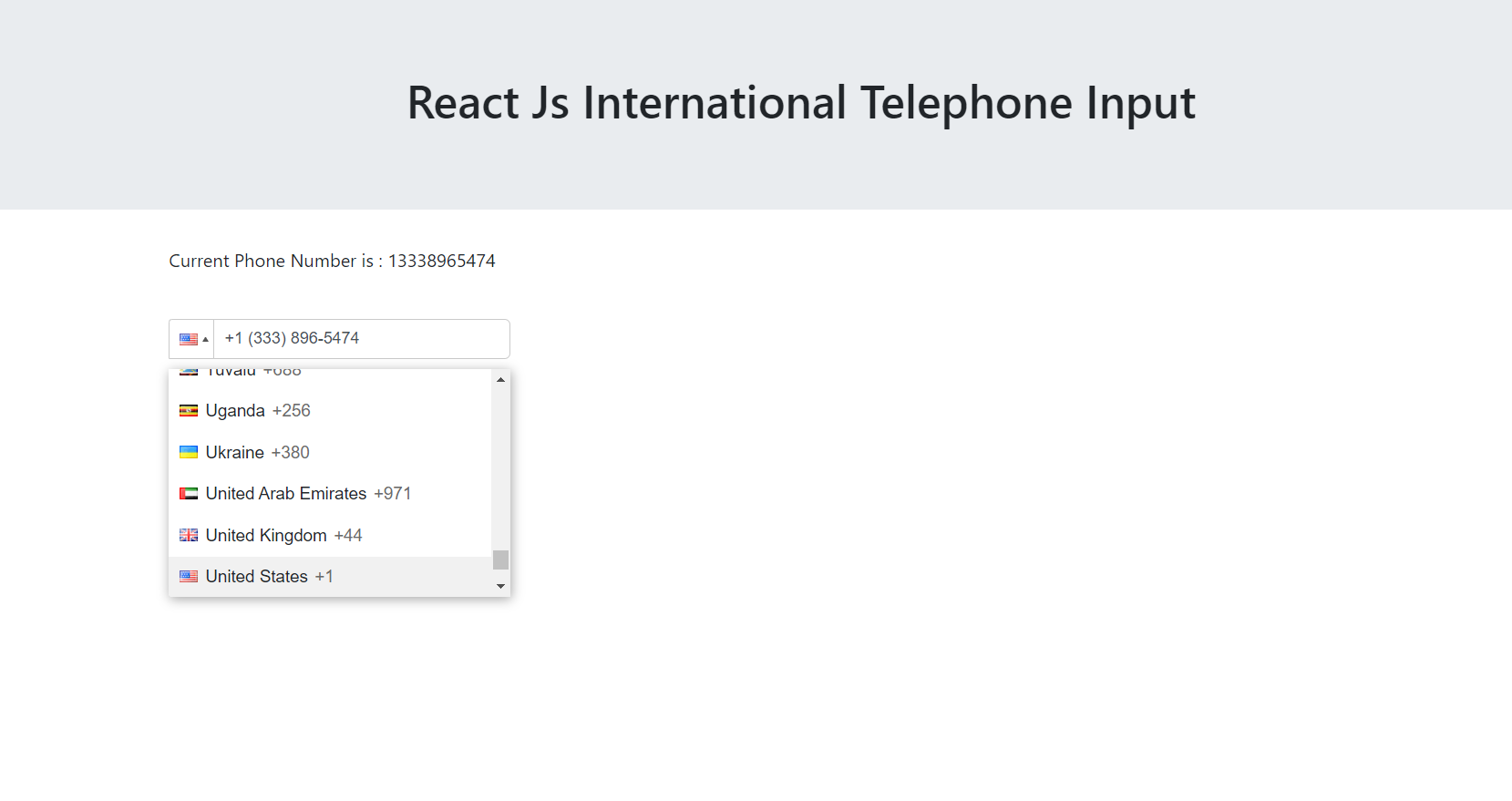
Reactjs International Telephone Input
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs International Telephone Input. In this post, we will do below steps: Add country code and courting flag to telephone input in react js. Set and get the telephone input. Countries Check. For reactjs new comers, please…
Written by